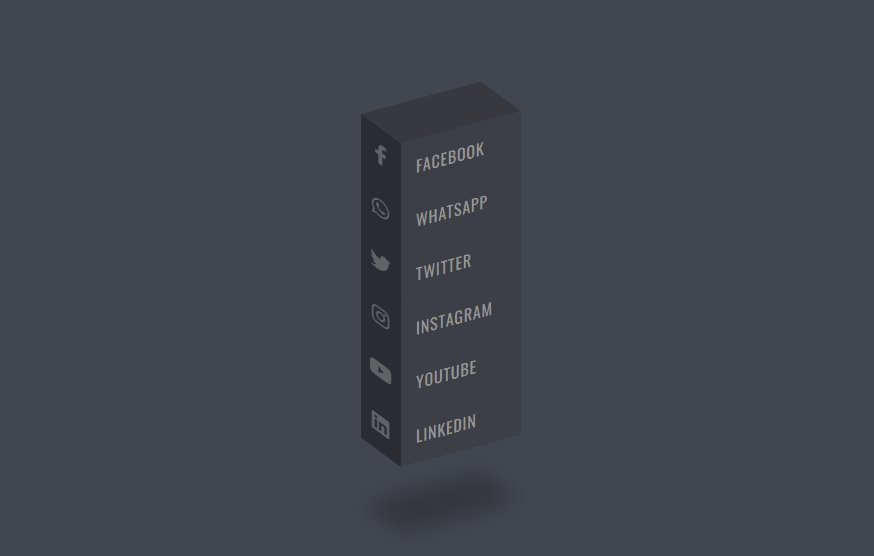
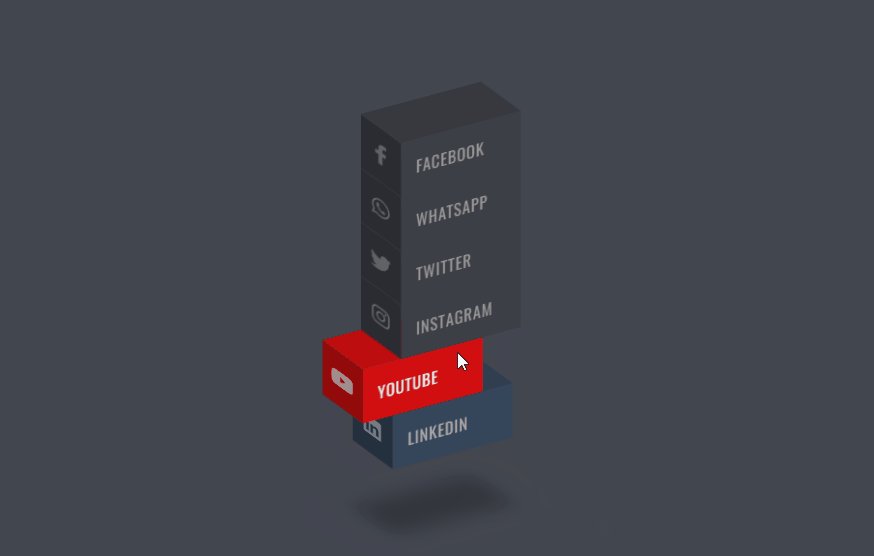
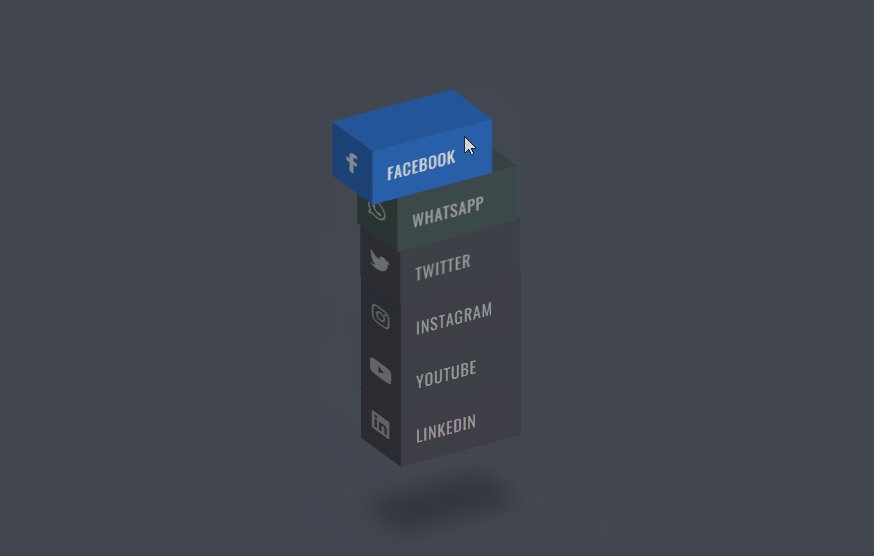
效果

源码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS Only Accordion Design</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="container">
<h1>Frequently asked questions?</h1>
<div class="tab">
<input type="radio" name="acc" id="acc1">
<label for="acc1">
<h2>01</h2>
<h3>How do I apply?</h3>
</label>
<div class="content">
<p>Lorem, ipsum dolor sit amet consectetur adipisicing elit. Mollitia at exercitationem fuga laudantium commodi alias odio quibusdam praesentium earum impe