文章目录
- 1.设计来源
- 1.1 主界面
- 1.2 基本资料
- 1.3 专业技能
- 1.4 教育经历
- 1.5 工作经验
- 2.效果和源码
- 2.1 动态效果
- 2.2 源代码
- 源码下载
作者:xcLeigh
文章地址:https://blog.csdn.net/weixin_43151418/article/details/128349160
html简洁漂亮的个人简历,个人主页,个人简介网页版(源码)html简洁漂亮的个人简历,个人主页,个人简介网页版(源码)。一款非常简洁,亮丽的个人简介模板,适用于个人主页,个人简历等相关主题,界面分为个人信息,基本资料,专业技能,教育经历,工作经验等五个版块,支持扩张,具体效果见下面的原文链接,里面有视频和代码讲解。代码容易上手,下载后直接运行。
1.设计来源
- 主旨: 简洁,干净,明亮,舒适的风格;
- 语言: 可以html+js+css,也可以html+css;
- 版块: 人信息,基本资料,专业技能,教育经历(支持更多扩展);
- 适用: 个人简介,个人简历,个人主页,个人博客,个人空间等方向;
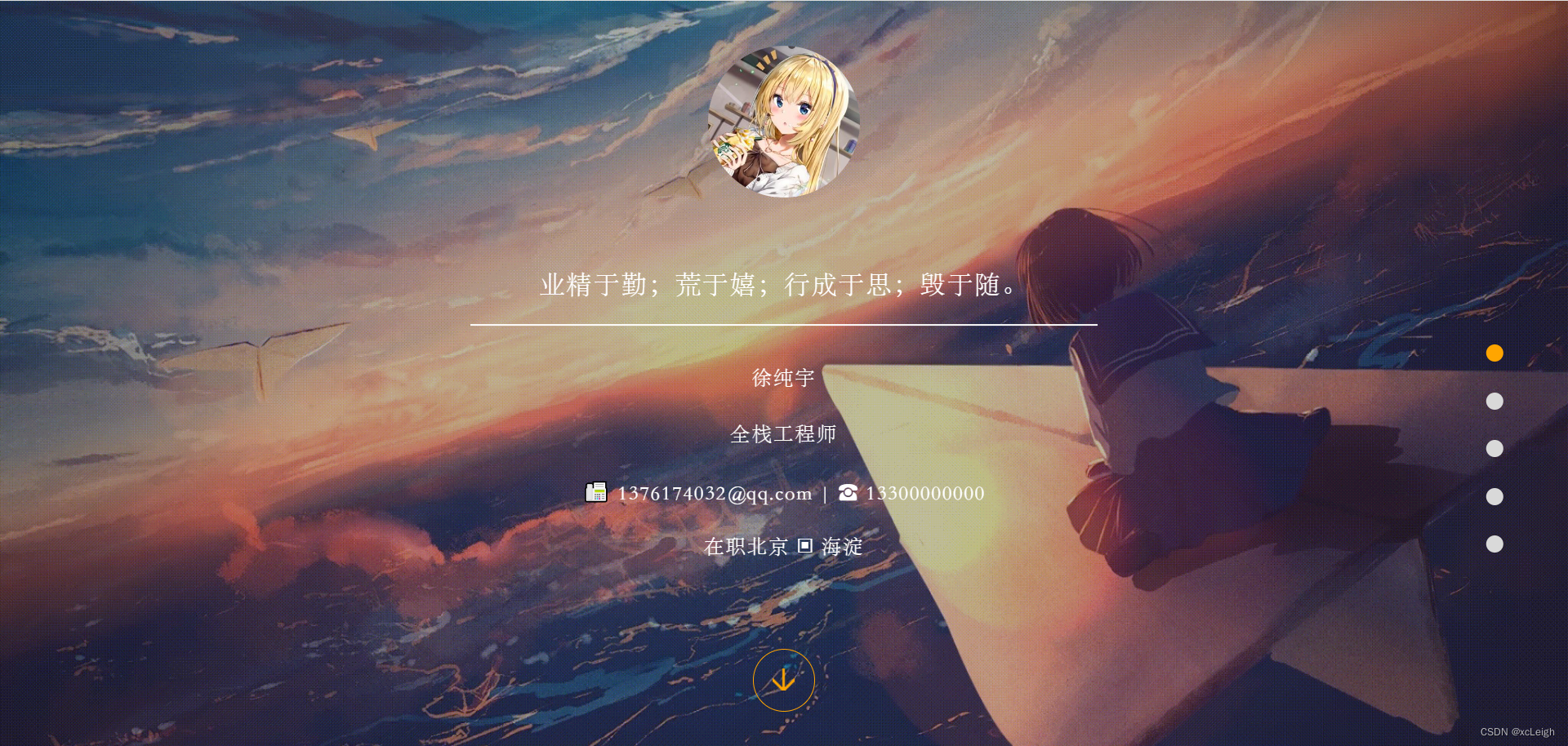
1.1 主界面
主界面动态的朦胧天空背景图,可以配置自己的图标,个人名言,名字,职称,邮箱,手机号,工作地址等信息,也可以扩展新的。

1.2 基本资料
基本资料动态的朦胧天空背景图,可以配置个人职业技能,大图标,姓名,年龄,性别,手机号,邮箱,qq号,居住地,户籍,学历,学校,专业等信息,也可以扩展新的。

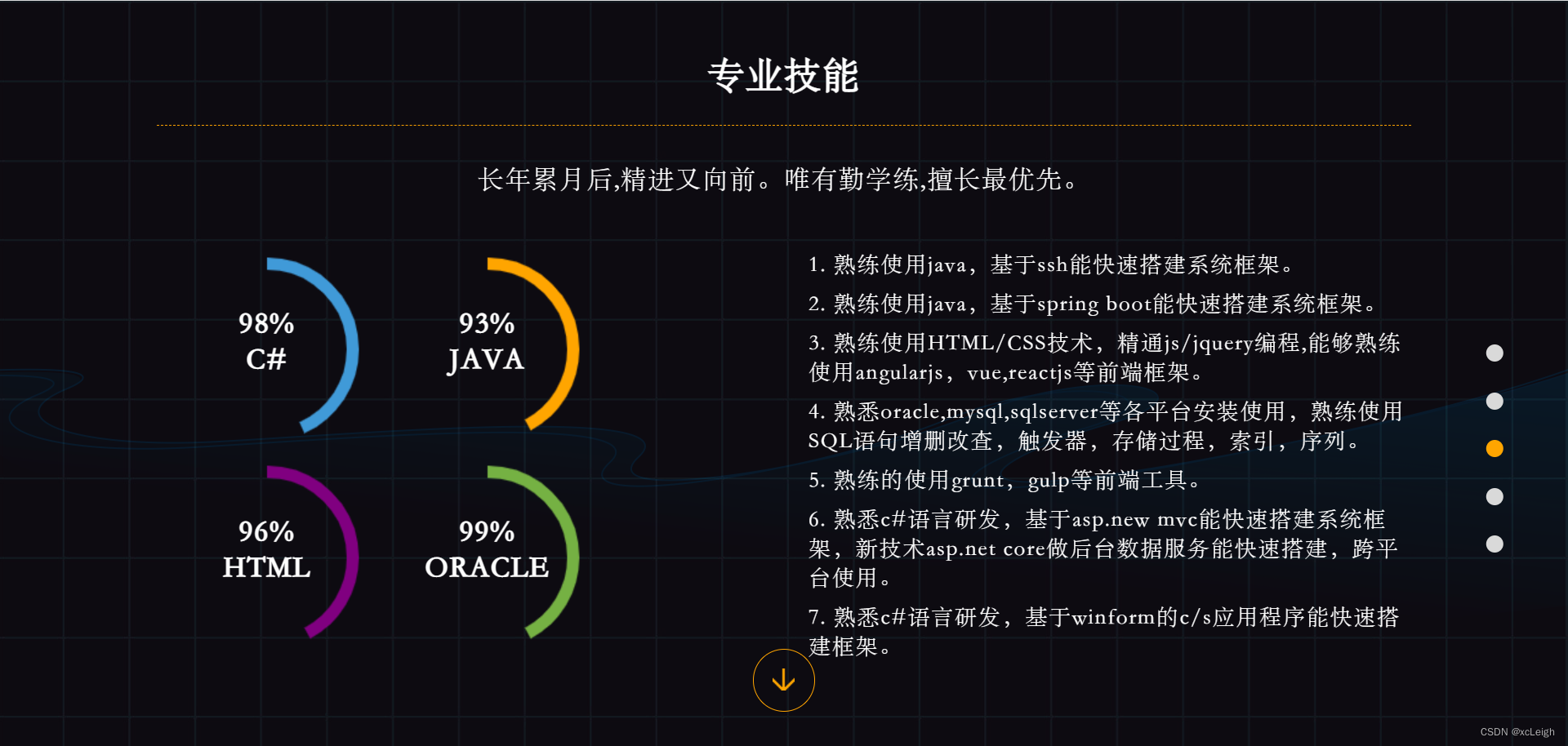
1.3 专业技能
专业技能动态的科技线路背景图,可以配置个人专业技能,按列表排序出来,个人的掌握的工具,及熟练度等信息,也可以扩展新的。

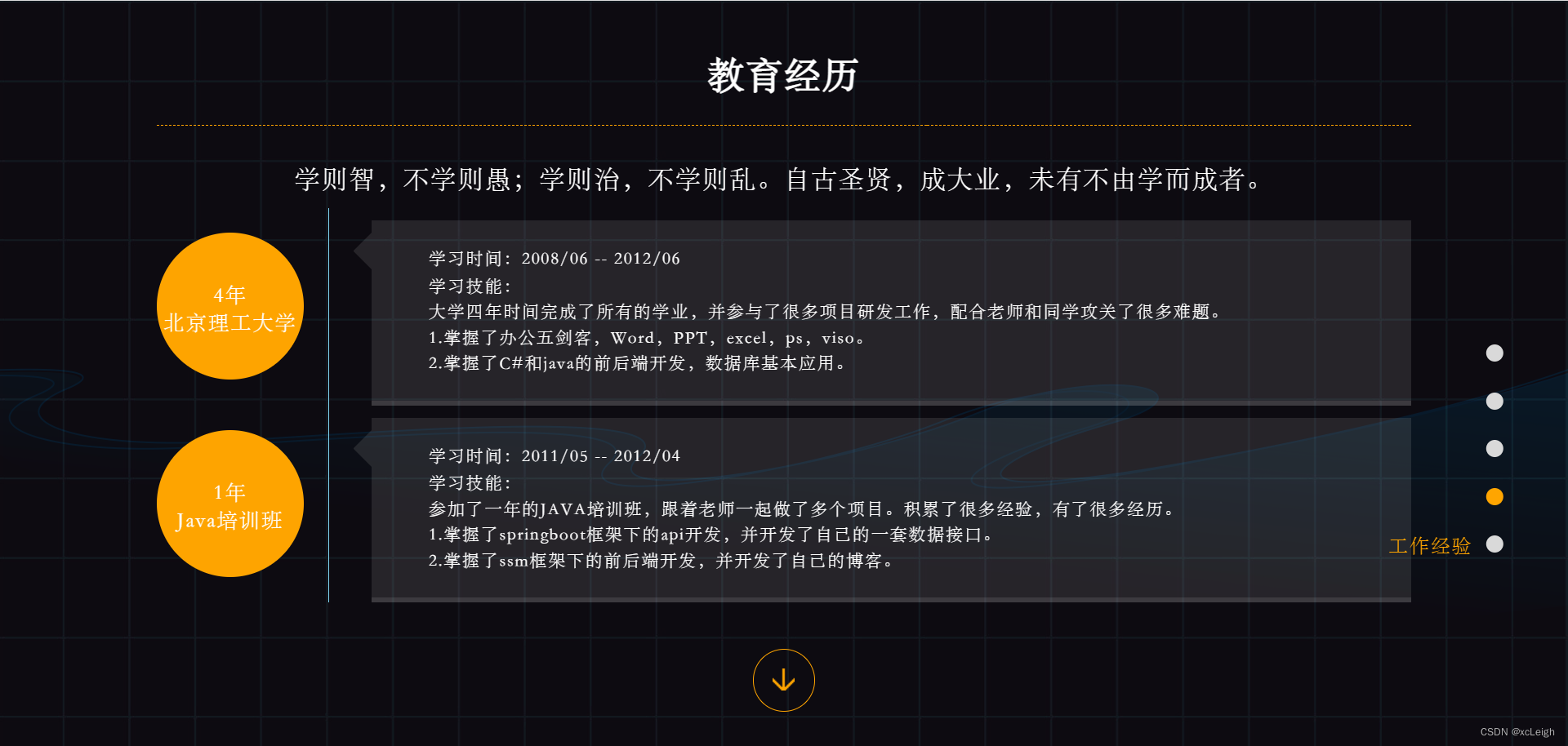
1.4 教育经历
教育经历动态的科技线路背景图,可以配置个人教育的学校,时间,几学到的东西等信息,也可以扩展新的。

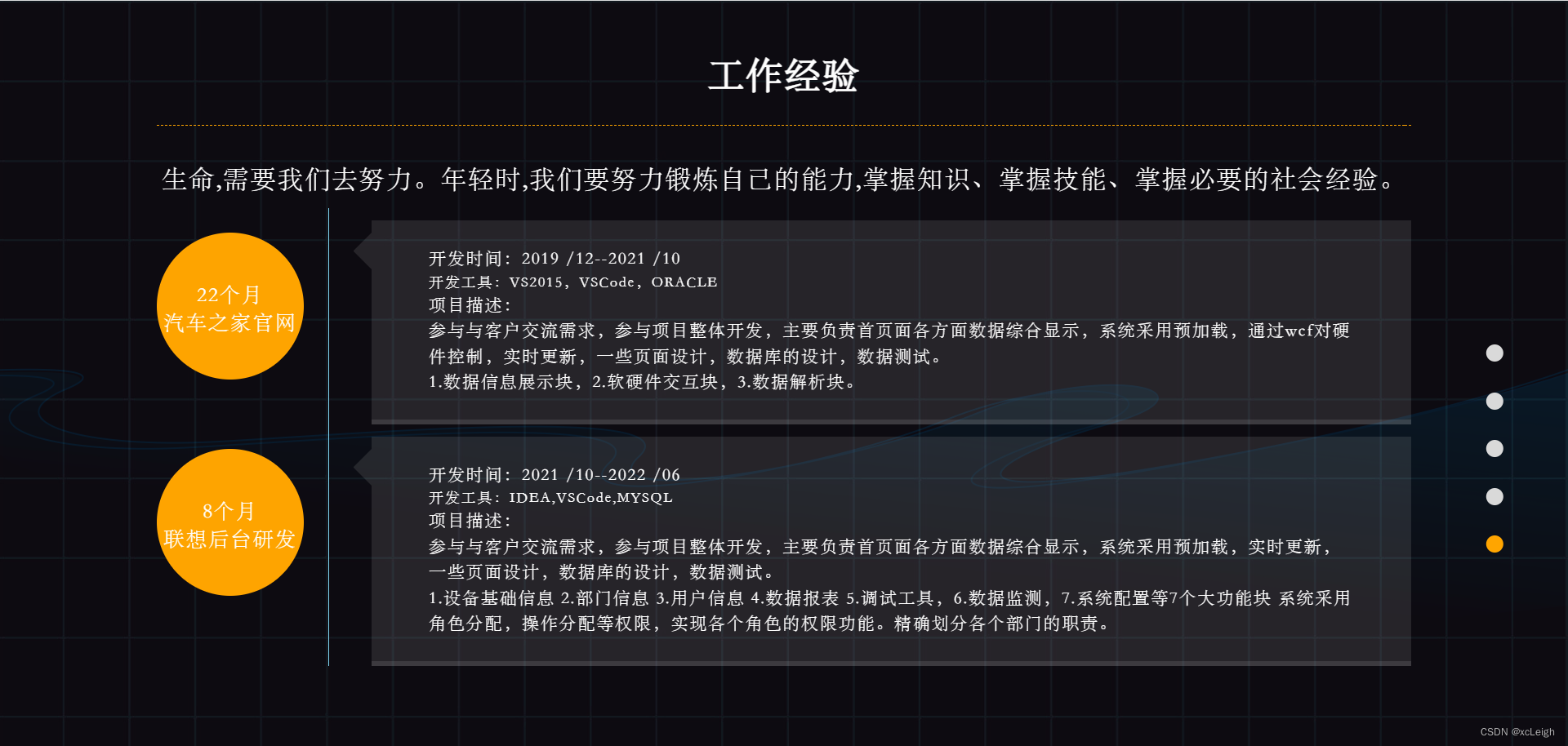
1.5 工作经验
工作经验动态的科技线路背景图,可以配置个人工作过的公司,工作的时间,负责的项目,开发工具等信息,也可以扩展新的。

2.效果和源码
2.1 动态效果
下面咋们一起来看看这个个人简历的动态效果,改变图片,可以配置多种风格,灵活运用,效果酷炫。
html简洁漂亮的个人简历,个人主页,个人简介网页版
2.2 源代码
这里是主界面的代码,其他图片、js、css等代码,见下面的 源码下载 ,里面有所有代码资源和相关说明。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>徐纯宇 - 个人简历,个人主页,个人介绍,个人简介</title>
<link rel="shortcut icon" href="images/favicon.ico" type="image/x-icon">
<link rel="stylesheet" type="text/css" href="css/main.css">
</head>
<body oncontextmenu="return false;" onselectstart="return false;" unselectable="on" ondragstart="return false;">
<aside>
<a class="cur_a"><span>徐纯宇</span></a>
<a><span>基本资料</span></a>
<a><span>专业技能</span></a>
<a><span>教育经历</span></a>
<a><span>工作经验</span></a>
</aside>
<section class="page_one" id="page1">
<div class="cen_con">
<div class="portrait">
<img onmousemove="this.src='images/user_c.jpg'" onmouseout="this.src='images/user.jpg'"/ src="images/user.jpg">
</div>
<div class="cen_text">
<h2>业精于勤;荒于嬉;行成于思;毁于随。</h2>
<hr>
<h3>徐纯宇</h3>
<h3>全栈工程师</h3>
<h3> 1376174032@qq.com | 13300000000</h3>
<h3>在职北京 ▣ 海淀</h3>
</div>
</div>
<div class="down_arrow">
<a class="scroll"><span></span></a>
</div>
</section>
<section class="page_two" id="page2">
<div class="con_wrap">
<div class="tit_wrap">
<h1 style="font-weight: bold;">基本资料</h1>
<div class="scissors" style="border-top:1px dashed orange;">
</div>
<h2> 毕业于北京理工大学的计算机应用专业。从业十年有余,熟悉C#和Java前后端开发,熟悉oracle和mysql数据库,熟悉Html和js及css前端开发,熟悉uniapp跨平台开发小程序和app。</h2>
</div>
<div class="myinfo">
<table>
<tbody>
<tr>
<td rowspan="6">
<img src="images/user.jpg">
</td>
<td>姓名 | 徐纯宇</td>
<td>手机 | 13300000000</td>
</tr>
<tr>
<td>性别 | 男</td>
<td>邮箱 | 1376174032@qq.com</td>
</tr>
<tr>
<td>出生 | 1992.02.20</td>
<td>QQ号 | 1376174032</td>
</tr>
<tr>
<td>居住 | 北京市海淀区</td>
<td>户籍 | 北京市海淀区</td>
</tr>
<tr>
<td>学历 | 本科</td>
<td>学校 | 北京理工大学</td>
</tr>
<tr>
<td>专业 | 计算机应用</td>
<td></td>
</tr>
</tbody>
</table>
</div>
</div>
<div class="down_arrow">
<a class="scroll"><span></span></a>
</div>
</section>
<section class="page_three" id="page3">
<div class="con_wrap">
<div class="tit_wrap">
<h1 style="font-weight: bold;">专业技能</h1>
<div class="scissors" style="border-top:1px dashed orange;">
</div>
<h2>长年累月后,精进又向前。唯有勤学练,擅长最优先。</h2>
</div>
<div class="skill_con">
<div class="canvas_wrap">
<div class="canvas_con">
<div class="text_con">
<p class="percent">98%</p>
<p class="chart_title">C#</p>
</div>
<canvas id="html5" width=160 height=160></canvas>
</div>
<div class="canvas_con">
<div class="text_con">
<p class="percent">93%</p>
<p class="chart_title">JAVA</p>
</div>
<canvas id="css3" width=160 height=160></canvas>
</div>
<div class="canvas_con">
<div class="text_con">
<p class="percent">96%</p>
<p class="chart_title">HTML</p>
</div>
<canvas id="js" width=160 height=160></canvas>
</div>
<div class="canvas_con">
<div class="text_con">
<p class="percent">99%</p>
<p class="chart_title">ORACLE</p>
</div>
<canvas id="jq" width=160 height=160></canvas>
</div>
</div>
<div class="text_wrap">
<p>1. 熟练使用java,基于ssh能快速搭建系统框架。</p>
<p>2. 熟练使用java,基于spring boot能快速搭建系统框架。</p>
<p>3. 熟练使用HTML/CSS技术,精通js/jquery编程,能够熟练使用angularjs,vue,reactjs等前端框架。</p>
<p>4. 熟悉oracle,mysql,sqlserver等各平台安装使用,熟练使用SQL语句增删改查,触发器,存储过程,索引,序列。</p>
<p>5. 熟练的使用grunt,gulp等前端工具。</p>
<p>6. 熟悉c#语言研发,基于asp.new mvc能快速搭建系统框架,新技术asp.net core做后台数据服务能快速搭建,跨平台使用。</p>
<p>7. 熟悉c#语言研发,基于winform的c/s应用程序能快速搭建框架。</p>
</div>
</div>
</div>
<div class="down_arrow">
<a class="scroll"><span></span></a>
</div>
</section>
<section class="page_four" id="page4">
<div class="con_wrap">
<div class="tit_wrap">
<h1 style="font-weight: bold;">教育经历</h1>
<div class="scissors" style="border-top:1px dashed orange;">
</div>
<h2>学则智,不学则愚;学则治,不学则乱。自古圣贤,成大业,未有不由学而成者。</h2>
</div>
<div class="work_con">
<div class="programe">
<div class="work_time">4年<br>北京理工大学</div>
<div class="work_text">
<div class="triangle-left"></div>
<div class="exCon">
<h4>学习时间:2008/06 -- 2012/06</h4>
<p>学习技能:</p>
<p>大学四年时间完成了所有的学业,并参与了很多项目研发工作,配合老师和同学攻关了很多难题。</p>
<p> 1.掌握了办公五剑客,Word,PPT,excel,ps,viso。</p>
<p> 2.掌握了C#和java的前后端开发,数据库基本应用。</p>
</div>
</div>
</div>
<div class="programe">
<div class="work_time">1年<br>Java培训班</div>
<div class="work_text">
<div class="triangle-left"></div>
<div class="exCon">
<h4>学习时间:2011/05 -- 2012/04</h4>
<p>学习技能:</p>
<p>参加了一年的JAVA培训班,跟着老师一起做了多个项目。积累了很多经验,有了很多经历。</p>
<p>1.掌握了springboot框架下的api开发,并开发了自己的一套数据接口。</p>
<p>2.掌握了ssm框架下的前后端开发,并开发了自己的博客。</p>
</div>
</div>
</div>
</div>
</div>
<div class="down_arrow">
<a class="scroll"><span></span></a>
</div>
</section>
<section class="page_five" id="page5">
<div class="con_wrap">
<div class="tit_wrap">
<h1 style="font-weight: bold;">工作经验</h1>
<div class="scissors" style="border-top:1px dashed orange;">
</div>
<h2>生命,需要我们去努力。年轻时,我们要努力锻炼自己的能力,掌握知识、掌握技能、掌握必要的社会经验。</h2>
</div>
<div class="work_con">
<div class="programe">
<div class="work_time">22个月<br>汽车之家官网</div>
<div class="work_text">
<div class="triangle-left"></div>
<div class="exCon">
<h4>开发时间:2019 /12--2021 /10</h4>
<h5>开发工具:VS2015,VSCode,ORACLE</h5>
<p>项目描述:</p>
<p>参与与客户交流需求,参与项目整体开发,主要负责首页面各方面数据综合显示,系统采用预加载,通过wcf对硬件控制,实时更新,一些页面设计,数据库的设计,数据测试。</p>
<p> 1.数据信息展示块,2.软硬件交互块,3.数据解析块。</p>
</div>
</div>
</div>
<div class="programe">
<div class="work_time">8个月<br>联想后台研发</div>
<div class="work_text">
<div class="triangle-left"></div>
<div class="exCon">
<h4>开发时间:2021 /10--2022 /06</h4>
<h5>开发工具:IDEA,VSCode,MYSQL</h5>
<p>项目描述:</p>
<p>参与与客户交流需求,参与项目整体开发,主要负责首页面各方面数据综合显示,系统采用预加载,实时更新,一些页面设计,数据库的设计,数据测试。 </p>
<p>1.设备基础信息 2.部门信息 3.用户信息 4.数据报表 5.调试工具,6.数据监测,7.系统配置等7个大功能块
系统采用角色分配,操作分配等权限,实现各个角色的权限功能。精确划分各个部门的职责。</p>
</div>
</div>
</div>
</div>
</div>
</section>
</body>
<script type="text/javascript" src="js/main.js"></script>
</html>
源码下载
html简洁漂亮的个人简历,个人主页,个人简介网页版(源码) 点击下载

💞 关注博主 带你实现畅游前后端
🏰 加入社区 带你体验马航不孤单
💯 神秘个人简介 带你体验不一样得介绍
🎀 酷炫邀请函 带你体验高大上得邀请
① 🉑提供云服务部署(有自己的阿里云);
② 🉑提供前端、后端、应用程序、H5、小程序、公众号等相关业务;
如🈶合作请联系我,期待您的联系。
注:本文撰写于CSDN平台,作者:xcLeigh(所有权归作者所有),https://blog.csdn.net/weixin_43151418,如果相关下载没有跳转,请查看这个地址,相关链接没有跳转,皆是抄袭本文,转载请备注本文原地址。
亲,码字不易,动动小手,欢迎 点赞 ➕ 收藏,如 🈶 问题请留言(评论),博主看见后一定及时给您答复,及时沟通。💌💌💌
原文地址:https://blog.csdn.net/weixin_43151418/article/details/128349160(防止抄袭,原文地址不可删除)
![[深度学习基础]2.pycharm联合annaconda生成虚拟环境测试yoloV7](https://img-blog.csdnimg.cn/79bcb9c380634d1e8069cd357525c7db.png)

















![[附源码]Python计算机毕业设计Django葡萄酒销售管理系统论文](https://img-blog.csdnimg.cn/79a2af6c50a94aca87912d83c1a4e317.png)
