大家好,我是X北辰北。本文是「WebGIS实战」系列,关注这个标签,阅读所有文章,成为WebGIS开发高手。
图层可以理解为添加到地图上面的数据,比如我们要在地图上展示成都市所有大型公园的位置,那么当前地图中除了初始化地图时添加的底图之外,在底图的上面我们还叠加了一份关于公园位置的点位数据,这份数据就是一个图层;我们想在地图上面绘制一些点、线、面等符号,这些符号也是叠加到底图上面的,也是一个图层;除此之外,我们初始化地图时添加的底图也是一份最基础的图层,以上这些都被统称为图层。
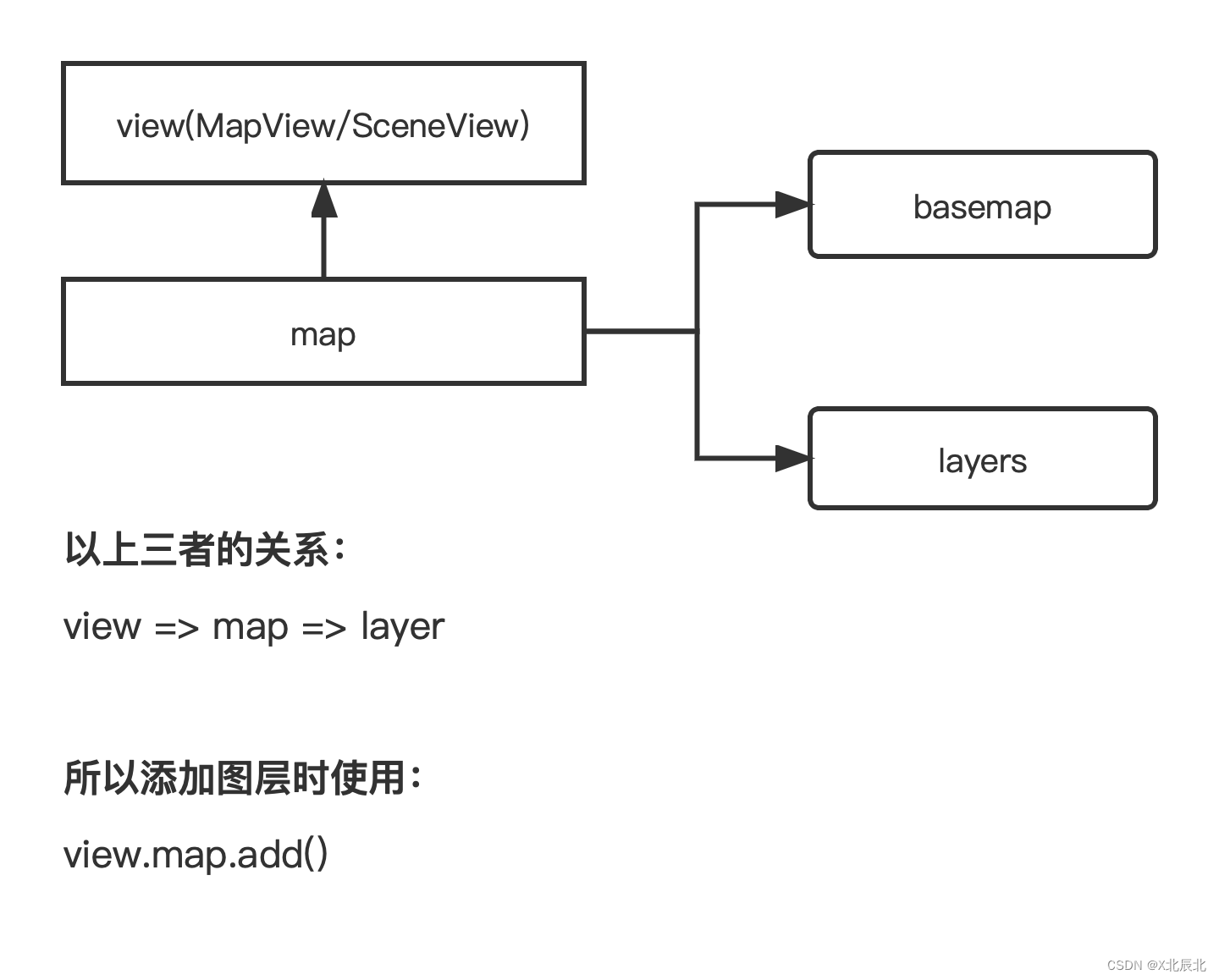
图层在代码中的英文名称为“layer”,它与当前的map和view的关系如下所示:

大概了解了图层的基本概念和图层与地图之间的关系之后,我们来看看ArcGIS API for JavaScript中提供的图层加载流程。ArcGIS API for JavaScript到目前为止已经提供了36种图层API模块,它们全部放置在“esri/layers”这个目录,如下:
| 图层名称 |
API模块 |
用途 |
使用频率 |
| 基础动态图层 |
e |