一、spinner下拉弹窗
效果图如下:

adapter的代码:
package com.yaona.spinner
import android.R
import android.content.Context
import android.graphics.Color
import android.view.LayoutInflater
import android.view.View
import android.view.ViewGroup
import android.widget.ArrayAdapter
import android.widget.TextView
class SpinnerAdapter(
context: Context,
textViewResourceId: Int, objects: Array<String>
) : ArrayAdapter<String?>(context, textViewResourceId, objects) {
private var context: Context
private var items = arrayOf<String>()
init {
items = objects
this.context = context
}
/** 点击后弹窗显示 **/
override fun getDropDownView(
position: Int, convertView: View?,
parent: ViewGroup
): View? {
val tv: TextView = if (convertView == null) {
val inflater = LayoutInflater.from(context)
val view = inflater.inflate(R.layout.simple_spinner_item, parent, false)
view.findViewById(R.id.text1)
} else {
convertView.findViewById(R.id.text1)
}
tv.text = items[position]
tv.setTextColor(Color.BLUE)
tv.textSize = 24f
return tv
}
/** spinner控件显示 **/
override fun getView(position: Int, convertView: View?, parent: ViewGroup): View {
var convertView = convertView
if (convertView == null) {
val inflater = LayoutInflater.from(context)
convertView = inflater.inflate(
R.layout.simple_spinner_item, parent, false
)
}
val tv = convertView?.findViewById<View>(R.id.text1) as TextView
tv.text = items[position]
// tv.setTextColor(Color.BLUE)
tv.textSize = 24f
return convertView!!
}
}
xml代码:
<?xml version="1.0" encoding="utf-8"?>
<layout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools">
<data>
</data>
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<androidx.appcompat.widget.AppCompatSpinner
android:id="@+id/sp_supply_refund"
android:layout_width="200dp"
android:layout_height="70dp"
android:background="@drawable/spinner_triangle"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
</layout>
MainActivity代码
import android.R
import android.os.Bundle
import androidx.appcompat.app.AppCompatActivity
import com.yaona.spinner.databinding.ActivityMainBinding
class MainActivity : AppCompatActivity() {
private lateinit var binding: ActivityMainBinding
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
binding = ActivityMainBinding.inflate(layoutInflater)
initSupplierSpinner(mutableListOf("张三", "李四","王五"))
setContentView(binding.root)
}
private fun initSupplierSpinner(list: List<String>) {
// 创建一个适配器用于显示 Spinner 中的项目列表
val adapter = SpinnerAdapter(this, R.layout.simple_spinner_item, list.toTypedArray())
binding.spSupplyRefund.dropDownVerticalOffset = 180
binding.spSupplyRefund.adapter = adapter
}
}
具体的代码下载地址为:https://download.csdn.net/download/wy313622821/88274359
二、popupwindow下拉弹窗列表(推荐)
效果图为:

代码下载地址为:
https://download.csdn.net/download/wy313622821/88275750


















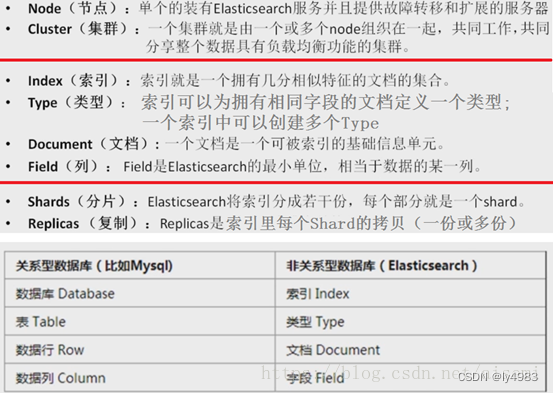
![java八股文面试[数据库]——索引的基本原理、设计原则](https://img-blog.csdnimg.cn/img_convert/f3d9d463d702ed17362b44f8c1981ae7.webp?x-oss-process=image/format,png)
