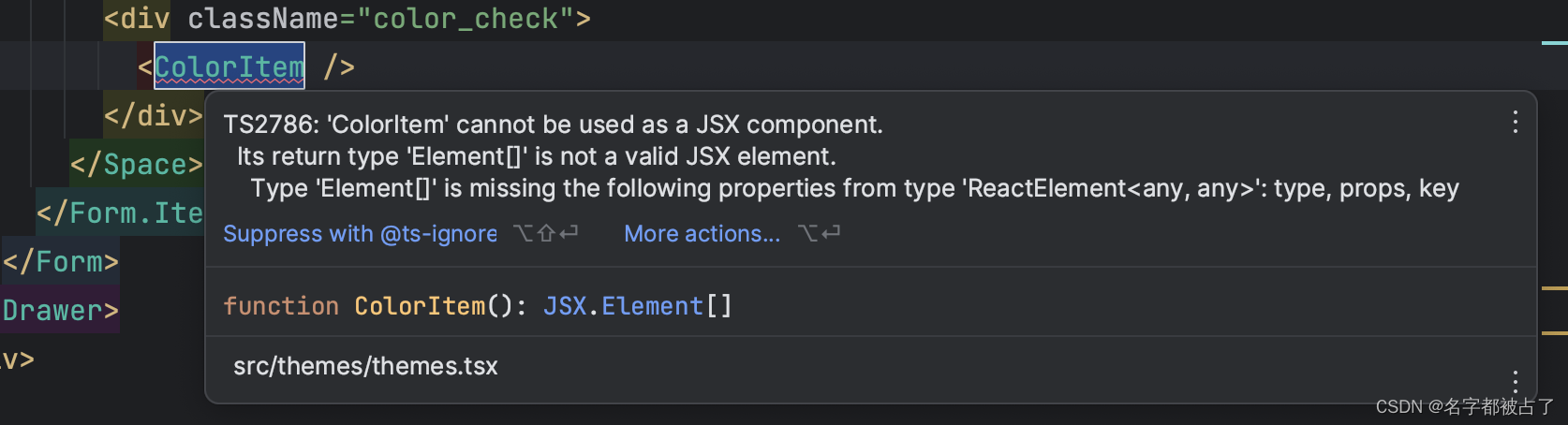
React报错之 Its return type ‘Element[]’ is not a valid JSX element
产生的原因:
1,函数组件返回的是Element数组,不是JSX元素。
2,如果组件返回的是JSX和null以外的值会提示类似’xxx’ cannot be used as a JSX component. Its return type ‘void’ is not a valid JSX element.的错误。
错误代码示例:
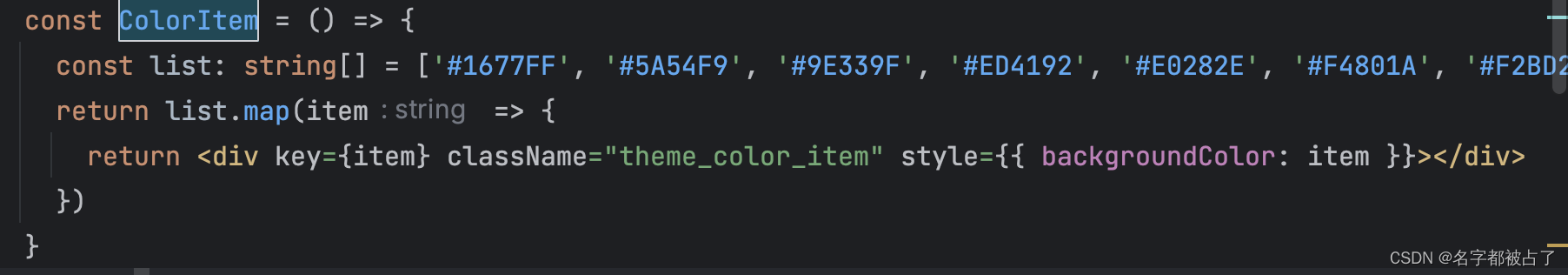
1,

因为函数组件返回的是一个Element[]类型的元素,不是一个JSX元素。
解决这个问题可以用React的fragment或者用一个div包裹元素.
用div活空标签包裹
const ColorItem = () => {
const list: string[] = ['#1677FF', '#5A54F9', '#9E339F', '#ED4192', '#E0282E', '#F4801A', '#F2BD27', '#00B96B']
return (
<>
{list.map(item => {
return <div key={item} className="theme_color_item" style={{ backgroundColor: item }}></div>
})}
</>
)
}
这样函数返回的就是一个JSX元素,就不会有上面的错误了。
用React的Fragment语法
const ColorItem = () => {
const list: string[] = ['#1677FF', '#5A54F9', '#9E339F', '#ED4192', '#E0282E', '#F4801A', '#F2BD27', '#00B96B']
return (
<React.Fragment>
{list.map(item => {
return <div key={item} className="theme_color_item" style={{ backgroundColor: item }}></div>
})}
</React.Fragment>
)
}
2,如果函数组件没有返回值,或者返回的JSX元素或者null,TypeScript会提示 ”‘xxx’ cannot be used as a JSX component. Its return type ‘void’ is not a valid JSX element.“
确保函数组件返回单个的JSX元素或者null就行了。

















![2023年8月30日-[SWPUCTF 2021 新生赛]jicao](https://img-blog.csdnimg.cn/32074ba920c5457ab9a1034e5f20645f.png)