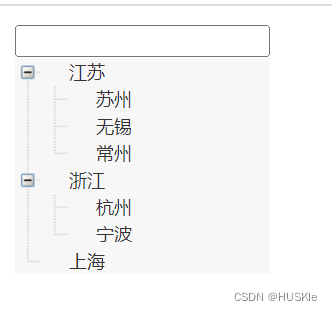
案例:


代码:
/**v-model:绑定的字段 */
<el-form-item
label="父级名称:"
prop="ParentID"
><el-tree-select
filterable
check-strictly
v-model="Form.ParentID"
:data="optionProviderType"
:render-after-expand="false"
/>
</el-form-item>
methods:{
init() {
this.$API.subjectsGetTree().then((res) => {
const resData = res.data.data;
this.tableData = resData;
//数据--父节点
let tempTreeData = this.tableData;
this.SetTreeDataTableIds(tempTreeData);
this.optionProviderType= tempTreeData; //树形数据
this.$refs.cummonTable_subject &&
this.$refs.cummonTable_subject.SettableData(this.tableData);
});;
},
}
![2023年8月30日-[SWPUCTF 2021 新生赛]jicao](https://img-blog.csdnimg.cn/32074ba920c5457ab9a1034e5f20645f.png)