为什么压缩图片?
应为现在公司没有使用云数据库 从而为了减少服务器的消耗需要将用户上传的图片压缩
前端压缩图片的技术选择!
查阅资料发现当下两种压缩的方法!!第一种使用工具库实现 npm install image-conversion --save
第二种通过画布实现!!!
第一种实现方法连接:https://blog.csdn.net/Superman_peng/article/details/107740407
第二种实现:
Canvas
1、需要将我们上传的文件获取到将file传递到函数中
//压缩图片
CompressImg(file) {
return new Promise(resolve => {
// 图片压缩
let reader = new FileReader(), img = new Image();
reader.readAsDataURL(file);
reader.onload = function (e) {
img.src = e.target.result;
};
img.onload = function () {
let canvas = document.createElement('canvas');
let context = canvas.getContext('2d');
//设置画布的宽高从而限制图片的宽高
let originWidth = 300;
let originHeight = 300;
canvas.width = originWidth;
canvas.height = originHeight;
context.clearRect(0, 0, originWidth, originHeight);
context.drawImage(img, 0, 0, originWidth, originHeight);
canvas.toBlob(blob => {
// 将blob对象转化为图片文件
let imgFile = new File([blob], file.name, {type: file.type});
resolve(imgFile);
}, file.type, 0.2); // file压缩的图片类型
};
});
},2、此时图片也就压缩成功 将图片imgFile传递到上传图片的方法中即可..........
但是使用AntDesign无法实现在自动提交前对图片处理......也就是说不可以自动提交修改图片大小 所以将 action关闭开启
action关闭开启
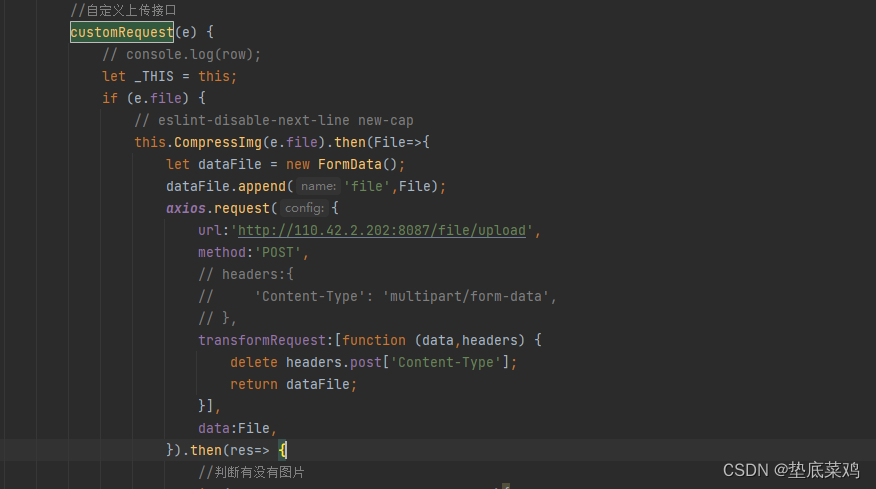
:custom-request="customRequest"