reduce() 是一个 JavaScript 中的数组方法,它会对数组的每个元素执行一个提供的 reducer 函数,将其减少到一个单一的值。
这是 reduce() 的基本用法:
//(method) Array<number>.reduce(callbackfn: (previousValue: number, currentValue: number, currentIndex: number, array: number[]) => number, initialValue: number): number (+2 overloads)
array.reduce(callback[, initialValue])
这里:
-
callback 是一个用于每个数组元素的函数,接受四个参数:
-
accumulator:累加器累加回调的返回值。它是上一次调用回调时返回的累积值,或者 initialValue(如果提供了的话)。
-
currentValue:正在处理的数组元素。
-
currentIndex(可选):正在处理的数组元素索引。如果提供了 initialValue,则从索引1开始。
-
array(可选):调用 reduce() 的数组。
-
initialValue(可选)是一个为累加器提供初始值的值。如果没有提供初始值,那么将使用数组的第一个元素作为初始值,如果数组为空,则返回 undefined。
这是一个简单的例子,使用 reduce() 来计算数组中所有元素的和:
<script>
let arrayNum = [1,8,9,10];
let totalNum =arrayNum.reduce(function(preValue,currentValue,currentIndex,array){
return preValue+currentValue;
},100);
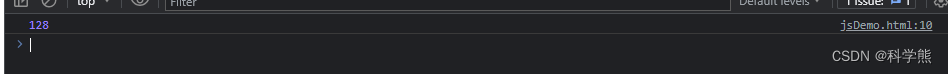
console.log(totalNum);
</script>
在这个例子中,我们提供了一个初始值 100,然后对数组中的每个元素执行回调函数,将回调函数的返回值累加到累加器中。最终,我们得到了数组中所有元素的和。