1、Git HEAD 存放位置
HEAD 指的就是 .git/HEAD 文件,它存储着当前分支的名字,我们可以打这个文件看一看:
ref: refs/heads/master
由此,我们可以得知当前所处于 master 分支。
如果我们继续往下走:打开 refs/heads/master 文件,一串密码映入眼帘:
7e136f508b982790db5686482075c60ee3ee4fed
这是master分支上最新提交的commit id。
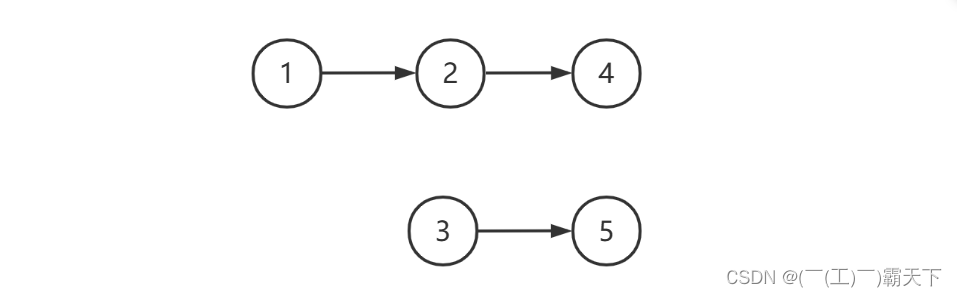
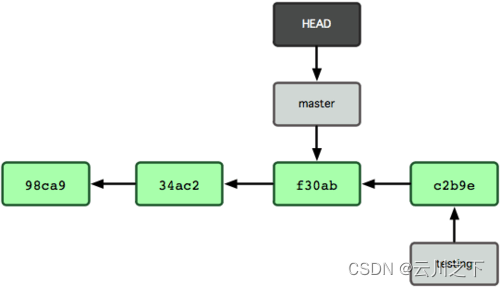
其实,我们可以看下面的这张示意图,对于header的理解将会一目了然:

2、Git HEAD 的作用
2.1、Git HEAD 的作用一:显示当前所出于哪个分支
我们查看git提交日志的时候,会经常碰到head,如下所示:
$ git log
commit c4f9d71863ab78cfca754c78e9f0f2bf66a2bd77 (HEAD -> master)
如上所示,HEAD -> master 告诉我们当前处于 master 分支。
2.2、Git HEAD 的作用二:指代当前分支的最新提交的commit id
有时候,我们commit提交代码后,发现这一次commit的内容是有错误的,面对这种情况有两种解决方法:
解决方法1:修改错误内容,再次commit一次
解决方法2:使用git reset命令撤销这一次错误的commit
此时,该head出场了,它常常与reset连用,如下所示:
$ git reset HEAD <file>
等价于:
$ git reset commit_id_latest <file> //commit_id_latest 需替换为实际的最新的commit it
因为head表示当前分支的最新提交的commit id,上述命令的目的是将文件file恢复到指定的commit id。
此外,我们查看最近一次提交的改动内容,可以通过:
git diff HEAD^ HEAD
HEAD^表示倒数第一次提交,即最近一次提交
HEAD^表示倒数第二次提交
HEAD^^表示倒数第三次提交