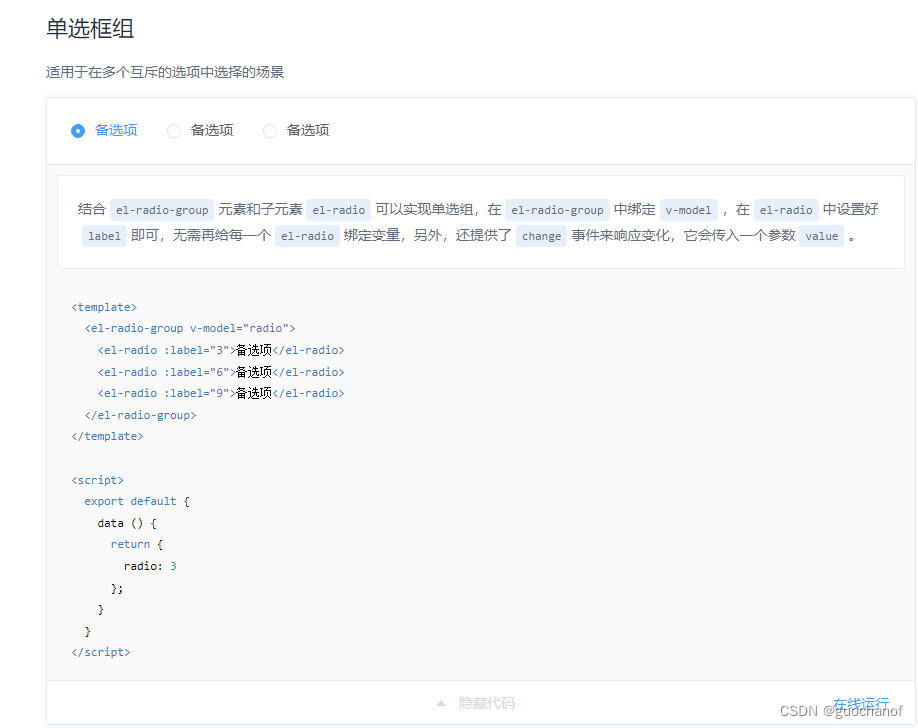
网上看了很多方法都不管用, 即便是element官方示例方法也不行

解决方法:
html
<el-form-item label="是否公开" prop="isOpen">
<el-radio-group v-model="form.isOpen">
<el-radio :label="0">不公开</el-radio>
<el-radio :label="1">公开</el-radio>
</el-radio-group>
</el-form-item>js:
生效:
把默认值写在reset方法中,若依框架生成完代码后,会有一个reset()方法,当打开新增弹窗时会先执行这个方法,
// 表单重置
reset() {
this.form = {
isOpen: 1,
};
this.resetForm("form");
},不生效:
按若依生成的代码,reset方法中会把所有字段默认初始值为null,所以按element官方示例把初始值写在form中是不生效的
<script> export default { data () { return { // 表单参数 form: { isOpen: 1, }, }; } } </script>