提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
文章目录
- 一、 媒体查询(Media Query)
- 1.简单了解
- 2.简单例子
- 3. 语法
- (1)媒体类型(mediatype )
- (2)关键字
- (3)媒体特性( media feature)
- 二、使用sass 适配移动端步骤
- 0. sass + rem 的思路
- 1. sass 中的each方法(循环)
- 2. less 中的each方法(循环)
- 2. 代码
一、 媒体查询(Media Query)
1.简单了解
常见的媒体查询,就是1280、1440、1600、1720、1920。规律也很简单,800 + 160*n。最小就是800px(最小的大部分是投影仪使用),不考虑特别设计的话屏幕的话,最大是2560px。下面使用不同分辨率变背景颜色的例子来初识媒体查询。
2.简单例子
一个根据屏幕宽度来改变背景颜色的媒体查询例子
<style>
html{
background-color: pink;
}
@media screen and (min-width: 800px) {
html {
background-color: skyblue;
}
}
@media screen and (min-width: 1441px) and (max-width: 1920px){
html {
background-color: yellow;
}
}
@media screen and (min-width: 1921px){
html {
background-color: blue;
}
}
</style>
3. 语法
@media mediatype and|not|only (media feature) {CSS-Code;}
- @media 固定写法
- mediatype 媒体类型
- 关键字 and not only
- media feature 媒体特性必须有小括号包含
(1)媒体类型(mediatype )

(2)关键字
and:可以将多个媒体特性连接到一起,相当于“且”的意思。
not:排除某个媒体类型,相当于“非”的意思,可以省略。
only:指定某个特定的媒体类型,可以省略。
(3)媒体特性( media feature)
每种媒体类型都具体各自不同的特性,根据不同媒体类型的媒体特性设置不同的展示风格。我们暂且了解三个。 注意他们要加小括号包含
min-width、max-width:最小、最大宽
orientation:landscape、orientation:portrait:横屏、竖屏
orientation: portrait(竖屏,即设备中的页面可见区域高度>=宽度)
orientation: landscape(横屏,即设备中的页面可见区域高度<=宽度)
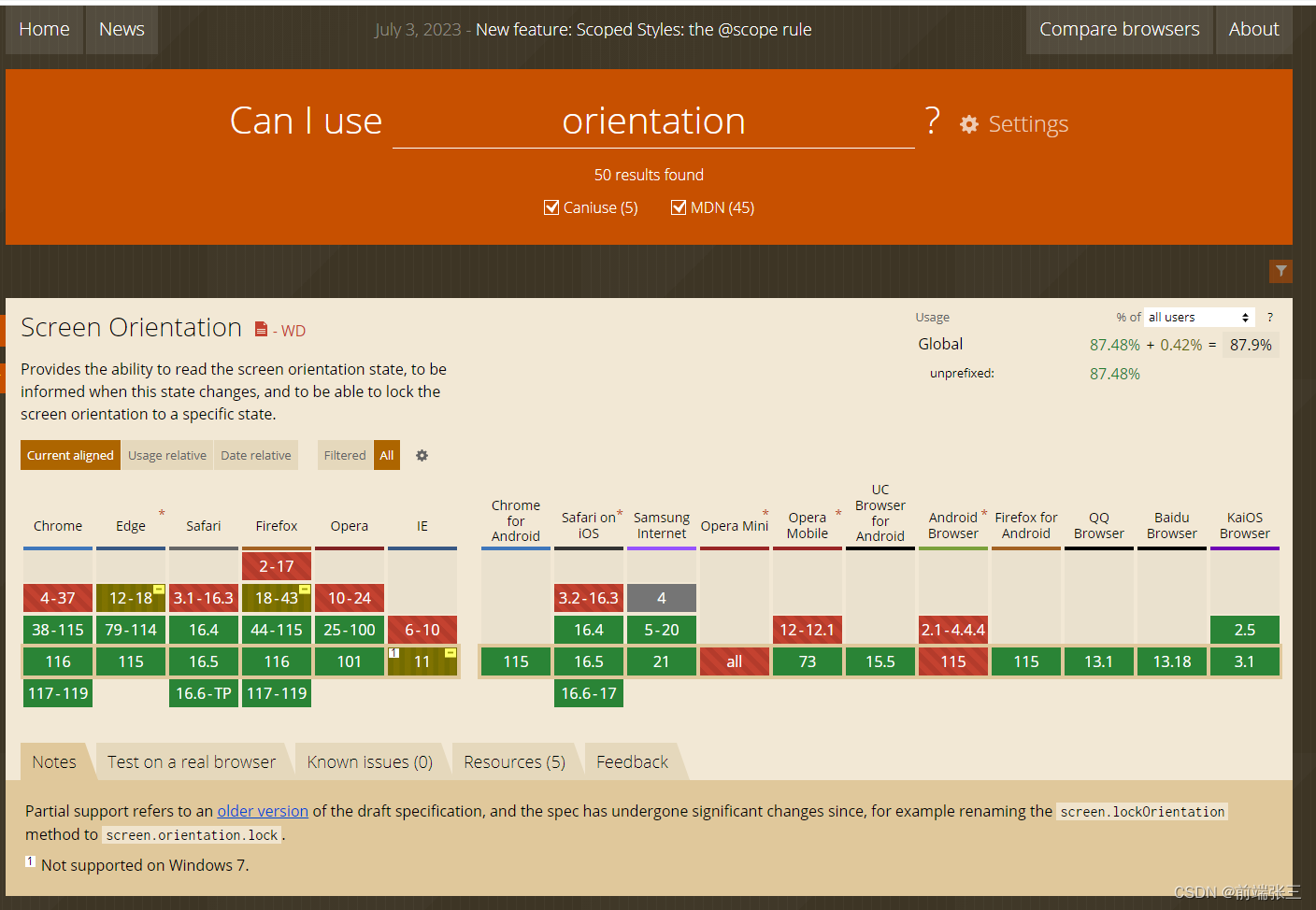
下图为orientation的兼容性,最小最大值一直都有,然后说明一下orientation的兼容性也是很好的,可以放心使用。需要注意的是:竖屏很少使用,因为默认就是竖屏,这个其实可以不用写。

<style>
@media (orientation: landscape) {
body {
background-color: pink;
}
}
@media (orientation: portrait) {
body {
background-color: skyblue;
}
}
</style>
二、使用sass 适配移动端步骤
安装sass和项目就不多说了,直接说思路
0. sass + rem 的思路
①将根元素设置为100px,则1rem=100px,为了不失真计算出对应的比例。即 1rem = 屏幕宽度/设计图宽度100px。
即:屏幕750px,给的设计稿宽750px,那么这种情况下1rem就表示100px;如果屏幕375px,给的设计稿宽750px,那么这种情况下1rem就表示50px。
②要想做成响应式,只需要配合@media计算好对应屏幕下html font-size的值。同时由于移动端尺寸较多,使用each循环遍历设置font-size的方式更好。
③font-size的值:写入CSS的尺寸 = 设计稿标注的尺寸/100px1rem
如果一个盒子100px,内间距16px,那就是width: 1rem; padding: 0.16rem。由于计算是基准值为100px,所以计算也较为简单。
1. sass 中的each方法(循环)
sass 官网:https://www.sass.hk/docs/

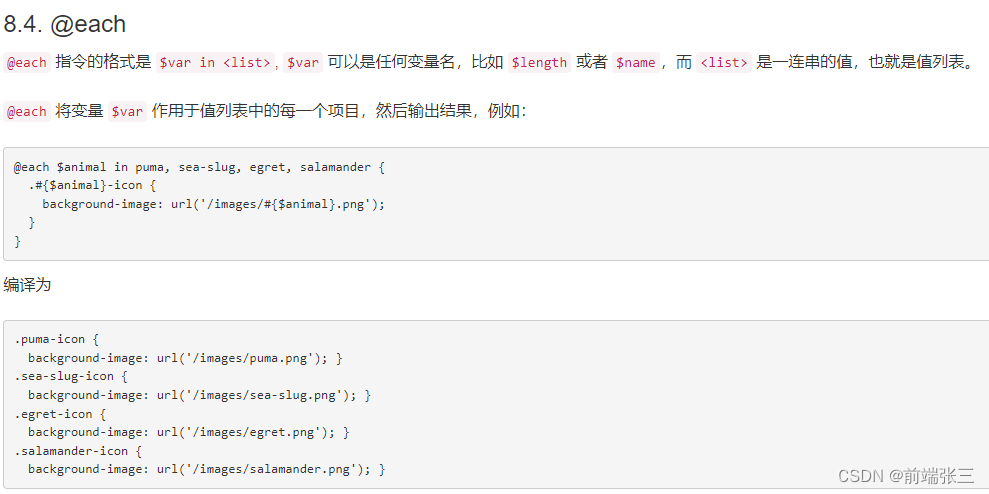
2. less 中的each方法(循环)
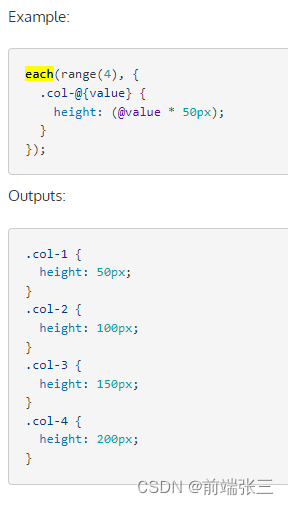
当然了,less也是有遍历的方法的,如下官网示例

2. 代码
sass 代码
// 计算rem的基准字体
$base-font-size: 100px;
// 设计图的基准分辨率宽度
$base-width: 750px;
// 需要适配的屏幕宽度列表
$device-widths: 240px, 320px, 360px, 375px, 384px, 411px, 414px, 424px, 480px, 540px, 640px, 720px, 750px, 768px, 800px, 980px,1024px, 1080px, 1152px,1366px, 1440px, 2160px;
// 根据不同设备的屏幕宽度,定义不同的的基准font-size
@each $current-width in $device-widths {
@media (min-width: $current-width) {
html {
font-size: $current-width * $base-font-sizee/$base-width;
}
}
}
// sass 转变为css 的方法
@media (min-width: 240px) {
html {
font-size: 32px;
}
}
@media (min-width: 320px) {
html {
font-size: 42.66667px;
}
}
@media (min-width: 360px) {
html {
font-size: 48px;
}
}
@media (min-width: 375px) {
html {
font-size: 50px;
}
}
// ......