目录
会议查询
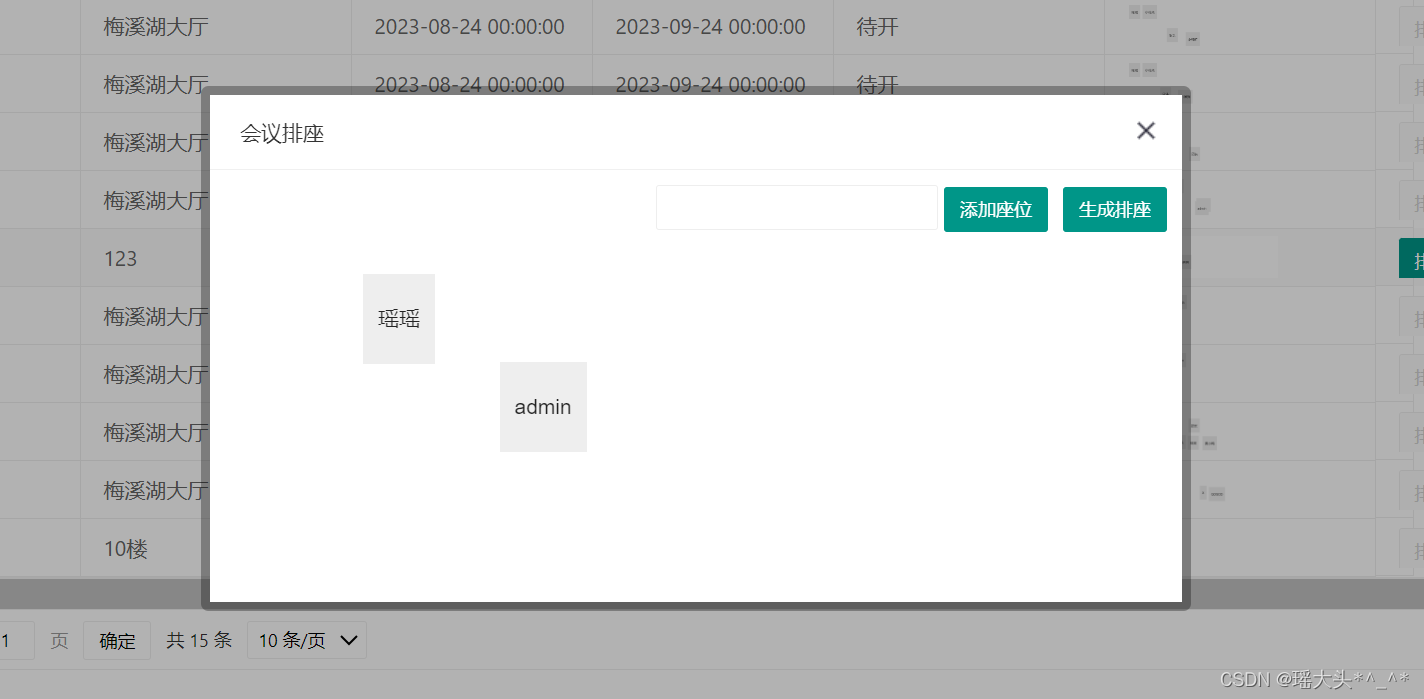
会议排座
会议送审
思路:
- 关键性会议SQL的编写
- 后台实现
- 前台实现
会议查询
MeetingInfoDao.java
// 通用的会议查询SQL语句,包含会议信息表数据,主持人姓名、审批人姓名、会议状态
private String getSQL() {
return "SELECT a.id,a.title,a.content,a.canyuze,a.liexize,a.zhuchiren,b.`name`,a.location\r\n" +
",DATE_FORMAT(a.startTime,'%Y-%m-%d %H:%i:%s') as startTime\r\n" +
",DATE_FORMAT(a.endTime,'%Y-%m-%d %H:%i:%s') as endTime\r\n" +
",a.state\r\n" +
",(case a.state\r\n" +
"when 0 then '取消会议'\r\n" +
"when 1 then '新建'\r\n" +
"when 2 then '待审核'\r\n" +
"when 3 then '驳回'\r\n" +
"when 4 then '待开'\r\n" +
"when 5 then '进行中'\r\n" +
"when 6 then '开启投票'\r\n" +
"else '结束会' end\r\n" +
") as meetingState\r\n" +
",a.seatPic,a.remark,a.auditor,c.`name` as auditorName\r\n" +
"FROM t_oa_meeting_info a\r\n" +
"inner join t_oa_user b on a.zhuchiren = b.id\r\n" +
"left JOIN t_oa_user c on a.auditor = c.id where 1=1 ";
}
// 我的会议
public List<Map<String, Object>> myInfos(MeetingInfo info, PageBean pageBean) throws Exception {
String sql = getSQL();
String title = info.getTitle();
if(StringUtils.isNotBlank(title)) {
sql += " and title like '%"+title+"%'";
}
//根据当前登陆用户ID作为主持人字段的条件
sql+=" and zhuchiren="+info.getZhuchiren();
//按照会议ID降序排序
sql+=" order by a.id desc";
System.out.println(sql);
return super.executeQuery(sql, pageBean);
}MeetingInfoAction.java
// 我的会议
public String myInfos(HttpServletRequest req, HttpServletResponse resp) {
try {
PageBean pageBean = new PageBean();
pageBean.setRequest(req);
List<Map<String, Object>> infos = meetingInfoDao.myInfos(info, pageBean);
ResponseUtil.writeJson(resp, R.ok(0, "我的会议查询成功!!!", pageBean.getTotal(), infos));
} catch (Exception e) {
e.printStackTrace();
try {
ResponseUtil.writeJson(resp, R.error(0, "我的会议查询失败!!!"));
} catch (Exception e1) {
e1.printStackTrace();
}
}
return null;
}myMeeting.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<%@ include file="/common/head.jsp" %>
<title>Insert title here</title>
<style>
.layui-inline {
margin-top: 20px;
}
.seatPicDiv {
height: 180px;
}
.seatPic:active {
height: 360px;
}
.layui-layer-page .layui-layer-content {
/* 解决送审对话框中人员选择下拉框不能完全显示问题 */
overflow: visible;!important
}
</style>
</head>
<body>
<!-- 查询条件 -->
<div class="layui-inline">
<label class="layui-form-label">标题:</label>
<div class="layui-input-block">
<input type="text" name="title" id="title" placeholder="会议标题" class="layui-input">
</div>
</div>
<div class="layui-inline">
<button class="layui-btn" id="queryMeetingInfo"><i class="layui-icon layui-icon-search"></i>查询</button>
</div>
<!-- 用户信息表格 -->
<table class="layui-hide" id="meetingInfoTable" lay-filter="meetingInfoTable"></table>
<!-- 使用了layui自定义语法,当会议不能送审或排座时将按钮显示为禁用状态 -->
<script type="text/html" id="toolbar">
{{# if(d.state==1 || d.state==3){ }}
<button class="layui-btn layui-btn-sm" lay-event="seat">排座</button>
<button class="layui-btn layui-btn-sm" lay-event="send">送审</button>
{{# } else{ }}
<button class="layui-btn layui-btn-sm layui-btn-disabled" lay-event="seat">排座</button>
<button class="layui-btn layui-btn-sm layui-btn-disabled" lay-event="send">送审</button>
{{# } }}
<button class="layui-btn layui-btn-sm" lay-event="feedback">反馈</button>
</script>
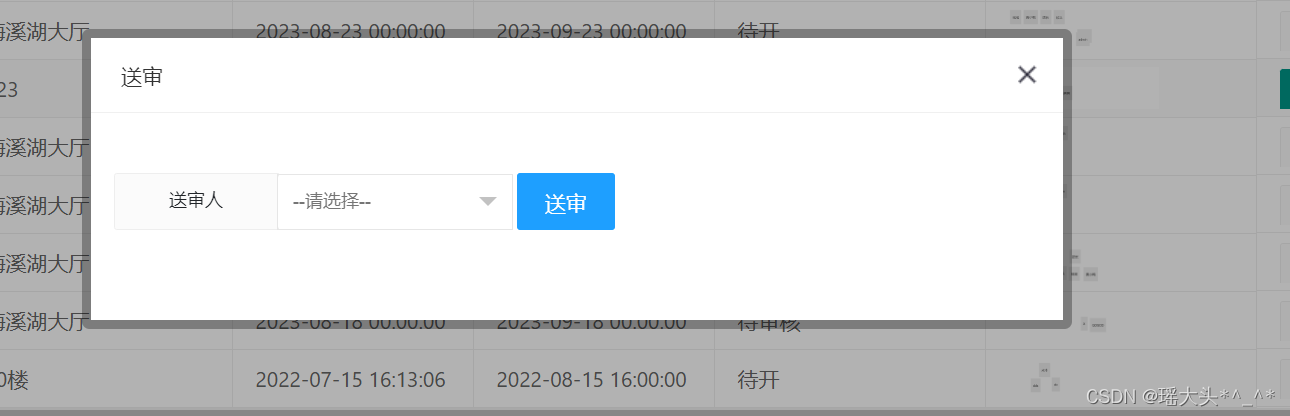
<!-- 送审对话框内容 -->
<div id="auditDiv" style="display:none;">
<form style="margin:20px 15px;" class="layui-form layui-form-pane" id="sendAudit" lay-filter="sendAudit">
<div class="layui-inline">
<label class="layui-form-label">送审人</label>
<div class="layui-input-inline">
<select name="auditPerson" xm-select="auditPerson" xm-select-radio>
<option value="" disabled="disabled">--请选择--</option>
</select>
</div>
<div class="layui-input-inline">
<!-- <button id="btn_auditor" class="layui-btn" lay-filter="sendAudit">送审</button> -->
<button type="button" id="sendAudit" lay-submit lay-filter="sendAudit" class="layui-btn layui-btn-normal">送审</button>
</div>
</div>
</form>
</div>
</body>
</html>myMeeting.js
<script>
let table=null;
let $ = null;
var row = null;
let formSelects = null;
let form = null;
let layer = null;
layui.use(['table','jquery','formSelects','form','layer'], function(){
table = layui.table;
$ = layui.jquery;
formSelects = layui.formSelects;
form = layui.form;
layer = layui.layer;
loadMeetingInfo();
//查询我的会议信息
$("#queryMeetingInfo").click(function() {
loadMeetingInfo();
});
//对表格的功能按钮增加事件监听,如排座,送审,反馈按钮
table.on('tool(meetingInfoTable)', function(obj) {
//排座
if(obj.event == 'seat') {
//对于新建或驳回状态的会议可以执行排座
if(obj.data.state == 1 || obj.data.state == 3) {
openSeatPic(obj.data.id);
} else {
layer.msg("对于审核通过,结束,取消,进行中等状态的会议不能再执行排座")
}
}
//送审
if(obj.event == 'send') {
if(obj.data.seatPic) {
//对于新建或驳回状态的会议可以送审
if(obj.data.state == 1 || obj.data.state == 3) {
openSendAudit(obj.data.id);
} else {
layer.msg("对于审核通过,结束,取消,进行中等状态的会议不能执行送审");
}
} else {
layer.msg("未进行排座不能送审");
}
}
//查看反馈
if(obj.event == 'feedback') {
openFeedbackInfo(obj.data);
}
});
});
function openFeedbackInfo(data) {
let ignore = [0,1,2,3];
if(ignore.indexOf(data.state) >= 0) {
layer.msg("对于新建、驳回、取消、待审状态下的会议,不用查看反馈");
return;
}
debugger;
layer.open({
type: 2, //layer提供了5种层类型。可传入的值有:0(信息框,默认)1(页面层)2(iframe层)3(加载层)4(tips层)
title:'反馈详情',
area: ['600px', '650px'], //宽高
skin: 'layui-layer-rim', //样式类名
content: ctx+'/jsp/meeting/meetingFeedback.jsp?meetingId=' + data.id,
btn:['关闭'],
yes:function(index,layero){
layer.closeAll();
}
});
}
// 打开送审的对话框,执行送审
function openSendAudit(id) {
let index = layer.open({
type: 1, //layer提供了5种层类型。可传入的值有:0(信息框,默认)1(页面层)2(iframe层)3(加载层)4(tips层)
title: '送审',
area: ['660px', '200px'], //宽高
skin: 'layui-layer-rim', //样式类名
content: $("#auditDiv") //送审对应的div
});
//初始化送审人员选择下拉列表的数据
formSelects.data('auditPerson', 'server', {
url: ctx + '/meetinginfoAction.action?methodName=listMeetingMember'
});
//添加送审按钮的监听事件,发送ajax请求执行送审
form.on('submit(sendAudit)', function(data) {
console.log(data);
data.field["id"] = id;
console.log(data);
$.ajax({
url: ctx + '/meetinginfoAction.action?methodName=sendAudit',
data: data.field,
type: 'post',
dataType: 'json',
success: function(resp) {
layer.msg(resp.msg);
layer.close(index);
//送审成功,更新我的会议列表
loadMeetingInfo();
}
})
});
}
//会议排座
function openSeatPic(id) {
row = null;
layer.open({
type: 2, //layer提供了5种层类型。可传入的值有:0(信息框,默认)1(页面层)2(iframe层)3(加载层)4(tips层)
title: '会议排座',
area: ['660px', '350px'], //宽高
skin: 'layui-layer-rim', //样式类名
content: ctx+'/jsp/meeting/seatPic.jsp?id='+id
});
};
//查询会议信息
function loadMeetingInfo() {
table.render({
elem: '#meetingInfoTable',
url: ctx + '/meetinginfoAction.action?methodName=listMeetingInfo',
cols: [[
{field:'id', width:60, title: 'ID'},
{field:'title', width:180, title: '会议标题', sort: true},
{field:'location', width:180, title: '会议地点', sort: true},
{field:'startTime', width:160, title: '开始时间'},
{field:'endTime', width:160, title: '结束时间'},
{field:'meetingState', width:180, title: '会议状态'},
//显示排座图片
{field: 'seatPic', title: '会议排座', width: 180,
templet:function(d){
if(null==d.seatPic)
return "尚未排座";
else
return "<img height='180px' src='"+d.seatPic+"'/>";
}
},
{field: '', title: '操作', width: 250, toolbar:'#toolbar'}
]],
page: true,
request: {
pageName: 'page',
limitName: 'rows'
},
method: 'post',
where: {
title: $("#title").val()
},
loading: true,
});
}
</script>会议排座
思路
- 会议排座插件介绍
- 会议排座功能开发
- 送审功能开发


MeetingInfoDao.java
// 根据会议ID更新会议的排座图片
public int updateSeatPicById(MeetingInfo info) throws Exception {
String sql="update t_oa_meeting_info set seatPic=? where id=?";
return super.executeUpdate(sql, info, new String[] {"seatPic","id"});
}
// 根据会议ID查询相关用户
public List<User> queryUserByMeetingId(Long meetingId) throws Exception{
String sql="select * from t_oa_user where FIND_IN_SET(id,"
+ "(select concat(canyuze,',',liexize,',',zhuchiren) "
+ "from t_oa_meeting_info where id="+meetingId+"))";
return super.executeQuery(sql, User.class, null);
}MeetingInfoAction.java
/**
* 保存排座图片到服务器的指定目录,并更新相关会议信息的排座图片字段
* @param req
* @param resp
*/
public void addArrangeSeat(HttpServletRequest req, HttpServletResponse resp) {
try {
String fName = UUID.randomUUID().toString().replace("-", "").concat(".jpg");
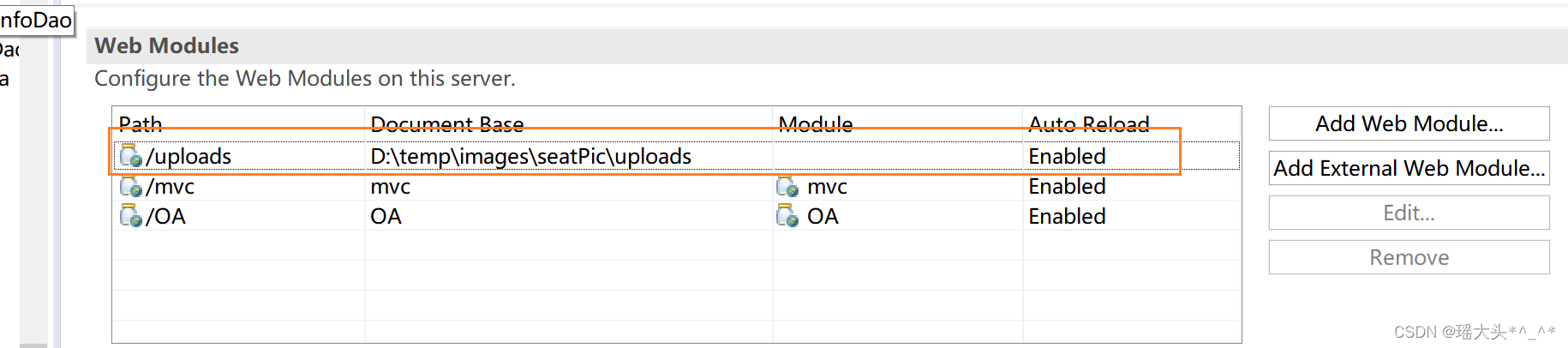
String path = "D:\\temp\\images\\seatPic\\uploads\\" + fName;
String base64Image = meetinginfo.getSeatPic().replace("data:image/png;base64,", "");
//生成图片
Base64ImageUtils.GenerateImage(base64Image, path);
//更新会议信息表中的排座信息,需要设置tomcat的设置增加一个扩展web模块
meetinginfo.setSeatPic("/uploads/"+fName);
service.updateSeatPicById(meetinginfo);
CommonUtil.sendResponse(0, "排座成功", resp);
} catch (Exception e) {
e.printStackTrace();
CommonUtil.sendResponse(-1, "排座失败", resp);
}
}resource.properties
String path = "D:\\temp\\images\\seatPic\\uploads\\" + fName;在tomcat中需要配置图片映射关系

myMeeting.js
<script>
let table=null;
let $ = null;
var row = null;
let formSelects = null;
let form = null;
let layer = null;
layui.use(['table','jquery','formSelects','form','layer'], function(){
table = layui.table;
$ = layui.jquery;
formSelects = layui.formSelects;
form = layui.form;
layer = layui.layer;
loadMeetingInfo();
//查询我的会议信息
$("#queryMeetingInfo").click(function() {
loadMeetingInfo();
});
//对表格的功能按钮增加事件监听,如排座,送审,反馈按钮
table.on('tool(meetingInfoTable)', function(obj) {
//排座
if(obj.event == 'seat') {
//对于新建或驳回状态的会议可以执行排座
if(obj.data.state == 1 || obj.data.state == 3) {
openSeatPic(obj.data.id);
} else {
layer.msg("对于审核通过,结束,取消,进行中等状态的会议不能再执行排座")
}
}
//送审
if(obj.event == 'send') {
if(obj.data.seatPic) {
//对于新建或驳回状态的会议可以送审
if(obj.data.state == 1 || obj.data.state == 3) {
openSendAudit(obj.data.id);
} else {
layer.msg("对于审核通过,结束,取消,进行中等状态的会议不能执行送审");
}
} else {
layer.msg("未进行排座不能送审");
}
}
//查看反馈
if(obj.event == 'feedback') {
openFeedbackInfo(obj.data);
}
});
});
function openFeedbackInfo(data) {
let ignore = [0,1,2,3];
if(ignore.indexOf(data.state) >= 0) {
layer.msg("对于新建、驳回、取消、待审状态下的会议,不用查看反馈");
return;
}
debugger;
layer.open({
type: 2, //layer提供了5种层类型。可传入的值有:0(信息框,默认)1(页面层)2(iframe层)3(加载层)4(tips层)
title:'反馈详情',
area: ['600px', '650px'], //宽高
skin: 'layui-layer-rim', //样式类名
content: ctx+'/jsp/meeting/meetingFeedback.jsp?meetingId=' + data.id,
btn:['关闭'],
yes:function(index,layero){
layer.closeAll();
}
});
}
// 打开送审的对话框,执行送审
function openSendAudit(id) {
let index = layer.open({
type: 1, //layer提供了5种层类型。可传入的值有:0(信息框,默认)1(页面层)2(iframe层)3(加载层)4(tips层)
title: '送审',
area: ['660px', '200px'], //宽高
skin: 'layui-layer-rim', //样式类名
content: $("#auditDiv") //送审对应的div
});
//初始化送审人员选择下拉列表的数据
formSelects.data('auditPerson', 'server', {
url: ctx + '/meetinginfoAction.action?methodName=listMeetingMember'
});
//添加送审按钮的监听事件,发送ajax请求执行送审
form.on('submit(sendAudit)', function(data) {
console.log(data);
data.field["id"] = id;
console.log(data);
$.ajax({
url: ctx + '/meetinginfoAction.action?methodName=sendAudit',
data: data.field,
type: 'post',
dataType: 'json',
success: function(resp) {
layer.msg(resp.msg);
layer.close(index);
//送审成功,更新我的会议列表
loadMeetingInfo();
}
})
});
}
//会议排座
function openSeatPic(id) {
row = null;
layer.open({
type: 2, //layer提供了5种层类型。可传入的值有:0(信息框,默认)1(页面层)2(iframe层)3(加载层)4(tips层)
title: '会议排座',
area: ['660px', '350px'], //宽高
skin: 'layui-layer-rim', //样式类名
content: ctx+'/jsp/meeting/seatPic.jsp?id='+id
});
};
//查询会议信息
function loadMeetingInfo() {
table.render({
elem: '#meetingInfoTable',
url: ctx + '/meetinginfoAction.action?methodName=listMeetingInfo',
cols: [[
{field:'id', width:60, title: 'ID'},
{field:'title', width:180, title: '会议标题', sort: true},
{field:'location', width:180, title: '会议地点', sort: true},
{field:'startTime', width:160, title: '开始时间'},
{field:'endTime', width:160, title: '结束时间'},
{field:'meetingState', width:180, title: '会议状态'},
//显示排座图片
{field: 'seatPic', title: '会议排座', width: 180,
templet:function(d){
if(null==d.seatPic)
return "尚未排座";
else
return "<img height='180px' src='"+d.seatPic+"'/>";
}
},
{field: '', title: '操作', width: 250, toolbar:'#toolbar'}
]],
page: true,
request: {
pageName: 'page',
limitName: 'rows'
},
method: 'post',
where: {
title: $("#title").val()
},
loading: true,
});
}
</script>seatPic.jsp
注:添加jQuery、html2canvas相关插件
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<base href="${pageContext.request.contextPath }/"/>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<link href="js/layui/css/layui.css" rel="stylesheet" type="text/css"/>
<script type="text/javascript" src="js/jquery/jquery-3.3.1.min.js"></script>
<script type="text/javascript" src="js/layui/layui.js"></script>
<script type="text/javascript" src="js/html2canvas/html2canvas.js"></script>
<title>会议座位安排</title>
</head>
<style type="text/css">
* {
padding: 0;
margin: 0;
}
body {
width: 100%;
height: 100%;
/* background: red; */
}
.tips {
/* position: absolute; */
background: #eee;
display: inline-block;
height: 60px;
/* width: 60px; */
line-height: 60px;
text-align: center;
margin: 5px;
padding: 0 10px;
}
.add {
position: fixed;
right: 10px;
top: 10px;
display:inline;
}
#tu {
width: 100%;
height: 100%;
/* background: lightblue; */
/*background: url('u=3318199716,2583790385&fm=26&gp=0.jpg');*/
}
.layui-input{
height:30px;
}
</style>
<body id="screen_body">
<div id="tu"></div>
<!-- 下面不要使用layui的表单行内模式,会导致canvas的toDataURL()数据为 data:, -->
<div class="add">
<div style="display:inline-block;">
<input id="dan_input" type="text" value="" class="layui-input">
</div>
<div style="display:inline-block;">
<button onclick="return addDanMu()" class="layui-btn layui-btn-sm">添加座位</button><input id="jie_input" type="button" class="layui-btn layui-btn-sm" value='生成排座'>
</div>
</div>
</body>
<script type="text/javascript">
var $id = function(id) {
return document.getElementById(id);
}
//会议排座拖拽
var dragF = {
locked: false,
lastObj: undefined,
drag: function(obj) {
$id(obj).onmousedown = function(e) {
var e = e ? e : window.event;
if (!window.event) {
e.preventDefault();
} /* 阻止标注<a href='/site/js-5791-1.html' target='_blank'><u>浏览器</u></a>下拖动a,img的默认事件 */
dragF.locked = true;
$id(obj).style.position = "absolute";
$id(obj).style.zIndex = "100";
if (dragF.lastObj && dragF.lastObj != $id(obj)) { /* 多元素拖动需要恢复上次元素状态 */
dragF.lastObj.style.zIndex = "1";
}
dragF.lastObj = $id(obj);
var tempX = $id(obj).offsetLeft;
var tempY = $id(obj).offsetTop;
dragF.x = e.clientX;
dragF.y = e.clientY;
document.onmousemove = function(e) {
var e = e ? e : window.event;
if (dragF.locked == false) return false;
$id(obj).style.left = tempX + e.clientX - dragF.x + "px";
$id(obj).style.top = tempY + e.clientY - dragF.y + "px";
if (window.event) {
e.returnValue = false;
} /* 阻止ie下a,img的默认事件 */
}
document.onmouseup = function() {
dragF.locked = false;
}
}
}
}
</script>
<script type="text/javascript">
var layer;
layui.use(['layer'],function(){
layer=layui.layer;
//TODO 初始化会议排座:根据会议ID获取参会的所有人员的名字(主持人+参会人+列席人)
arrangeSeat();
//绘制会议排座图片
$("#jie_input").on("click", function(event) {
$('.add').hide();
event.preventDefault();
html2canvas(document.getElementById("screen_body")).then(function(canvas) {
var dataUrl = canvas.toDataURL();
//console.log(dataUrl);
var param = {};
param['seatPic'] = dataUrl;
param['id'] = '${param.id}';
//console.log(param);
//TODO 此处需要完成会议排座图片上传操作
$.ajax({
url: 'meetinginfoAction.action?methodName=addArrangeSeat',
data: param,
type: 'post',
dataType: 'json',
success: function(resp) {
layer.msg(resp.msg);
if(resp.code == 0) {
//先得到当前iframe层的索引
var index = parent.layer.getFrameIndex(window.name);
//再执行关闭
parent.layer.close(index);
//调用父窗口的查询方法更新数据
parent.loadMeetingInfo();
}
}
})
});
});
});
//初始化排座人员信息
function arrangeSeat() {
$.ajax({
url: "meetinginfoAction.action?methodName=listMeetingMemberById",
data: {
id: '${param.id}'
},
type: 'get',
dataType: 'json',
success: function(resp) {
//console.log(resp);
$.each(resp.data, function(i,v) {
$("#dan_input").val(v.name);
addDanMu();
});
}
});
}
//添加会议排座
function addDanMu() {
var dan = document.getElementById("dan_input").value;
if (dan == "") {
alert("请输入你要排座的人员")
return false;
} else {
document.getElementById("dan_input").value = ""; //清空 弹幕输入框
var node = document.createElement("DIV"); // <div>
var tipsArr = document.getElementsByClassName('tips');
var i;
if (tipsArr.length == 0) {
i = 1
} else {
i = parseInt(tipsArr[tipsArr.length - 1].id.substr(4)) + 1;
}
node.setAttribute("class", "tips");
node.setAttribute("id", "tips" + i);
node.setAttribute("onmouseover", "dragF.drag('tips" + i + "');");
var textnode = document.createTextNode(dan); // 创建个 文本节点, 将用户输入的弹幕,存入 创建的 元素节点 <p> 中
node.appendChild(textnode);
document.getElementById("tu").appendChild(node);
return true;
}
}
</script>
</html>
会议送审
MeetingInfoDao.java
// 根据会议ID更新会议的审批人(送审)
@Override
public void updateMeetingState(Meetinginfo meetingInfo) {
String sql = "update t_oa_meeting_info set state = ? where id = ?";
DbTemplate.update(sql, new Object[] {meetingInfo.getState(), meetingInfo.getId()});
}MeetingInfoAction.java
/**
* 会议送审,能够送审的前提是该会议已经排座,否则不能送审,此外
* 对于审核通过,结束,取消,进行中等状态的会议不能执行送审
* @param rep
* @param resp
*/
public void sendAudit(HttpServletRequest rep, HttpServletResponse resp) {
try {
service.sendAudit(meetinginfo);
CommonUtil.sendResponse(0, "送审成功", resp);
} catch (Exception e) {
e.printStackTrace();
CommonUtil.sendResponse(-1, "送审失败", resp);
}
}myMeeting.js
<script>
let table=null;
let $ = null;
var row = null;
let formSelects = null;
let form = null;
let layer = null;
layui.use(['table','jquery','formSelects','form','layer'], function(){
table = layui.table;
$ = layui.jquery;
formSelects = layui.formSelects;
form = layui.form;
layer = layui.layer;
loadMeetingInfo();
//查询我的会议信息
$("#queryMeetingInfo").click(function() {
loadMeetingInfo();
});
//对表格的功能按钮增加事件监听,如排座,送审,反馈按钮
table.on('tool(meetingInfoTable)', function(obj) {
//排座
if(obj.event == 'seat') {
//对于新建或驳回状态的会议可以执行排座
if(obj.data.state == 1 || obj.data.state == 3) {
openSeatPic(obj.data.id);
} else {
layer.msg("对于审核通过,结束,取消,进行中等状态的会议不能再执行排座")
}
}
//送审
if(obj.event == 'send') {
if(obj.data.seatPic) {
//对于新建或驳回状态的会议可以送审
if(obj.data.state == 1 || obj.data.state == 3) {
openSendAudit(obj.data.id);
} else {
layer.msg("对于审核通过,结束,取消,进行中等状态的会议不能执行送审");
}
} else {
layer.msg("未进行排座不能送审");
}
}
//查看反馈
if(obj.event == 'feedback') {
openFeedbackInfo(obj.data);
}
});
});
function openFeedbackInfo(data) {
let ignore = [0,1,2,3];
if(ignore.indexOf(data.state) >= 0) {
layer.msg("对于新建、驳回、取消、待审状态下的会议,不用查看反馈");
return;
}
debugger;
layer.open({
type: 2, //layer提供了5种层类型。可传入的值有:0(信息框,默认)1(页面层)2(iframe层)3(加载层)4(tips层)
title:'反馈详情',
area: ['600px', '650px'], //宽高
skin: 'layui-layer-rim', //样式类名
content: ctx+'/jsp/meeting/meetingFeedback.jsp?meetingId=' + data.id,
btn:['关闭'],
yes:function(index,layero){
layer.closeAll();
}
});
}
// 打开送审的对话框,执行送审
function openSendAudit(id) {
let index = layer.open({
type: 1, //layer提供了5种层类型。可传入的值有:0(信息框,默认)1(页面层)2(iframe层)3(加载层)4(tips层)
title: '送审',
area: ['660px', '200px'], //宽高
skin: 'layui-layer-rim', //样式类名
content: $("#auditDiv") //送审对应的div
});
//初始化送审人员选择下拉列表的数据
formSelects.data('auditPerson', 'server', {
url: ctx + '/meetinginfoAction.action?methodName=listMeetingMember'
});
//添加送审按钮的监听事件,发送ajax请求执行送审
form.on('submit(sendAudit)', function(data) {
console.log(data);
data.field["id"] = id;
console.log(data);
$.ajax({
url: ctx + '/meetinginfoAction.action?methodName=sendAudit',
data: data.field,
type: 'post',
dataType: 'json',
success: function(resp) {
layer.msg(resp.msg);
layer.close(index);
//送审成功,更新我的会议列表
loadMeetingInfo();
}
})
});
}
//会议排座
function openSeatPic(id) {
row = null;
layer.open({
type: 2, //layer提供了5种层类型。可传入的值有:0(信息框,默认)1(页面层)2(iframe层)3(加载层)4(tips层)
title: '会议排座',
area: ['660px', '350px'], //宽高
skin: 'layui-layer-rim', //样式类名
content: ctx+'/jsp/meeting/seatPic.jsp?id='+id
});
};
//查询会议信息
function loadMeetingInfo() {
table.render({
elem: '#meetingInfoTable',
url: ctx + '/meetinginfoAction.action?methodName=listMeetingInfo',
cols: [[
{field:'id', width:60, title: 'ID'},
{field:'title', width:180, title: '会议标题', sort: true},
{field:'location', width:180, title: '会议地点', sort: true},
{field:'startTime', width:160, title: '开始时间'},
{field:'endTime', width:160, title: '结束时间'},
{field:'meetingState', width:180, title: '会议状态'},
//显示排座图片
{field: 'seatPic', title: '会议排座', width: 180,
templet:function(d){
if(null==d.seatPic)
return "尚未排座";
else
return "<img height='180px' src='"+d.seatPic+"'/>";
}
},
{field: '', title: '操作', width: 250, toolbar:'#toolbar'}
]],
page: true,
request: {
pageName: 'page',
limitName: 'rows'
},
method: 'post',
where: {
title: $("#title").val()
},
loading: true,
});
}
</script>