一、前言
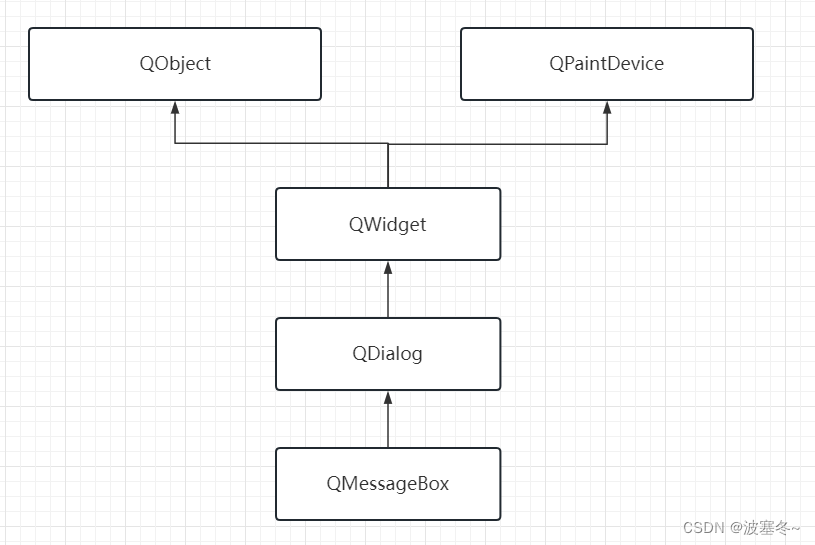
QMessageBox类继承于QDialog,是一个模式对话框,常用于通知用户或向用户提出问题并接收答案。
对话框QDialog

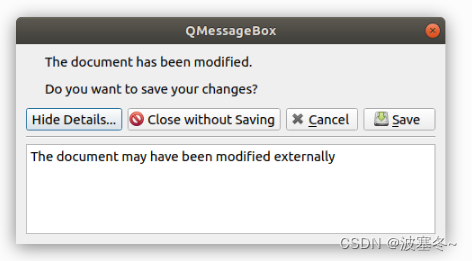
QMessageBox消息框主要由四部分组成,一个主要文本text,用于提醒用户注意某种情况;一个信息文本informativeText,用于进一步解释警报或向用户询问问题;一个可选的详细文本detailedText,用于在用户请求时提供更多数据,还有就是用于接受用户响应的图标和标准按钮。
QMessageBox msgBox;
msgBox.setWindowTitle("QMessageBox");
msgBox.setText("The document has been modified.");
msgBox.setInformativeText("Do you want to save your changes?");
msgBox.setDetailedText("The document may have been modified externally");
msgBox.setStandardButtons(QMessageBox::Save | QMessageBox::Discard | QMessageBox::Cancel);
msgBox.setDefaultButton(QMessageBox::Save);
int ret = msgBox.exec();
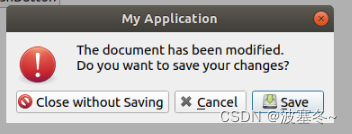
QMessageBox提供一些静态的API(information(), question(), warning(), critical())可以直接打开对话框,根据API自带不同的状态图标,方便我们简单快速的使用,但是提供参数比较少,只有标题、主要文本和按钮,没有实例化的灵活。
int ret = QMessageBox::warning(this, tr("My Application"),
tr("The document has been modified.\n"
"Do you want to save your changes?"),
QMessageBox::Save | QMessageBox::Discard
| QMessageBox::Cancel,
QMessageBox::Save);
二、QMessageBox类
1、text
该属性表示对话框显示的主要文本,文本可以是纯文本或者富文本,默认为空字符串。
部件会自动检测文本类型,文本类型默认Qt::AutoText,也可以通过setTextFormat设置。
QString text() const
void setText(const QString &text)2、detailedText
该属性表示对话框显示的详细文本,文本为纯文本格式,默认为空字符串。
QString detailedText() const
void setDetailedText(const QString &text)3、informativeText
该属性表示对话框显示的信息文本,一般用来做主要文本的扩展,在MAC系统中会以更小的字体显示在主要文本下面,其他系统字体大小和主要文本相同,文本为纯文本格式,默认为空字符串。
QString informativeText() const
void setInformativeText(const QString &text)4、icon
该属性表示对话框显示的系统默认图标,图标默认为空。也可以通过setIconPixmap设置自定义图标。
QMessageBox::Icon icon() const
void setIcon(QMessageBox::Icon)
5、iconPixmap
该属性表示当前显示的像素图标,可以通过setIconPixmap自定义需要显示的像素图标。
一般像素图标不一定会适用于全部的系统,所以如果在跨平台的时候,需要为每个平台绘制适合的图标。
QPixmap iconPixmap() const
void setIconPixmap(const QPixmap &pixmap)6、standardButtons
该属性表示需要显示的标准按钮的集合。
QMessageBox::StandardButtons standardButtons() const
void setStandardButtons(QMessageBox::StandardButtons buttons)比如你可以这么做
setStandardButtons(QMessageBox::Save | QMessageBox::Discard | QMessageBox::Cancel);
QMessageBox::StandardButton 描述 QMessageBox::Ok 带AcceptRole角色属性的“Ok”按钮 QMessageBox::Open 带AcceptRole角色属性的“Open”按钮 QMessageBox::Save 带AcceptRole角色属性的“Save”按钮 QMessageBox::Cancel 带RejectRole角色属性的“Cancel”按钮 QMessageBox::Close 带RejectRole角色属性的“Close”按钮 QMessageBox::Discard 带DestructiveRole角色属性的基于平台的“Discard”或者“Don't Save”按钮。 QMessageBox::Apply 带AcceptRole角色属性的“Apply”按钮 QMessageBox::Reset 带ResetRole角色属性的“Reset”按钮 QMessageBox::RestoreDefaults 带ResetRole角色属性的“Restore Defaults”按钮 QMessageBox::Help 带HelpRole角色属性的“Help”按钮 QMessageBox::SaveAll 带AcceptRole角色属性的“Save All”按钮 QMessageBox::Yes 带YesRole角色属性的“Yes”按钮 QMessageBox::YesToAll 带YesRole角色属性的“Yes to All”按钮 QMessageBox::No 带NoRole角色属性的“No”按钮 QMessageBox::NoToAll 带NoRole角色属性的“No to All”按钮 QMessageBox::Abort 带RehectRole角色属性的“Abort”按钮 QMessageBox::Retry 带AcceptRole角色属性的“Retry”按钮 QMessageBox::Ignore 带AcceptRole角色属性的“Ignore”按钮 QMessageBox::NoButton 无效按钮
7、textFormat
该属性表示显示的主要文本格式,默认为Qt::AutoText。
Qt::TextFormat textFormat() const
void setTextFormat(Qt::TextFormat format)8、textInteractionFlags
该属性表示对话框的标签文本应该如何和用户交互。
Qt::TextInteractionFlags textInteractionFlags() const
void setTextInteractionFlags(Qt::TextInteractionFlags flags)
Qt::TextInteractionFlag 描述 Qt::NoTextInteraction 不能与文本交互 Qt::TextSelectableByMouse 可以用鼠标选择文本,并使用上下文菜单或标准键盘快捷键将文本复制到剪贴板。 Qt::TextSelectableByKeyboard 可以用键盘上的光标键选择文本。显示一个文本光标。 Qt::LinksAccessibleByMouse 链接可以用鼠标突出显示和激活。 Qt::LinksAccessibleByKeyboard 链接可以使用tab键聚焦,并使用enter键激活。 Qt::TextEditable 文本是完全可编辑的。 Qt::TextEditorInteraction TextSelectableByMouse | TextSelectableByKeyboard | TextEditable Qt::TextBrowserInteraction TextSelectableByMouse | LinksAccessibleByMouse | LinksAccessibleByKeyboard
9、公共函数
1)addButton
添加标准按钮,并添加按钮的角色。
void addButton(QAbstractButton *button, QMessageBox::ButtonRole role)
QPushButton *addButton(const QString &text, QMessageBox::ButtonRole role)
QPushButton *addButton(QMessageBox::StandardButton button)如果觉得标准按钮不够灵活,使用addButton()重载,它接受一个文本和一个ButtonRole来添加自定义按钮。QMessageBox使用ButtonRole来确定屏幕上按钮的顺序(根据平台而变化)。可以在调用exec()之后测试clickedButton()的值。
QMessageBox msgBox;
QPushButton *connectButton = msgBox.addButton(tr("Connect"), QMessageBox::ActionRole);
QPushButton *abortButton = msgBox.addButton(QMessageBox::Abort);
msgBox.exec();
if (msgBox.clickedButton() == connectButton) {
// connect
} else if (msgBox.clickedButton() == abortButton) {
// abort
}
2)button
返回标准按钮的指针。
QAbstractButton *button(QMessageBox::StandardButton which) const3)buttons
返回按钮的集合。
QList<QAbstractButton *> buttons() const4)buttonRole
返回按钮的的角色。
QMessageBox::ButtonRole buttonRole(QAbstractButton *button) const5)removeButton
移除按钮。
void removeButton(QAbstractButton *button)6)checkBox
返回复选框指针。
QCheckBox *checkBox() const7)setCheckBox
添加复选框,添加后对话框获得复选框所有权。如果cb设置为空指针,表示删除复选框。
void setCheckBox(QCheckBox *cb)8)clickedButton
返回用户按下的按钮指针,可以通过此获取哪个自定义按钮被按下。
QAbstractButton *clickedButton() const9)defaultButton
返回默认按钮的指针。
QPushButton *defaultButton() const10)setDefaultButton
设置默认按钮,当用户按下Enter的时候触发该按钮。如果未指定默认按钮,QMessageBox将根据消息框中使用的按钮的按钮角色尝试查找一个。
void setDefaultButton(QPushButton *button)
void setDefaultButton(QMessageBox::StandardButton button)11)buttonRole
返回按钮角色。
QMessageBox::ButtonRole buttonRole(QAbstractButton *button) const
QMessageBox::ButtonRole 描述 QMessageBox::InvalidRole 无效按钮 QMessageBox::AcceptRole 表示接受Accept,比如ok QMessageBox::RejectRole 表示拒绝Reject,比如Cancel QMessageBox::DestructiveRole 表示丢弃并关闭对话框 QMessageBox::ActionRole 表示按下按钮对话框元素会被修改 QMessageBox::HelpRole 表示帮助 QMessageBox::YesRole YES QMessageBox::NoRole No QMessageBox::ApplyRole 表示接收当前改变 QMessageBox::ResetRole 表示重置当前改变
12)escapeButton
返回设置退出按钮指针。
QAbstractButton *escapeButton() const13)setEscapeButton
设置退出按钮,指定之后按下ESC键会触发此按钮。
如果没有指定转义按钮,QMessageBox将尝试使用以下规则找到一个转义按钮:
- 如果只有一个按钮,则为按Esc时激活的按钮。
- 如果有“取消”按钮,则是按Esc时激活的按钮。
- 如果只有一个按钮具有Reject角色或No角色,则它是按Esc时激活的按钮。
当无法使用这些规则确定退出按钮时,按Esc无效。
void setEscapeButton(QAbstractButton *button)
void setEscapeButton(QMessageBox::StandardButton button)14)open
打开对话框并将其finished()或buttonClicked()信号连接到接收器和成员指定的插槽。如果槽函数的第一个参数有一个指针,则连接到buttonClicked(),否则连接到finished(),当对话框关闭的时候,这个信号槽连接会被断开。
void open(QObject *receiver, const char *member)实例:打开对话框的同时绑定信号finished与槽函数onMessageBoxFinish,对话框关闭打印信息。
public slots:
void onMessageBoxFinish();void MainWindow::onMessageBoxFinish()
{
qDebug()<<"QMessageBox Finish";
}QMessageBox msgBox;
msgBox.setWindowTitle("QMessageBox");
msgBox.setText("The document has been modified.");
msgBox.setInformativeText("Do you want to save your changes?");
msgBox.setDetailedText("The document may have been modified externally");
msgBox.setStandardButtons(QMessageBox::Save | QMessageBox::Discard | QMessageBox::Cancel);
msgBox.setDefaultButton(QMessageBox::Save);
msgBox.open(this,SLOT(onMessageBoxFinish()));
int ret = msgBox.exec();15)exec
重写的exec,一样是模式对话框打开,如果存在标准按钮,返回值表示按下的标准按钮的StandardButton值,如果是自定的按钮,那么这个值不确定,需要根据clickbutton()来确定按下了哪个按钮。
注意:从QDialog继承来的result()也是返回StandardButton值,而不是QDialog::DialogCode
virtual int exec() override10、静态函数
在指定的父小部件前面打开具有给定标题和文本的关键消息模态对话框。
QMessageBox::StandardButton critical(QWidget *parent, const QString &title, const QString &text, QMessageBox::StandardButtons buttons = Ok, QMessageBox::StandardButton defaultButton = NoButton)
QMessageBox::StandardButton information(QWidget *parent, const QString &title, const QString &text, QMessageBox::StandardButtons buttons = Ok, QMessageBox::StandardButton defaultButton = NoButton)
QMessageBox::StandardButton question(QWidget *parent, const QString &title, const QString &text, QMessageBox::StandardButtons buttons = StandardButtons(Yes | No), QMessageBox::StandardButton defaultButton = NoButton)
QMessageBox::StandardButton warning(QWidget *parent, const QString &title, const QString &text, QMessageBox::StandardButtons buttons = Ok, QMessageBox::StandardButton defaultButton = NoButton)显示一个简单的关于框,其中包含标题和文本。
void about(QWidget *parent, const QString &title, const QString &text)显示一个关于Qt的简单消息框,该消息包括应用程序正在使用的Qt版本号,一般用于程序中的help菜单。
void aboutQt(QWidget *parent, const QString &title = QString())11、信号
每当在QMessageBox中单击按钮时,就会发出此信号。
void buttonClicked(QAbstractButton *button)


![java八股文面试[多线程]——指令重排序](https://img-blog.csdnimg.cn/20201117230512973.png#pic_center)