目录
1 网络编程与web编程
1.1 网络编程
1.2 web编程
1.3 前后端交互的基本原理
2 Web开发基础
2.1 HTTP协议
2.2 Web服务器
2.3 前端基础
2.3.1 HTML(超文本标记语言)
2. 3.2 CSS(层叠样式表)
2.3.3 JavaScript
2.4 静态服务器
2.4.1 为什么使用静态服务器
2.4.2 静态服务器的功能
2.4.3 python编程实现一个静态服务器
1 网络编程与web编程
1.1 网络编程
网络编程是指使用编程语言(如Python)来实现网络通信的过程。它涵盖了底层的网络协议和通信细节,可以用于构建各种类型的网络应用程序。网络编程主要涉及socket编程,通过创建socket对象实现网络连接、发送和接收数据等操作。网络编程可以用于构建各种类型的网络应用,如聊天程序、文件传输、远程命令执行等。
1.2 web编程
Web编程则更加专注于开发基于Web的应用程序,即使用HTTP协议进行通信的应用程序。Web编程侧重于开发网站、Web应用或Web服务。它包括前端开发和后端开发两个方面:
- 前端开发:前端开发涉及使用HTML、CSS和JavaScript等技术实现用户界面的设计和交互逻辑。前端开发者通常负责实现网页的布局、样式和用户交互部分。
- 后端开发:后端开发涉及编写服务器端代码,处理HTTP请求并生成响应。后端开发者通常使用编程语言(如Python、Java、PHP等)和框架(如Django、Flask)来构建服务器端逻辑,处理数据库操作、业务逻辑等。

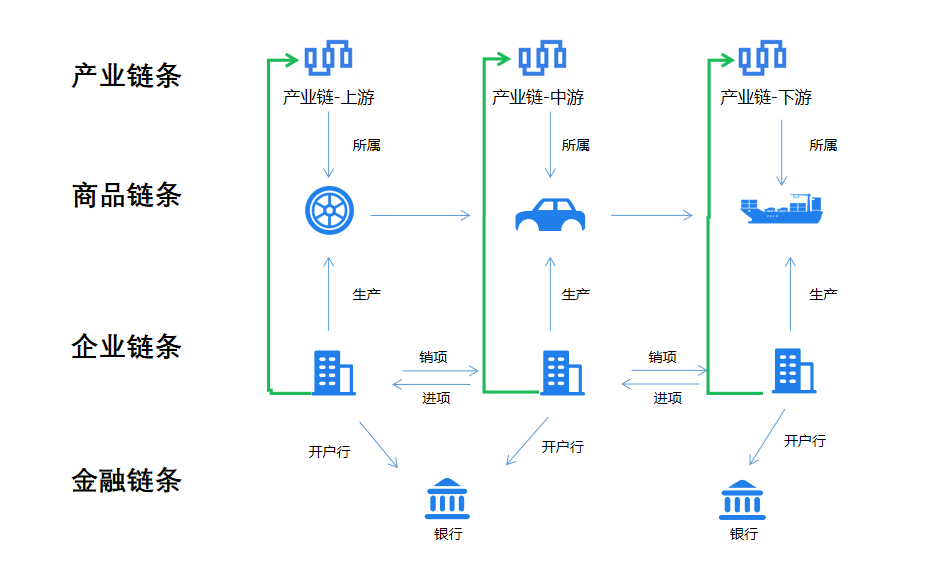
前端后端示意
Web编程的目标是构建能够在浏览器中访问和使用的应用程序,包括Web网站、Web应用和Web服务。它通常通过HTTP协议进行通信,并使用各种技术和框架来简化开发过程。
综上所述,网络编程是更广泛的范畴,涵盖网络通信的各个方面;而Web编程则是一种特定的应用领域,侧重于开发基于Web的应用程序。
1.3 前后端交互的基本原理
在前后端交互中,基本原理是通过HTTP协议进行数据的传输和通信。以下是前后端交互的基本步骤:
客户端发送请求:前端通过浏览器发送HTTP请求到服务器。请求可以是不同的类型,如GET、POST等,以及附带着请求参数或表单数据。
服务器处理请求:服务器接收到请求后,根据请求的URL路径和参数,找到相应的处理逻辑(后端代码)。服务器可能会访问数据库、执行业务逻辑等。
服务器返回响应:后端处理完成后,生成一个HTTP响应,并将数据或结果返回给前端。响应可以包含不同的内容,如HTML页面、JSON数据等。
客户端处理响应:前端收到服务器的响应后,根据响应的内容和状态码进行处理。如果是HTML页面,前端可能会渲染页面;如果是JSON数据,前端可能会进行数据解析和展示。
在前后端交互过程中,还可以使用其他技术来增强交互能力,例如:
Ajax:通过异步JavaScript和XML(或JSON)请求,前端可以在不刷新整个页面的情况下与服务器交换数据。这样可以实现部分局部更新,提升用户体验。
WebSocket:WebSocket提供了一种双向通信的机制,使得服务器可以主动推送数据给客户端,而不需要客户端发起请求。这对于实时数据推送和聊天应用非常有用。
总结起来,前后端交互的基本原理是通过HTTP协议进行请求和响应的传输,并且可以借助其他技术来增强交互能力。后端负责处理请求、提供数据或结果,前端负责发送请求、接收响应并进行展示。
2 Web开发基础
2.1 HTTP协议
HTTP(超文本传输协议)是用于在客户端和服务器之间传输数据的协议。它是Web通信的基础,支持请求和响应模型。HTTP协议定义了数据的格式、传输方法以及如何与服务器通信。

以下是一个简单的HTTP请求和响应的示例:
HTTP请求示例:
GET /index.html HTTP/1.1
Host: www.example.com
User-Agent: Mozilla/5.0
HTTP响应示例:
HTTP/1.1 200 OK
Content-Type: text/html
Content-Length: 123
<html>
<head>
<title>Welcome to Example</title>
</head>
<body>
...
</body>
</html>
2.2 Web服务器
Web服务器是一台计算机或软件,它接收来自客户端(例如浏览器)的HTTP请求,并发送相应的HTTP响应。它负责托管和提供Web应用程序的资源。流行的Web服务器软件包括Apache、Nginx和Microsoft IIS。

以下是一个简单的Python代码示例,使用内置的HTTP服务器创建一个简单的Web服务器:
import http.server
import socketserver
PORT = 8000
Handler = http.server.SimpleHTTPRequestHandler
# 使用 socketserver 创建一个 TCP 服务器,并指定端口和处理程序
with socketserver.TCPServer(("", PORT), Handler) as httpd:
print("Serving at port", PORT)
httpd.serve_forever()
import http.server:导入Python标准库中的http.server模块,它提供了HTTP服务器和相关的功能。
import socketserver:导入Python标准库中的socketserver模块,它提供了用于创建各种类型服务器的类。
PORT = 8000:指定服务器要监听的端口号。
Handler = http.server.SimpleHTTPRequestHandler:将SimpleHTTPRequestHandler类分配给Handler变量。这个处理程序类用于处理HTTP请求并返回相应的静态文件。
with socketserver.TCPServer(("", PORT), Handler) as httpd::使用socketserver模块的TCPServer类创建一个TCP服务器,绑定到指定的主机(空字符串表示绑定到所有可用的网络接口)和端口,并将处理程序设置为Handler。
print("Serving at port", PORT):在服务器启动时打印一条消息,显示服务器正在监听的端口。
httpd.serve_forever():启动服务器并使其保持运行状态,无限期地处理传入的请求。您可以将这段Python代码保存为
.py文件,然后在命令行中运行它。一旦运行,您将能够通过浏览器访问http://localhost:8000,并在浏览器中查看服务器提供的静态文件。
2.3 前端基础
前端开发涉及创建用户在浏览器中看到和与之交互的界面。前端基础包括HTML(结构)、CSS(样式)和JavaScript(交互)。
2.3.1 HTML(超文本标记语言)
HTML是一种用于创建网页结构的标记语言。它由一系列的标签组成,这些标签定义了网页中的不同元素,如标题、段落、图像等。HTML提供了一种结构化的方式来展示内容。
以下是一个简单的HTML示例,用于创建一个包含标题和段落的网页:
<!DOCTYPE html>
<html>
<head>
<title>HTML Example</title>
</head>
<body>
<h1>Welcome to My Website</h1>
<p>This is a sample paragraph.</p>
</body>
</html>
使用文本编辑器(如Notepad、Visual Studio Code 等)创建一个以.html为扩展名的文件,本例在pycharm中新建 test.html 文件, 用chrome浏览器打开如下:


2. 3.2 CSS(层叠样式表)
CSS用于为HTML元素添加样式,如布局、颜色、字体等。它允许开发人员将样式从内容中分离出来,从而实现更好的可维护性和样式一致性。
以下是一个简单的CSS示例,用于设置标题和段落的样式:
/* 在 <head> 部分引入样式表 */
<style>
h1 {
color: blue;
font-size: 24px;
}
p {
font-size: 16px;
line-height: 1.5;
}
</style>
以上效果改变如下:

2.3.3 JavaScript
JavaScript是一种用于添加交互和动态行为的脚本语言。它可以改变网页的内容、样式和行为,使用户能够与页面进行互动。
以下是一个简单的JavaScript示例,用于在点击按钮时改变标题的内容:
<!DOCTYPE html>
<html>
<head>
<title>JavaScript Example</title>
</head>
<body>
<h1 id="title">Hello, World!</h1>
<button onclick="changeText()">Click Me</button>
<script>
function changeText() {
var titleElement = document.getElementById("title");
titleElement.innerHTML = "Button Clicked!";
}
</script>
</body>
</html>
效果如下:

2.4 静态服务器
静态服务器是一种Web服务器,其主要功能是提供静态资源,如HTML文件、CSS样式表、JavaScript脚本、图像、视频等。这些资源在服务器上提前准备好,并以原样发送给客户端,无需经过服务器端的处理。
静态服务器通常用于托管和提供不需要动态生成的内容,以提高性能和效率。
2.4.1 为什么使用静态服务器:
静态服务器适用于不需要根据用户请求进行数据处理或数据库查询的场景。由于静态资源不会在每次请求时改变,因此可以通过静态服务器直接发送这些资源,从而提高响应速度和性能。
2.4.2 静态服务器的功能:
- 提供静态资源:静态服务器主要用于托管和提供静态资源,如HTML、CSS、JavaScript、图像和其他文件。
- 缓存管理:静态服务器通常支持缓存机制,允许浏览器在多次请求同一资源时重复使用本地缓存。
- 压缩和优化:静态服务器可以对资源进行压缩和优化,减少文件大小,从而提高加载速度。
2.4.3 python编程实现一个静态服务器
当需要创建一个静态服务器来托管静态HTML、CSS、JavaScript文件以及其他资源时,可以使用python 文件来实现,也可以用Node.js和Express框架来实现。
以下是用python 编程实现一个静态服务器示例:
-
创建项目目录: 首先,在您选择的文件夹中创建一个新文件夹作为项目目录。在项目目录下,创建一个名为
index.html的HTML文件,一个名为styles.css的CSS文件和一个名为script.js的JavaScript文件。如下:
2. index.html: 在
index.html文件中,编写一个简单的HTML页面,引用CSS和JavaScript文件。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="styles.css">
<title>Static Server Example</title>
</head>
<body>
<h1>Hello from Static Server</h1>
<p>This is a simple example of a static server.</p>
<script src="script.js"></script>
</body>
</html>
3. styles.css: 在 styles.css 文件中,添加一些简单的样式规则。
body {
font-family: Arial, sans-serif;
text-align: center;
}
h1 {
color: #333;
}
p {
color: #666;
}
4. script.js: 在 script.js 文件中,添加一个简单的JavaScript脚本。
console.log("Hello from script.js");
5. 静态服务器代码: 在项目目录中创建一个名为 server.py 的Python文件,并添加以下代码:
import http.server
import socketserver
PORT = 8000
Handler = http.server.SimpleHTTPRequestHandler
# 使用 socketserver 创建一个 TCP 服务器,并指定端口和处理程序
with socketserver.TCPServer(("", PORT), Handler) as httpd:
print("Serving at port", PORT)
httpd.serve_forever()
6. 运行服务器: 在命令行中导航到项目目录,并运行以下命令来启动服务器。
python server.py
输出如下:
 7. 访问静态页面: 打开浏览器并访问
7. 访问静态页面: 打开浏览器并访问 http://localhost:8000,您应该能够看到您创建的静态页面。
效果如下:

这个示例演示了如何使用Python的
http.server模块创建一个简单的静态文件服务器,并在浏览器中展示您的HTML、CSS和JavaScript文件。请确保所有文件都在同一个项目目录中,并按照上述步骤运行服务器。这是一个非常基础的示例,您可以根据需要添加更多功能和定制。