Vue 集成高德地图
步骤
注册成为高德开发者
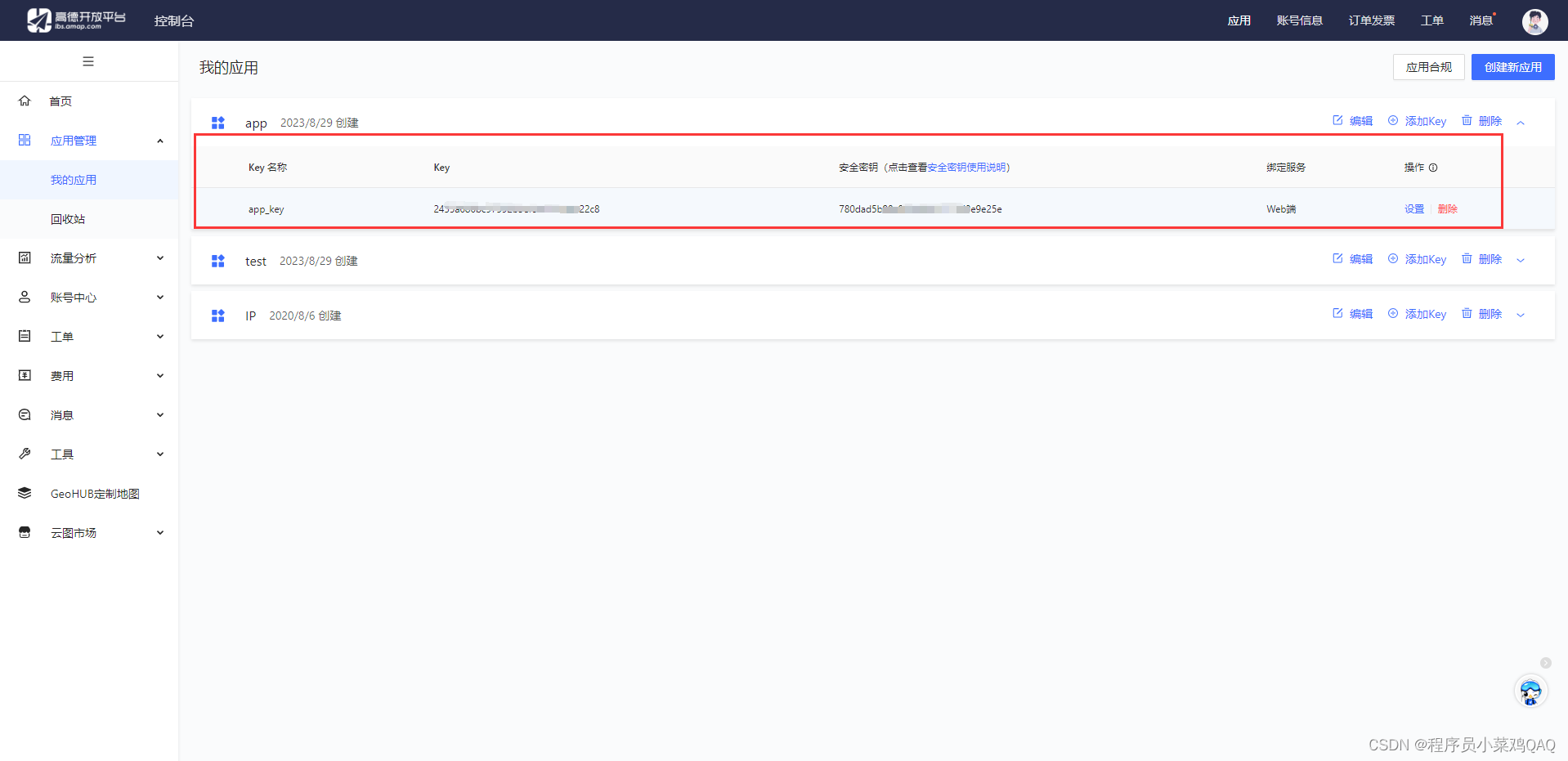
获取申请的安全密钥、申请好的Web端开发者Key

创建Vue 工程

创建地图组件

引入地图组件

高德地图开发平台地址
https://lbs.amap.com/
官方示例地址
https://lbs.amap.com/demo/list/js-api-v2

示例
首先创建一个vue工程
安装
npm install @amap/amap-jsapi-loader
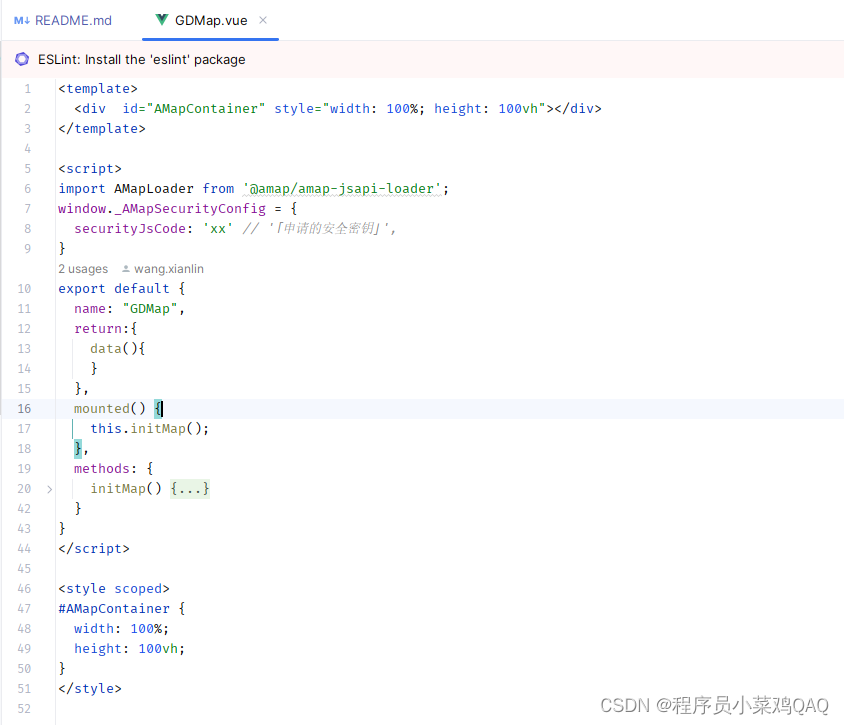
创建地图组件
将代码中的xx 替换成你的安全密钥和Web端开发者Key
<template>
<div id="AMapContainer" style="width: 100%; height: 100vh"></div>
</template>
<script>
import AMapLoader from '@amap/amap-jsapi-loader';
window._AMapSecurityConfig = {
securityJsCode: 'xx' // '「申请的安全密钥」',
}
export default {
name: "GDMap",
return:{
data(){
}
},
mounted() {
this.initMap();
},
methods: {
initMap() {
AMapLoader.load({
key: "xx", // 申请好的Web端开发者Key,首次调用 load 时必填
version: "2.0", // 指定要加载的 JSAPI 的版本,缺省时默认为 1.4.15
plugins: ["AMap.Scale", "AMap.ToolBar", "AMap.ControlBar", 'AMap.Geocoder', 'AMap.Marker',
'AMap.CitySearch', 'AMap.Geolocation', 'AMap.AutoComplete', 'AMap.InfoWindow'], // 需要使用的的插件列表,如比例尺'AMap.Scale'等
}).then((AMap) => {
// 获取到作为地图容器的DOM元素,创建地图实例
this.map = new AMap.Map("AMapContainer", { //设置地图容器id
resizeEnable: true,
viewMode: "3D", // 使用3D视图
zoomEnable: true, // 地图是否可缩放,默认值为true
dragEnable: true, // 地图是否可通过鼠标拖拽平移,默认为true
doubleClickZoom: true, // 地图是否可通过双击鼠标放大地图,默认为true
zoom: 17, //初始化地图级别
showBuildingBlock:true, // 是否出现建筑模型
pitch:55, // 视角控制
})
}).catch(e => {
console.log(e)
})
}
}
}
</script>
<style scoped>
#AMapContainer {
width: 100%;
height: 100vh;
}
</style>
引入地图组件
<template>
<div>
<g-d-map></g-d-map>
</div>
</template>
<script>
import GDMap from '../components/GDMap'
export default {
name: "HomeIndex",
components:{
GDMap
},
data(){
return {
}
},
methods:{
}
}
</script>
<style scoped>
</style>
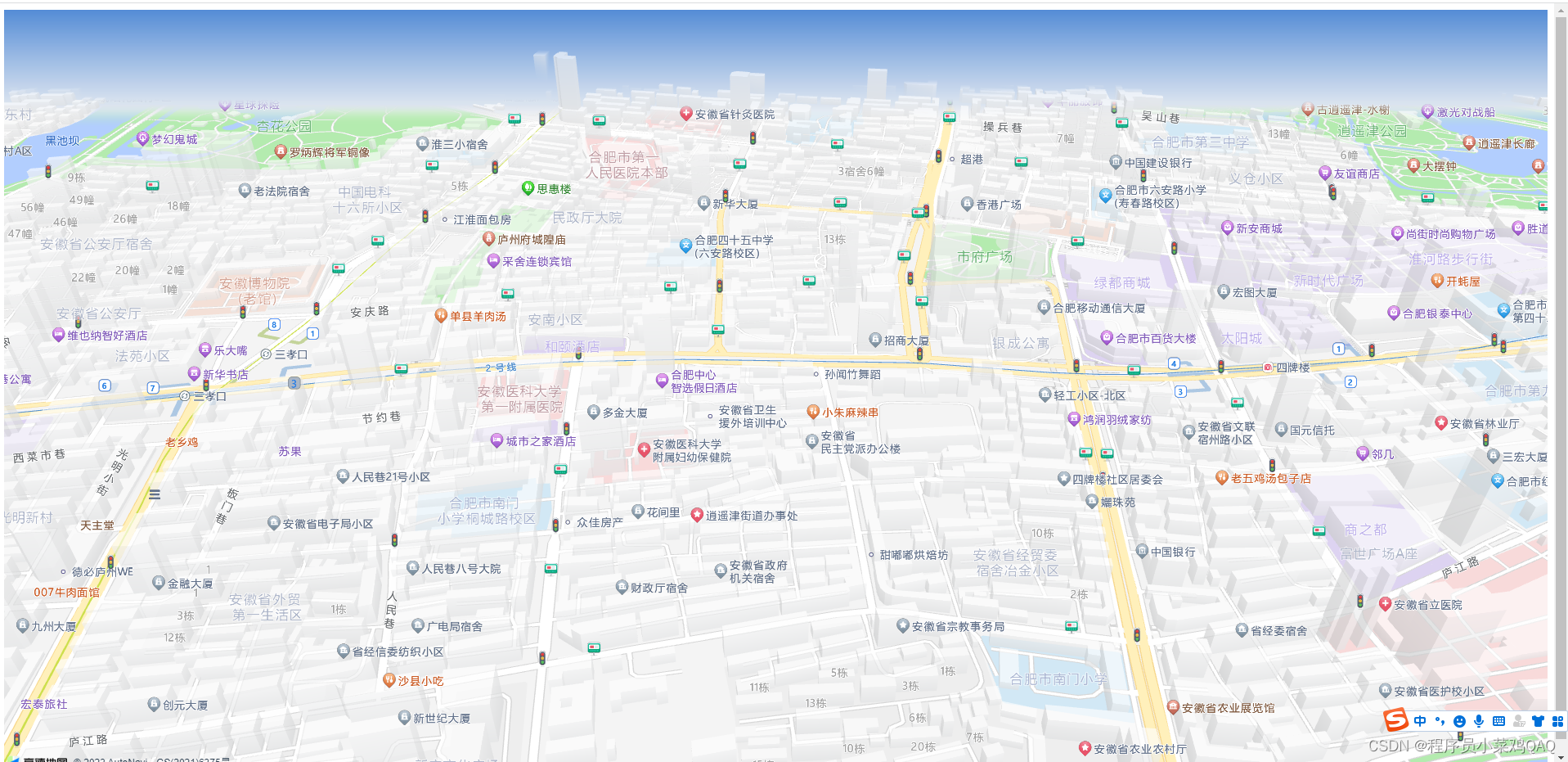
测试预览