目录
模块化的好处
模块化的commonJS导入导出
暴露(导出)模块:module.exports = value或exports.xxx = value
导入模块——使用
es6模块化
方法一逐个导出
方法二默认导出
方法三
方法四
方法五 export 和import 同时存在
多个文件导出到一个文件后在相关文件 导入使用
一、模块化的好处
● 避免命名冲突(减少命名空间污染);
● 更好的分离, 按需加载;
● 更高复用性;
● 高可维护性;
二、模块化的commonJS导入导出
暴露(导出)模块:
module.exports = value或exports.xxx = value
- SM4Util.js文件下
// let base64js = require('./base64js')//不引入本地
var base64js = require('base64-js');//引入node_module里的依赖
let Hex = require('./hex')
let SM4 = require('./sm4')
function SM4Util(){
}
/**
* sm4 ecb 加密
* @param utf8Str
* @param utf8Key
*/
SM4Util.sm4ECBEncrypt = function (utf8Str, utf8Key) {
if (!utf8Key) {
utf8Key = 'zzfh!@#$QazxWsxc'
}
let sm4 = new SM4();
let keyBytes = Hex.utf8StrToBytes(utf8Key)
let contentBytes = Hex.utf8StrToBytes(utf8Str)
let cipher = sm4.encrypt_ecb(keyBytes, contentBytes);
return base64js.fromByteArray(cipher)
}
/**
* sm4 ecb 解密
* @param utf8Str
* @param utf8Key
*/
SM4Util.sm4ECBDecrypt = function (base64Str, utf8Key) {
if (!utf8Key) {
utf8Key = 'zzfh!@#$QazxWsxc'
}
let sm4 = new SM4();
let keyBytes = Hex.utf8StrToBytes(utf8Key)
let contentBytes = base64js.toByteArray(base64Str)
let plain = sm4.decrypt_ecb(keyBytes, contentBytes);
return Hex.bytesToUtf8Str(plain)
}
module.exports = SM4Util
// module.exports.SM4Util = SM4Util;
// module.exports = {};导入模块——使用
main.js文件下
import Vue from "vue";
const SM4Util = require("@/js/SM4Util.js");
// const sm4CBCEncrypt= require("@/js/SM4Util.js").sm4CBCEncrypt;
// sm4——cbc加密(需要加密的字符串, 密钥,密钥)
const cbcEncrypt =(word)=>{return SM4Util.sm4CBCEncrypt(word, 'abcdefgabcdefg12','abcdefgabcdefg12')};
Vue.prototype.cbcEncrypt=cbcEncrypt;
// 解密
// const cbcDecrypt =(text)=>{return SM4Util.sm4CBCDecrypt(text, 'abcdefgabcdefg12','abcdefgabcdefg12')};
三、es6模块化
方法一逐个导出
导出
SM4Util.js
export const SM4Util =SM4Util;
// export {a,b,c};导入
main.js
import {SM4Util} from "@/js/SM4Util.js";方法二默认导出
export default SM4Util;import SM4Util from "@/js/SM4Util.js";方法三
在第一种方法的基础上,增加中间页,导入数据并导出
import * as sm4Util from './sm4Util.js';//全部导入并重命名为sm4Util,使用时sm4Util.方法名
export const sm4Util =sm4Util;
事实上,commonjs的导出可以结合es6的import导入使用,而es6的导出却不能跟commonjs的require一起使用,因为require只能识别commonjs的module.export的导出方法
方法四
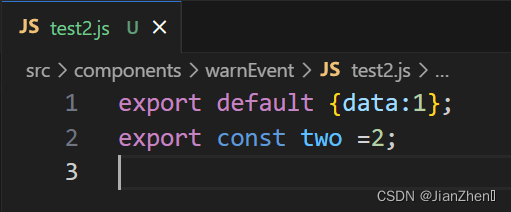
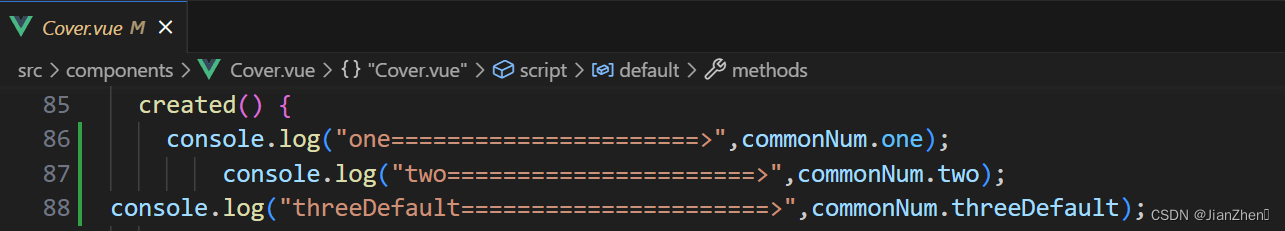
当方法一与方法二两个导出一起使用 ,那么导入时
import SM4Util,{a,b,c} from "@/js/SM4Util.js";方法五 export 和import 同时存在
有时想在一个模块中导入某个接口,然后导出同样的接口名称属于同一个模块时,可以合并操作
import { val, bar } from 'a.js';
export { val, bar };
等同于
export { val, bar } from 'a.js';
四、多个文件导出到一个文件后在相关文件 导入使用






听懂掌声