目录
1、Spring Boot项目打包
2、后端上传到云服务器
3、前端打包
1)前端请求路径修改
2)打包上传
4、下载nginx
1)添加源
2)安装Nginx
3)查看nginx安装目录和版本
4)启动 重启nginx命令
5)配置服务器安全组
6、使用nginx挂载前端
1)查看自己的nginx目录
2)配置nginx.conf配置文件
7、后端运行
1、Spring Boot项目打包
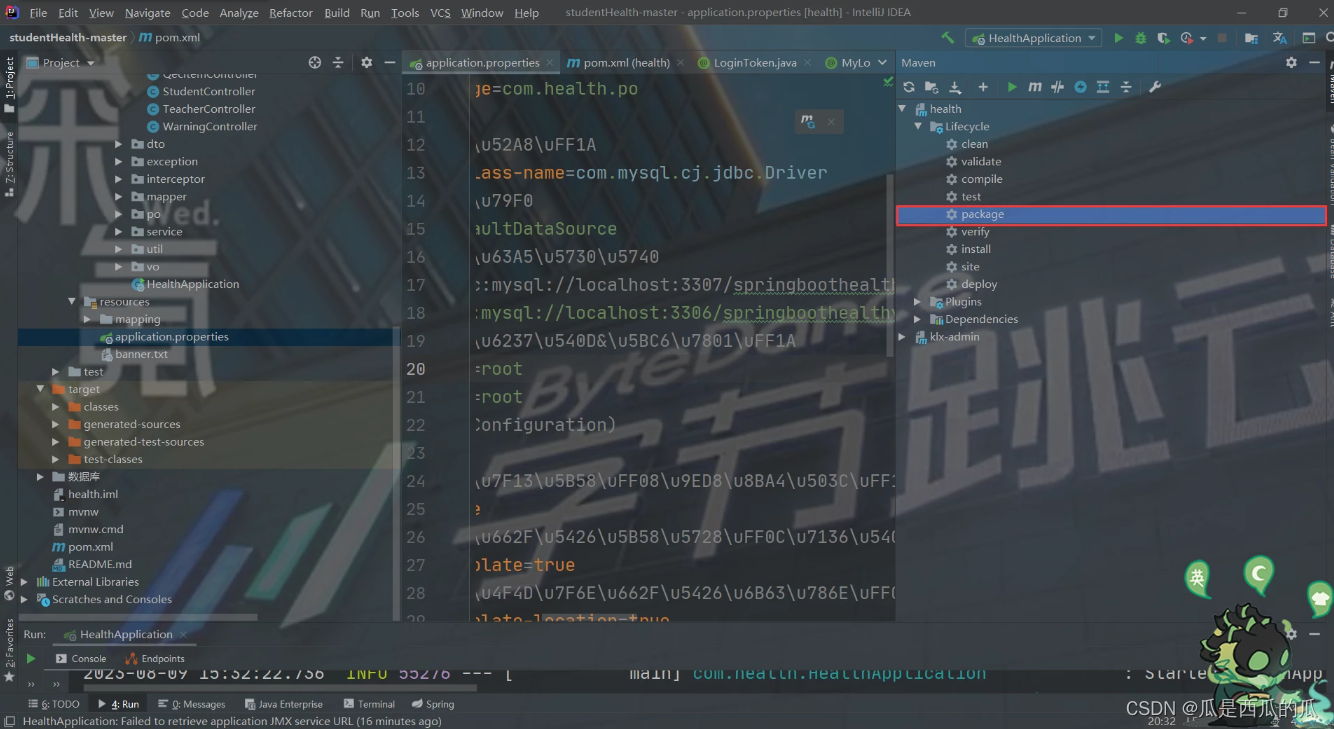
直接进入项目下的maven中,使用package指令将项目打包为jar

需要注意的是application.properties下数据库密码和名字对错,要从本地的数据库替换为线上服务器的数据库信息。
2、后端上传到云服务器
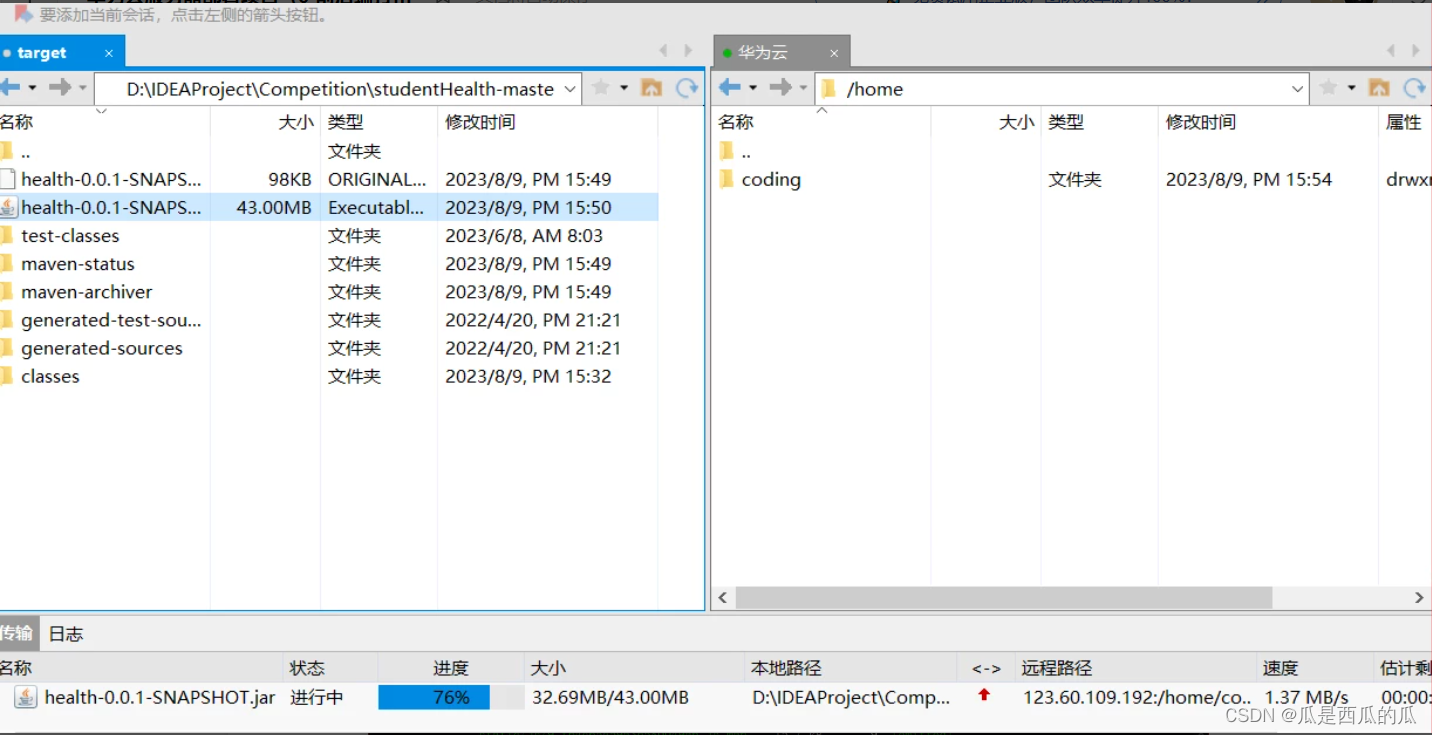
maven项目打包完成后,从target目录下找到这个jar包

使用xtfp将jar包上传到要上传的目标文件夹,我是在 /home 目录下新建了一个coding目录去存放,你也可以像我一样。

3、前端打包
1)前端请求路径修改
我们将前端文件从本地部署到服务器,请求地址发生改变,那自然需要修改前端的请求路径。
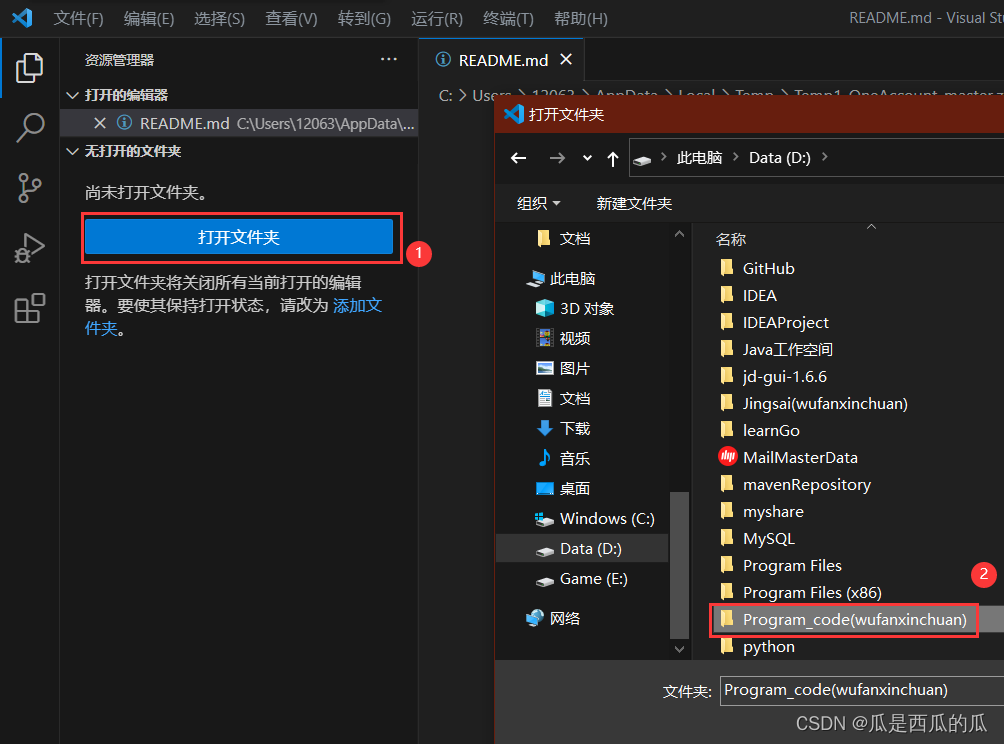
打开VScode,打开前端项目所在文件夹

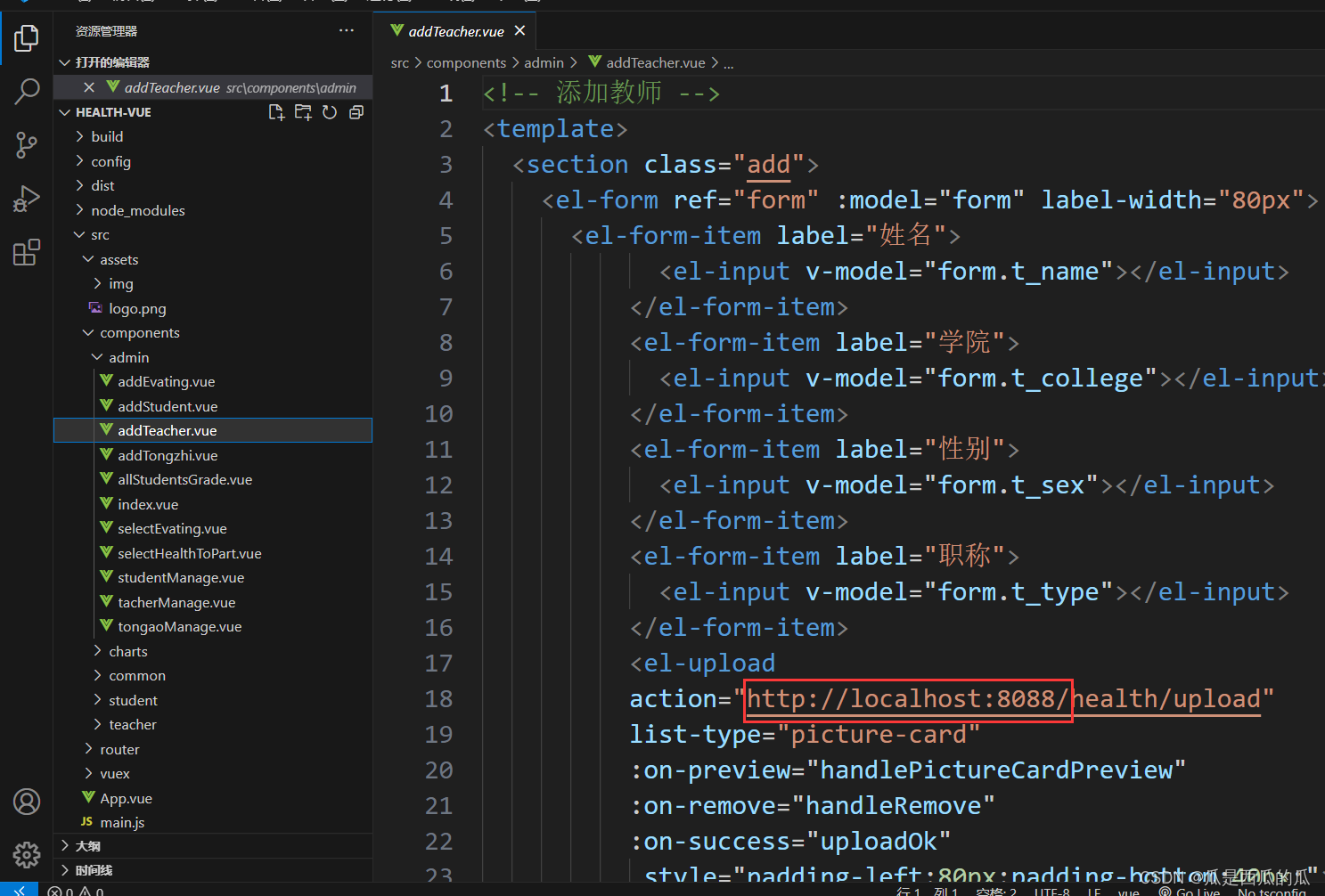
找到自己本地的请求路径,看它是多少。

可见,我本地的请求地址+端口号为“localhost:8088”
那么,就要将其替换为我服务器后端部署的地址和端口。
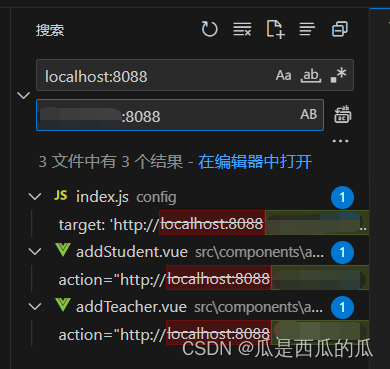
使用快捷键“ctrl + shift + f” 进入文件夹全局搜索

点击朝向右方的箭头,将它打开。

在搜索栏输入自己本地的地址+端口号
在替换栏输入服务器的地址+端口号(服务器地址为弹性公网ip,自行在服务器控制台查看)

完成之后点击回车,全部替换即可。
2)打包上传
由于是vue写的,直接进入目录,在url栏输入“cmd”打开cmd窗口

在控制台终端输入 npm run bulid即可将前端项目整合为文件夹dist。
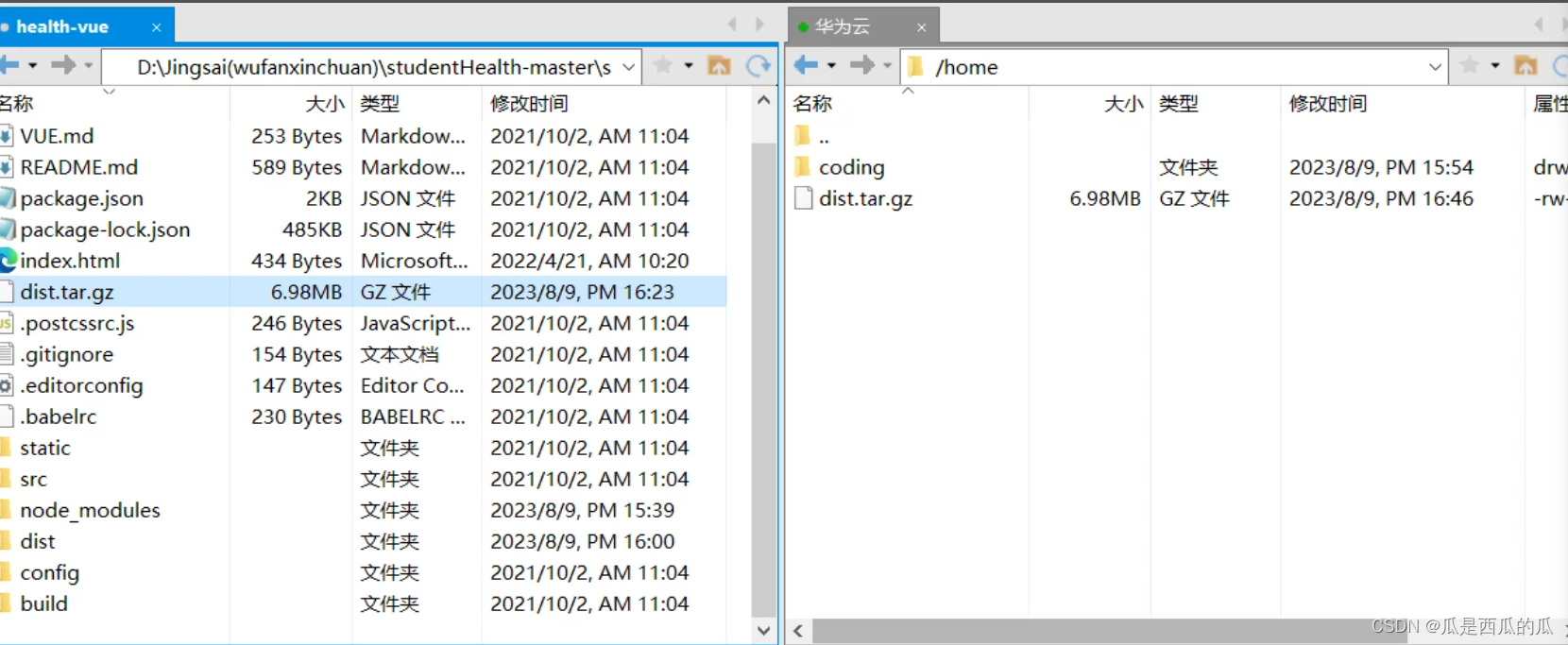
再把dist文件夹通过xftp传到服务器上,我是传到/home/目录下的

可以通过对文件打压缩为.tar.gz格式,上传完成后再解压缩的方式向服务器上传dist
这样做的好处为可以节省时间,而且避免传输过程中某个文件损坏导致纠错困难。

将windows下文件压缩为Linux可解压文件的过程在我之前的博客中已有体现,不再赘述。
将Windows的文件打包为Linux、Ubuntu可打开的格式_瓜是西瓜的瓜的博客-CSDN博客
解压命令:tar -zxvf dist.tar.gz
解压完毕后如图所示:

4、下载nginx
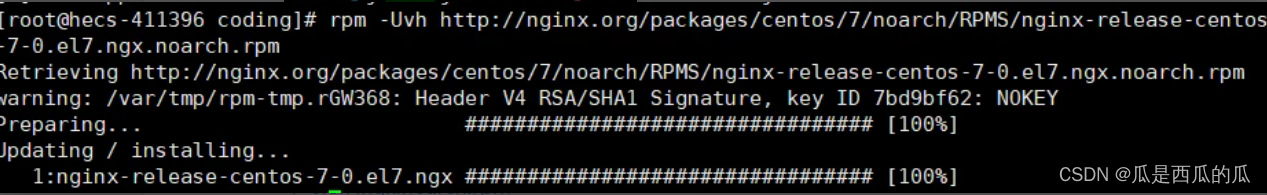
1)添加源
sudo rpm -Uvh http://nginx.org/packages/centos/7/noarch/RPMS/nginx-release-centos-7-0.el7.ngx.noarch.rpm

2)安装Nginx
验证添加源是否成功。
命令:yum search nginx

如果成功则执行下列命令安装Nginx。
yum install -y nginx

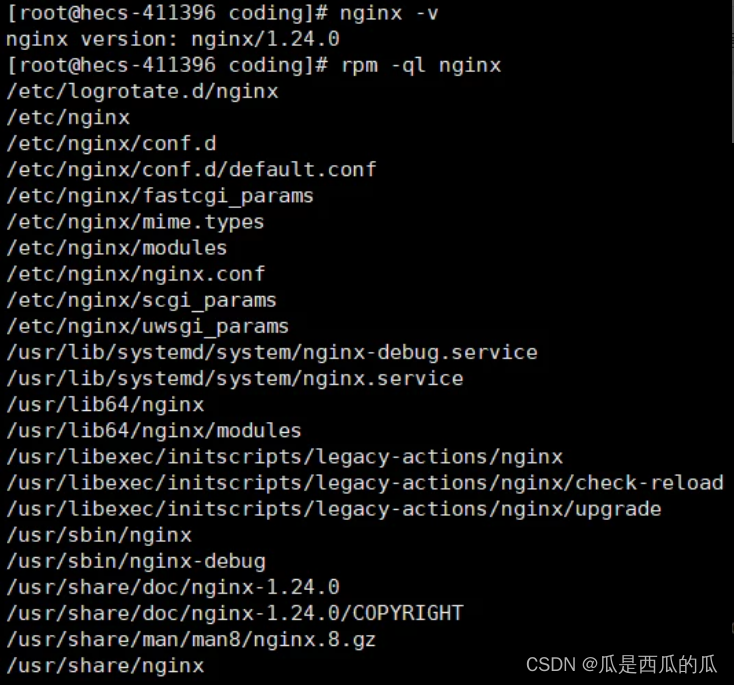
3)查看nginx安装目录和版本
nginx -v ###查看目录
rpm -ql nginx ###查看安装目录
一般没有改动过的话,都是默认安装在 /etc/nginx 目录下

4)启动 重启nginx命令
systemctl start nginx.service
systemctl reload nginx.service
5)配置服务器安全组
服务器-选中服务器-安全组-配置规则

入方向规则

快速添加规则
 添加完成
添加完成

安全组添加后还需要在服务器上防火墙把这些端口放开
开放80端口(安全组中添加的443,8080都要开)
firewall-cmd --zone=public --add-port=80/tcp --permanent
再重启防火墙
firewall-cmd --reload
查看一下是否已经开放
firewall-cmd --list-all
附上关闭端口指令:
firewall-cmd --zone=public --remove-port=80/tcp --permanent
6、使用nginx挂载前端
1)查看自己的nginx目录
nginx直接启动服务它是不会默认挂载到你的页面的,因此,需要修改配置文件来达到该目的。要修改配置文件就需要知道nginx安装在哪,默认的就在 /etc/nginx下
忘记的话可以使用命令 whereis nginx 来查找自己的nginx安装在哪个目录下。

2)配置nginx.conf配置文件
主要配置的是server部分,附上我的nginx配置文件供大家参考。
#user nobody;
worker_processes 1;#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;#pid logs/nginx.pid;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;#log_format main '$remote_addr - $remote_user [$time_local] "$request" '
# '$status $body_bytes_sent "$http_referer" '
# '"$http_user_agent" "$http_x_forwarded_for"';#access_log logs/access.log;
#error_log /etc/nginx/nginx-error.log;sendfile on;
#tcp_nopush on;#keepalive_timeout 0;
keepalive_timeout 65;#gzip on;
server {
listen 8080;
server_name 1xx.60.1xx.1xx;
root /home/dist; #前端文件存放目录#api请求路径,也就是后端路径请求地址+端口
location /api/{
proxy_pass http://1xx.60.1xx.1xx:8088/api/;
}
#charset koi8-r;#access_log logs/host.access.log main;
location ~ ^/(\.user.ini|\.htaccess|\.git|\.svn|\.project|LICENSE|README.md){
return 404;
}
#添加头部信息
proxy_set_header Cookie $http_cookie;
proxy_set_header X-Forwarded-Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
#请求头总长度大于128k时使用large_client_header_buffers设置的缓存区
client_header_buffer_size 128k;
#指令参数4为个数,128k为大小,默认是8k。申请4个128k。
large_client_header_buffers 4 128k;
#指定允许跨域的方法,*代表所有
add_header Access-Control-Allow-Methods 'GET,PUT,POST,DELET,OPTIONS';
# 预检命令的缓存,如果不缓存每次会发送两次请求
add_header Access-Control-Max-Age 3600;
#带cookie请求需要加上这个字段,并设置为true
add_header Access-Control-Allow-Credentials true;
#表示允许这个域跨域调用(客户端发送请求的域名和端口)
#$http_origin动态获取请求客户端请求的域 不用*的原因是带cookie的请求不支持*号
add_header Access-Control-Allow-Origin $http_origin;
#表示请求头的字段 动态获取
add_header Access-Control-Allow-Headers $http_access_control_request_headers;
location ~ \.well-known{
allow all;
}location / {
try_files $uri $uri/ /index.html;
}#websocket配置
location /websocket{
proxy_pass http://1xx.60.1xx.1xx:8088/api/message/websocket;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
proxy_read_timeout 600s;
}location /health/ {
proxy_set_header HOST $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Scheme $scheme;
proxy_pass http://1xx.60.1xx.1xx:8088/health/;
# OPTIONS预检命令,预检命令通过时才发送请求
# 检查请求的类型是不是预检命令
if ($request_method = 'OPTIONS') {
#return 200;
}
#kkFileView
#proxy_pass http://1xx.60.1xx.1xx:30090/FileServer/;
}
# 数据报表接口配置
location /ReportServer/ {
if ($request_method = 'OPTIONS') {
return 200;
}
#proxy_pass http://1xx.60.1xx.1xx:8088/;
}
location /DataV {
try_files $uri $uri/ /DataV/index.html;
}#location / {
#root html;
#index index.html index.htm;
#}#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}# proxy the PHP scripts to Apache listening on 127.0.0.1:80
#
#location ~ \.php$ {
# proxy_pass http://127.0.0.1;
#}# pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000
#
#location ~ \.php$ {
# root html;
# fastcgi_pass 127.0.0.1:9000;
# fastcgi_index index.php;
# fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name;
# include fastcgi_params;
#}# deny access to .htaccess files, if Apache document root
# concurs with nginx one
#
#location ~ /\.ht {
# deny all;
#}
}
# another virtual host using mix of IP-, name-, and port-based configuration
#
#server {
# listen 8000;
# listen somename:8080;
# server_name somename alias another.alias;# location / {
# root html;
# index index.html index.htm;
# }
#}
# HTTPS server
proxy_read_timeout 600s;
#server {
# listen 443 ssl;
# server_name localhost;# ssl_certificate cert.pem;
# ssl_certificate_key cert.key;# ssl_session_cache shared:SSL:1m;
# ssl_session_timeout 5m;# ssl_ciphers HIGH:!aNULL:!MD5;
# ssl_prefer_server_ciphers on;# location / {
# root html;
# index index.html index.htm;
# }
#}}
修改完成后保存退出即可
再去重启nginx
systemctl reload nginx.service
7、后端运行
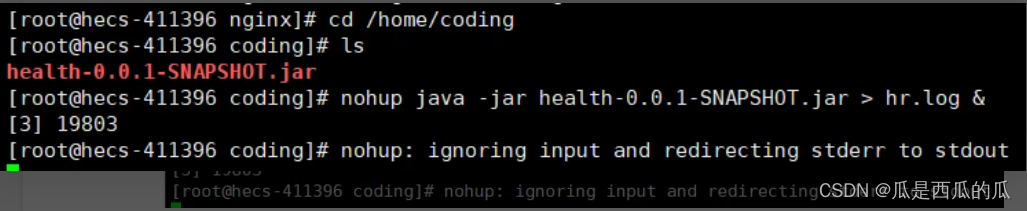
cd到jar包目录下,执行
nohup java -jar 你的jar包 &
或
nohup java -jar 你的jar包 > hr.log &

&代表在后台运行
nohup 意思是不挂断运行命令,当账户退出或终端关闭时,程序仍然运行(不然关闭xshell窗口,后端运行就停止了)
而> hr.log 的意思是将command的输出重定向到hr.log文件,即输出内容不打印到屏幕上,而是输出到hr.log文件中。
再 cat hr.log查看运行日志,是否有出错等(出错一半都是代码出错了)
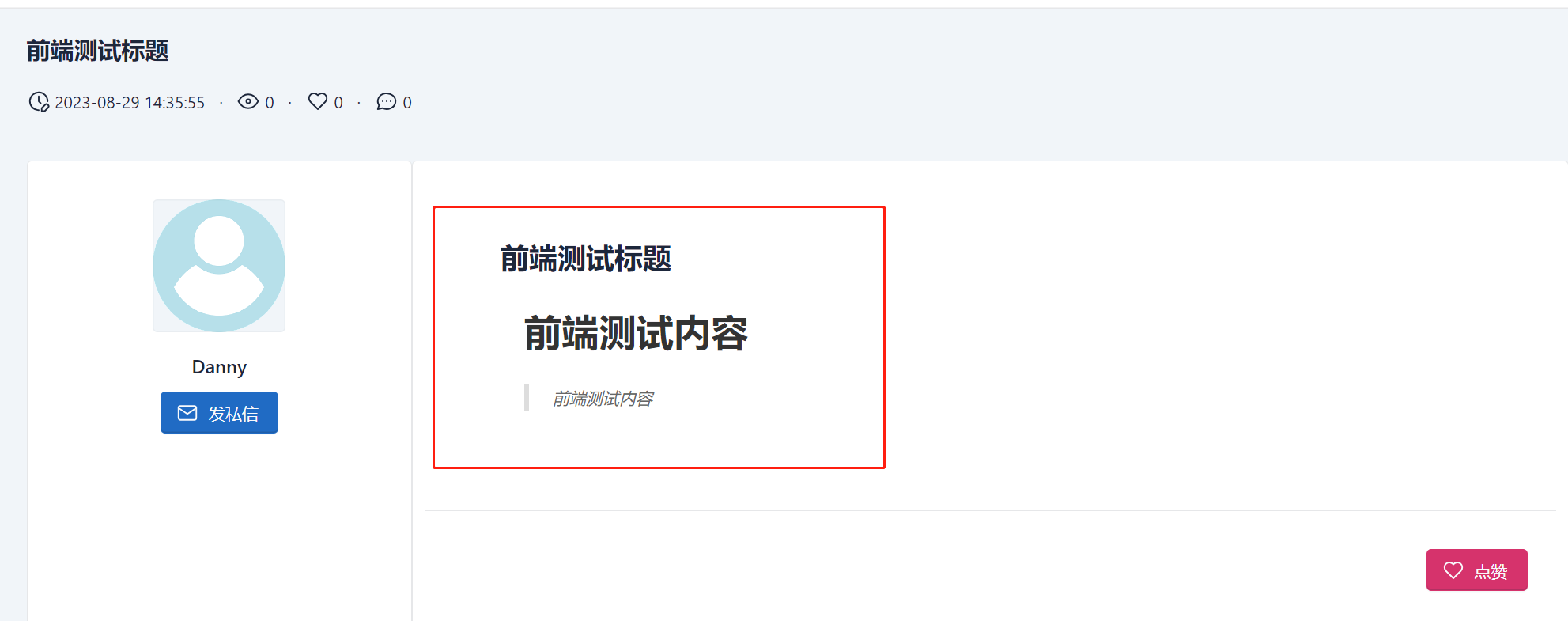
没问题的话,恭喜你,部署成功。