实现思路
通过@media媒体查询结合rem继承html文字大小来实现。
快捷插件配置
这里使用了VSCode的px to rem插件。
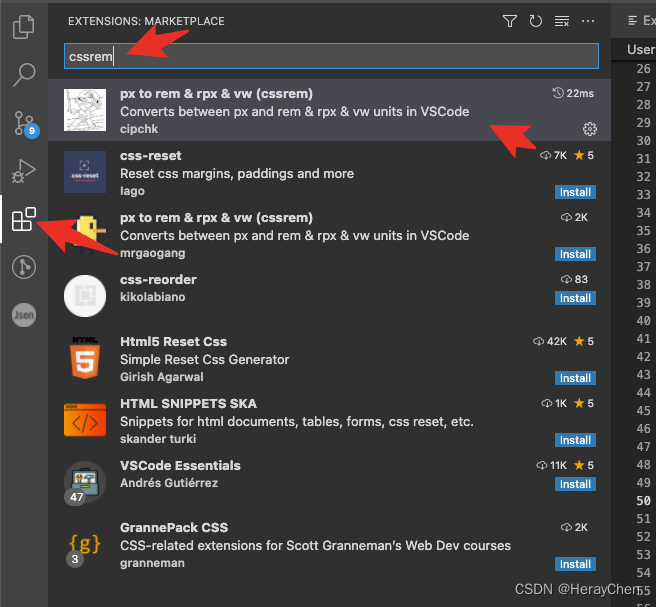
- 先在插件市场搜索
cssrem下载插件;

- 配置插件

页面编写流程及适配详情
- 配置
meta
h5常用配置信息:<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no,viewport-fit=cover"> 2. 公共样式编写
2. 公共样式编写* { border: 0; -webkit-tap-highlight-color: transparent; outline: 0; margin: 0; padding: 0 } *,:after,:before { box-sizing: border-box; } html { /* text-size-adjust 去除根据设备尺寸而自动调整文字大小,将字体大小严格设置为我们定义的大小 */ /* text-size-adjust: 100%; 等价于 text-size-adjust: none; */ /* 解决在移动设备上如手机和平板横屏会导致字体变大的问题 */ text-size-adjust: 100%; /* 默认字体大小 */ font-size: 6.06667vw; } body,html { width: 100%; height: 100%; } body { /* 限定浏览器打开的样式,一般来说都是固定页面局域,h5内容居中 */ margin: auto; /* 适配手机 */ /* 页面宽度小于768px, 超小屏幕(手机) */ /* 1.超小屏幕(手机) 768px以下 2.小屏设备(平板) 768px-992px 3.中等屏幕(旧式电脑) 992px-1200px 4.大屏设备(现代电脑) 1200px以上 */ max-width: 768px; font-size: .12rem; line-height: 1.5; } - 通过媒体查询改变页面内容的大小
/* 根据实际情况来动态修改html的文字大小,实现页面动态缩放 */ @media only screen and (min-width: 1200px) { html { font-size: 60px !important; } }