- 【版权所有,文章允许转载,但须以链接方式注明源地址,否则追究法律责任】
- 【创作不易,点个赞就是对我最大的支持】
前言
仅作为学习笔记,供大家参考
总结的不错的话,记得点赞收藏关注哦!
不知道为什么在页面写的弹框关闭按钮失效,所以只能在ry-ui.js中写方法,有知道的嘛?
目录
- 前言
- 自定义全屏详情页(只有关闭按钮)
- html代码
- 定义详情url
- 设置详情方法
- ry-ui.js代码
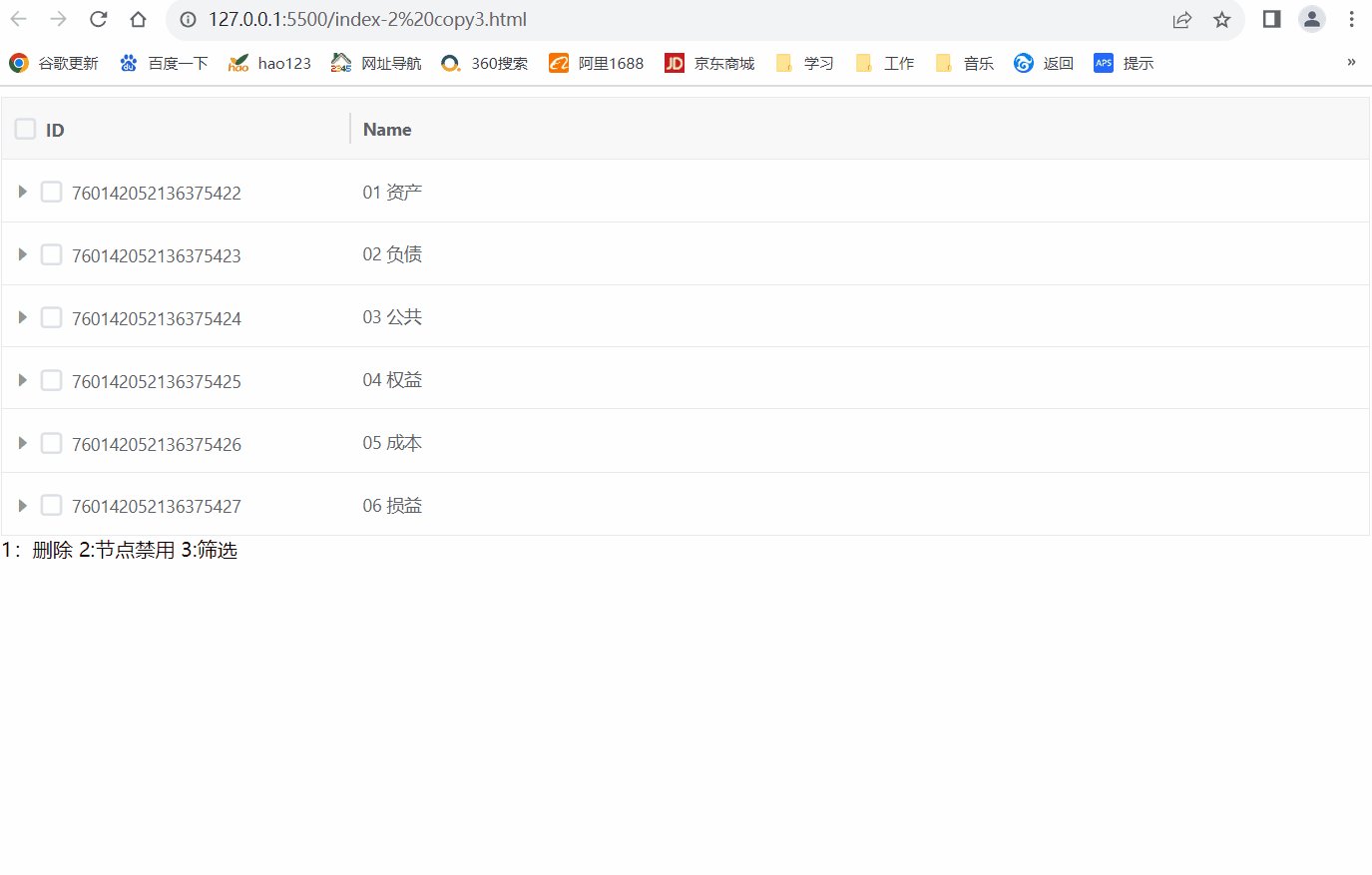
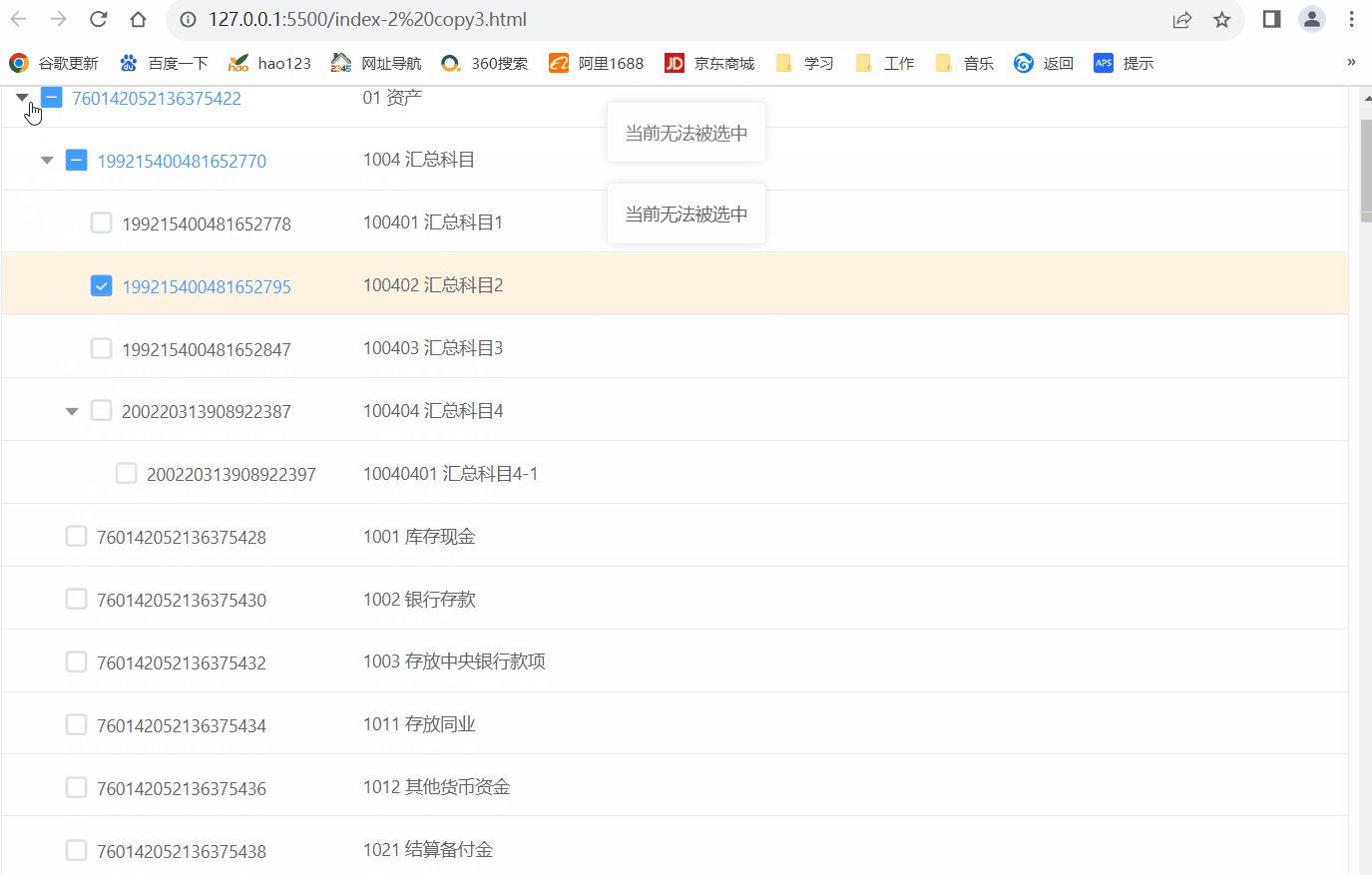
自定义全屏详情页(只有关闭按钮)
html代码
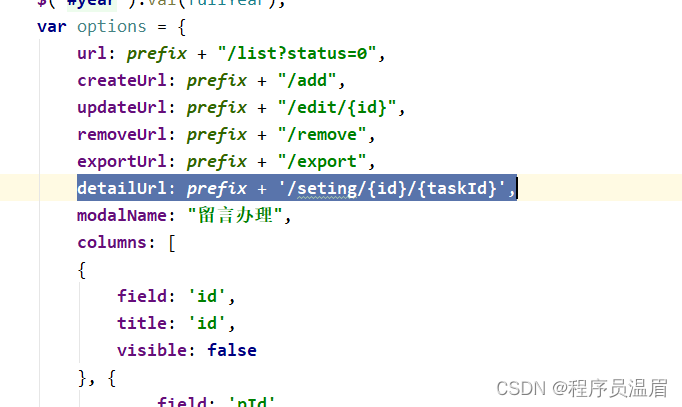
定义详情url

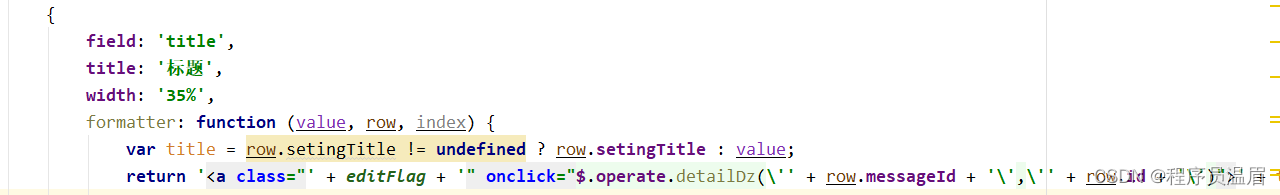
设置详情方法
return '<a class="' + editFlag + '" onclick="$.operate.detailDz(\'' + row.messageId + '\',\'' + row.id + '\')">' + title + '</a>';

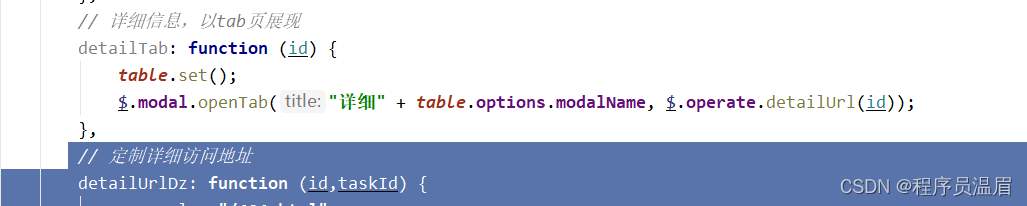
ry-ui.js代码
这块代码放到如图下边:

这块要注意传多个参数replace替换时几个参数几个replace替换方法
url = table.options.detailUrl.replace(“{id}”, id).replace(“{taskId}”,taskId);
// 定制全屏详细信息
detailDz: function (id,taskId, width, height) {
table.set();
var _url = $.operate.detailUrlDz(id,taskId);
var options = {
title: table.options.modalName + "详细",
width: width,
height: height,
url: _url,
skin: 'layui-layer-gray',
maxmin: false,
full: true,
btn: ['关闭'],
yes: function (index, layero) {
$.modal.close(index);
}
};
$.modal.openOptions(options);
},
// 定制详细访问地址
detailUrlDz: function (id,taskId) {
var url = "/404.html";
if ($.common.isNotEmpty(id)) {
url = table.options.detailUrl.replace("{id}", id).replace("{taskId}",taskId);
} else {
var id = $.common.isEmpty(table.options.uniqueId) ? $.table.selectFirstColumns() : $.table.selectColumns(table.options.uniqueId);
if (id.length == 0) {
$.modal.alertWarning("请至少选择一条记录");
return;
}
url = table.options.detailUrl.replace("{id}", id);
}
return url;
},
创作不易,点个赞就是对我最大的支持~
wxgzh:程序员温眉
CSDN:程序员温眉
每天进步一点点的程序员









![[Android 四大组件] --- Activity](https://img-blog.csdnimg.cn/ed7722f2e08749dfade6a1b618b9ec16.png)




![[集创赛海云捷讯杯]全国二等奖经验分享](https://img-blog.csdnimg.cn/9ccaae55ba57441b8cfc0a068f484816.png)


![国民八路参考文献:[8]许少辉.乡村振兴战略下传统村落文化旅游设计[M]北京:中国建筑工业出版社,2022.](https://img-blog.csdnimg.cn/e56ee9e8456942778a703249ec8cf673.jpeg#pic_center)