Figma怎么导出源文件,超详细教程来了要说近几年话题最多的界面设计软件,Figma当之无愧。用一句话去定义Figma,它是一款基于浏览器的全能型设计工具。Figma允许设计师、开发者和其他团队成员无论身在何处,都可以共同协作创建和编辑设计。但随着目前设计工具的增多,包括Sketch、Adobe XD、Axure、InVision、摹客 DT等亮点的设计工具,设计文件格式难以统一,设计师往往需要导出源文件进行资源管理。本文将给大家分享Figma导出文件相关功能的介绍,包含:
-
Figma可以导出什么格式?
-
如何导入Figma文件?
-
Figma怎么导出PDF?
-
Figma文件如何导出到本地?
-
Figma文件如何从摹客DT导出?
-
Figma导出不全的原因
-
Figma的源文件怎么发给别人?
-
Figma导出HTML能直接用?
Figma可以导出什么格式?
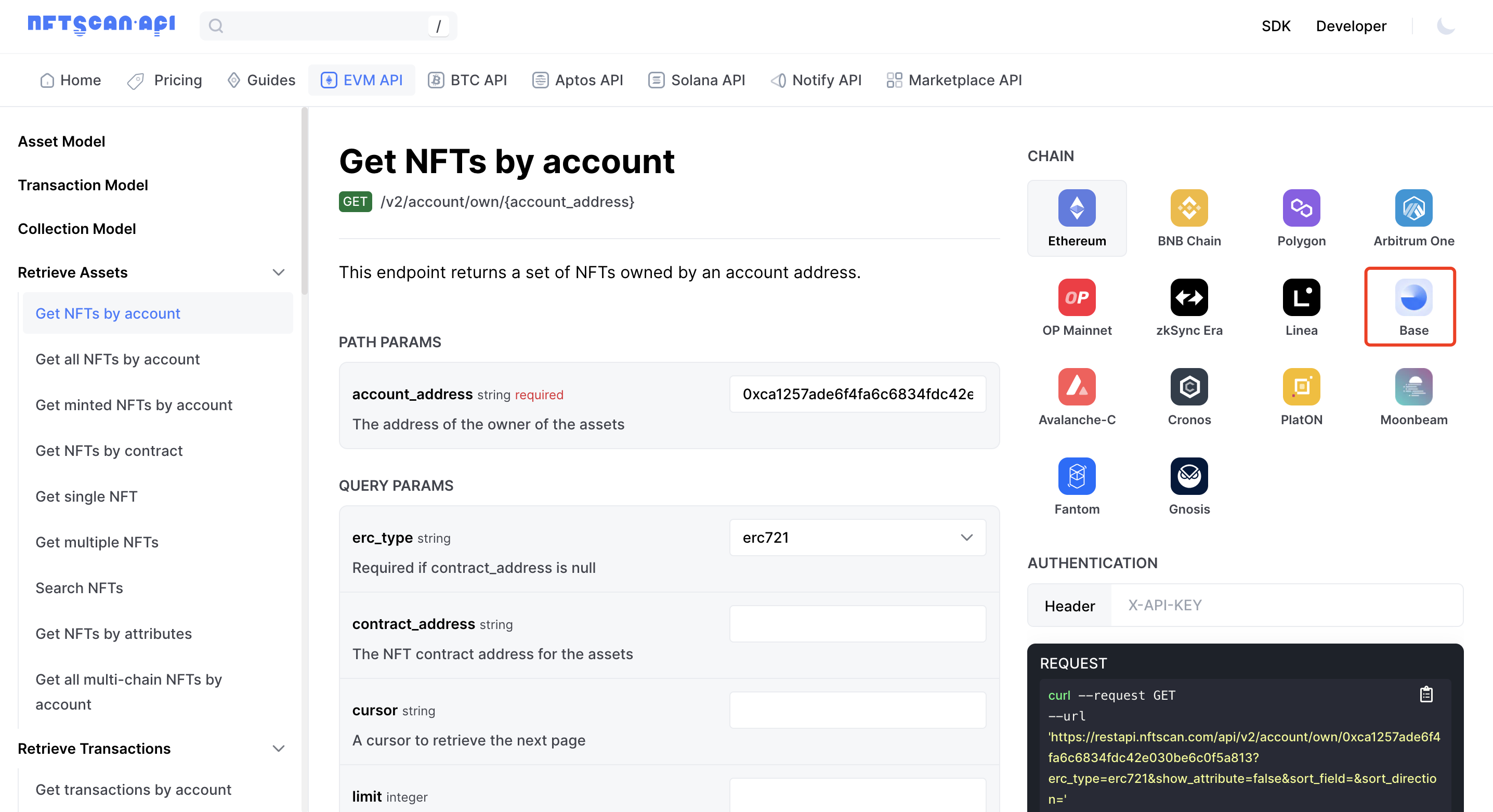
Figma支持多种导出格式,这些格式可以将设计文件转化为不同类型的文件,以便与其他工具或平台进行交互共享。以下是一些Figma支持的常见导出格式:
-
PNG: 可以将设计导出为PNG图像文件,适用于静态图像的导出,如图标、UI元素、图片等。
-
JPEG: 类似于PNG,JPEG也是一种常见的图像格式,适用于需要较小文件大小的情况。
-
SVG: 可以将设计导出为可缩放矢量图形(SVG)文件,适用于需要在不同尺寸下保持清晰度的情况,如图标、标志等。
-
PDF: 可以将设计稿导出为PDF文件,适用于打印或与其他文档进行交互演示汇报的情况。
-
GIF: 可以将设计导出为GIF动画文件,适用于演示简单的动画效果,让设计更生动有趣。
-
MP4: Figma还支持将设计导出为MP4视频文件,适用于包含复杂动画的情况,如原型演示、交互动画演示。
-
CSS/JS代码片段: 对于交互式设计,你可以导出包含CSS和JavaScript代码片段的原型,用于开发人员实现交互效果。
-
Zeplin、Mockplus等插件导出: Figma还支持将设计导出到其他设计协作和开发平台,如Zeplin、摹客等。
除此之外,Figma 可通过 Mockplus 插件将设计稿交付到摹客协作平台,支持多种格式交付,还包括智能标注(自动+手动标注)、快速交付切图(一键下载切图)、在线图钉评论等功能,让协作交付更简单。

摹客开发模式
如何导入Figma文件?
Figma 作为一款全能设计工具,同样支持导入多种不同的文件格式,常见的文件格式包括:Sketch文件 (.sketch)、Figma文件 (.fig)、SVG文件 (.svg)、JPEG图像文件 (.jpg)、PNG图像文件 (.png)、GIF动画文件 (.gif)等。在 Figma 项目首页右上角,会看到“Import”按钮,点击按钮,打开本地文件窗口,可选择需要导入的文件。

Figma 首页
Figma怎么导出PDF?
在 Figma 中导出设计为PDF文件是一项非常常见的操作,特别适用于需要离线演示或本地交付演示的情况。以下是在Figma中导出PDF文件的步骤:
1)打开设计文件首先,登录Figma账户并打开需要导出为PDF的设计文件。
2)选择导出内容
-
若想导出整个设计文件,则可以不用选择导出内容。
-
若想导出部分切图,可以选择需要导出的内容制作导出项,格式选择为PDF。
3)导出为PDF
-
选择完导出内容后,若想导出整个设计文件,在编辑界面左上角选择“File-> Export frames to PDF”即可导出整个设计文件;

Figma 文件导出PDF
-
若想导出部分切图,在编辑界面右下角选择格式为“PDF”,点击 “Export”即可。

Figma 切图导出PDF
Figma文件如何导出到本地?
为方便管理源文件资源,Figma 支持导出本地文件。打开 Figma 文件,在编辑界面左上角选择“File->Save local copy”,即可将 Figma 文件导出到本地为.fig文件。

Figma导出本地文件
Figma文件如何从摹客DT导出?
摹客DT作为一款国产设计工具,更懂中国设计师,亮点功能包括:
1)资产继承完善的Sketch 文件继承机制和资源库还原机制,支持Sketch 57版本以上的文件导入并继续编辑,还原度为同类软件最优,帮助设计师降低设计稿迁移成本。
2)矢量设计专业矢量编辑功能,帮助你快速呈现设计。丰富的图层样式,打造精细设计效果,让每一张设计稿都能承载视觉传达的无限可能性。
3)协作交付深度连接摹客设计云,无需依赖插件,支持一键发布DT设计稿至协作平台,团队成员可快速进行设计评审、查看图层数据。
4)实时协同无论团队成员使用Win系统还是Mac系统,都可以在线实时协同,编辑操作可追溯,数据即时同步,所见即所得,团队协作效率倍增。
5)资源复用常用的颜色、文本样式、图层样式都可以保存为资源,支持快速复用到其它设计稿,也可共享到团队。对资源进行编辑修改,可自动同步到所有引用的实例上,大大提升设计创作及迭代的效率。
6)插件市场摹客DT插件市场提供优质扩展插件,一站式解决设计师的资源需求。可通过插件市场下载安装插件,在摹客DT操作界面的空白处,点击右键,找到「插件」即可。
除了以上亮点功能,摹客DT目前已支持导入Figma文件、Sketch文件、DT文件,方便快捷地进行设计资源迁移,并且已支持多个大厂组件库资源,让设计更快更简单。
Figma 文件快速导入摹客DT
方式一:主页导入Figma文件打开摹客DT并进入主页,顶部会出现三款软件的图标,点击Figma图标开始导入。

摹客DT导入Figma文件
点击导入后,会唤起本地文件夹,选择需要导入的文件,导入成功点击确定即可。

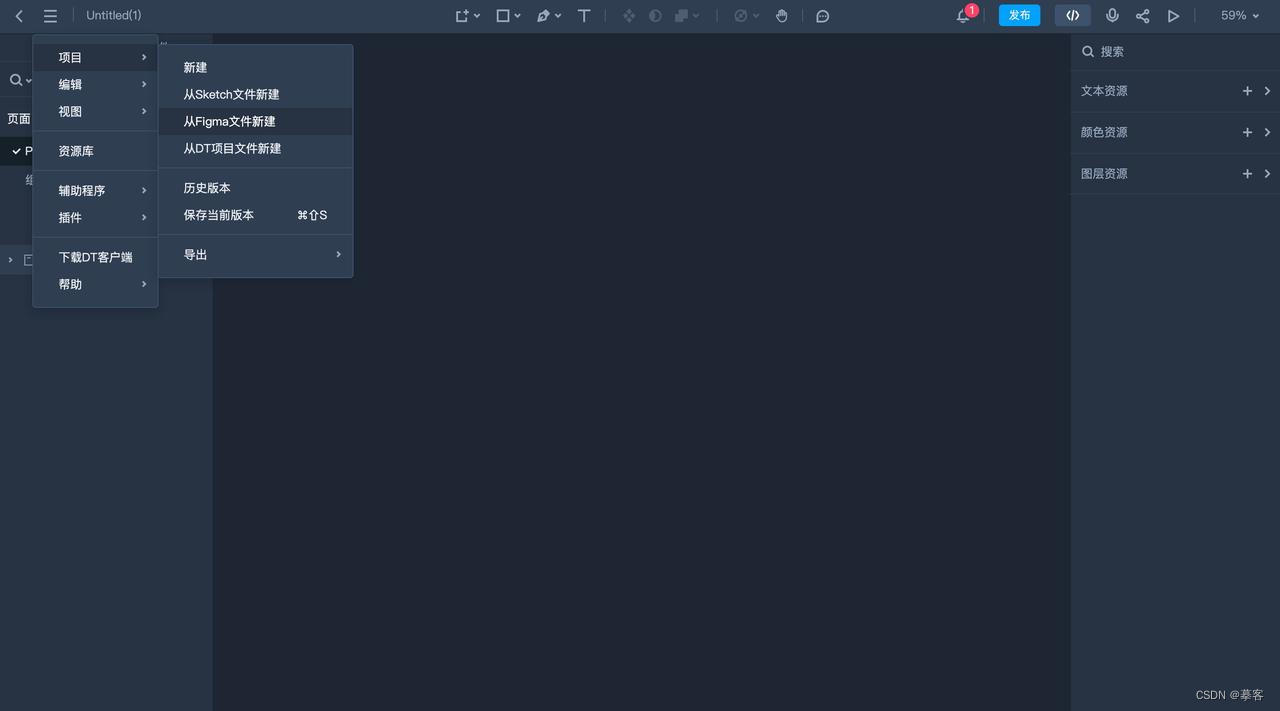
方式二:项目内导入Figma文件打开摹客DT的编辑界面,点击左上角“菜单->项目->从Figma文件新建”,即可唤起本地文件夹,导入成功点击确定即可。

摹客DT项目内导入
摹客DT也支持将导入的 Figma 文件导出为其他格式包括:.sketch 格式、.pdf格式、.mdt格式,除此之外,摹客DT还支持导出切图、离线演示包等,便于设计团队高效协作交付。
摹客DT导出 Figma 源文件
打开摹客DT的编辑界面,点击左上角“菜单->项目->导出”,即可选择需要导出的文件类型。

摹客DT项目内导出
Figma 导出不全的原因
Figma 导出不全可能与图层数据结构有关,常见问题可参考如下:
1)摹客DT与Figma的结构存在差异,故Figma文件中的部分图层将按如下方式进行处理:
-
Figma文件中的源(组件资源),摹客DT会新建1个“组件”页面进行统一管理;
-
Figma文件中的实例,摹客DT会默认取组件资源的样式;
-
Figma文件中容器内的Frame,摹客DT会将其转为普通编组。
2)导入失败时,可通过以下方式重新导入:
-
网络异常问题导致:检查网络或关闭vpn后重试;
-
文件体积过大导致:文件超过200M时,可能会导致解析错误,建议将文件拆分后导入。
Figma的源文件怎么发给别人?
Figma的设计文件是云端存储的,通常可以与团队成员进行实时协作和共享。通常情况下,你可以考虑以下几种方式来与他人共享Figma设计:
1)Figma内分享协作链接Figma 允许生成协作链接,这样其他人可以通过该链接访问和编辑设计文件,并且可以设置链接的权限,例如允许查看、评论或编辑。
2)摹客DT内分享协作链接将 Figma 文件导入到摹客DT,在编辑界面顶部右上角菜单栏点击“分享”,可以设置链接的权限,例如允许可管理、可编辑、可查看等。

摹客DT项目内分享
也可以在摹客 DT主页,点击项目封面的“更多”按钮,选择分享,同样可设置链接权限,快速邀请成员加入项目。

摹客DT主页分享
Figma导出HTML能直接用?
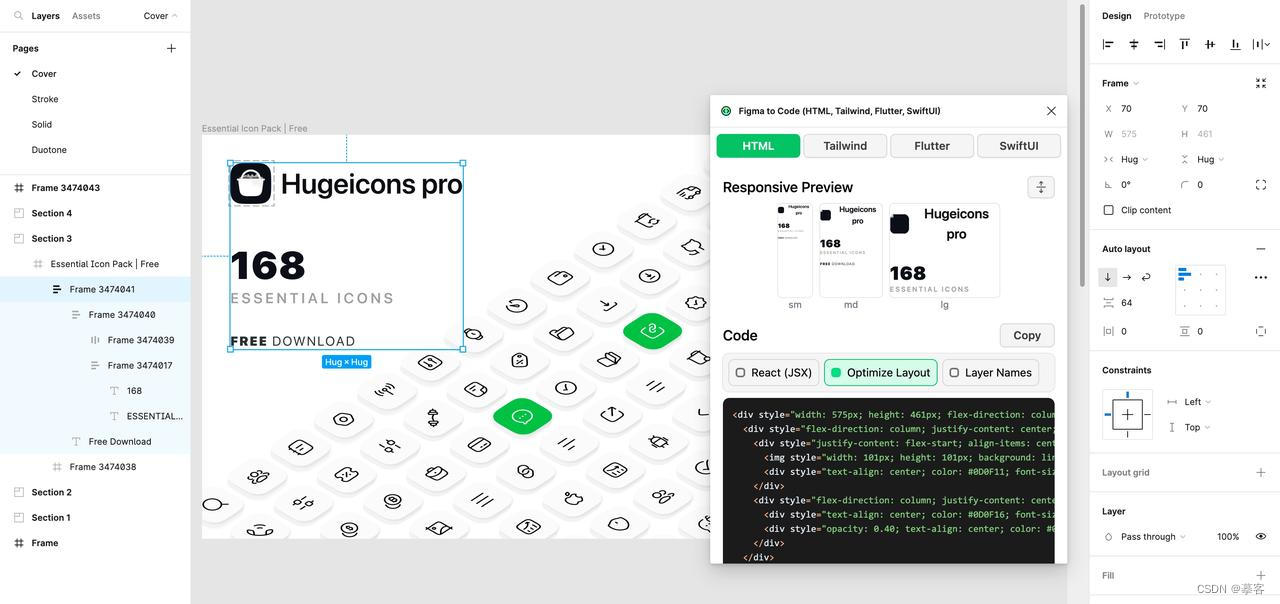
Figma主要是一个设计工具,用于创建UI/UX设计、原型制作和协作,因此Figma本身并没有提供直接将设计导出为完整HTML网页的功能。如果希望将Figma设计转换为实际的HTML或CSS,需要利用一些辅助插件,可以在Figma插件市场搜索HtmlGenerator、Figma to Code等插件来导出HTML以及其他开发语言。

Figma to Code 插件界面
总结
Figma作为一款强大的云端设计工具,在设计、原型制作和协作方面具有许多特色和优势。以下是Figma的主要特色总结:
-
云端协作: Figma允许团队成员实时在同一设计文件中协作,无论他们身在何处,实现无缝的远程协作和沟通。
-
多平台兼容: Figma适用于多个操作系统,包括Windows、macOS和Linux,同时还有iOS和Android移动应用,方便在不同设备上使用。
-
实时预览: 在设计过程中,你可以实时预览设计的变化,无需频繁保存或刷新。
-
自动布局: Figma支持自动布局和约束,使设计适应不同屏幕尺寸和设备变得更加便捷。
-
交互式原型: 可以创建交互式原型,添加链接、动画和交互元素,用于演示和测试用户体验。
-
实时评论和反馈: 团队成员可以在设计文件中添加评论,方便沟通、讨论和反馈,促进更好的协作。
-
插件生态系统: Figma具有丰富的插件生态系统,你可以根据需要安装插件,扩展工作流程和功能。
-
共享链接和访问权限: 可以生成不同权限的共享链接,用于分享设计内容给其他人,支持查看、评论和编辑权限设置。
-
版本历史和恢复: Figma允许查看设计历史记录,并恢复之前的版本,方便跟踪和管理设计的变化。
-
可嵌入的设计组件: Figma支持创建可嵌入的设计组件,方便在不同项目中重用和维护设计元素。
-
设计系统: 可以创建和管理设计系统,统一设计规范,提高设计的一致性和效率。
-
开发模式: Figma开发模式既可以查看标注,也可以生成一些代码,用于导出CSS样式或原型中的交互效果。
总的来说,Figma的特色功能使其成为适用于个人设计师和团队的强大设计工具,帮助他们高效地进行设计创作、原型制作和协作,提升用户体验和设计效果。关于Figma导出相关功能就分享到这里,大家有兴趣快去试试吧~


![[Android 四大组件] --- Activity](https://img-blog.csdnimg.cn/ed7722f2e08749dfade6a1b618b9ec16.png)




![[集创赛海云捷讯杯]全国二等奖经验分享](https://img-blog.csdnimg.cn/9ccaae55ba57441b8cfc0a068f484816.png)


![国民八路参考文献:[8]许少辉.乡村振兴战略下传统村落文化旅游设计[M]北京:中国建筑工业出版社,2022.](https://img-blog.csdnimg.cn/e56ee9e8456942778a703249ec8cf673.jpeg#pic_center)