Grid网格布局的概念,和flex布局的区别
含义:它将网页划分成一个个网格,可以任意组合不同的网格,做出各种各样的布局
区别:Gid布局与Flex布局有一定的相似性,都可以指定容器内部多个项目的位置。但是,它们也存在重大区别。
flex布局是轴线布局,只能指定"项目"针对轴线的位置,可以看作是一维布局。
Gid布局则是将容器划分成"行"和"列”,产生单元格,然后指定"项目所在"的单元格,可以看作是二维布局。
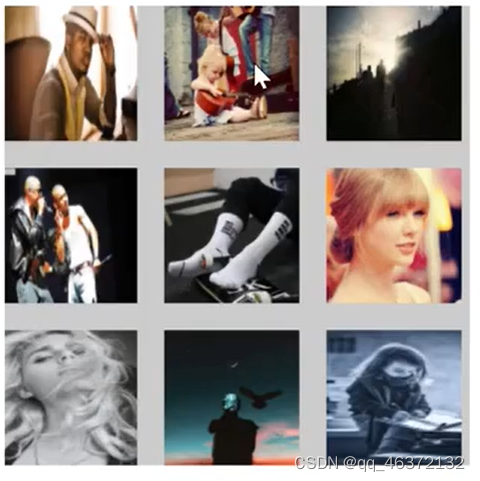
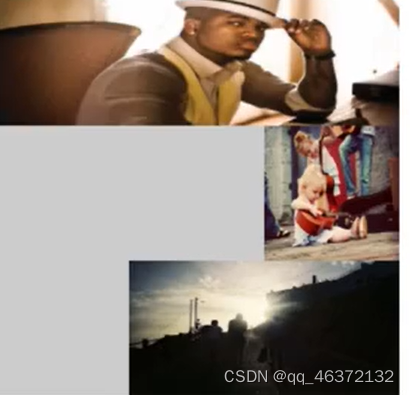
网格布局案例:不规则布局页面(win窗口)
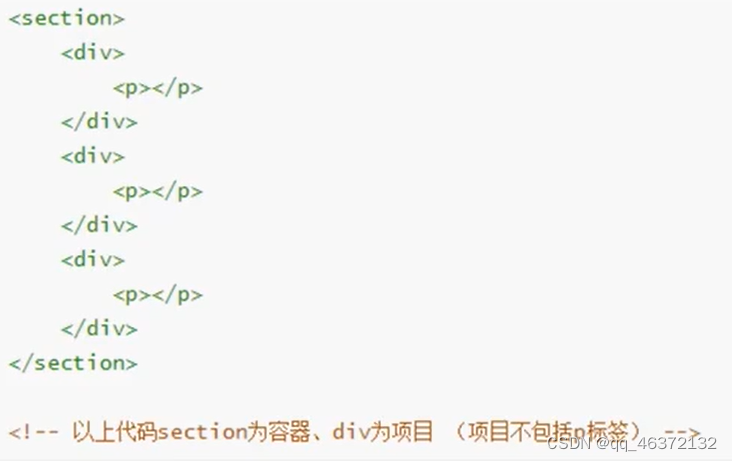
1、容器和项目
容器:一个案例中最大的盒子,可以理解成父元素
项目:一个案例中的,最大盒子里面的内容,可以理解成子元素

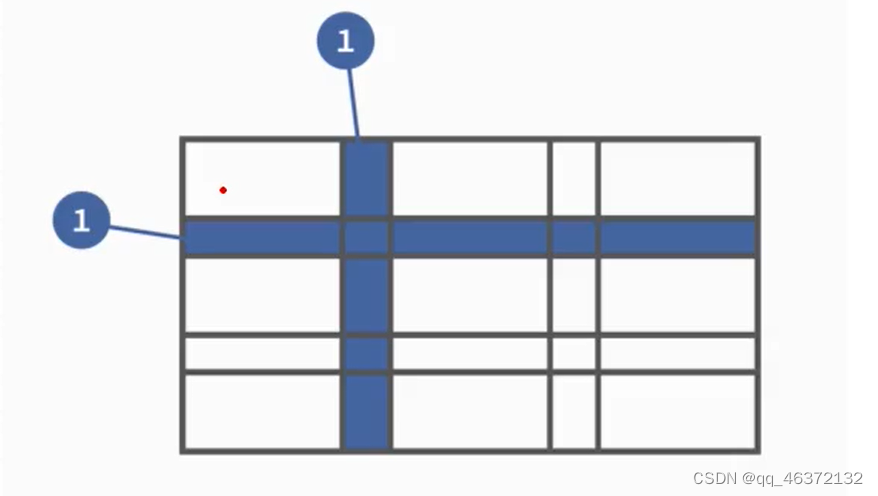
2、行和列
行和列:容器里面的水平区域称为"行”,垂直区域称为“列”。

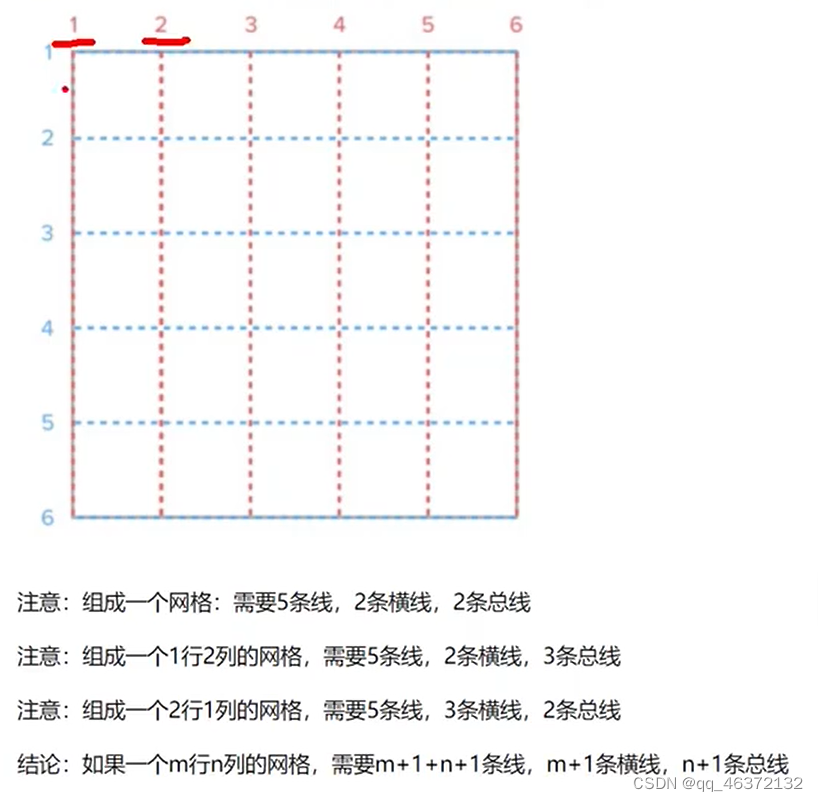
3、网格线
网格线:划分网格的线,称为"网格线”。水平网格线划分出行,垂直网格线划分出列。

三、网格布局中的属性
**含义:**网格布局中的属性和f1lx中的布局属性类似,分为了两类,一类容器属性;一类是项目属性
1、容器属性
1、触发网格布局
给父元素添加display:grid
display关于网格的取值分为两个,grid(块网格)和inline-grid(行内网格,行内块)
grid=容器从上向下排列
inline-grid=容器从左向右排列
2、行列划分
规定行属性:grid-template-row:
固定列属性:grid-template-column:
后面的取值数量代表的是多少行,多少列
1)绝对大小(根据列数或者行数确定值的个数)例200px 200px 200px
grid-template-columns:200px 200px 200px
grid-template-rows:200px 200px 200px

2)百分比(根据列数或者行数确定值的个数)例:33.33%33.33%33.33%
grid-template-columns:33.33% 33.33% 33.33%
grid-template-rows:33.33% 33.33% 33.33%

3)功能函数:repeat()
**repeat(参数1,参数)**
参数1:重复的次数
参数2:重复的数值或者重复的模式
eg:
grid-template-columns:repeat (3,33.33%);
等同
grid-temp1ate-co1umn5:33.33%33.33%33.33%
4)auto-fill关键字(自动填充)配合功能函数使用
grid-template-columns:repeat (auto-fil1,33.33%);
当项目宽高固定,容器不固定的情况下,自动填充网格列数
5)fr关键字(列宽片段)
为了方便表示比例关系,网格布局提供了fr关键字(fraction的缩写,意为"片段")。如果两列的宽度分别为1fr和2fr,就表示后者是前者的两倍。
grid-template-columns:1fr 3fr 1fr;
grid-template-rows:repeat(3,100px);
6)minmax0功能函数
grid-template-columns:1fr 1fr minmax(100px,1fr)
minmax(100px,1fr)表示列宽不小于100px,不大于1fr
7)auto关键字自动填充
grid-template-columns:30px auto 20px;
grid-template-rows repeat (3,100px);
3、列间距(重点:复合属性)
grid-row-gap:20px/会行间距*/
grid-co1umn-gap:20px/☆列间距*/
grid-gap:30px 30p×/☆复合式写法*/
gap:30px 30p×/☆复合式写法*/(行间距,列间距)
/*注:新版本已经省略grd-前缀
row-gap column-gap gap*/

4、指定区域
display:grid;
grid-template-columns:100px 100px 100px;
grid-template-rows:100px 100px100px;
grid-template-areas:'a b c'
'd e f'
'g h i';
将整个网格容器分为9个区域,每个区域对应一个单元格
通过grid-area指定项目名称。
display:grid;
grid-template-columns:repeat (3,100px);
grid-template-rows:repeat(3,100px);
grid-template-areas:'a a a'
'. . b'
'. c c';

合并的时候使用grid-area:网格名字;进行合
例如上图案例:.box1{grid-area:a}
.box2{grid-area:b}
.box3{grid-area:c}
5、项目排列顺序
grid-auto-flow:column I row;
row dense column dense.
这两个值主要用于,某些项目指定位置以后,剩下的项目怎么自动放置。
6、单元格内容对其(重点:复合属性)
justify-items:start end center stretch;
align-items:start end center stretch;
place-items:<align-items><justify-items>
/*复合式写法*
/会
start:对齐单元格的起始边缘。
end:对齐单元格的结束边缘。
center:单元格内部居中。
stretch:拉伸,占满单元格的整个宽度(认值)。
7、单元格项目对其(重点:复合属性)
justify-content:start end center stretch space-around space-between space-evenly;
align-content:start end center stretch space-around space-between space-evenly;
place-content:<align-content:><justify-content:>/复合式写法*/
/☆
start-对齐容器的起始边框。
end-对齐容器的结束边框。
center-容器内部居中。
stretch~项目大小没有指定拉伸占据整个网格容器。
space-around-每个项目两侧的间隔相等。所以,项目之间的间隔比项目与容器边框的间隔大一倍。
space-between-项目与项目的间隔相等,项目与容器边框之间没有间隔。
pace-evenly~项目与项目的间隔相等,项目与容器边框之间也是同样长度的间隔。
2、项目属性
1、网格线合并(单一属性)
grid-column-start
grid-column-end
grid-row-start
grid-row-end
grid-column-start.属性:左边框所在的垂直网格线
grid-column-end属性:右边框所在的垂直网格线
grid-row-start属性:上边框所在的水平网格线
grid-row-end属性:下边框所在的水平网格线
grid-column-start:1;
grid-column-end:3;
grid-row-start:2;
grid-row-end:4;
2.grid-area:调用分区
配合grid-template-areas属性使用