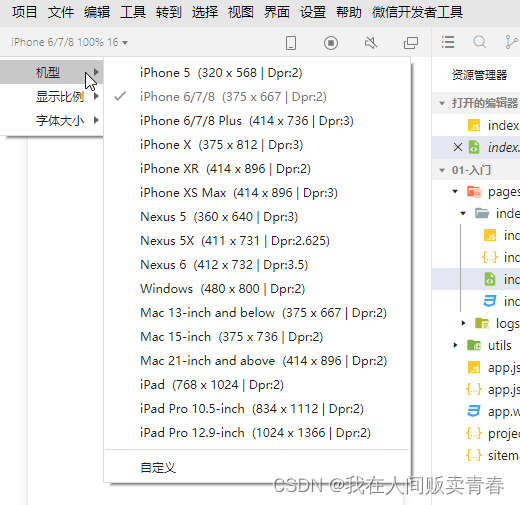
当今大多数的PC端和移动端显示器都是HD-DPI显示器。 HD-DPI 是High Definition-Dots Per Inch 的简称,意思是高分辨率显示器。 不同设备的显示器的分辨率是不一样的。 以上图中的iPhone6/7/8 为例: 375*667 代表的手机的屏幕的物理尺寸,如果我们在其中建立一个100% 充满屏幕的,那其尺寸就是375*667。 Dpr 代表像素密度,2 表示手机屏幕在宽度上有375*2 个像素,在高度上有667*2 个像素,因此iPhone6/7/8 的屏幕的像素尺寸就是750*1334。 当我们在这种像素尺寸大于物理尺寸的高分辨率显示器里绘图的时候,就需要考虑一个问题。 若我们直接在iPhone6/7/8 里建立一个充满屏幕的canvas,那其像素尺寸就是375*667。 这个尺寸并没发挥高分辨率显示器的优势,我们需要先将其像素尺寸设置为750*1334,然后再将其css 尺寸设置为375*667。 这样,就可以让canvas画布以高分辨率的姿态显示在显示器里。 代码示例: function resizeRendererToDisplaySize ( renderer : WebGLRenderer) {
const { width, height, clientWidth, clientHeight } = renderer. domElement;
const [ w, h] = [ clientWidth * devicePixelRatio, clientHeight * devicePixelRatio] ;
const needResize = width !== w || height !== h;
if ( needResize) {
renderer. setSize ( w, h, false ) ;
}
return needResize;
}
上面的devicePixelRatio 就是设备像素密度,是window下的属性,即window.devicePixelRatio。 其实,有的时候若不刻意观察,canvas 有没有自适应设备分辨率是很难看出的。 因此,若是对画面的渲染质量要求不高,可以什么都不做,这样也能避免canvas 画布像素尺寸变大后降低渲染效率的问题