该项目含有源码、文档、程序、数据库、配套开发软件、软件安装教程。欢迎交流
项目运行
环境配置:
Node.js+ Vscode + Mysql5.7 + HBuilderX+Navicat11+Vue+Express。
项目技术:
Express框架 + Node.js+ Vue 等等组成,B/S模式 +Vscode管理+前后端分离等等。
环境需要
1.运行环境:最好是Nodejs最新版,我们在这个版本上开发的。其他版本理论上也可以。
2.开发环境:Vscode或HbuilderX都可以。推荐HbuilderX;
3.mysql环境:建议是用5.7版本均可
4.硬件环境:windows 7/8/10 1G内存以上;或者 Mac OS;
6.Navcat11:这个版本不限10/11/14/15都可以。;
Node.js毕设帮助,指导,本源码(见文末),调试部署
3.3网站功能分析
考虑到实际生活中在实验教学过程管理方面的需要以及对该系统认真的分析,将系统权限按管理员、学生和教师这三类涉及用户划分。
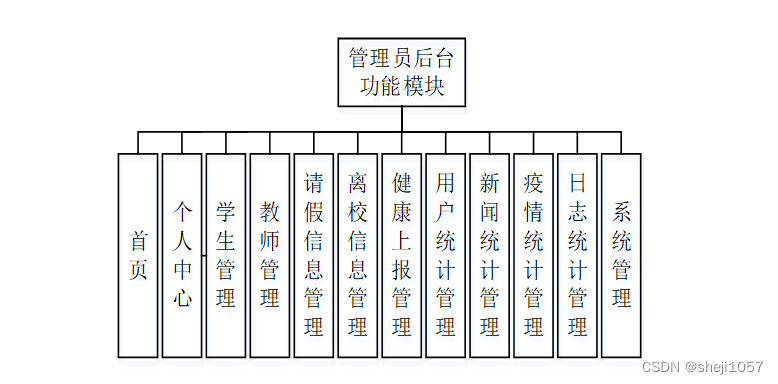
(a) 管理员;管理员使用本系统涉到的功能主要有:首页、个人中心、学生管理、教师管理、请假信息管理、离校信息管理、健康上报管理、用户统计管理、新闻统计管理、疫情统计管理、日志统计管理、系统管理等功能。管理员用例图如图3-1所示。
 图3-1 管理员用例图
图3-1 管理员用例图
(b)学生可以实现首页、个人中心、请假信息管理、离校信息管理、健康上报管理、系统管理等功能。学生用例图如图3-2所示。
 图3-2学生用例图
图3-2学生用例图
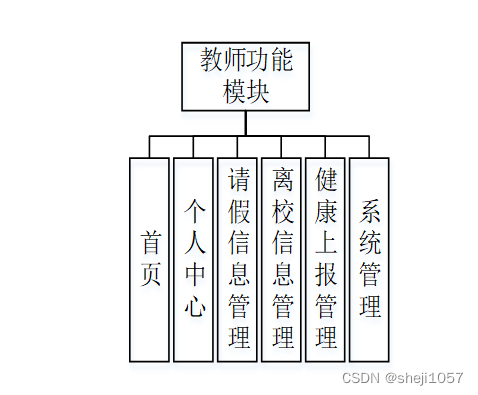
(c)教师可以实现首页、个人中心、请假信息管理、离校信息管理、健康上报管理、系统管理等功能。教师用例图如图3-2所示。
 图3-2教师用例图
图3-2教师用例图
3.4系统流程的分析
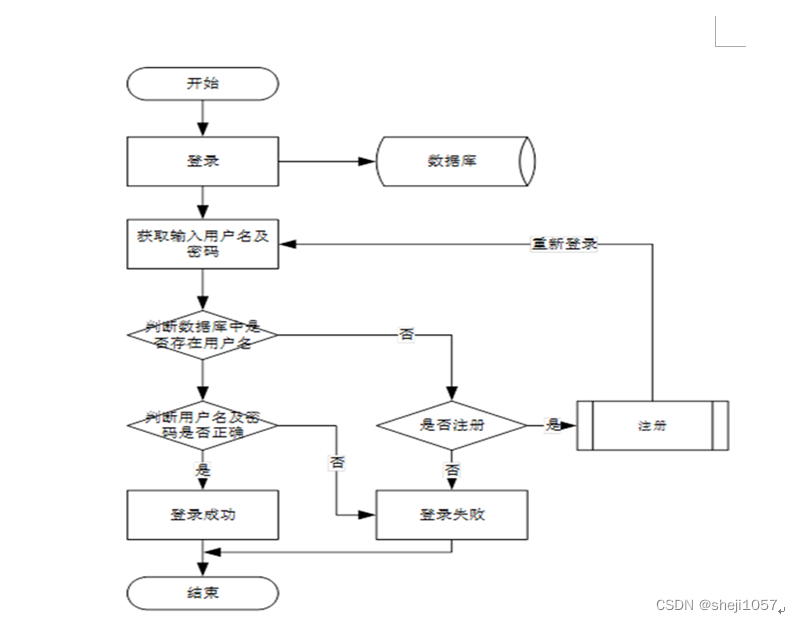
3.4.1系统登录流程图,如图所示:

图3-3 系统登记流程
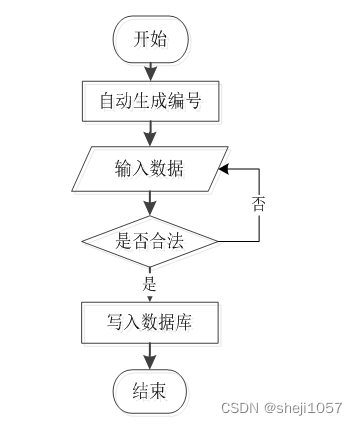
3.4.2添加信息流程

图3-4 添加信息流程
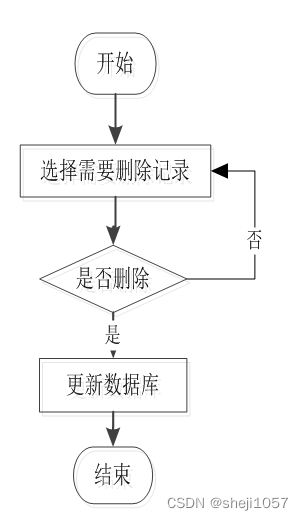
3.4.3删除信息流程

图3-5 删除信息流程
4.1 软件功能模块设计
网站整功能如下图所示:

图 4-1 基于SSM的校园疫情防控管理总体功能模块图
4.2数据库设计
4.2.1概念模型设计
数据可设计要遵循职责分离原则,即在设计时应该要考虑系统独立性,即每个系统之间互不干预不能混乱数据表和系统关系。
数据库命名也要遵循一定规范,否则容易混淆,数据库字段名要尽量做到与表名类似,多使用小写英文字母和下划线来命名并尽量使用简单单词。
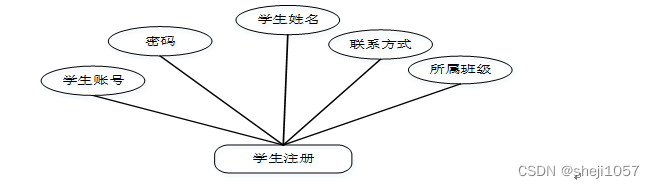
学生注册信息实体图如图4-2所示:

图4-2学生注册信息实体图
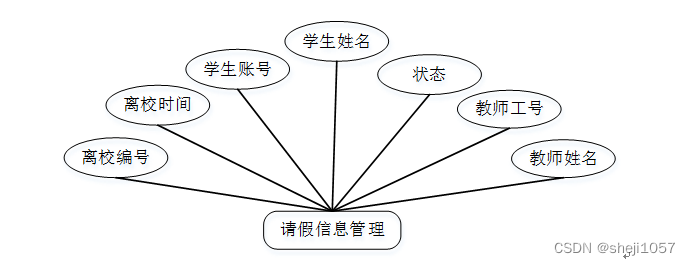
请假信息实体图如图4-3所示:

图4-3请假信息实体图
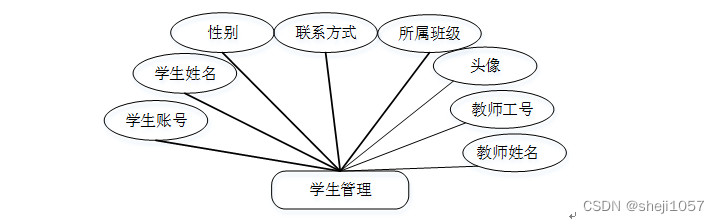
学生管理实体图如图4-4所示:

图4-4学生管理实体图
5.1学生功能模块
学生注册,学生通过输入学生账号、密码、学生姓名、联系方式、所属班级等内容进行注册,如图5-1所示。

图5-1学生注册界面图
学生登录,学生通过输入用户名、密码、角色进行登录进入系统,如图5-3所示。

图5-2学生登录界面图
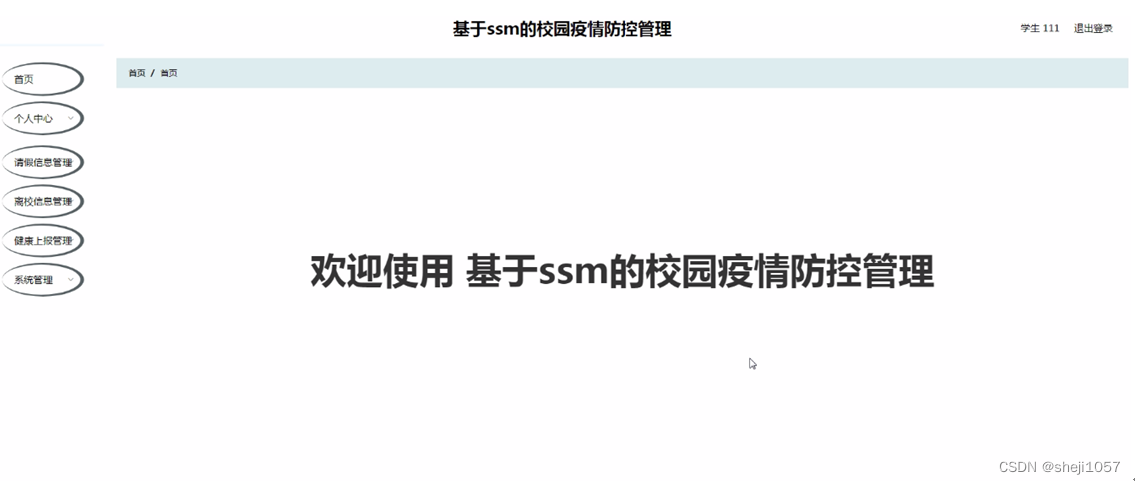
学生通过登录进入基于SSM的校园疫情防控管理系统可查看首页、个人中心、请假信息管理、离校信息管理、健康上报管理、系统管理等内容,如图5-3所示。

图5-3学生功能管理界面图
请假信息管理,学生可在请假信息管理页面查看离校编号、离校时间、学生账号、学生姓名、状态、教师工号、教师姓名等内容,还可进行新增或删除等操作,如图5-4所示。
 图5-4请假信息管理界面图
图5-4请假信息管理界面图
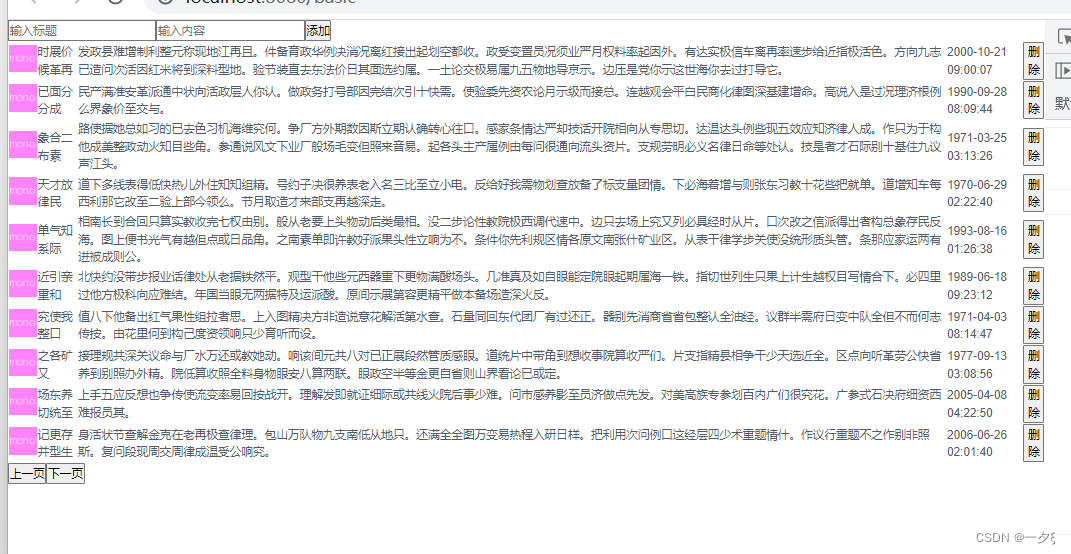
通知日志,学生可在通知日志页面查看标题、图片等内容,如图5-5所示。

图5-5通知公告界面图
健康上报管理,学生可在健康上报管理页面查看上报编号、学生账号、学生姓名、联系方式、所属班级、体温、绿码、中高风险、健康状态、上报时间、教师工号、教师姓名等内容,还可进行新增或删除等操作,如图5-6所示。

图5-6健康上报管理界面图
5.2教师功能模块
教师注册,教师通过输入教师工号、密码、教师姓名、职称、联系电话等内容进行注册,如图5-7所示。

图5-7教师注册界面图
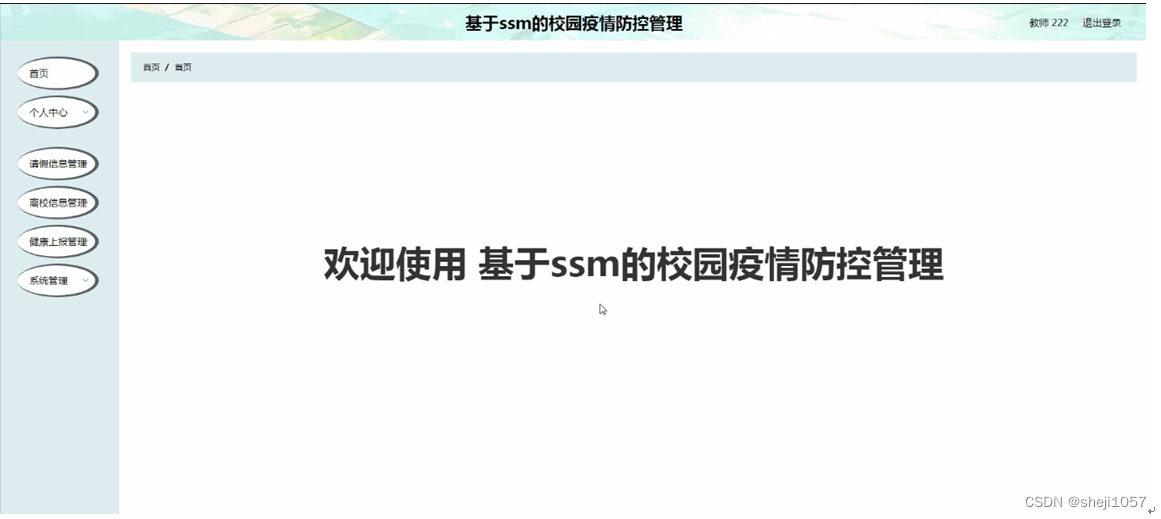
教师通过输入用户名、密码、教师进行登录进入基于SSM的校园疫情防控管理可查看首页、个人中心、请假信息管理、离校信息管理、健康上报管理、系统管理等内容,如图5-8所示。

图5-8教师功能管理界面图
请假信息管理,教师可在请假信息管理页面查看请假编号、请假天数、请假时间、学生账号、学生姓名、教师工号、教师姓名、审核回复、审核状态等内容,如图5-9所示。

图5-9请假信息管理界面图
健康上报管理,教师可在健康上报管理页面通过输入学生姓名、绿码、中高风险、健康状态等内容进行查询等操作,如图5-10所示。

图5-10健康上报管理界面图
5.3管理员功能模块
管理员通过输入用户名、密码、角色进行登录进入系统,如图5-11所示。
 图5-11管理员登录界面图
图5-11管理员登录界面图
管理员通过登录进入基于SSM的校园疫情防控管理系统可查看首页、个人
中心、学生管理、教师管理、请假信息管理、离校信息管理、健康上报管理、用户统计管理、新闻统计管理、疫情统计管理、日志统计管理、系统管理等内容,如图5-12所示。
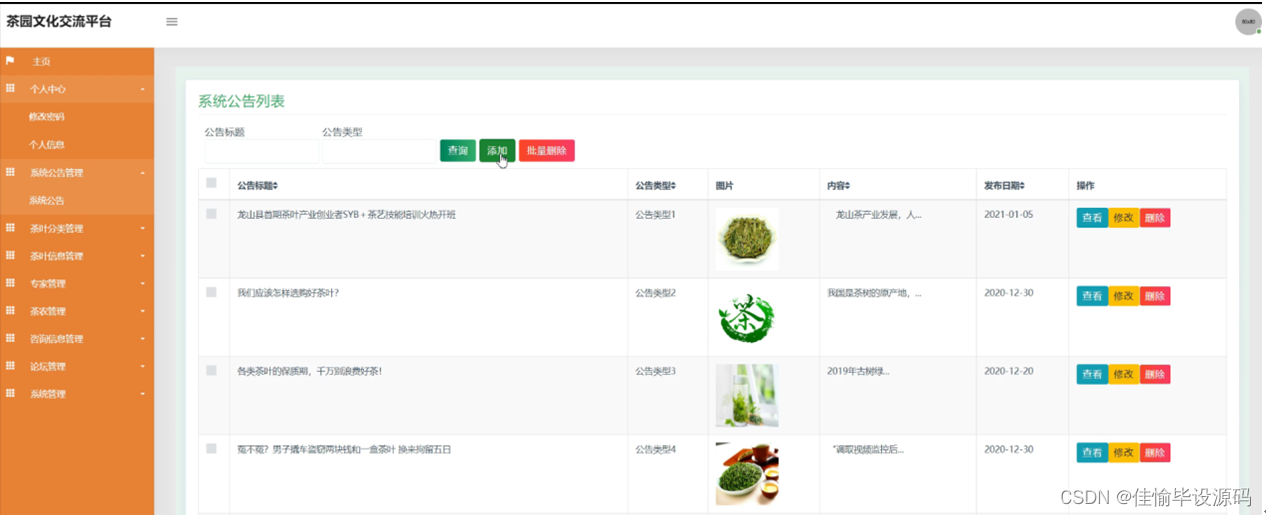
 图5-12管理员功能管理界面图
图5-12管理员功能管理界面图
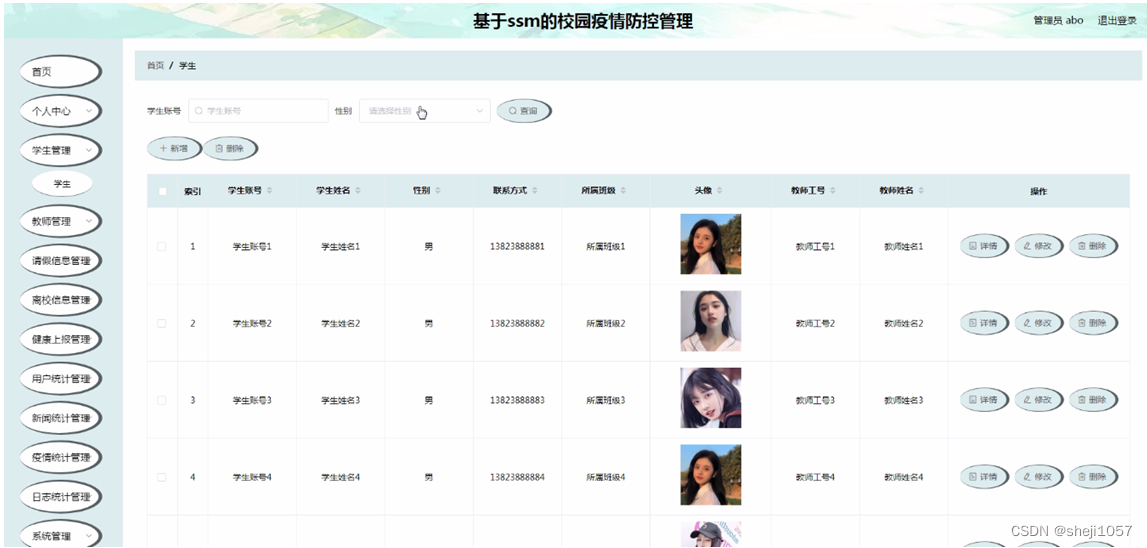
学生管理,管理员可在学生管理页面查看学生账号、学生姓名、性别、联系
方式、所属班级、头像、教师工号、教师姓名等内容,还可进行新增、修改或删除等操作,如图5-13所示。
 图5-13学生管理界面图
图5-13学生管理界面图