目 录
官网:
1. 单页面
2. table是组件
案例:

官网:

1. 单页面
通过单击获取当前行的数据,然后传给选中显示勾选的方法。
<template>
<el-table
ref="multipleTable"
:data="tableData"
tooltip-effect="dark"
style="width: 100%"
@row-click="Getrowclick"
@selection-change="handleSelectionChange">
<el-table-column
type="selection"
width="55">
</el-table-column>
</el-table>
</template>
<script>
export default {
data() {
return {
tableData: [{
date: '2016-05-03',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
}, {
date: '2016-05-02',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
},],
multipleSelection: []
}
},
methods: {
/**
* 单击事件方法
*/
Getrowclick(val) {
console.log("单击了啊", val);
this.$refs.multipleTable.toggleSelection(val);
},
toggleSelection(rows) {
if (rows) {
rows.forEach(row => {
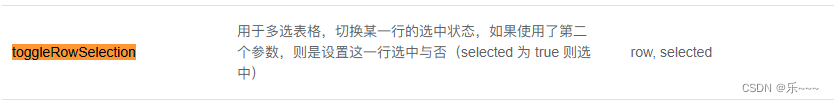
this.$refs.multipleTable.toggleRowSelection(row);
});
} else {
this.$refs.multipleTable.clearSelection();
}
},
handleSelectionChange(val) {
this.multipleSelection = val;
}
}
}
</script>2. table是组件
2.1 在table组件中添加方法
/** * 单击某一行,该行多选框显示已选中 */ toggleSelection(rows) { if (rows) { // rows.forEach((row) => { // this.$refs.table.toggleRowSelection(row); // }); this.$refs.table.toggleRowSelection(rows); } else { this.$refs.table.clearSelection(); } },2.2 在主页面调用
/** * 单击事件 */ GetrowClick(val) { console.log("单击了啊", val); this.$refs.cummonTable.toggleSelection(val); },