四十六、JavaScript——对象
一、对象
- 数据类型:
原始值:
1. 数值 Number
2. 大整数 BigInt
3. 字符串 String
4. 布尔值 Boolean
5. 空值 Null
6. 未定义 Undefinded
7. 符号 Symbol
除了七种原始值之外,后面所用到的数据类型,都统称为对象
- 原始值只能用来表示一些简单数据,如性别,年龄,不能表示复杂数据
- 对象
- 对象是JS中一种复合数据类型
它相当于一个容器,在对象中可以存储不同的类型数据,
例如对象中可以存储人的姓名、身高、年龄
- 对象中可以存储多个各种类型的数据
- 对象中存储的数值,我们称之为属性
创建一个对象(new可省略)
let 对象名 = new Object
向对象中添加属性
对象.属性名 = 属性值
读取对象中的某个属性
对象.属性名
- 如果读取的是对象中没有的属性
不会报错而是报undefinded
修改对象中的某个属性:命名新的,会产生覆盖
对象.属性名 = 新的属性值
删除属性
delete 对象.属性名

<script>
/*
数据类型:
原始值:
1. 数值 Number
2. 大整数 BigInt
3. 字符串 String
4. 布尔值 Boolean
5. 空值 Null
6. 未定义 Undefinded
7. 符号 Symbol
除了七种原始值之外,后面所用到的数据类型,都统称为对象
原始值只能用来表示一些简单数据,如性别,年龄,不能表示复杂数据
对象
- 对象事JS中一种复合数据类型
它相当于一个容器,在对象中可以存储不同的类型数据,
例如对象中可以存储人的姓名、身高、年龄
*/
/*
对象中可以存储多个各种类型的数据
对象中存储的数值,我们称之为属性
创建一个对象(new可省略)
let 对象名 = new Object
向对象中添加属性
对象.属性名 = 属性值
读取对象中的某个属性
对象.属性名
- 如果读取的是对象中没有的属性
不会报错而是报undefinded
修改对象中的某个属性:命名新的,会产生覆盖
对象.属性名 = 新的属性值
删除属性
delete 对象.属性名
*/
// 创建对象
let obj = new Object()
obj.name = "张三"
obj.age = 10
obj.gender = "男"
console.log(obj)
//读取对象中的某个属性
console.log(obj.name)
//修改属性
obj.name = "李四"
//删除属性
delete obj.name
console.log(obj.name)
</script>四十七、JavaScript——对象的属性
一、属性
- let 属性名 = new Object()
属性名
- 通常属性名就是一个字符串,所以属性名可以实任何值,没有什么特殊要求
但是如果取得名字太特殊了,不能直接使用,需要用[]来包裹
虽然如此,但是我们还是强烈建议属性名也按照标识符规范命名
- 也可以使用符号(symbol)作为属性名,来添加属性
获取这种属性时,也必须使用Symbol
- 使用Symbol添加的属性,通常是那些不希望呗外界访问的属性
- 使用[]去操作属性时,可以使用变量,中括号中的变量不需要添加引号
使用typeof检查一个对象时,返回object
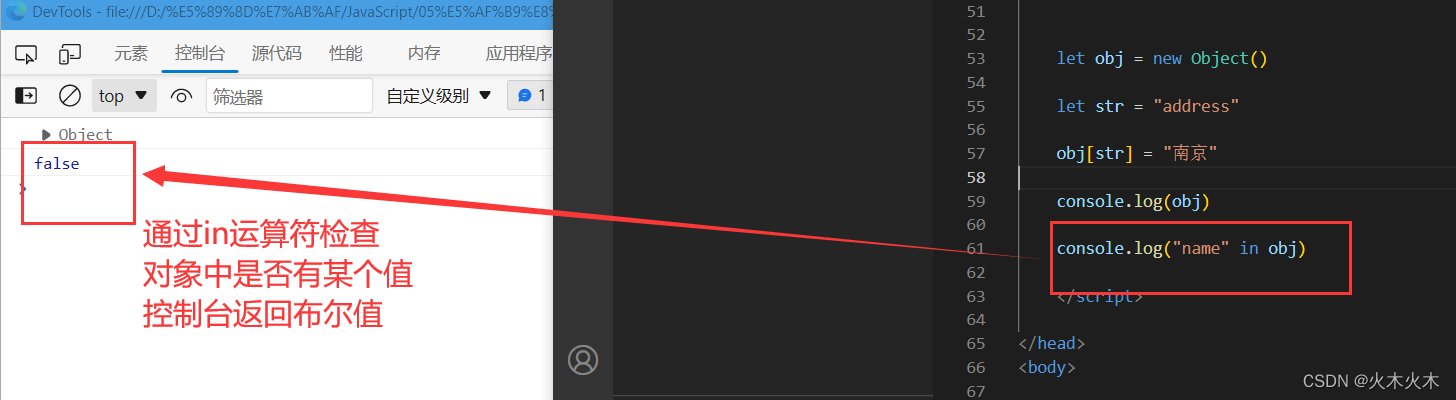
in 运算符
- 用来检测对象中是否含有某个属性
- 语法 属性名 in 对象名
- 如果有返回true,没有返回false
- 使用符号(symbol)作为属性名,来添加属性
获取这种属性时,也必须使用Symbol
- 使用Symbol添加的属性,通常是那些不希望呗外界访问的属性

<script>
/*
let 属性名 = new Object()
属性名
- 通常属性名就是一个字符串,所以属性名可以实任何值,没有什么特殊要求
但是如果取得名字太特殊了,不能直接使用,需要用[]来包裹
虽然如此,但是我们还是强烈建议属性名也按照标识符规范命名
- 也可以使用符号(symbol)作为属性名,来添加属性
获取这种属性时,也必须使用Symbol
- 使用Symbol添加的属性,通常是那些不希望呗外界访问的属性
*/
let obj = new Object()
console.log(obj)
//使用symbol作为属性名,得到Symbol对象
let mySymbol = Symbol()
//使用symbol作为属性名
obj[mySymbol] = "通过symbol添加的属性"
console.log(obj[mySymbol])
</script>
- - 使用[]去操作属性时,可以使用变量,中括号中的变量不需要添加引号

<script>
/*
let 属性名 = new Object()
属性名
- 通常属性名就是一个字符串,所以属性名可以实任何值,没有什么特殊要求
但是如果取得名字太特殊了,不能直接使用,需要用[]来包裹
虽然如此,但是我们还是强烈建议属性名也按照标识符规范命名
- 也可以使用符号(symbol)作为属性名,来添加属性
获取这种属性时,也必须使用Symbol
- 使用Symbol添加的属性,通常是那些不希望呗外界访问的属性
- 使用[]去操作属性时,可以使用变量,中括号中的变量不需要添加引号
属性值
- 对象的属性值可以是任意得而数据类型,也可以是一个对象
*/
// let obj = new Object()
// console.log(obj)
// //使用symbol作为属性名,得到Symbol对象
// let mySymbol = Symbol()
// //使用symbol作为属性名
// obj[mySymbol] = "通过symbol添加的属性"
// console.log(obj[mySymbol])
let obj = new Object()
let str = "address"
obj[str] = "南京"
console.log(obj)
</script>
- in 运算符
- 用来检测对象中是否含有某个属性
- 语法 属性名 in 对象名
- 如果有返回true,没有返回false

console.log("name" in obj)四十八、JavaScript——对象的字面量
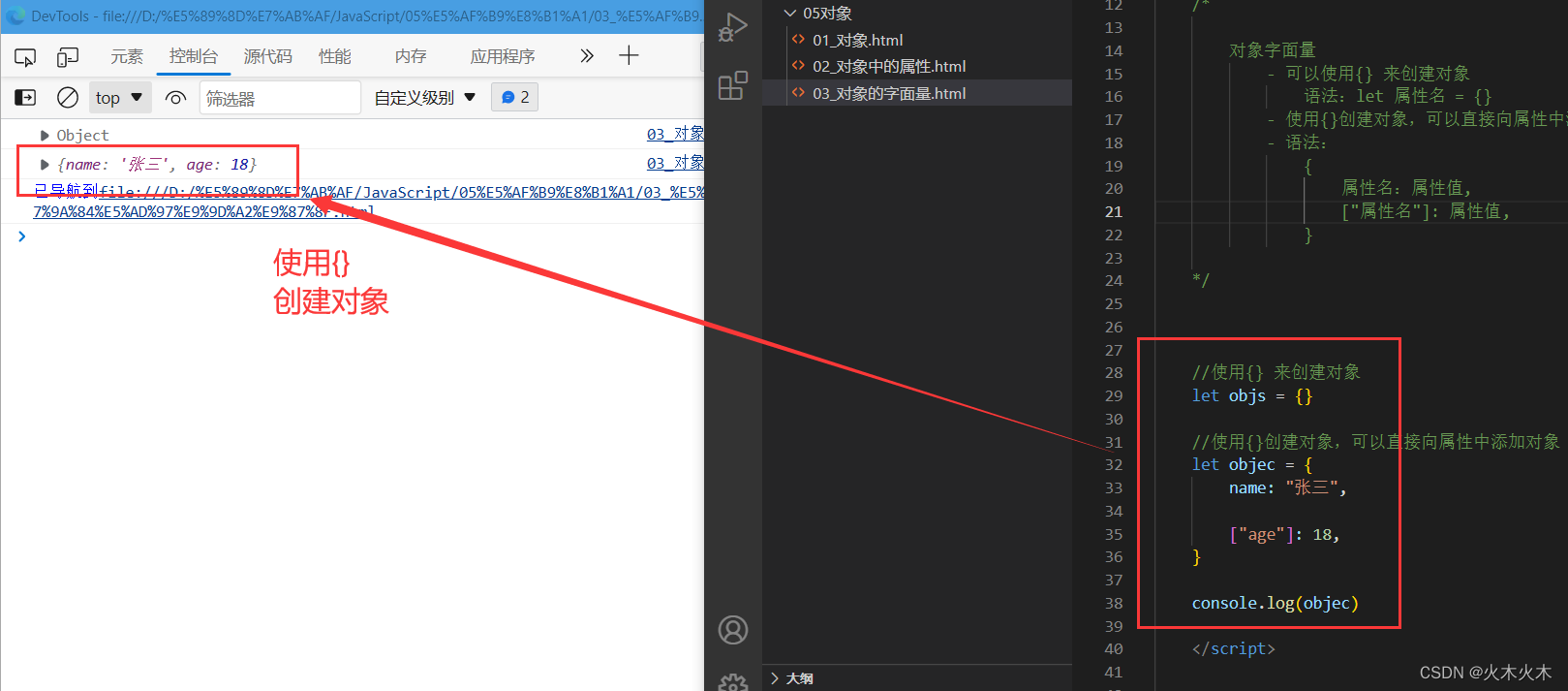
一、字面量{}
- 对象字面量
- 可以使用{} 来创建对象
- 使用{}创建对象,可以直接向属性中添加对象
语法:
{
属性名:属性值,
["属性名"]: 属性值,
}
- 关于["属性名"]: 属性值, 中属性值是否要带双引号
- 如果是直接命名的属性值,则需要带双引号,例如属性名为["age"]: 属性值
- 而像引用创建好的对象时,不用双引号
//使用symbol作为属性名,得到Symbol对象
let mySymbol = Symbol()//使用symbol作为属性名
obj[mySymbol] = "通过symbol添加的属性"

<script>
/*
对象字面量
- 可以使用{} 来创建对象
语法:let 属性名 = {}
- 使用{}创建对象,可以直接向属性中添加对象
- 语法:
{
属性名:属性值,
["属性名"]: 属性值,
}
*/
//使用{} 来创建对象
let objs = {}
//使用{}创建对象,可以直接向属性中添加对象
let objec = {
name: "张三",
["age"]: 18,
}
console.log(objec)
</script>四十九、JavaScript——枚举对象中的属性
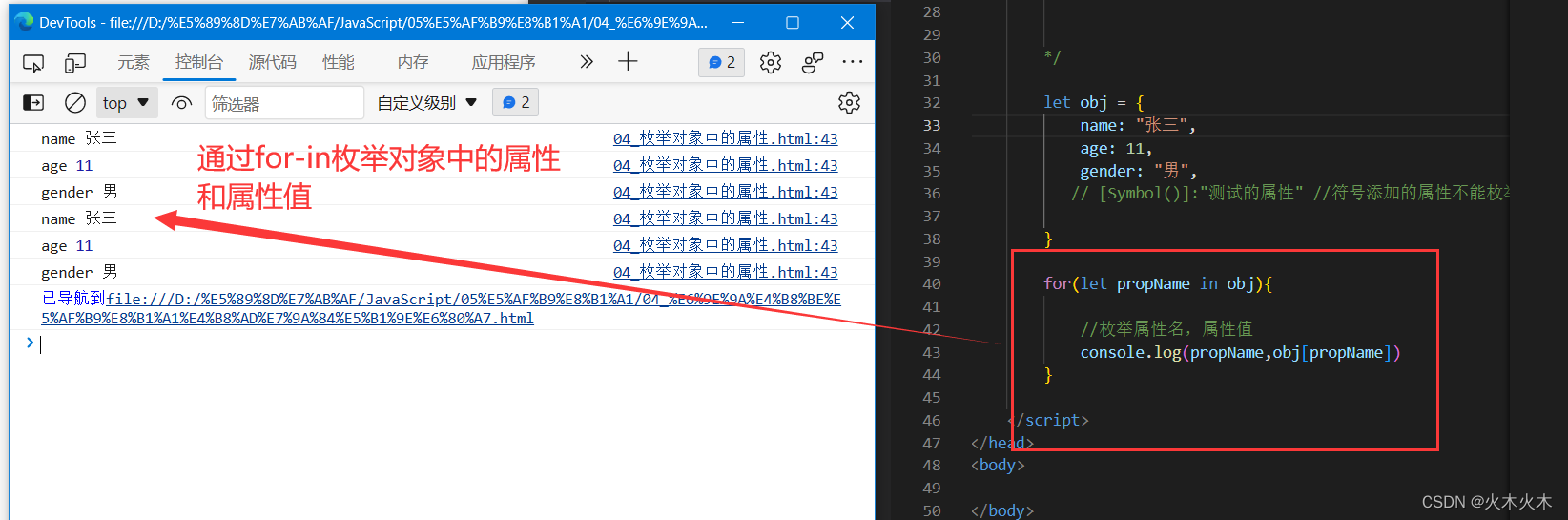
一、枚举属性
- 枚举属性:将对象中属性全部获取
for-in语句
- 语法
for(let propName in 对象){
语句。。。
console.log(proName,obj[proName])
console.log(属性名,属性值)
}
- for-in的循环体会执行多次,有几个属性会执行几次
每次执行时都会将一个属性名赋值给我们定义的变量
- 注意:
- 并不是所有的属性都可以枚举,比如:使用符号添加的属性不能枚举[Symbol()]

<script>
/*
枚举属性:将对象中属性全部获取
for-in语句
- 语法
for(let propName in 对象){
语句。。。
console.log(proName,obj[proName])
console.log(属性名,属性值)
}
- for-in的循环体会执行多次,有几个属性会执行几次
每次执行时都会将一个属性名赋值给我们定义的变量
注意:
- 并不是所有的属性都可以枚举,比如:使用符号添加的属性不能枚举[Symbol()]
*/
let obj = {
name: "张三",
age: 11,
gender: "男",
// [Symbol()]:"测试的属性" //符号添加的属性不能枚举
}
for(let propName in obj){
//枚举属性名,属性值
console.log(propName,obj[propName])
}
</script>五十、JavaScript——可变类型
一、可变类型
-
定义:可变类型值指的是对象中的属性名和属性值是可以改变的
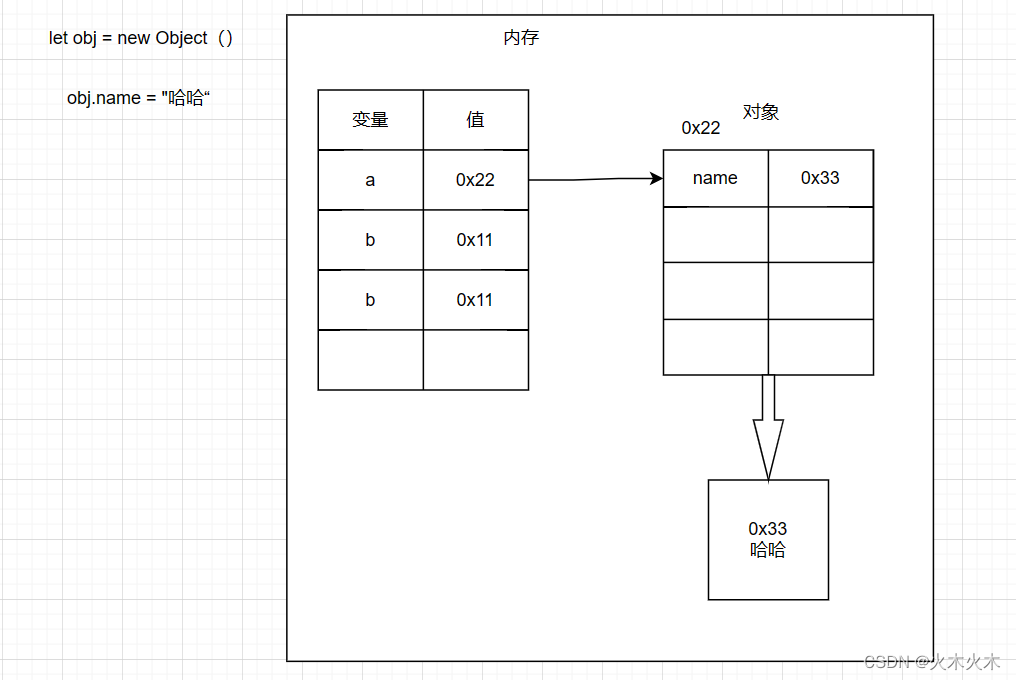
- 在创建对象时,对象的属性和属性值在内存中也相当于一个表格的映射关系,而真正的属性值也是由内存中开辟一个空间来存储,而表格中存储的是内存地址

- 原始值都属于不可变类型,一旦创建无法修改
在内存中,不会重复创建重复的原始值
对象属于可变类型
- 变量和内存中存的都是内存地址
- 可变类型值指的是对象中的属性名和属性值是可以改变的
注意:
- 如果两个变量指向同时指向同一个对象
通过一个变量修改对象时,另一个对象也会发生改变(内存地址发生改变)
当对两个对象进行相等或者全等的比较时,比较的是内存地址,
当修改一个对象时,所有指向该对象的变量都会发生改变
- 当对两个对象进行相等或者全等的比较时,比较的是内存地址

<script>
/*
原始值都属于不可变类型,一旦创建无法修改
在内存中,不会重复创建重复的原始值
*/
/*
对象属于可变类型
- 变量和内存中存的都是内存地址
- 可变类型值指的是对象中的属性名和属性值是可以改变的
注意:
- 如果两个变量指向同时指向同一个对象
通过一个变量修改对象时,另一个对象也会发生改变(内存地址发生改变)
- 当对两个对象进行相等或者全等的比较时,比较的是内存地址,
*/
let obj = new Object()
obj.name = "张三"
let obj2 = new Object()
let obj3 = new Object()
console.log(obj2 === obj3)
</script>五十一、JavaScript——变量和对象
一、变量和对象
修改对象
- 修改对象时,如果有其他变量指向该对象
则所有指向对象的变量会受到影响
修改变量
- 修改变量,只会影响当前的变量
在使用变量存储对象时,很容易因为改变变量指向的对象,提高代码的复杂度
所以通常情况下,声明存储对象的变量会使用const
注意:
const只是禁止变量赋值,禁止改变量,而修改对象时允许的
因为是const obj 所以obj的变量名和地址是固定的 额不可修改的
<script> /* 修改对象 - 修改对象时,如果有其他变量指向该对象 则所有指向对象的变量会受到影响 修改变量 - 修改变量,只会影响当前的变量 在使用变量存储对象时,很容易因为改变变量指向的对象,提高代码的复杂度 所以通常情况下,声明存储对象的变量会使用const 注意: const只是禁止变量赋值,禁止改变量,而修改对象时允许的 因为是const obj 所以obj的变量名和地址是固定的 额不可修改的 */ let obj = { name:"张三", } let obj2 = obj obj2.name = "李四" // 修改对象 obj = { } //修改变量。创建了一个新的对象 </script>