1.设计摘要
自从2018年万代把翻模厂商龙桃子,后国内的模型厂商就开始逐渐慢慢的从单纯的翻模转向做魔改合金模型,一是由于单纯的出翻模的利润太低,二是由于翻模被万代查水表的风险很大。于是,国内的一些厂商把眼光转向合金成品,在模型中套用合金骨架,然后表面喷上精致的喷漆和消光,或者加一些改造,变成魔改风格,然后就以5,600的金额出售,对于用户而言,因为正版的合金产品经常2000起步,于是选择国内的合金产品是一个性价比很高的选择。但从2019开始,情况发生了一些变化,越来越多的厂商盯上了合金这块蛋糕,而且由于有会被查水表的风险,因此这些厂商都是打算赚快钱,捞一笔就走人。而且定价越来越离谱,就最近而言,至少有三款合金产品的价格已经破千了。畸形的市场导致了畸形的价格。
对于如此畸形的市场和价格,对于消费者来说的看法主要有以下的:1是相比于拼装的模型,有合金的骨架,相对来说模型的把玩体验会更好,而且有合金的重量来说有质感。另外一个是由于表面有精致的喷漆和消光,由于喷漆和消光的油性喷雾是有一定的毒性的,因此要自己喷漆的话,需要入购许多的设备,比如拍风设备,放毒面具之类许多用户就因此不会考虑喷漆。
基于以上的缘由,我们主要提供的服务是联合合金工厂和消费者以及工作室一个模型交流平台,不仅限于高达,包括二次元,军模,车模。
2.设计的模式及产品目标
2.1 用户方面
对于模型爱好者以及相关的爱好者是我们主要的受众用户,我们能为用户提供:模型最新信息获取、合金骨架成品交易,以及工作室喷漆代工服务等功能。他们可以直接向工厂订购工厂提供的骨架,也可以直接向工作室购买代工服务。
2.2合金工厂方面
对于合金工厂方面,可以直接从消费者方面获取订单,不在仅限于和代工以及和卖家,消费者能够直接以相对于中间商更低的价格入手,对于合金工厂方面能够扩大销量。
2.3工作室方面
对于所有与平台合作的工作室来说,最大的得益处在于能够和消费者有更直接交流的机会,给消费者提供喷漆,消光的服务套餐。对于工作室来说,有了我们的平台后,能够有更多的消费者。
3.设计的创新与优势
“模法”APP对于商家与用户之间的资源进行了统合。本来在互联网上对用户来说非常难以搜索的商家资源现在在本APP上可以快速找到,同时也让商家本来稀缺的用户资源得以聚集起来,是一种非常优质的双赢模式。在用户上来说,本来的话,对于小众爱好者来说,寻找到自己中意的商家通常需要自己在各大网络平台或论坛上货比三家,反复挑选之后才能决定出自己的需要。本APP很好地帮助用户节约了这些时间。在APP上输入自己的需求便可快速筛选出能满足用户需求的商家,这将大大提升用户体验,也能带来不低地用户留存率。在商家方面,本来需要商家自己到处做广告或者等待用户上门,现在直接放在本APP上,使对口的用户能快速找上门,商家的订单想必也会比以前有所大量增长。总的来说这是一款能满足小众爱好者需求的实用APP,放在现在的市场也算是有进军的潜力,同时功能齐全,操作简单,能很好地解决用户与商家之间对接不上的矛盾。
4.项目的可行性
周边的厂家,可以做出模型。周边有合适的工作室。厂家和代理工作室都能获得较好的收益。用户也能得到较好的体验(小四号宋体)
5.项目的需求分析
5.1在线订购
对于模型爱好者以及相关的爱好者是我们主要的受众用户,我们能为用户提供:模型最新信息获取、合金骨架成品交易,以及工作室喷漆代工服务等功能。他们可以直接向工厂订购工厂提供的骨架,也可以直接向工作室购买代工服务。
5.2 厂商制作
对于合金工厂方面,可以直接从消费者方面获取订单,不在仅限于和代工以及和卖家,消费者能够直接以相对于中间商更低的价格入手,对于合金工厂方面能够扩大销量。
5.3用户完成订单
在用户收到产品无误之后用户选择完成订单,则商家会受到客户预先支付的费用,如果收货后七天内用户不选择完成的话则会自动完成订单。而如果用户收货后七天内有任何疑问并且进行了退货等操作的话则费用会返还用户。
5.4发货给用户
厂商或工作室制作完成后发货给用户,如果用户满意则选择完成订单,如果不满意可以选择退换货或者有无法协商的瑕疵的话可以联系客服交流。
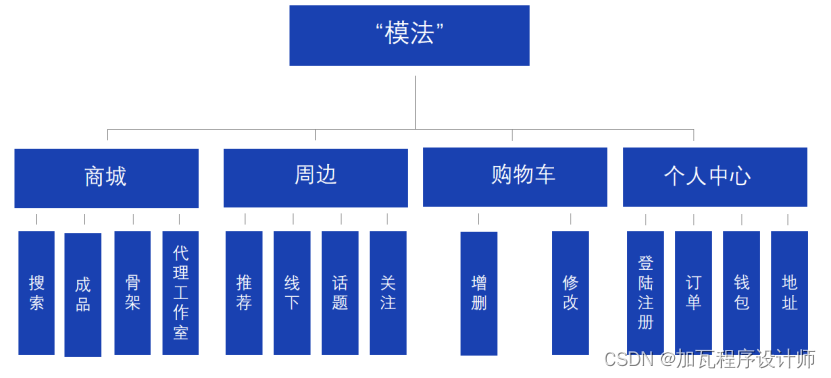
6.项目的总体设计
“模法”APP一共分为四个大模块:商城、周边、个人中心、购物车

7.项目的功能设计
7.1用户注册
用户在使用“模法”APP必须进行实名注册,包括姓名、年龄、性别、手机号、也可以绑定银行卡进行充值。我们会保障用户提供的个人信息不被泄露,同时营造一个真实可靠、合法有序的平台环境。
7.2个人中心
(1)个人资料:用户可在此处添加自己的个人信息。
(2)钱包:用户可以绑定银行卡或者支付宝等。
(3)余额:余额的钱可用于在此APP上的消费,用户通过出租的车位或者接代驾单所得收益也将会在此处显示。
(4)充值:用户可通过绑定的银行卡或支付宝等充钱到余额。
(5)提现:余额里的钱可提现☞绑定的银行卡或者支付宝等。
优惠券:系统会不定时发放一些优惠券,发放的优惠券在此处可查看,消费时可用优惠券,不可抵现。
(6)我的订单:在此处用户可以查看自己以前的消费订单记录和接单记录。在用户选择相应的需求后,订单生成,用户在一定时间内可取消订单。
(7)我的模型:用户可以在此发照片展示自己的模型,分享自己的心得,以及并提交图片。系统经过审核确定有效之后,该模型的信息会被上传,其他用户可进行留言回复。
(8)申请售后:用户可以在该APP申请售后。
(9)客服:第几次出会显示客服电话,用户如有什么问题可打电话咨询。
(10)设置:点击此处会出现清理缓存、意见反馈、关于我们、退出登录等几个功能。
7.3商城
(1)用户可以在app中选择商场功能,用户可以根据搜索需要的骨架或者是成品。
(2)用户可以选择代工模型,用户搜索模型,系统会推荐需求的工作室供用户选择。
7.4模型周边
(1)模型信息:给用户最新的模型咨询。
(2)推荐:推荐给用户性价比高的产品和工作室。
8.项目的测试与运行













9.项目组成员分工
成员1(组长):首页 搜索
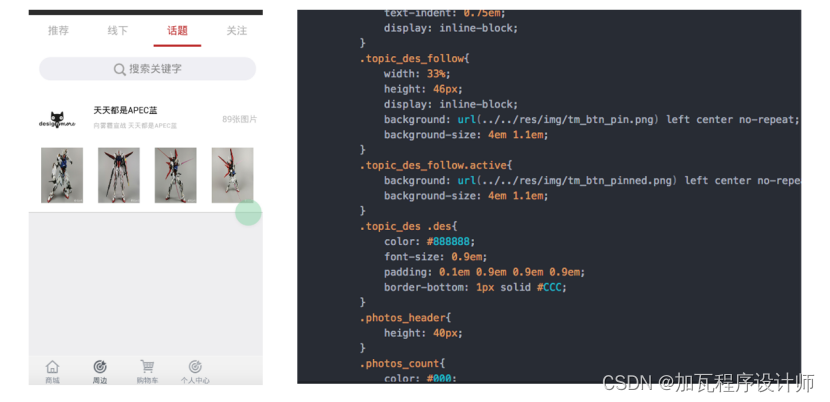
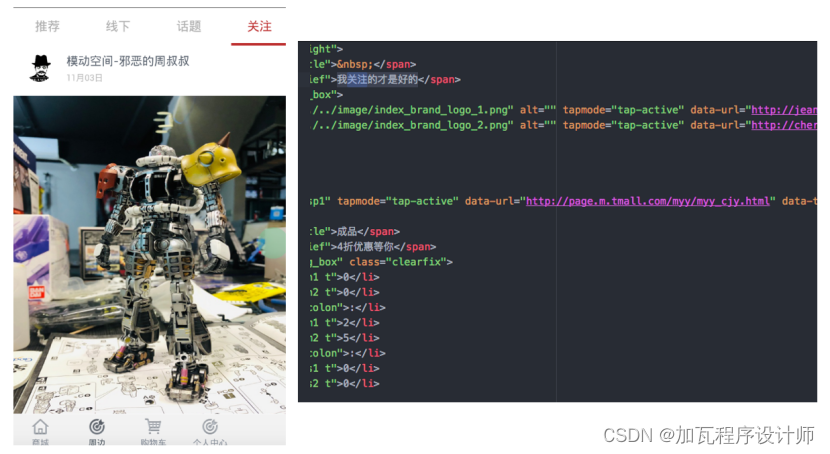
成员2:周边-话题 关注
成员3:周边-推荐 线下
成员4:购物车 个人中心
成员5:登录 注册
10.心得体会
成员1:心得体会
通过为期10天的实训,我学习了很多关于Java Web的知识。在老师的正确指导下,顺利的完成了我的实训内容。在此,也有同学的帮助, 在他们的帮助下我也受益匪浅。最终,能顺利完成实训的任务也很高兴。求分析就是分析软件用户的 需求是什么。如果投入大量的人力, 物力,财力,时间,开发出的软件却没 人要,那所有的投入都是徒劳。如果费了很大的精力,开发一个软件,最 后却不满足用户的要求,从而要重新开发过,这种返工是让人痛心疾首 的。(相信大家都有体会)比如,用户需要一个 for linux 的软件,而你在软 件开发前期忽略了软件的运行环境,忘了向用户询问这个问题,而想当 然的认为是 在实训生活中,我了解开发项目的需求、设计、实现、确认以 及维护等活动整个过程,让自己开始懂得一点软件工程的知识点。
成员2:心得体会
了解需求分析的重要性,比如:需开发的软件,当你千辛万苦地开发完成向用户 提交时才发现出了问题,那时候你是欲哭无泪了,恨不得找块豆腐一头 撞死。所以,需求分析是成功的第一步,就是要全面地理解用户的各 项要求,并准确地表达所接受的用户需求。然后呢?确实客户的需求 的以后我们要做什么呢,那当然是设计和分析。此阶段主要根据需求 分析的结果,对整个软件系统进行设计,如系统框架设计,数据库设 计等等。软件设计一般分为总体设计和详细设计。好的软件设计将为 软件程序编写打下良好的基础。
成员3:心得体会
代码实现,此阶段是将网站项目设计的结果转换成计算机可运行的程序代码, 我们这个项目为4个模块,1。界面,2。逻辑层。3实现层。4。数据库及使用说明文档,分别为4个小组成员完成。这阶段我学到很多编程的思想,如: 分层思想、MVC、三大架构 的整合、dao 的编写。编号程序之后就是软件测试了,此时在软件设计完成后要经过严密的测试,以发现软件在 整个设计过程中存在的问题并加以纠正。由于时间有限,我们测试是简单的使用一下每一个功能。在编写代码 时,由于自己技术知识水平不广,常常遇到技术难题;还有自己没有良好的编程习惯,不注释,有时连自己也看懵了;编程的结构不好, 维修和修改代码是很慢。 这次实训让我意识到了自己做为计算机软件工程专业的学生,要想在以后的职业中崭露头角,除了要有过硬的理 论知识,健康的体魄外,还必须具备良好的心理素质,使自己在以后 的途中无论经历什么样的困难,都立于不败之地。“纸上得来终觉浅, 绝知此事要躬行!”在这短短的时间里,让我深深的感觉到自己在实 际应用中所学专业知识的匮乏。 让我真真领悟到“学无止境”这句话的 涵义。而所学的,都是课本上没有而对我们又非常实用的东西,这又 给我们的实训增加了浓墨淡采的光辉。我懂得了实际生活中,专业知 识是怎样应用与实践的。
成员4:心得体会
在这次实训中,我不仅知道了职业生涯所需具备的专业知识,而 且让我深深体会到一个团队中各成员合作的重要性,要善于团队合 作,善于利用别人的智慧,这才是大智慧。靠单一的力量是很难完成 一个大项目的,在进行团队合作的时候,还要耐心听取每个成员的意 见,使我们的组合达到更加完美。实训过程中,除了要专业知识,包 括人际交往,沟通方式及相关礼节方面的内容,对于团队开发来说, 团结一致使我深有体会。团队的合作
注重沟通和信任,不能不屑于做 小事,永远都要保持亲和诚信,把专业理论运用到具体实践中,不仅 加深我对理论的掌握和运用, 还让我拥有了一次又一次难忘的开发经历,这也是实训最大的收获。
11.项目展示PPT

12.核心代码展示
后端代码
LoginServlet.java
package cn.servlet;
import java.io.IOException;
import java.io.PrintWriter;
import java.sql.SQLException;
import java.util.List;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import cn.util.JdbcFactory_2;
public class LoginServlet extends HttpServlet{
public void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
doPost(request, response);
}
public void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
response.setHeader("Access-Control-Allow-Origin", "*");//*允许任何域
String username = request.getParameter("username");
String password = request.getParameter("password");
//数据库查询
String result = "0";
JdbcFactory_2 jdbcFactory_2 = new JdbcFactory_2();
String sql = "select * from yonghu2 where username = '"+username+"' and password = '"+password+"'";
//String sql = "select * from yonghu2";
try {
List list = jdbcFactory_2.find(sql);
result = String.valueOf(list.size());
} catch (SQLException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
response.setContentType("text/html;charset=utf-8");
response.setCharacterEncoding("utf-8");
PrintWriter writer = response.getWriter();
writer.write(result);
}
}
RegisterServlet.java
package cn.servlet;
import java.io.IOException;
import java.io.PrintWriter;
import java.sql.SQLException;
import java.util.List;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import cn.util.JdbcFactory_2;
public class RegisterServlet extends HttpServlet{
public void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
doPost(request, response);
}
public void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
response.setHeader("Access-Control-Allow-Origin", "*");//*允许任何域
String username = request.getParameter("username");
String password = request.getParameter("password");
//数据库查询
String result = "0";
JdbcFactory_2 jdbcFactory_2 = new JdbcFactory_2();
String sql = "insert into yonghu2 values('"+username+"','"+password+"')";
String sql2 = "select * from yonghu2 where username = '"+username+"' and password = '"+password+"'";
//String sql = "select * from yonghu2";
try {
jdbcFactory_2.zsgSQL(sql);
//List list = jdbcFactory_2.find(sql2);
//result = String.valueOf(list.size());
result = "1";
} catch (SQLException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
response.setContentType("text/html;charset=utf-8");
response.setCharacterEncoding("utf-8");
PrintWriter writer = response.getWriter();
writer.write(result);
}
}
JdbcFactory_2.java
package cn.util;
import java.sql.CallableStatement;
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
import java.sql.ResultSetMetaData;
import java.sql.SQLException;
import java.sql.Statement;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import org.apache.commons.collections.map.ListOrderedMap;
public class JdbcFactory_2 {
//数据源连接参数
public static Connection conn = null;
public static Statement stmt = null;
public static PreparedStatement pstmt=null;
public static CallableStatement cstmt = null;
public JdbcFactory_2(){
String qudong = "com.mysql.jdbc.Driver";
String URL = "jdbc:mysql://localhost:3306/userdb";
String USER = "root";
String PASSWORD = "11111111";
//String url="jdbc:sqlserver://127.0.0.1:1433;DatabaseName=meituan-sa-jzwg.123";
try {
Class.forName(qudong);
conn = DriverManager.getConnection(URL, USER, PASSWORD);
} catch (Exception e) {
e.printStackTrace();
}
}
//实现数据库增、删、改的操作
public int zsgSQL(String sql) throws SQLException{
int b=0;
try {
conn.setAutoCommit(false);//禁止自动提交,设置回滚点
stmt=conn.createStatement();//创建状态
stmt.execute(sql);//数据库查询操作
conn.commit();
b=1;
} catch (SQLException e) {
conn.rollback();
e.printStackTrace();
}finally{
if(stmt!=null)stmt.close();
if(conn!=null)conn.close();
}
return b;
}
//查询方法
public List find(String sql) throws SQLException {
ArrayList list;
try {
list = new ArrayList();
stmt = conn.createStatement();
java.sql.ResultSet rs = stmt.executeQuery(sql);
ResultSetMetaData rsm = rs.getMetaData();// 获取数据库表结构
int col = rsm.getColumnCount();// 获取数据库的列数
while (rs.next()) {
ListOrderedMap rowData = new ListOrderedMap();
for (int i = 1; i <= col; i++) {
rowData.put(rsm.getColumnName(i), rs.getObject(i));
}
list.add(rowData);
}
}finally {
if (stmt != null)
stmt.close();
if (conn != null)
conn.close();
}
return list;
}
public static void main(String[] args) throws SQLException{
/*
String name = "ghb0123";
String password = "123456";
/*
String sql = "insert into yonghu2 values('"+name+"','"+password+"')";
JdbcFactory_2 jdbcFactory_2 = new JdbcFactory_2();
jdbcFactory_2.zsgSQL(sql);
//查询
String sql1 = "select * from yonghu2";
JdbcFactory_2 jdbcFactory_22 = new JdbcFactory_2();
List list = jdbcFactory_22.find(sql1);
for (int i = 0; i < list.size(); i++) {
Map map = (Map)list.get(i);
System.out.println("======================");
System.out.println("用户名字:"+map.get("username")+"密码:"+map.get("password"));
}
String sql2 = "select * from yonghu2 where username = '"+name+"' and password = '"+password+"'";
JdbcFactory_2 jdbcFactory_21 = new JdbcFactory_2();
List list1 = jdbcFactory_21.find(sql2);
if (list1.size() == 1) {
System.out.println("登录成功");
}else {
System.out.println("登录失败");
}
*/
}
}
前端部分代码
Index.html
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="maximum-scale=1.0,minimum-scale=1.0,user-scalable=0,width=device-width,initial-scale=1.0"/>
<title>Hello APP</title>
<link rel="stylesheet" type="text/css" href="./css/api.css" />
<link rel="stylesheet" type="text/css" href="./css/common.css" />
</head>
<body ontouchstart="">
<div id="wrap">
<div id="header" class="home">
<!-- <div id="header" class="fun"> -->
<!-- home,首页header -->
<div class="header_content home">
<div class="btn_left" tapmode="tap-active" onclick="openClassify();">
</div>
<div class="search_box" >
<i class="home_icon_search" tapmode="tap-active" onclick="openCommon('search','搜索');"></i>
<i class="search_voiceinput_btn" tapmode="tap-active" onclick="openSpeechRec();"></i>
<span class="text" tapmode="tap-active" onclick="openCommon('search','搜索');">搜索"模型",模型马上送到</span>
</div>
<div class="btn_right" tapmode="tap-active" onclick="openScanner();">
</div>
</div>
<!-- home,首页header end -->
<!-- featured,首页header -->
<div class="header_content featured">
<a class="btn_middle" onclick="openFeaturedFrame();" tapmode="tap-active">
<span>全部</span>
<i class="middle_arr down"></i>
</a>
<div class="btn_right" tapmode="tap-active" onclick="openCommon('broadcast','Laneige/兰芝')">
<img src="./res/img/tm_brand_index_follow_icon.png" alt="关注" class="follow">
</div>
</div>
<!-- featured,首页header end -->
<!-- fun,首页header -->
<div class="header_content fun">
<div class="btn_left" tapmode="tap-active" onclick="openCommon('msg','消息盒子')">
<img src="./res/img/tm_ic_feed_me.png" alt="周边" class="toFun">
</div>
<a class="btn_middle">
周边
<i class="middle_arr down"></i>
</a>
<div class="btn_right" tapmode="tap-active" onclick="openCommon('msg','消息盒子')">
<img src="./res/img/tm_mytmall_icon_message.png" alt="消息" class="toMsg">
</div>
<div id="navBar_fun">
<span class="navBar_btn active" onclick="jumpToFun(0);" tapmode="tap-active">
推荐
</span>
<span class="navBar_btn" onclick="jumpToFun(1);" tapmode="tap-active">
线下
</span>
<span class="navBar_btn" onclick="jumpToFun(2);" tapmode="tap-active">
话题
</span>
<span class="navBar_btn" onclick="jumpToFun(3);" tapmode="tap-active">
关注
</span>
<span class="navBar_bar">
<div class="navBar_bar_inner"></div>
</span>
</div>
</div>
<!-- fun,首页header end -->
<!-- cart,首页header -->
<div class="header_content cart">
<a class="btn_middle" tapmode="tap-active">
购物车
<!-- <i class="middle_arr down"></i> -->
</a>
</div>
<!-- cart,首页header end -->
<!-- index页5种header:::home,featured,fun,cart,profile -->
</div>
<div id="main">
</div>
<div id="footer">
<!-- 原生代替tabBar -->
<ul id="footer_list">
<li class="list_li home active" onclick="changeIndexFrame(0);" tapmode="tap-active">
<span class="text">商城</span>
</li>
<!--
<li class="list_li follow" onclick="changeIndexFrame(1);" tapmode="tap-active">
<span class="text">周边</span>
</li>
-->
<li class="list_li follow" onclick="changeIndexFrame(1);" tapmode="tap-active">
<span class="text">周边</span>
</li>
<li class="list_li cart" onclick="changeIndexFrame(2);" tapmode="tap-active">
<span class="text">购物车</span>
</li>
<li class="list_li profile" onclick="changeIndexFrame(3);" tapmode="tap-active">
<span class="text">个人中心</span>
</li>
<li class="list_bar">
<div class="list_bar_inner"></div>
</li>
</ul>
</div>
</div>
</body>
<script type="text/javascript" src="./script/api.js"></script>
<script type="text/javascript" src="./script/common.js"></script>
<script type="text/javascript">
// 下方tabBar,不好用放弃,用原生写
var aFooterList = $api.domAll('#footer_list .list_li');
var listBar = $api.dom('#footer_list .list_bar');
//::::搜索框用js加上宽度,来适应屏幕尺寸
var searchBox = $api.dom('.home .search_box');
var searchBoxW = $api.offset(searchBox).w;
var homeIcon1W = $api.offset($api.dom(searchBox,'.home_icon_search')).w;
var homeIcon2W = $api.offset($api.dom(searchBox,'.search_voiceinput_btn')).w;
var homeSearchText = $api.dom(searchBox,'.text');
var homeSearchTextW = searchBoxW-homeIcon1W-homeIcon2W;
$api.css(homeSearchText,'width:'+homeSearchTextW+'px');
var navBarFun = $api.dom('#navBar_fun');
var aNavBarBtn = $api.domAll('#navBar_fun .navBar_btn');
var navBarBar = $api.dom('#navBar_fun .navBar_bar');
var setNavBarBtn = function(index){
$api.addCls(aNavBarBtn[index],'active');
navBarBar.style.webkitTransform = 'translateX('+index*100+'%)';
for (var i = 0; i < 4; i++) {
if (i != index) {
$api.removeCls(aNavBarBtn[i],'active');
}
}
};
var jumpToFun = function(index){
api.setFrameGroupIndex ({
name: 'fun',
index: index,
scroll: true
});
}
//::::搜索框js加上宽度,来适应屏幕尺寸 end
// tabBar切换状态,同时切换header与frame
var frameJson = {
'0': 'home',
//'1': 'featured',
'1': 'fun',
'2': 'cart',
'3': 'profile'
};
var changeIndexFrame = function(index){
header.className = frameJson[index];
for (var i = 0; i < 4; i++) {
if (i == index) {
$api.addCls(aFooterList[index],'active');
} else{
$api.removeCls(aFooterList[i],'active');
}
};
listBar.style.webkitTransform = 'translateX('+index*100+'%)';
openIndexFrames(index);
};
// 关注分类frame
var openFeaturedFrame = function(){
api.openFrame({
name: 'featured_frame',
url: './html/main/featured_frame.html',
// pageParam: {
// h: $api.offset(header).h
// },
bounces: false,
rect: {
x: 0,
y: 0,
w: 'auto',
h: 'auto'
}
});
};
// 链接到淘宝页面
var indexToDetail = function(title,url){
api.openWin({
name: 'detailwinweb',
url: './html/detailframes/detailwinweb.html',
pageParam: {
title: title,
url: url
},
rect: {
x: 0,
y: 0,
w: 'auto',
h: 'auto'
}
});
};
// 链接到淘宝页面 end
// 打开分类列表
var indexOpenClassify = function(){
api.openWin({
name: 'detailclassify',
url: './html/detailframes/detailclassify.html',
bounces: false,
rect: {
x: 0,
y: 0,
w: 'auto',
h: 'auto'
}
});
};
// 打开分类列表 end
// 语音识别
var indexOpenSpeechRec = function(){
api.openWin({
name: 'record',
url: './html/detailframes/record.html',
pageParam: {
name: '语音搜索',
title: '语音搜索'
},
rect: {
x: 0,
y: 0,
w: 'auto',
h: 'auto'
}
});
};
// 语音识别 end
// 二维码
var indexOpenScanner = function(){
var scanner = api.require('scanner');
scanner.open(function(ret,err) {
api.alert({
title: '扫描结果',
msg: ret.msg
});
});
};
// 二维码 end
// 通用header的window
var indexOpenCommon = function(name,title){
api.openWin({
name: name,
url: './html/detailframes/'+name+'.html',
pageParam: {
name: name,
title: title
},
rect: {
x: 0,
y: 0,
w: 'auto',
h: 'auto'
}
});
}
var indexOpenCommon2 = function(name,title){
api.openWin({
name: name,
url: './html/detailframes/'+name+'.jsp',
pageParam: {
name: name,
title: title
},
rect: {
x: 0,
y: 0,
w: 'auto',
h: 'auto'
}
});
}
// 通用header的window end
// 打开分享浮动窗口
var indexOpenShareframe = function(){
api.openFrame({
name: 'shareframe',
url: './html/detailframes/shareframe.jsp',
bounces: false,
rect:{
x: 0,
y: 0,
w: 'auto',
h: 'auto'
}
});
api.bringFrameToFront({
from: 'shareframe'
});
};
// 打开分享浮动窗口 end
apiready = function(){
// 阻止首页弹动
api.setWinAttr({
bounces: false
});
// 阻止首页弹动 end
window.header = $api.byId('header');
$api.fixIos7Bar(header);
var headerPos = $api.offset(header);
var main = $api.byId('main');
var mainPos = $api.offset(main);
var footer = $api.byId('footer');
var footerPos = $api.offset(footer);
// 切换frame
// 打开app先设置funIndex为0;
$api.setStorage('funIndex',0);
window.openIndexFrames = function(index){
var funIndex = $api.getStorage('funIndex');
if (index == 1) {
var funH = $api.offset(navBarFun).h;
api.openFrameGroup ({
name: 'fun',
background: '#EEEEF0',
scrollEnabled: true,
rect: {
x: 0,
y: headerPos.h + funH,
w: 'auto',
h: mainPos.h - funH
},
index: funIndex,
frames:
[{
name: 'funrecommend',
url: './html/main/funrecommend.html',
pageParam:{},
bounces:true,
opaque:true,
bgColor: '#EEEEF0'
},{
name: 'funvideo',
url: './html/main/funvideo.html',
pageParam:{},
bounces:true,
opaque:true,
bgColor: '#EEEEF0'
},{
name: 'funtopic',
url: './html/main/funtopic.html',
pageParam:{},
bounces:true,
opaque:true,
bgColor: '#EEEEF0'
},{
name: 'funfollow',
url: './html/main/funfollow.html',
pageParam:{},
bounces:true,
opaque:true,
bgColor: '#EEEEF0'
}]
}, function(ret, err){
var name = ret.name;
var index = ret.index;
$api.setStorage('funIndex',index);
setNavBarBtn(index);
});
} else{
if (index == 3) {
api.openFrame({
name: frameJson[index],
url: './html/main/'+frameJson[index]+'.html',
bounces: true,
rect: {
x: 0,
y: $api.offset(header).h,
w: 'auto',
h: mainPos.h + footerPos.h
}
});
} else{
api.openFrame({
name: frameJson[index],
url: './html/main/'+frameJson[index]+'.html',
bounces: true,
rect: {
x: 0,
y: headerPos.h,
w: 'auto',
h: mainPos.h
}
});
}
}
for (var i = 0; i < 4; i++) {
if (i == index) {
} else{
if (i == 1) {
api.setFrameGroupAttr({
name: 'fun',
hidden: true
});
} else{
api.setFrameAttr({
name: frameJson[i],
hidden: true
});
}
}
};
};
changeIndexFrame(0);
};
</script>
</html>13.参考文献
[1] 杨选辉 .网页设计与制作教程.北京:清华大学出版社.2006
[2] 詹国华,潘红等.多媒体网页设计教程,.北京:高等教育出版社.2009
[3] 贾珺.动态网站设计与开发项目教程, 中国电力出版社.2009
喜欢的点赞收藏加关注私信作者沟通交流