距离上一篇关于前端项目中使用高德地图的文章已经将近5年之久,
这是我的第一篇关于高德地图的文章
这期间前端技术日新月异,5年前JQuery还如日中天,如今已经销声匿迹,很少有公司招聘还在要求JQuery,更多的是Vue、React。
如今更多采用模块化开发,结合webpack、vite,我们可以按照业务功能拆分模块。
我们可以把高德地图相关功能封装成功能模块,在使用时按需引入即可。
本教程使用ESM开发,如果还不熟悉该语法,请尽快学习。
前期准备工作
- 首先成为开发者

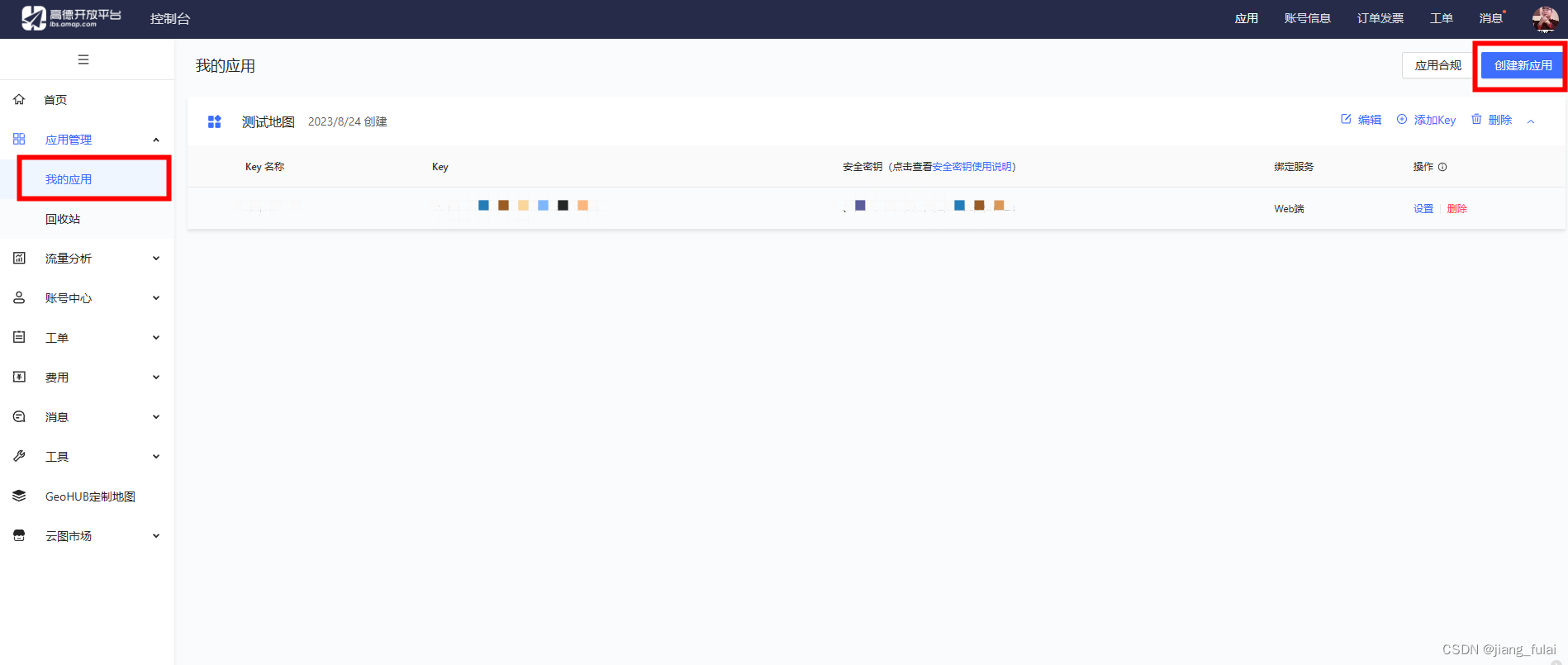
- 注册完登录 创建新应用

- 创建key
填入相关信息

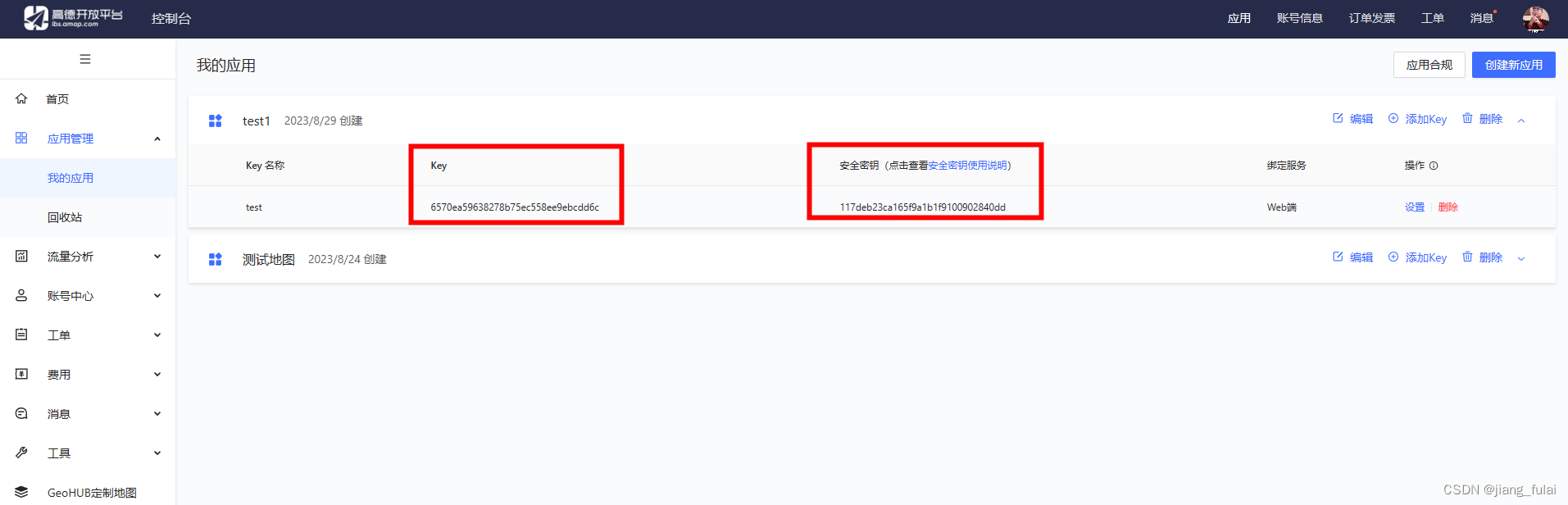
- 生成key和安全秘钥
key和安全秘钥,在地图模块初始化时需要用到

至此,前期准备工作已经完成。
模块化引入
相关配置
模块加载
实例化
页面中使用地图模块
地图加载完成事件
this.map.on('complete', ()=> {
// 地图图块加载完成后,触发该回调
})
页面销毁,需要销毁地图
提升性能,释放内存占用,当前地图容器被清空。
在页面卸载生命周期中,执行地图销毁事件
beforeDestroy () {
this.map.destroy();
}