项目运行
环境配置:
Node.js最新版+ Vscode + Mysql5.7 + HBuilderX+Navicat11+Vue。
项目技术:
Express框架 + Node.js+ Vue 等等组成,B/S模式 +Vscode管理+前后端分离等等。
环境需要
1.运行环境:最好是Nodejs最新版,我们在这个版本上开发的。其他版本理论上也可以。
2.开发环境:Vscode或HbuilderX都可以。推荐HbuilderX;
3.mysql环境:建议是用5.7版本均可
4.硬件环境:windows 7/8/10 1G内存以上;或者 Mac OS;
6.Navcat11:这个版本不限10/11/14/15都可以。;
Node.js毕设帮助,指导,本源码(见文末),调试部署
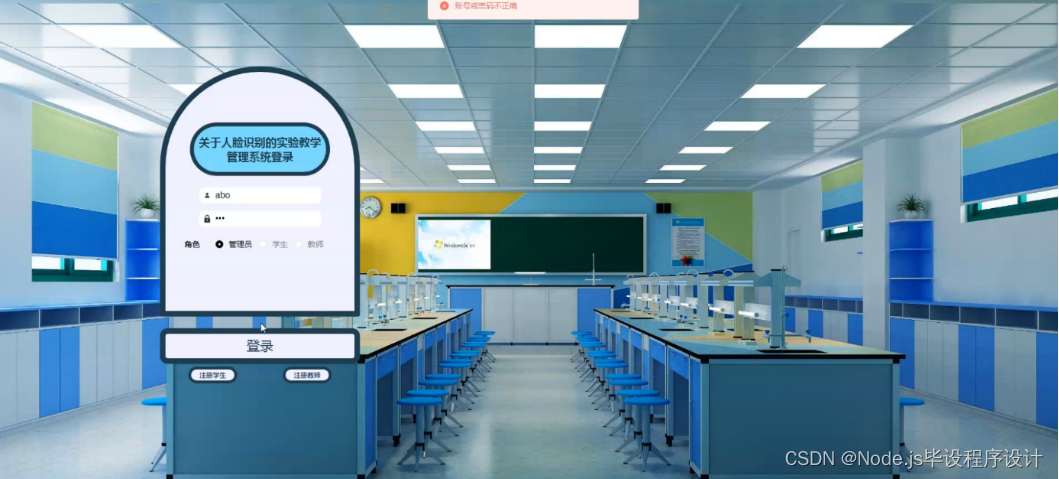
系统登录,用户进入系统前在登录页面根据要求填写用户名和密码,选择角色等信息,点击登录进行登录操作,如图5-1所示。

图5-1系统登录界面图
5.1管理员功能模块
管理员登录系统后,可以对首页、个人中心、通知公告管理、学生管理、教师管理、实验项目管理、选择实验管理、学生签到管理等功能进行相应的操作管理,如图5-2所示。

图5-2管理员功能界面图
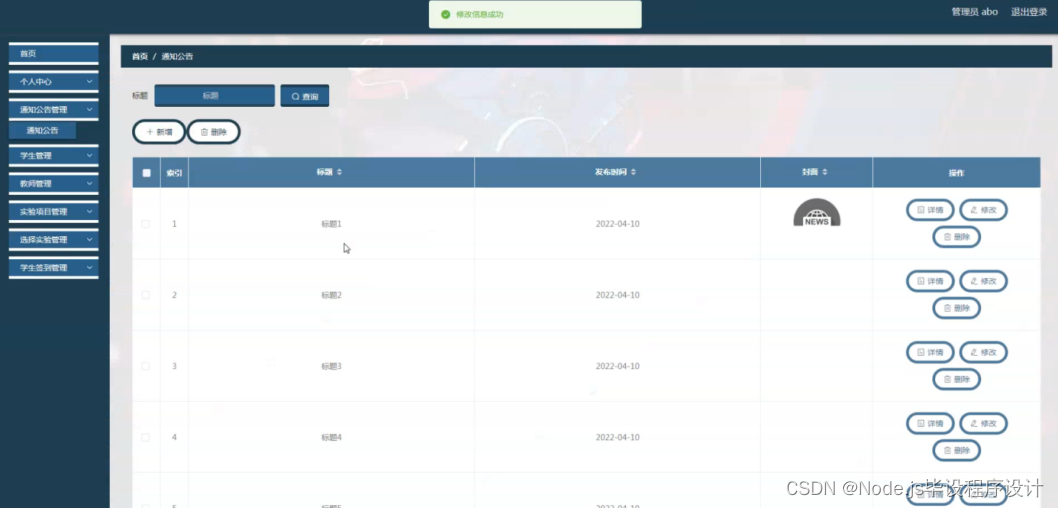
通知公告管理,在通知公告管理页面可以对索引、标题、发布时间、封面等内容进行详情,修改或删除等操作,如图5-3所示。

图5-3通知公告管理界面图
学生管理,在学生管理页面可以对索引、学号、项目、年龄、性别、手机、班级、头像等内容进行详情,修改或删除等操作,如图5-4所示。

图5-4学生管理界面图
教师管理,在教师管理页面可以对车索引、教师账号、教师姓名、年龄、性别、联系电话、照片等内容进行详情,修改或删除等操作,如图5-5所示。

图5-5教师管理界面图
实验项目管理,在实验项目管理页面可以对索引、实验编号、实验名称、开始时间、结束时间、教师账号、教师姓名、封面等内容进行详情,修改和删除等操作,如图5-6所示。

图5-6实验项目管理界面图
选择实验管理,在选择实验管理页面可以对索引、实验名称、选择时间、教师账号、教师姓名、学号、姓名、审核回复、审核状态等内容进行详情和删除等操作,如图5-7所示。

图5-7选择实验管理界面图
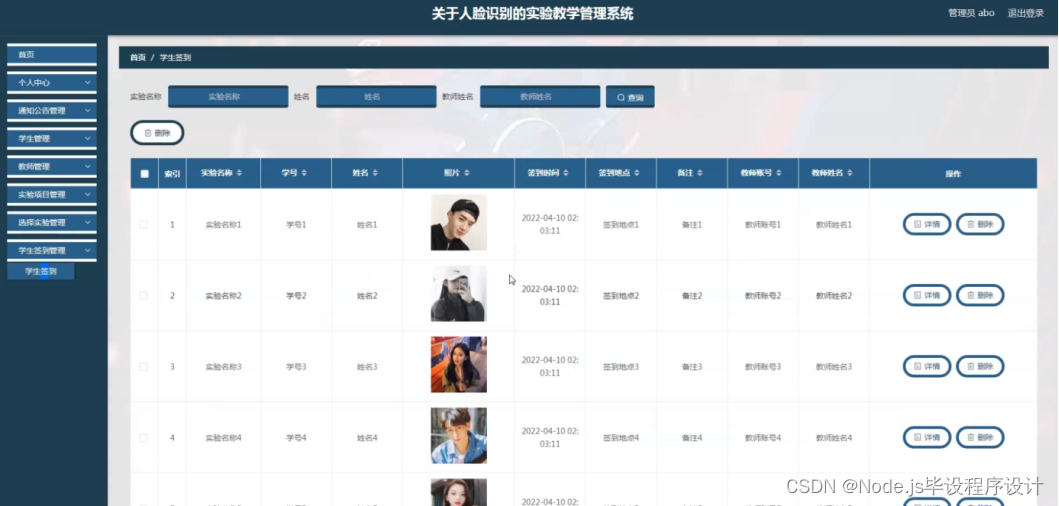
学生签到管理,在学生签到管理页面可以对索引、实验名称、学号、姓名、图片、签到时间、签到地点、备注、教师账号、教师姓名等内容进行详情和删除等操作,如图5-8所示。

图5-8学生签到管理界面图
5.2教师功能模块
教师登录系统后,可以对首页、个人中心、通知公告管理、实验项目管理、选择实验管理、学生签到管理等功能进行相应的操作管理,如图5-9所示。

图5-9教师功能界面图
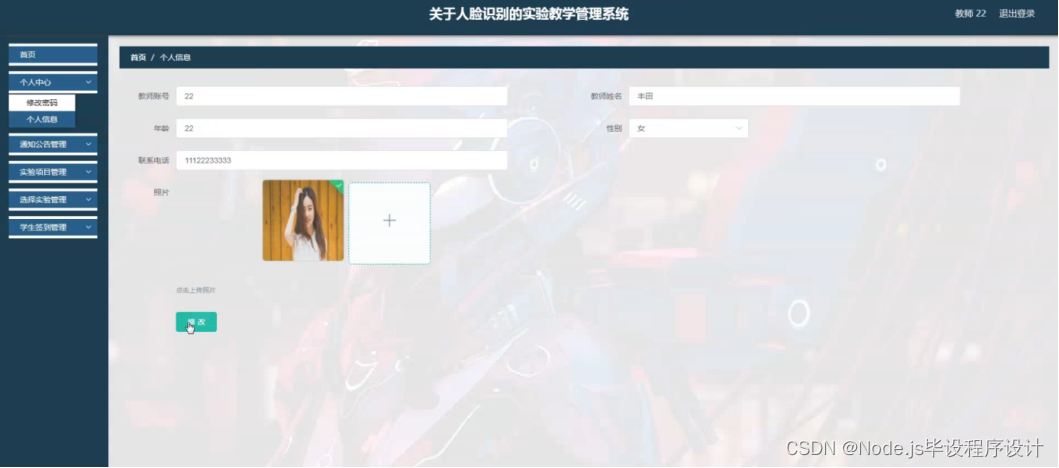
个人中心、在个人中心页面通过教师账号、教师姓名、年龄、性别、联系电话、照片等信息进行更新操作,如图5-10所示。

图5-10个人中心界面图
5.3学生功能模块
学生登录系统后,可以对首页、个人中心、通知公告管理、实验项目管理、选择实验管理、学生签到管理等功能进行相应的操作管理,如图5-11所示。

图5-11学生功能界面图
个人中心、在个人中心页面通过学号、姓名、年龄、性别、手机、班级、头像等信息进行更新操作,如图5-12所示。

图5-12个人中心界面图





![[附源码]Node.js计算机毕业设计高校学科竞赛报名系统Express](https://img-blog.csdnimg.cn/fc6ab2dea58048ad8b108bf53ef6a890.png)






![[附源码]Python计算机毕业设计高校学生宿舍管理信息系统Django(程序+LW)](https://img-blog.csdnimg.cn/9f4f44578af84b62863acfee353664cf.png)