QTabWidget理论总结
- 1. 简述
- 2. 用法流程
- 3. 选项卡设置
- 3. 页面信息
- 3. 外观
- 4. 扩展
1. 简述
QTabWidget 提供一个选项卡栏和一个“页面区域”,用于显示与每个选项卡相关的页面。默认情况下,选项卡栏显示在页面区域上方,但可以使用不同的配置(可以设置到上下左右)。每个选项卡都与不同的QWidget(称为页面)相关联。页面区域中仅显示当前页面;所有其他页面均处于隐藏状态。用户可以通过单击其选项卡或按其 Alt+字母快捷方式(如果有)来显示不同的页面。
最典型的就像Windows系统的详细属性,在对话框的顶部有一系列的选项卡可以使用来切换不同页面。

2. 用法流程
使用 QTabWidget 的正常方法是执行以下操作:
- 创建一个 QTabWidget。
- 为选项卡对话框中的每个页面创建一个 QWidget,但不为它们指定父小部件。
- 将每个页面需要的控件 放置 到页面中,使用布局将它们正常定位。
- 调用 addTab() 或 insertTab() 将第 2 步 的页面和选项卡绑定并插入到 QTabWidget中,为每个选项卡提供一个合适的标签和一个可选的键盘快捷键。
3. 选项卡设置
我们可以使用 setTabText() 或 setTabIcon() 更改选项卡的文本和图标。可以使用 removeTab() 把选项卡及其关联的页面 删除。每个选项卡在任何给定时间都处于启用或禁用状态(请参阅 setTabEnabled())。如果启用了选项卡,则会正常绘制选项卡文本,用户可以选择该选项卡。如果禁用,则以不同的方式绘制选项卡,用户无法选择该选项卡。请注意,即使禁用了选项卡,页面仍可见,例如,如果所有选项卡都恰好被禁用。因为选项卡必定有一个选中的,这个用控件封装好的,可以不管的。
3. 页面信息
当前页面索引可用作 currentIndex(),同时 currentWidget() 指向当前页面。我们可以使用 widget() 检索指向具有给定索引的页面的指针,并且可以使用 indexOf() 查找小部件的索引位置。使用 setCurrentWidget() 或 setCurrentIndex() 显示特定页面。
同时,我们还可以监控页面发生改变时得情况,当用户选择页面时发出信号 currentChanged()。
3. 外观
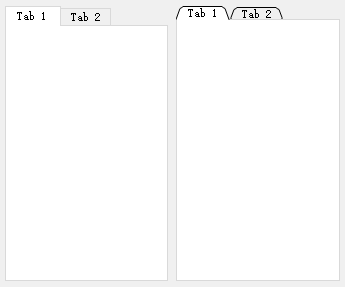
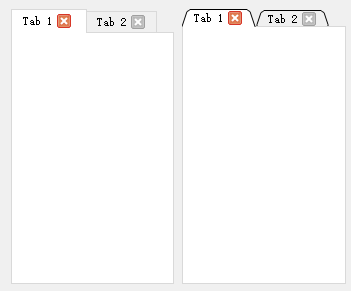
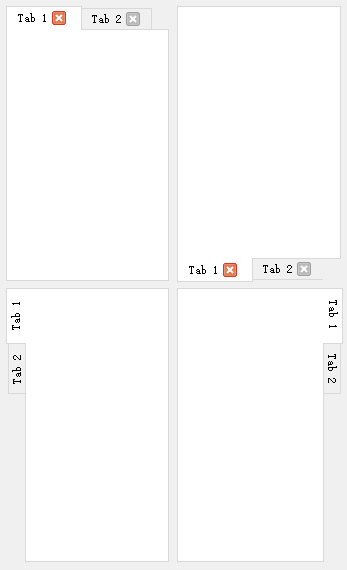
选项卡的位置由 tabPosition 定义,其形状由 tabShape 定义。
可以设置选项卡的两种形状,方形或者三角形的

可以设置 选项卡是否带按钮 (通过 setTabsClosable())

还可以 设置 选项卡的 位置 (通过 setTabPosition() )

其他的还可以设置 tab 图标等等,tab上的文字太多,如何省略之类的。
4. 扩展
QTabWidget 是拆分复杂对话框的好方法。把很大的配置分一个类别,然后分开设置。在拆分复杂对话框还有一种方法是使用 QStackedWidget作为堆栈页面的控件,在页面之间导航的控件可以使用,例如 QToolBar、 QListWidget 或 QPushButton 等。
QTabWidget 中的大多数功能由 QTabBar(顶部提供选项卡)和 QStackedWidget(大部分区域,组织各个页面)提供。说明 QTabWidget 其实是封装了一次的控件。