vue的初级入门
- 1,vue是什么
- 2,vue的特点
- 2.1,采用组件化模式
- 2.2,声明式编码
- 2.3,虚拟DOM + Diff算法
- 3,vue的环境的基本配置和使用
- 3.1,在浏览器安装开发工具
- 3.2,开发环境
- 3.3,demo实现
1,vue是什么
其官网如下:https://cn.vuejs.org/

Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。
vue是一套用于构建用户界面的渐进式的javaScript的一个框架,就是可以将从后台获取到的数据,变成用户可以看到的界面。
渐进式: 可以自底向上逐层应用,就是说如果只需要简单的进行一个开发,那么只需要引入一个轻量小巧的核心库,如果是要进行一个复杂应用的开发,那么就可以引入各式各样的Vue的插件库。渐:逐渐;进:递进。总而言之就是一句话:简单开发可以只提供简单配置,其配置难度可以随着开发复杂度的递进而递增。
2,vue的特点
2.1,采用组件化模式
提高代码复用率,且让代码更好维护。如下面的这种图片,就是可以将整个大的模块拆分成多个小模块,然后每个小模块之间分开管理,这样就可以实现模块的复用率,同时也可以实现模块与模块之间的高内聚,低耦合;在单独的修改一个小组件的布局的时候,也不会影响其他组件的布局,这样可以让代码更好的进行一个维护,如果哪里出了问题,只需要定位到这一个小模块即可。
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-e58ro8XY-1671182972129)(img/1671157682444.png)]](https://img-blog.csdnimg.cn/21feeea8aa45416fb41d367527ed90a2.png)
2.2,声明式编码
让编码人员不需要直接操作DOM,较少命令式编码,提高开发效率。就是将原先要手动的一些操作,直接使用内部的一些命令即可。原先获取后端返回给前端的数组,需要定义一个字符串,然后手动遍历,然后在获取值,但是在使用这个Vue之后,直接使用 v-for 就可以实现遍历了,就类似于将对原先的手动要写的东西做一个内部封装,然后开发人员直接去使用即可。
2.3,虚拟DOM + Diff算法
通过使用虚拟的DOM和优秀的Diff算法,可以尽量的实现DOM结点之间的复用。 在原先的写法中,可能需要通过遍历加字符串的写法获取数据,并且在获取数据之后,直接将真实的DOM展示在页面上。如果这个数组的值发生了部分改变,如以下追加一条数据,那么这个list需要获取一个新的值,就类似于直接将原先的三个数的数据先删除,然后再新增四个数据。
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-OsMDpSig-1671182972134)(img/1671159086309.png)]](https://img-blog.csdnimg.cn/2a89e5680b0a44cc88ab536f362b60fd.png)
但是如果使用vue就不一样了,在获取数据和页面中间会加一层,就叫虚拟的DOM,相当于做一个标志,提前存一些展示在真实DOM页面上的数据,最后将这个虚拟的DOM的数据存到真实的DOM所在的页面上。这样的好处就是,vue不像原生的js一样,直接进行替换,即需要先全部删除,后再将数据全部添加,而是直接对原先的数据做一个虚拟存储,如果发现要新增的数据在这个虚拟内存中存在,那么就省去这个删除的操作,而是直接将那些不在虚拟DOM中的数据加入到这个虚拟DOM中,这样就实现了追加数据的功能,从而提高这个数据展示的效率。
而在这个虚拟DOM中,主要是采用这个 ** ** 来实现数据的对比的,判断新的DOM和旧的的DOM的值是否一样,如果一样,那么就可以直接实现复用。
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-5HCySVn0-1671182972136)(img/1671159017415.png)]](https://img-blog.csdnimg.cn/409379597c63412489acc27dafb6c268.png)
3,vue的环境的基本配置和使用
3.1,在浏览器安装开发工具

根据这个https://devtools.vuejs.org/guide/installation.html,下载对应的浏览器的插件,这边建议使用谷歌浏览器,因此下载谷歌浏览器的插件即可。
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-XGlAAiCH-1671182972137)(img/1671171622181.png)]](https://img-blog.csdnimg.cn/de043886b8934c379c00aac4a314e328.png)
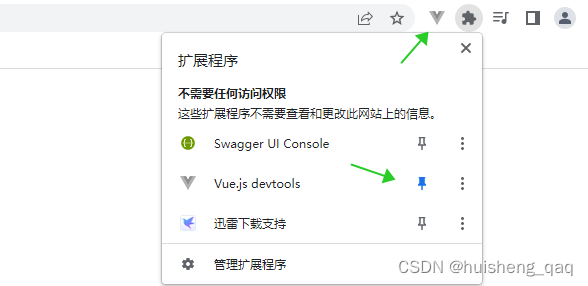
要是不想下载,可以直接可以在百度网盘下载:https://pan.baidu.com/s/12UYrxhxHPaJJiriIv-H94Q ,提取码为:1234 。将下载好的这个插件安装在浏览器上即可。也可以将这个插件固定在浏览器旁边,方便打开和使用

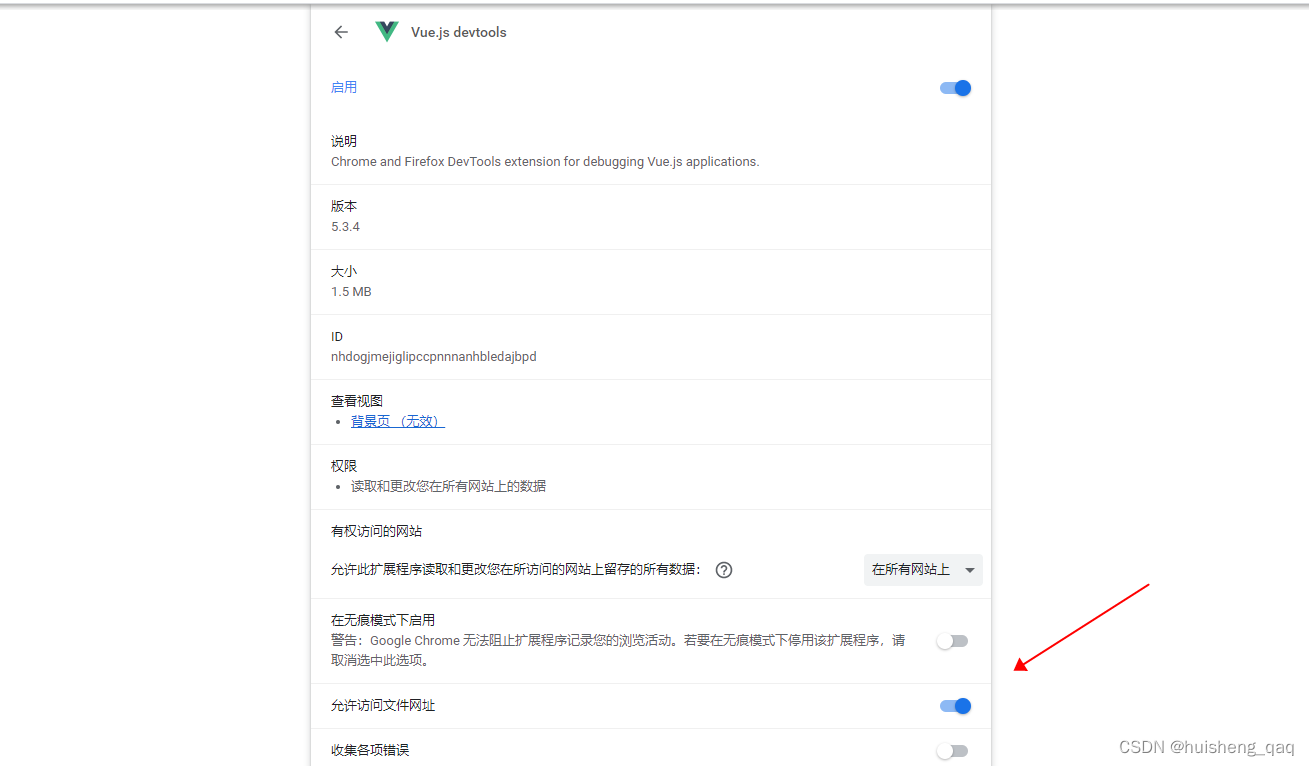
安装成功之后,需要在这个扩展应用程序中,打开访问文件网址的这个按钮,这样这个vue插件就可以正常的使用了。

3.2,开发环境
在开发之前需要提前安装一下 nodejs 环境,然后安装一下vue那些,可以参考一下别人的博客。我这边已经提前安装好了。

开发工具可以选择HBuilder,VScode等,我这边选择VScode。然后下载安装官网上面的开发版本

下载完成之后,将下载的js文件拖到这个VScode中,这里专门新建一个js的文件夹,用于存放js文件。

然后简单的编写一段代码,
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>初始vue</title>
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
</body>
</html>
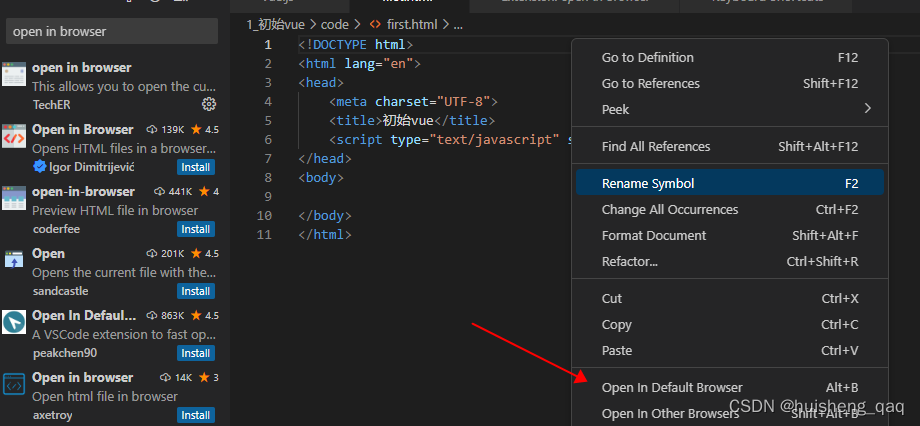
随后在VScode中安装一个 open in browser 的插件,安装完成之后在对应的html中右键找到这个Open In Default Browser,最好将这个谷歌浏览器设置为默认的浏览器,点击之后就可以跳转到对应的页面了。

有一说一,写习惯了java,突然用这个前端开发工具还真不习惯,一直以为是那个地方出了问题,在控制台没有显示vue的信息,后来发现前端写完得 ctrl + s 保存。然后点右键击 Open In Default Browser,就可以跳转到浏览器了。其主要信息如下

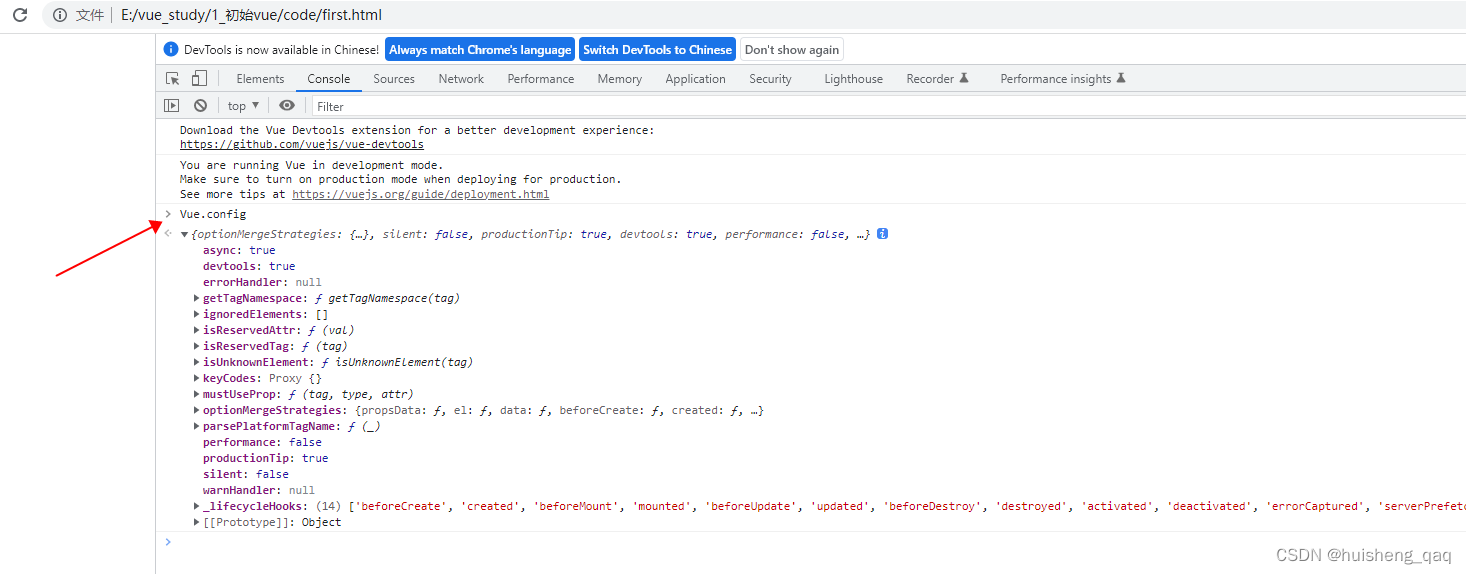
然后在控制台输入Vue.config ,就出现了一下的画面,那么这个Vue的基本开发环境就有了

3.3,demo实现
将上面的代码进行一个优化,新增一个小需求,将vue和具体的容器绑定,然后在vue实例中将具体的值传给对应的容器中。并且在编码的时候,需要注意的是容器和实例是一对一的,如果出现多个实例对一个容器或者一个实例对应多个容器的时候,那么会出现报错或者数据获取失败的情况。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>初始vue</title>
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<!-- 一个容器,可以用于接收vue实力传来的数据,然后展示 -->
<div id="root">
<!-- {{}}:专门用于接收数据,主要接收一些js表达式和js代码(语句) -->
<h1 id="c">hello {{name}}</h1>
<h1 id="c">age {{age}}</h1>
</div>
<script type="text/javascript" >
Vue.config.productionTip = false //阻止vue启动时提示生产提示
new Vue({
//指定当前实例为哪个容器服务,id对应#,class对应.
el:'#root',
//data用于存储数据,只有el对应的容器可以使用
data:{
name:'zhenghuisheng',
age:'18'
}
})
</script>
</body>
</html>
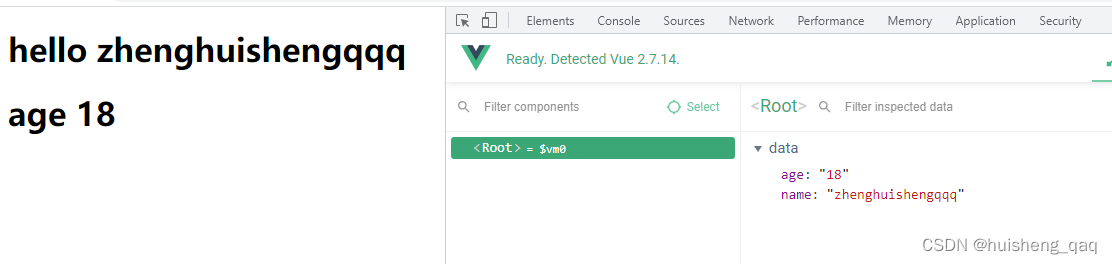
其结果如下,那么这个简单的demo就实现了。

然后这里的值是写死的,如果想要动态的操作这个data里面的值,就可以利用刚刚安装的这个 devtools 工具了,依旧是在这个控制台旁边,点击到vue这个结点时,就会出现如下画面,然后点击这个根路由就会出现右边的data数据了。

然后可以直接在这个data这里进行一个值的修改

修改完点击保存之后,右边的值也随着修改了。

这样vue的入门级别的demo初步完成。
















![[C/C++/初学者]万年历(输入年份和月份,输出对应的日历表——数组)](https://img-blog.csdnimg.cn/4879cbf16c334d00a6bd9c72a8d5a000.png)