
文章目录
- 1、vue中key的作用
- 2、如何让vue页面重新渲染
- 3、组件之间通信方式
- 4、vue为什么要mutation、 action操作
- 5、插槽、具名插槽、作用域插槽
- 6、用set求两个数组的交集
- 7、树用js如何实现?
1、vue中key的作用
在Vue中,key的作用是帮助Vue识别每个VNode,并在其复用时提供更准确的更新策略。
当Vue用v-for更新已渲染的元素列表时,它会尝试复用已存在的DOM元素来最小化操作。
通过给每个VNode节点添加一个唯一的key属性,Vue就能更准确地追踪每个节点的身份,从而在列表更新时,提供更高效的DOM操作。
具体来说,key的作用体现在以下两个方面:

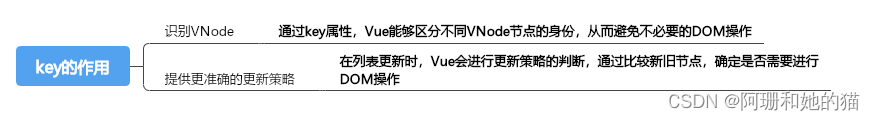
1. 识别VNode:
通过key属性,Vue能够区分不同VNode节点的身份,从而避免不必要的DOM操作。如果没有key属性,Vue会使用一种近似算法来尽量复用相似的元素。但这种近似算法有时会出错,导致DOM状态与预期不符。而使用key属性,每个节点都有一个唯一的标识,Vue可以准确地识别出新增、更新或删除的节点。
2. 提供更准确的更新策略:
在列表更新时,Vue会进行更新策略的判断,通过比较新旧节点,确定是否需要进行DOM操作。当没有key属性时,Vue只会比较节点的顺序和类型,从而可能导致错误的复用。而有了key属性后,Vue可以在更新时识别出新增、更新或删除的节点,从而精确地执行相应的更新策略,避免不必要的DOM操作。
总而言之,通过给每个VNode节点添加一个唯一的key属性,可以帮助Vue更准确地识别节点的身份,提供更高效的DOM操作,从而优化Vue的更新性能。
2、如何让vue页面重新渲染
在Vue中,页面重新渲染可以通过以下几种方式实现:

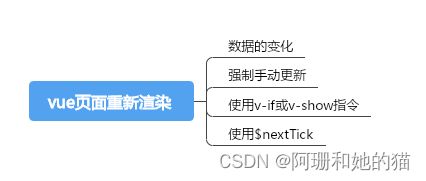
1. 数据的变化:
通过修改Vue实例中的数据,Vue会自动触发页面的重新渲染。当数据发生变化时,Vue会比较新旧数据,并更新相关的DOM元素。可以使用Vue的响应式数据劫持机制,或使用Vue提供的数据修改方法如$set、$delete来修改数据,从而触发页面的重新渲染。
2. 强制手动更新:
在某些情况下,可能需要手动触发页面的重新渲染。Vue提供了$forceUpdate方法来强制组件进行重新渲染。这个方法会直接调用组件的render函数,从而重新渲染组件的VNode树。
3. 使用v-if或v-show指令:
在模板中使用v-if或v-show指令控制元素的显示与隐藏,当指令表达式的值发生变化时,元素会被重新渲染。使用v-if可以彻底销毁和重建元素,而使用v-show只是通过CSS来控制元素的显示与隐藏。
4. 使用$nextTick:
当需要在更新后立即对页面进行操作时,可以使用$nextTick方法。$nextTick会将回调函数推入到下一次DOM更新循环结束之后执行,从而保证在DOM更新之后进行操作。
需要注意的是,Vue的响应式机制会自动追踪数据的变化并重新渲染相关的部分,所以在大多数情况下,只需要修改数据即可触发页面的重新渲染。不建议频繁使用$forceUpdate或手动操作DOM来实现重新渲染,因为Vue的响应式机制可以更高效地处理页面的更新。
3、组件之间通信方式
在 Vue 中,组件之间有几种常见的通信方式:
-
父子组件通信:父组件通过
props属性向子组件传递数据,子组件通过事件机制($emit)向父组件发送消息。 -
子父组件通信:子组件通过
this.$emit发送一个事件,父组件通过监听该事件(@事件名)接收子组件发送的消息。 -
兄弟组件通信:可以使用一个共享的父组件,通过父组件作为中间人,将数据传递给其他兄弟组件。
-
跨级组件通信:如果组件之间没有直接的父子关系,可以使用 provide/inject 机制来实现跨级组件通信。
-
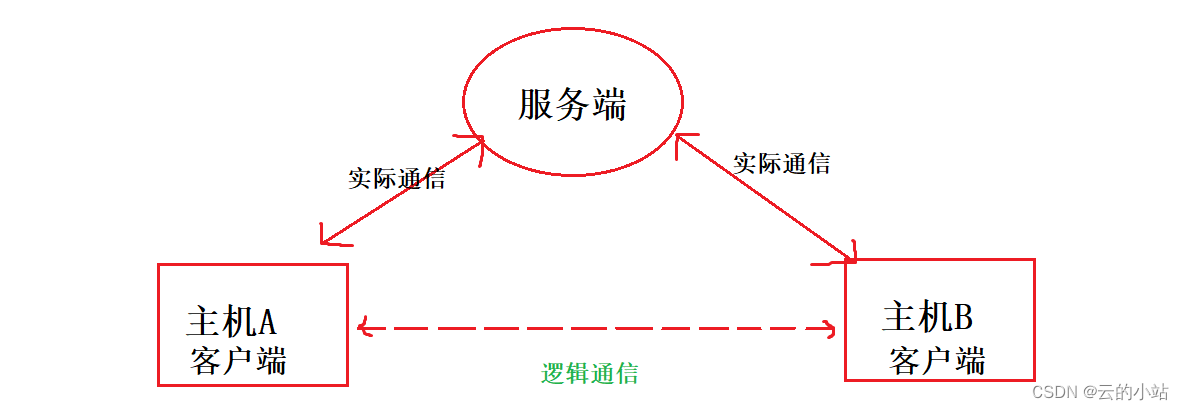
使用事件总线:可以通过在 Vue 实例上创建一个事件总线来实现任意组件之间的通信。
-
使用 vuex:Vuex 是 Vue 的状态管理模式,它可以在不同的组件之间共享数据,并实现组件间的通信。
选择适合你的具体应用场景的通信方式,可以更好地组织和管理你的组件之间的交互。
4、vue为什么要mutation、 action操作
Vue 中引入了 Vuex 来进行状态管理,其中包括了 mutation 和 action 的操作,主要有以下几个原因:

-
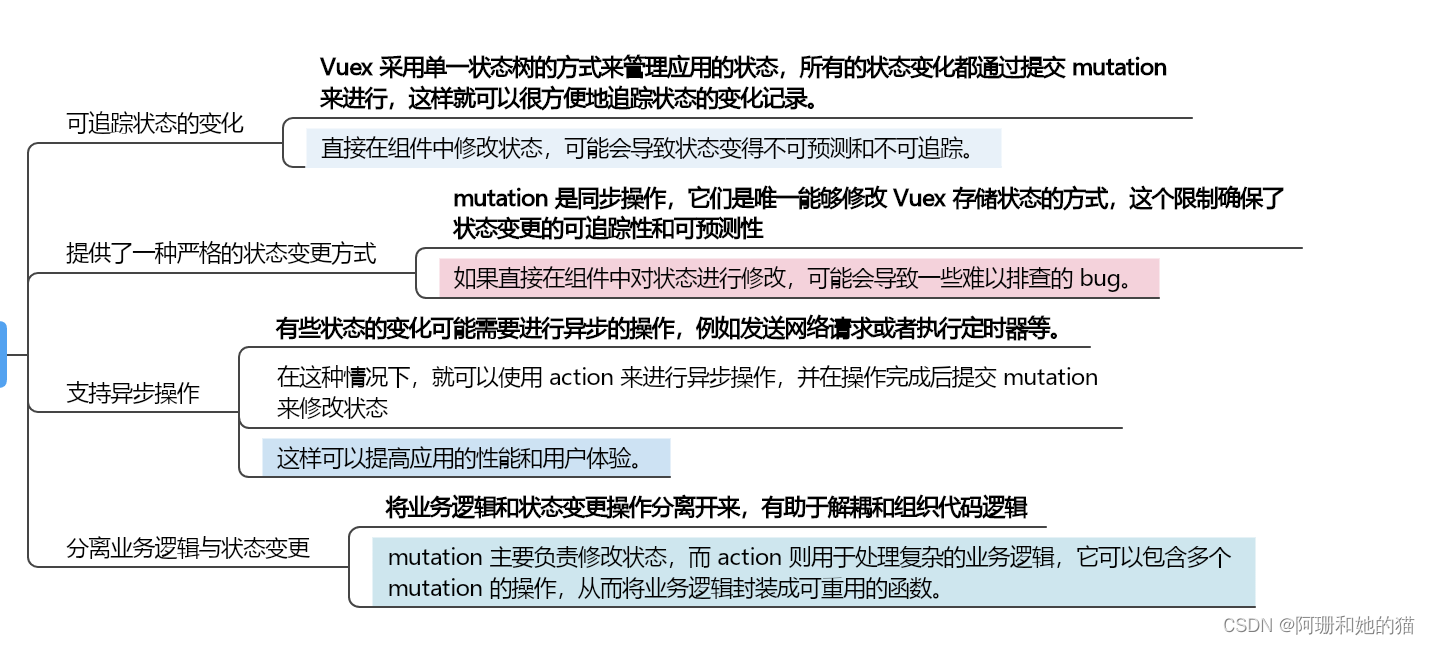
可追踪状态的变化:
Vuex采用单一状态树的方式来管理应用的状态,所有的状态变化都通过提交mutation来进行,这样就可以很方便地追踪状态的变化记录。而直接在组件中修改状态,可能会导致状态变得不可预测和不可追踪。 -
提供了一种严格的状态变更方式:
mutation是同步操作,它们是唯一能够修改 Vuex 存储状态的方式,这个限制确保了状态变更的可追踪性和可预测性。而如果直接在组件中对状态进行修改,可能会导致一些难以排查的 bug。 -
支持异步操作:有些状态的变化可能需要进行异步的操作,例如发送网络请求或者执行定时器等。在这种情况下,就可以使用
action来进行异步操作,并在操作完成后提交mutation来修改状态。这样可以提高应用的性能和用户体验。 -
分离业务逻辑与状态变更:将业务逻辑和状态变更操作分离开来,有助于解耦和组织代码逻辑。mutation 主要负责修改状态,而
action则用于处理复杂的业务逻辑,它可以包含多个mutation的操作,从而将业务逻辑封装成可重用的函数。
总的来说,mutation 和 action 的操作可以帮助我们清晰地描述应用中的状态变化和业务逻辑,并提供了一种可追踪和可预测的状态管理方式。这有助于提高代码的可维护性、可测试性和可扩展性。
5、插槽、具名插槽、作用域插槽
| 插槽 | 描述 |
|---|---|
| 普通插槽 | 为组件预留一个可以插入内容的位置,在组件中使用 <slot></slot> 标签定义插槽。 |
| 具名插槽 | 为组件预留多个可以插入内容的位置,并给每个插槽起一个名称,在组件中使用 <slot name="name"></slot> 定义具名插槽。 |
| 作用域插槽 | 在插槽中可以访问父组件传递的数据并进行渲染,允许子组件将数据传递给父组件,在父组件中定义插槽时使用 <template v-slot:name="props"></template> 或者缩写语法 #name="props"。 |
具名插槽和作用域插槽是普通插槽的扩展,它们提供了更灵活的插槽使用方式。
-
使用插槽,我们可以在组件内定义一些预留的位置,然后在组件外部传入内容进行渲染,这样可以增加组件的可复用性和灵活性。
-
使用具名插槽,我们可以为组件预留多个插槽位置,并且可以根据具体需求插入到对应的位置上。
-
使用作用域插槽,我们可以在插槽内部访问父组件传递的数据,并进行渲染,这对于一些需要动态传递数据的情况非常有用。
总的来说,插槽、具名插槽和作用域插槽都是 Vue 提供的一种灵活的组件间通信方式,它们可以帮助我们更好地组织和管理组件的结构和逻辑,提高组件的可复用性和灵活性。
6、用set求两个数组的交集
使用 ES6 的 Set 数据结构可以很方便地求两个数组的交集。
以下是使用 ES6 的 Set 求两个数组的交集的示例代码:
const array1 = [1, 2, 3, 4, 5];
const array2 = [3, 4, 5, 6, 7];
const set1 = new Set(array1);
const set2 = new Set(array2);
const intersection = new Set([...set1].filter(item => set2.has(item)));
const result = Array.from(intersection);
console.log(result); // [3, 4, 5]
以上代码中,我们首先创建了两个数组 array1 和 array2,然后分别将它们转换为 Set 对象 set1 和 set2。接下来,我们使用 filter 方法和 has 方法对 set1 中的元素进行筛选,只保留那些同时存在于 set2 中的元素,从而得到交集。最后,我们将交集转换为数组形式,通过 Array.from 方法进行操作。
最终,result 数组中将包含两个数组的交集 [3, 4, 5]。
7、树用js如何实现?
在JavaScript中,可以使用对象和类来实现树的数据结构。
定义一个树节点的类,其中包含一个值和一个数组,用于保存子节点:
class TreeNode {
constructor(value) {
this.value = value;
this.children = [];
}
}
然后定义一个树的类,其中包含一个根节点:
class Tree {
constructor() {
this.root = null;
}
}
添加一些方法来操作树的节点,比如添加子节点和遍历树:
class TreeNode {
// ...
addChild(value) {
const newNode = new TreeNode(value);
this.children.push(newNode);
}
}
class Tree {
// ...
traverse(callback) {
function traverseNode(node) {
callback(node);
node.children.forEach(traverseNode);
}
if (this.root) {
traverseNode(this.root);
}
}
}
创建一个树的实例,并添加一些节点:
const tree = new Tree();
tree.root = new TreeNode("A");
tree.root.addChild("B");
tree.root.addChild("C");
最后,可以使用traverse方法遍历树:
tree.traverse(node => console.log(node.value));
这将输出树的节点值:
A
B
C
这是一个简单的树的实现,你可以根据需要扩展它,添加其他方法和属性。