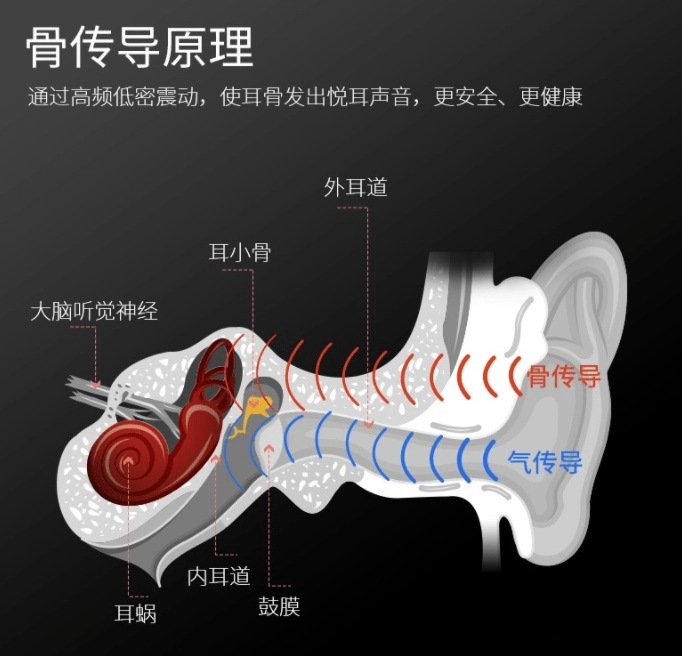
骨传导耳机是通过将声音以振动的形式传递到颅骨,再由内耳感知而不需要通过传统的声音传导路径(即耳道和鼓膜)。由于不直接接触耳朵或耳道,骨传导耳机在一定程度上减少了对耳部的压力和刺激,因此对骨头相比传统耳机来说更加友好。

传统耳机通过耳道传递声音,会产生一定的声音压力,长时间使用可能对耳道和鼓膜造成一定的压力和不适。而骨传导耳机则通过颅骨传导声音,减少了对耳道和鼓膜的负担,更加温和,因此骨传导耳机对耳朵没有影响。

近年来,骨传导耳机在运动爱好者中越来越受欢迎。与传统入耳式耳机相比,它采用非入耳传导方式,不仅能保持耳道的清洁和卫生,避免长时间佩戴的不适感,还能在运动时保持稳固不会掉落。此外,使用骨传导耳机还可以同时听到周围环境的声音,提高户外运动的安全性。那么,琳琅满目的市面产品,如何选择一款合适的骨传导耳机?其实最关键的几点还是得看佩戴舒适性、音质能力、防水等级以及是否内置储存这些因素。今天就来和大家推荐几款好用的骨传导耳机!
1、南卡骨传导耳机

南卡是最早研发骨传导耳机的品牌之一,一直以“打造最健康的听音方式”为宗旨。其骨振子技术目前行业领先,在保护听力方面得到了「丁香医生」专业推荐。我最早接触的品牌就是南卡,因为看到很多耳科医生都在推荐,所以入手了Runner Pro4S,这款耳机经过多次迭代,功能完善。
南卡Runner Pro4S采用第二代響科技技术,音质方面得到有效提升。它提升了55%的振动面积,并通过处理技术实现音场增强和更高的声音还原度,用户能够听到歌曲中隐藏的细节。
Runner Pro4S的整体机身采用记忆钛金属材质,可以自我调整接触面积,保证耳机具备良好的佩戴体验,适用于更多的使用人群。
该耳机搭载蓝牙5.3芯片,提供更流畅的基础体验。此外,它还支持NFC快速配对和一拖二功能,操作更加方便。超长的10小时续航时间结合全新的FC超快闪充技术,能够解决电量问题。另外,它还内置32GB的存储空间,可独立使用MP3功能。IPX8的防水标准使其在游泳等场景中也能安全使用。
2、飞 利浦TAA7607骨传导耳机

这款TAA7607后挂采用钛合金属材质,外层还采用了软硅胶包裹机身,材质亲肤佩戴也较为舒适、稳固,不会出现不服帖的现象。在音质听感方面,配备了17mm振动单元,低音效果不错,空间感也有,就是高音部分险些不足,不过作为日常听歌完全足够。耳机可以达到IP66防水等级。对于一般的雨水汗水都能轻松抵御。耳机最突出的点就是后挂设有LED红色夜跑灯,夜间闪烁的灯可以引起警示,十分安全有保障,这款耳机就很适合夜间需要出行的人群了。
3、骨 聆SS900骨传导耳机

这款SS900是一款采用夹耳佩戴形式的真无线耳机,佩戴稳固。虽然不需要塞入耳朵里,但在测试中长时间佩戴耳朵还是会有一定的不适感,
音质采用BoCo 9代骨传导振子,音质上增强了低频的输出,但高音稍微弱一点,但整体听感很不错。
蓝牙5.2的芯片也让连接更快。耳机也是通过的IPX7级防水,能有效杜绝大部分水的入侵,但还未达到游泳条件,耳机搭配充电仓使用,续航可达到24小时,在续航方面非常优秀,喜欢真无线并且对续航比较看中的可以考虑这款。
4、韶 音OpenMove骨传导耳机

这款韶音OpenMove定位是中高端款,整体的设计是符合人体工程学的,外层包裹了亲肤硅胶材质,后挂使用钛合金属材质,佩戴舒适的同时佩戴稳固,剧烈运动也不会掉。
音质添加了PremiunmPitch™2.0技术,有着不错的听音体验。采用旗舰同款高通特供芯片,双麦克风搭载CVC算法,通话效果清晰。
IP55级防水,在面对雨水和汗水的情况下也能有效应付,能满足日常。另外耳机续航只有6小时,相对于其他骨传导耳机来说,续航时长还是偏短的。
5、南卡骨传导耳机

这款耳机是南卡品牌旗下的入门级骨传导耳机,以其卓越的性价比而闻名。无论是音质表现还是实用功能,CC3都非常出色。它的佩戴非常轻巧,采用液态硅胶材质,提供了极高的舒适度。CC3采用了旗舰级别的AF全震指向性振子技术,音质清晰,细节丰富。在配置方面,它采用了最新的蓝牙5.3芯片,提供更快的连接速度和更低的延迟,同时也提高了抗干扰性能。耳机具有低功耗设计,单次充电可续航8小时,并拥有4GB内存,可存储上千首音乐,成为一个独立的音乐播放器。
此外,CC3还具备IPX6级防水功能,你可以放心使用,不必担心汗水或雨水的侵蚀。对于预算有限或学生用户来说,在百元价位中很难找到能与CC3相媲美的耳机,所以你可以放心选择它!