一、大事件项目介绍 和 创建
1.1 Vue3 大事件管理系统
在线演示: https://fe-bigevent-web.itheima.net/login
接口文档: https://apifox.com/apidoc/shared-26c67aee-0233-4d23-aab7-08448fdf95ff/api-93850835
基地址: http://big-event-vue-api-t.itheima.net

1.2 pnpm 包管理器 - 创建项目
一些优势:比同类工具快2倍左右、节省磁盘空间… https://www.pnpm.cn/
安装方式:npm install -g pnpm
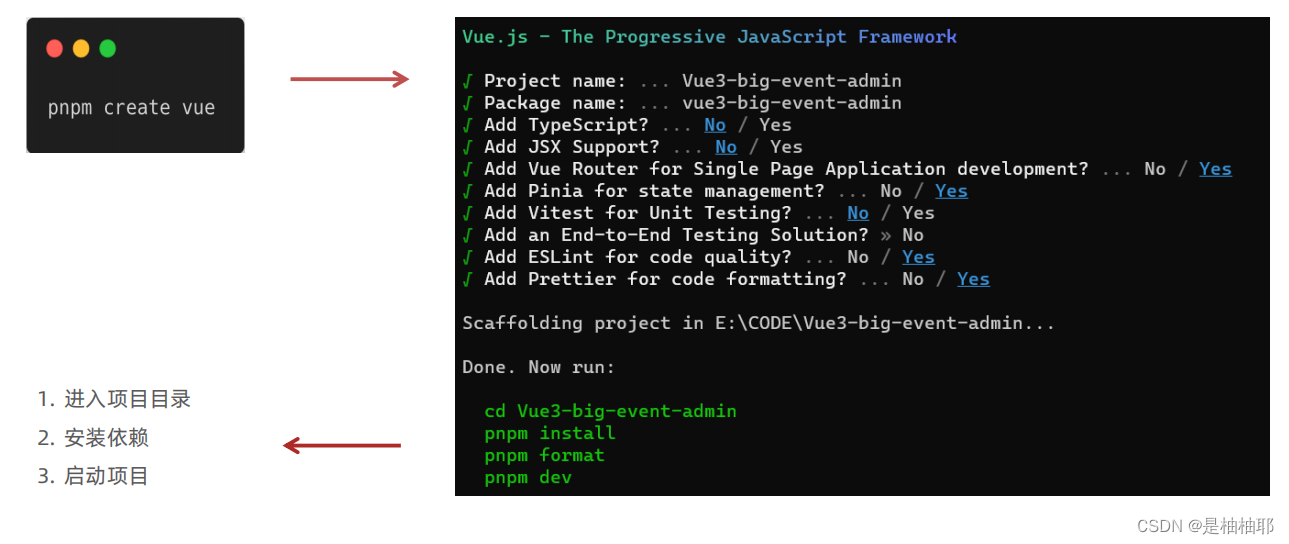
创建项目:pnpm create vue

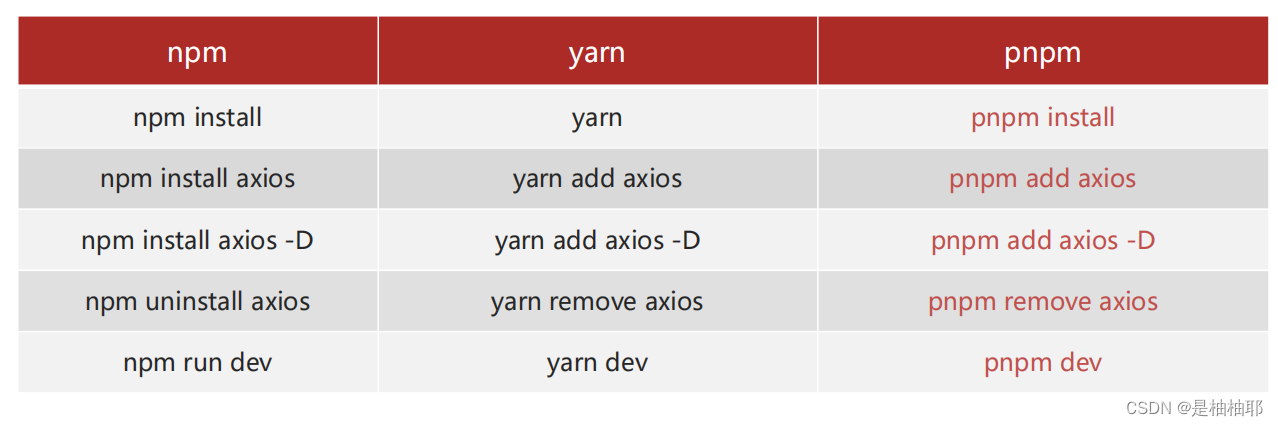
PS:npm => yarn => pnpm
1.3 创建项目

二、写代码之前的配置
2.1 Eslint 配置代码风格
配置文件 .eslintrc.cjs
- prettier 风格配置 https://prettier.io
1.单引号
2.不使用分号
3.宽度80字符
4.不加对象|数组最后逗号
5.换行符号不限制(win mac 不一致) - vue组件名称多单词组成(忽略index.vue)
- props解构(关闭)
提示:安装Eslint且配置保存修复,不要开启默认的自动保存格式化

环境同步:
安装了插件 ESlint,开启保存自动修复
禁用了插件 Prettier,并关闭保存自动格式化
设置里面进行配置:
// ESlint插件 + Vscode配置 实现自动格式化修复
"editor.codeActionsOnSave": {
"source.fixAll": true
},
"editor.formatOnSave": false,
配置文件 .eslintrc.cjs
rules: {
// prettier专注于代码的美观度(格式化工具)
// 前置:
// 1.禁用格式化插件 prettier format on save 关闭
// 2.安装Eslint插件,并配置保存时自动修复
'prettier/prettier': [
'warn',
{
singleQuote: true, // 单引号
semi: false, // 无分号
printWidth: 80, // 每行宽度至多80字符
trailingComma: 'none', // 不加对象|数组最后逗号
endOfLine: 'auto' // 换行符号不限制(win mac 不一致)
}
],
// ESLint关注于规范,如果不符合规范,报错
'vue/multi-word-component-names': [
'warn',
{
ignores: ['index'] // vue组件名称多单词组成(忽略index.vue)
}
],
'vue/no-setup-props-destructure': ['off'], // 关闭 props 解构的校验(props解构丢失响应式)
// 💡 添加未定义变量错误提示,create-vue@3.6.3 关闭,这里加上是为了支持下一个章节演示。
'no-undef': 'error'
}
2.2 配置代码检查工作流(在 git bash 下进行)
2.2.1 提交前做代码检查
- 初始化 git 仓库,执行 git init 即可
- 初始化 husky 工具配置,执行 pnpm dlx husky-init && pnpm install 即可
https://typicode.github.io/husky/ - 修改 .husky/pre-commit 文件
问题:pnpm lint 是全量检查,耗时问题,历史问题。
2.2.2 暂存区 eslint 校验

lint-staged 配置
- 安装
pnpm i lint-staged -D
- 配置
package.json
{
// ... 省略 ...
"lint-staged": {
"*.{js,ts,vue}": [
"eslint --fix"
]
}
}
{
"scripts": {
// ... 省略 ...
"lint-staged": "lint-staged"
}
}
- 修改 .husky/pre-commit 文件
pnpm lint-staged
2.2.3 小结
- 如何在 git commit 前执行 eslint 检查?
使用 husky 这个 git hooks 工具 - 如何只检查暂存区代码?
使用 lint-staged 工具
2.3 目录调整
默认生成的目录结构不满足我们的开发需求,所以这里需要做一些自定义改动。
主要是以下工作:
1.删除一些初始化的默认文件
2.修改剩余代码内容
3.新增调整我们需要的目录结构
4.拷贝全局样式和图片,安装预处理器支持

-
删除文件
-
修改内容
src/router/index.js
import { createRouter, createWebHistory } from 'vue-router'
const router = createRouter({
history: createWebHistory(import.meta.env.BASE_URL),
routes: []
})
export default router
src/App.vue
<script setup></script>
<template>
<div>
我是App
</div>
</template>
<style scoped></style>
src/main.js
import { createApp } from 'vue'
import { createPinia } from 'pinia'
import App from './App.vue'
import router from './router'
const app = createApp(App)
app.use(createPinia())
app.use(router)
app.mount('#app')
-
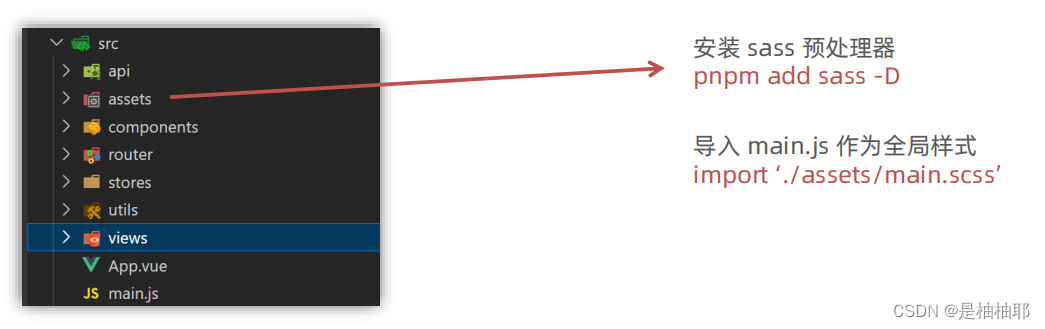
新增需要目录 api utils
-
将项目需要的全局样式 和 图片文件,复制到 assets 文件夹中, 并将全局样式在main.js中引入
import '@/assets/main.scss'
- 安装 sass 依赖
pnpm add sass -D
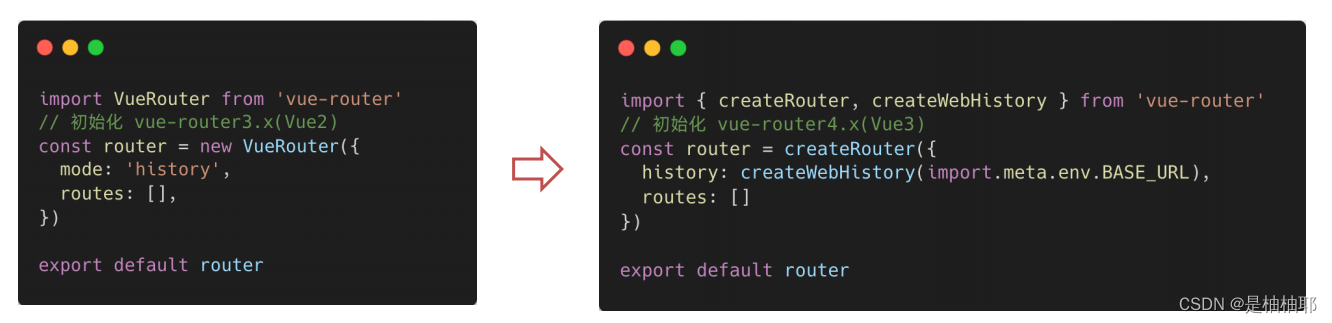
2.4 vue-router4 路由代码解析
2.4.1 路由初始化

- 创建路由实例由 createRouter 实现
- 路由模式
1.history 模式使用 createWebHistory()
2.hash 模式使用 createWebHashHistory()
3.参数是基础路径,默认/
2.4.2 总结

- 创建一个路由实例,路由模式是history模式,路由的基础地址是 vite.config.js中的 base 配置的值,
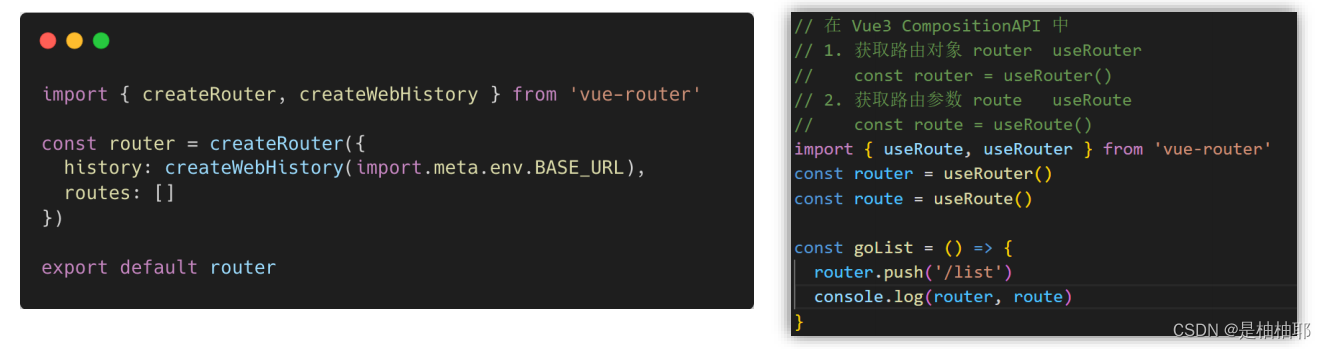
默认是 / , 环境变量地址: https://cn.vitejs.dev/guide/env-and-mode.html - 在 Vue3 CompositionAPI 中
1.获取路由对象 router useRouter()
const router = useRouter()
2.获取路由参数 route useRoute
const route = useRoute()
router => index.js
import { createRouter, createWebHistory } from 'vue-router'
// createRouter 创建路由实例
// 1.history模式:createWebHistory 地址栏不带#
// 2.hash模式:createWebHashHistory 地址栏带#
// vite 中的环境变量 import.meta.env.BASE_URL 就是vite.config.js中的base配置项
const router = createRouter({
history: createWebHistory(import.meta.env.BASE_URL),
routes: []
})
export default router
vite.config.js
import { fileURLToPath, URL } from 'node:url'
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [vue()],
base: '/jd',
resolve: {
alias: {
'@': fileURLToPath(new URL('./src', import.meta.url))
}
}
})
App.vue
<script setup>
// 在 Vue3 CompositionAPI 中
// 1.获取路由对象 router useRouter()
// const router = useRouter()
// 2.获取路由参数 route useRoute
// const route = useRoute()
import { useRouter, useRoute } from 'vue-router'
const router = useRouter()
const route = useRoute()
const goList = () => {
router.push('/list')
console.log(router, route)
}
</script>
<template>
<div>
我是App
<button @click="$router.push('/home')">跳首页</button>
<button @click="goList">跳列表首页</button>
</div>
</template>
<style scoped></style>
2.5 引入 Element Plus 组件库
2.5.1 按需引入 Element Plus
- 安装: pnpm add element-plus
- 配置按需导入:
官方文档: https://element-plus.org/zh-CN/guide/quickstart.html - 直接使用组件
- 彩蛋:默认 components 下的文件也会被 自动注册~

- 安装
$ pnpm add element-plus
自动按需:
- 安装插件
pnpm add -D unplugin-vue-components unplugin-auto-import
- 然后把下列代码插入到你的
Vite或Webpack的配置文件中
...
import AutoImport from 'unplugin-auto-import/vite'
import Components from 'unplugin-vue-components/vite'
import { ElementPlusResolver } from 'unplugin-vue-components/resolvers'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [
...
AutoImport({
resolvers: [ElementPlusResolver()]
}),
Components({
resolvers: [ElementPlusResolver()]
})
]
})
- 直接使用
<template>
<div>
<el-button type="primary">Primary</el-button>
<el-button type="success">Success</el-button>
<el-button type="info">Info</el-button>
<el-button type="warning">Warning</el-button>
<el-button type="danger">Danger</el-button>
...
</div>
</template>
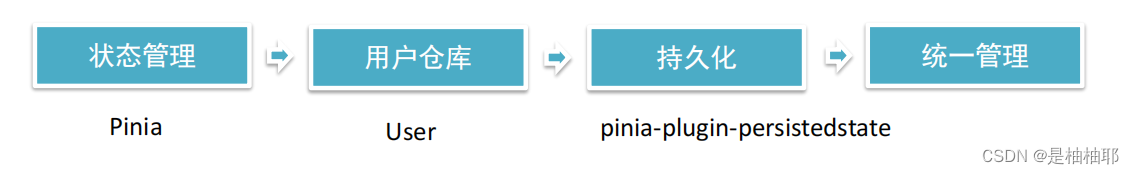
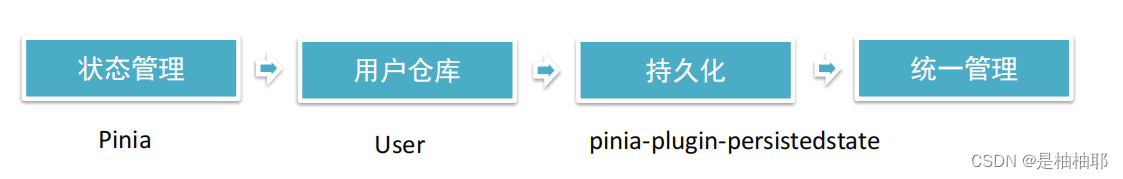
2.6 Pinia 构建仓库 和 持久化

官方文档:https://prazdevs.github.io/pinia-plugin-persistedstate/zh/
- 安装插件 pinia-plugin-persistedstate
pnpm add pinia-plugin-persistedstate -D
- 使用 main.js
import persist from 'pinia-plugin-persistedstate'
...
app.use(createPinia().use(persist))
- 配置 stores/user.js
import { defineStore } from 'pinia'
import { ref } from 'vue'
// 用户模块
export const useUserStore = defineStore(
'big-user',
() => {
const token = ref('') // 定义 token
const setToken = (t) => (token.value = t) // 设置 token
return { token, setToken }
},
{
persist: true // 持久化
}
)
2.7 Pinia 仓库统一管理

pinia 独立维护
- 现在:初始化代码在 main.js 中,仓库代码在 stores 中,代码分散职能不单一
- 优化:由 stores 统一维护,在 stores/index.js 中完成 pinia 初始化,交付 main.js 使用
main.js
import { createApp } from 'vue'
import App from './App.vue'
import router from './router'
import pinia from './stores/index'
import '@/assets/main.scss'
const app = createApp(App)
app.use(pinia)
app.use(router)
app.mount('#app')
stores => index.js
import { createPinia } from 'pinia'
import persist from 'pinia-plugin-persistedstate'
const pinia = createPinia()
pinia.use(persist)
export default pinia
仓库 统一导出
- 现在:使用一个仓库 import { useUserStore } from
./stores/user.js不同仓库路径不一致 - 优化:由 stores/index.js 统一导出,导入路径统一
./stores,而且仓库维护在 stores/modules 中
stores => index.js
export * from './modules/user'
export * from './modules/counter'
App.vue
import { useUserStore, useCountStore } from '@/stores'
2.8 数据交互 - 请求工具设计

- 安装 axios
pnpm add axios
-
新建
utils/request.js封装 axios 模块利用 axios.create 创建一个自定义的 axios 来使用
http://www.axios-js.com/zh-cn/docs/#axios-create-config
import axios from 'axios'
const baseURL = 'http://big-event-vue-api-t.itheima.net'
const instance = axios.create({
// TODO 1. 基础地址,超时时间
})
instance.interceptors.request.use(
(config) => {
// TODO 2. 携带token
return config
},
(err) => Promise.reject(err)
)
instance.interceptors.response.use(
(res) => {
// TODO 3. 处理业务失败
// TODO 4. 摘取核心响应数据
return res
},
(err) => {
// TODO 5. 处理401错误
return Promise.reject(err)
}
)
export default instance
2. 完成 axios 基本配置
import { useUserStore } from '@/stores/user'
import axios from 'axios'
import router from '@/router'
import { ElMessage } from 'element-plus'
const baseURL = 'http://big-event-vue-api-t.itheima.net'
const instance = axios.create({
baseURL,
timeout: 100000
})
instance.interceptors.request.use(
(config) => {
const userStore = useUserStore()
if (userStore.token) {
config.headers.Authorization = userStore.token
}
return config
},
(err) => Promise.reject(err)
)
instance.interceptors.response.use(
(res) => {
if (res.data.code === 0) {
return res
}
ElMessage({ message: res.data.message || '服务异常', type: 'error' })
return Promise.reject(res.data)
},
(err) => {
ElMessage({ message: err.response.data.message || '服务异常', type: 'error' })
console.log(err)
if (err.response?.status === 401) {
router.push('/login')
}
return Promise.reject(err)
}
)
export default instance
export { baseURL }
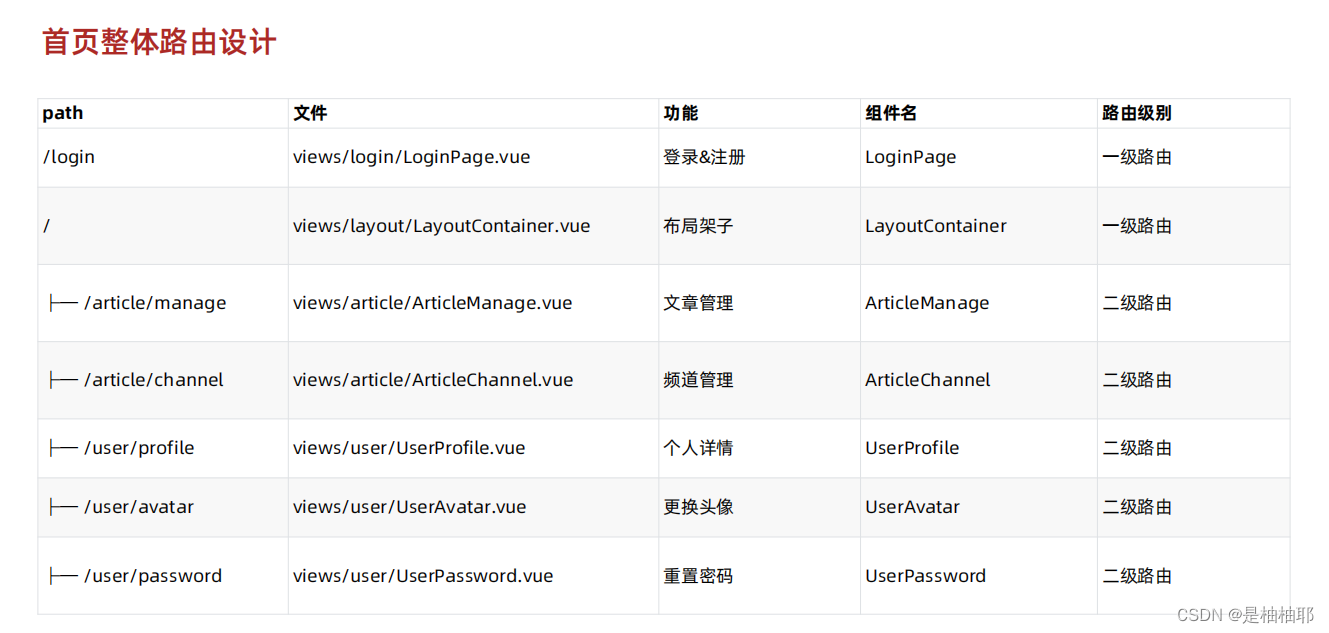
2.9 整体路由设计

router => index.js
import { createRouter, createWebHistory } from 'vue-router'
// createRouter 创建路由实例
// 1.history模式:createWebHistory 地址栏不带#
// 2.hash模式:createWebHashHistory 地址栏带#
// vite 中的环境变量 import.meta.env.BASE_URL 就是vite.config.js中的base配置项
const router = createRouter({
history: createWebHistory(import.meta.env.BASE_URL),
routes: [
{ path: '/login', component: () => import('@/views/login/LoginPage.vue') }, //登录页
{
path: '/',
component: () => import('@/views/layout/LayoutContainer.vue'),
redirect: '/article/manage',
children: [
{
path: '/article/manage',
component: () => import('@/views/article/ArticleManage.vue')
},
{
path: '/article/channel',
component: () => import('@/views/article/ArticleChannel.vue')
},
{
path: '/user/profile',
component: () => import('@/views/user/UserProfile.vue')
},
{
path: '/user/avatar',
component: () => import('@/views/user/UserAvatar.vue')
},
{
path: '/user/password',
component: () => import('@/views/user/UserPAssword.vue')
}
]
}
]
})
export default router
2.10 具体业务功能实现
2.10.1 登录注册页面 [element-plus 表单 & 表单校验]
功能需求说明:
- 注册登录 静态结构 & 基本切换
- 注册功能 (校验 + 注册)
- 登录功能 (校验 + 登录 + 存token)

(1)注册登录 静态结构 & 基本切换
- 安装 element-plus 图标库
pnpm i @element-plus/icons-vue
- 静态结构准备
<script setup>
import { User, Lock } from '@element-plus/icons-vue'
import { ref } from 'vue'
const isRegister = ref(true)
</script>
<template>
<!--
el-row表示一行,一行分成24份
el-col表示列
(1):span='12' 表示在一行中,占12份(50%)
(2):pan='6' 表示在一行中,占6份(25%)
(3):offset="3" 代表在一行中,左侧margin份数
el-form 整个表单组件
el-form-item 表单的一行(一个表单域)
el-input 表单元素(输入框)
-->
<el-row class="login-page">
<el-col :span="12" class="bg"></el-col>
<el-col :span="6" :offset="3" class="form">
<!-- 注册相关表单 -->
<el-form ref="form" size="large" autocomplete="off" v-if="isRegister">
<el-form-item>
<h1>注册</h1>
</el-form-item>
<el-form-item>
<el-input :prefix-icon="User" placeholder="请输入用户名"></el-input>
</el-form-item>
<el-form-item>
<el-input
:prefix-icon="Lock"
type="password"
placeholder="请输入密码"
></el-input>
</el-form-item>
<el-form-item>
<el-input
:prefix-icon="Lock"
type="password"
placeholder="请输入再次密码"
></el-input>
</el-form-item>
<el-form-item>
<el-button class="button" type="primary" auto-insert-space>
注册
</el-button>
</el-form-item>
<el-form-item class="flex">
<el-link type="info" :underline="false" @click="isRegister = false">
← 返回
</el-link>
</el-form-item>
</el-form>
<!-- 登陆相关表单 -->
<el-form ref="form" size="large" autocomplete="off" v-else>
<el-form-item>
<h1>登录</h1>
</el-form-item>
<el-form-item>
<el-input :prefix-icon="User" placeholder="请输入用户名"></el-input>
</el-form-item>
<el-form-item>
<el-input
name="password"
:prefix-icon="Lock"
type="password"
placeholder="请输入密码"
></el-input>
</el-form-item>
<el-form-item class="flex">
<div class="flex">
<el-checkbox>记住我</el-checkbox>
<el-link type="primary" :underline="false">忘记密码?</el-link>
</div>
</el-form-item>
<el-form-item>
<el-button class="button" type="primary" auto-insert-space
>登录</el-button
>
</el-form-item>
<el-form-item class="flex">
<el-link type="info" :underline="false" @click="isRegister = true">
注册 →
</el-link>
</el-form-item>
</el-form>
</el-col>
</el-row>
</template>
<style lang="scss" scoped>
.login-page {
height: 100vh;
background-color: #fff;
.bg {
background:
url('@/assets/logo2.png') no-repeat 60% center / 240px auto,
url('@/assets/login_bg.jpg') no-repeat center / cover;
border-radius: 0 20px 20px 0;
}
.form {
display: flex;
flex-direction: column;
justify-content: center;
user-select: none;
.title {
margin: 0 auto;
}
.button {
width: 100%;
}
.flex {
width: 100%;
display: flex;
justify-content: space-between;
}
}
}
</style>
(2)实现注册校验
【需求】注册页面基本校验
- 用户名非空,长度校验5-10位
- 密码非空,长度校验6-15位
- 再次输入密码,非空,长度校验6-15位
【进阶】再次输入密码需要自定义校验规则,和密码框值一致(可选)
注意:
- model 属性绑定 form 数据对象
const formModel = ref({
username: '',
password: '',
repassword: ''
})
<el-form :model="formModel" >
- v-model 绑定 form 数据对象的子属性
<el-input
v-model="formModel.username"
:prefix-icon="User"
placeholder="请输入用户名"
></el-input>
...
(其他两个也要绑定)
- rules 配置校验规则
<el-form :rules="rules" >
// 整个表单的校验规则
// 1.非空校验 required: true message消息提示,trigger触发校验的时机 blur change
// 2.长度校验 min: xx, max: xx
// 3.正则校验 pattern: 正则规则 \S 非空字符
// 4.自定义校验 => 自己写逻辑校验(校验函数)
// validator: (rules, value, callback)
// (1)rule 当前校验规则的相关信息
// (2)value 所校验的表单元素目前的表单值
// (3)callback 无论成功还是失败,都需要 callback 回调
// -callback() 校验成功
// -callback(new Error(错误信息))
const rules = {
username: [
{ required: true, message: '请输入用户名', trigger: 'blur' },
{ min: 5, max: 10, message: '用户名必须是 5-10 位 的字符', trigger: 'blur' }
],
password: [
{ required: true, message: '请输入密码', trigger: 'blur' },
{
pattern: /^\S{6,15}$/,
message: '密码必须是6-15位的非空字符',
trigger: 'blur'
}
],
repassword: [
{ required: true, message: '请输入密码', trigger: 'blur' },
{
pattern: /^\S{6,15}$/,
message: '密码必须是6-15位的非空字符',
trigger: 'blur'
},
{
validator: (rules, value, callback) => {
// 判断 value 和 当前 form 中收集的 password 是否一致
if (value !== formModel.value.password) {
callback(new Error('两次输入的密码不一致'))
} else {
callback() //就算校验成功,也需要callback
}
},
trigger: 'blur'
}
]
}
- prop 绑定校验规则
<el-form-item prop="username">
<el-input
v-model="formModel.username"
:prefix-icon="User"
placeholder="请输入用户名"
></el-input>
</el-form-item>
...
(其他两个也要绑定prop)
(3)注册前的预校验
需求:点击注册按钮,注册之前,需要先校验
- 通过 ref 获取到 表单组件
const form = ref()
<el-form ref="form">
- 注册之前进行校验
<el-button
@click="register"
class="button"
type="primary"
auto-insert-space
>
注册
</el-button>
const register = async () => {
await form.value.validate()
console.log('开始注册请求')
}
(4)封装 api 实现注册功能
需求:封装注册api,进行注册,注册成功切换到登录
- 新建 api/user.js 封装
import request from '@/utils/request'
export const userRegisterService = ({ username, password, repassword }) =>
request.post('/api/reg', { username, password, repassword })
- 页面中调用
const register = async () => {
await form.value.validate()
await userRegisterService(formModel.value)
ElMessage.success('注册成功')
// 切换到登录
isRegister.value = false
}
- eslintrc 中声明全局变量名, 解决 ElMessage 报错问题
module.exports = {
...
globals: {
ElMessage: 'readonly',
ElMessageBox: 'readonly',
ElLoading: 'readonly'
}
}
(5)实现登录校验
【需求说明】给输入框添加表单校验
- 用户名不能为空,用户名必须是5-10位的字符,失去焦点 和 修改内容时触发校验
- 密码不能为空,密码必须是6-15位的字符,失去焦点 和 修改内容时触发校验
操作步骤:
- model 属性绑定 form 数据对象,直接绑定之前提供好的数据对象即可
<el-form :model="formModel" >
- rules 配置校验规则,共用注册的规则即可
<el-form :rules="rules" >
- v-model 绑定 form 数据对象的子属性
<el-input
v-model="formModel.username"
:prefix-icon="User"
placeholder="请输入用户名"
></el-input>
<el-input
v-model="formModel.password"
name="password"
:prefix-icon="Lock"
type="password"
placeholder="请输入密码"
></el-input>
- prop 绑定校验规则
<el-form-item prop="username">
<el-input
v-model="formModel.username"
:prefix-icon="User"
placeholder="请输入用户名"
></el-input>
</el-form-item>
...
- 切换的时候重置
watch(isRegister, () => {
formModel.value = {
username: '',
password: '',
repassword: ''
}
})
(6)登录前的预校验 & 登录成功
【需求说明1】登录之前的预校验
- 登录请求之前,需要对用户的输入内容,进行校验
- 校验通过才发送请求
【需求说明2】登录功能
- 封装登录API,点击按钮发送登录请求
- 登录成功存储token,存入pinia 和 持久化本地storage
- 跳转到首页,给提示
【测试账号】
-
登录的测试账号: shuaipeng
-
登录测试密码: 123456
PS: 每天账号会重置,如果被重置了,可以去注册页,注册一个新号
实现步骤:
- 注册事件,进行登录前的预校验 (获取到组件调用方法)
<el-form ref="form">
const login = async () => {
await form.value.validate()
console.log('开始登录')
}
- 封装接口 API
export const userLoginService = ({ username, password }) =>
request.post('api/login', { username, password })
- 调用方法将 token 存入 pinia 并 自动持久化本地
const userStore = useUserStore()
const router = useRouter()
const login = async () => {
await form.value.validate()
const res = await userLoginService(formModel.value)
userStore.setToken(res.data.token)
ElMessage.success('登录成功')
router.push('/')
}
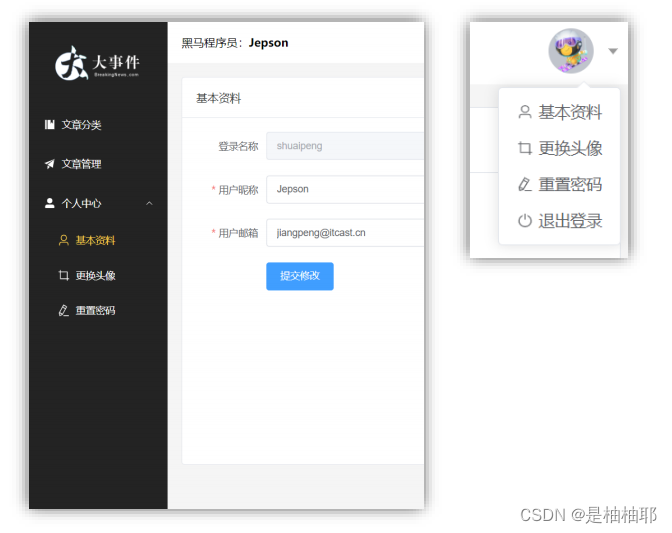
2.10.2 首页 layout 架子 [element-plus 菜单组件]
功能需求说明:
- 基本架子拆解 (菜单组件的使用)
- 登录访问拦截
- 用户基本信息获取&渲染
- 退出功能 [element-plus 确认框]

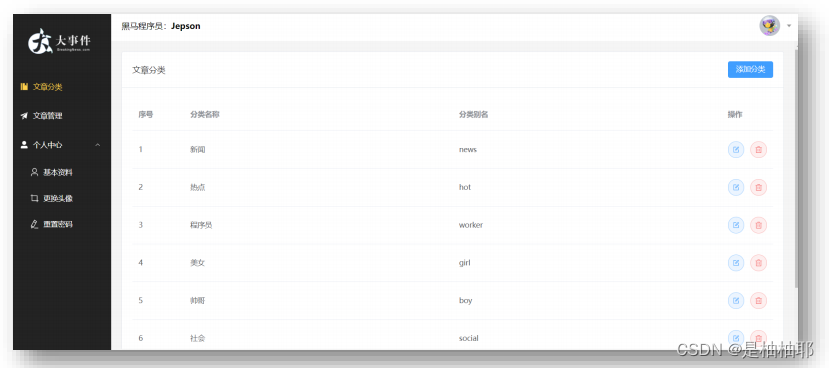
2.10.3 文章分类页面 - [element-plus 表格]
功能需求说明:
- 基本架子 - PageContainer 封装
- 文章分类渲染 & loading 处理
- 文章分类添加编辑 [element-plus 弹层]
- 文章分类删除

(1)架子组件列表:
el-container
-
el-aside 左侧
- el-menu 左侧边栏菜单
-
el-container 右侧
- el-header 右侧头部
- el-dropdown
- el-main 右侧主体
- router-view
- el-header 右侧头部
<script setup>
import {
Management,
Promotion,
UserFilled,
User,
Crop,
EditPen,
SwitchButton,
CaretBottom
} from '@element-plus/icons-vue'
import avatar from '@/assets/default.png'
</script>
<template>
<!--
el-menu 整个菜单组件
:dafault-active="$route.path" 配置默认高亮的菜单项
router router选项开启,el-menu-item 的 index 就是点击跳转的路径
el-menu-item 菜单项
index="/article/channel" 配置的是访问的跳转路径,配合default-active的值,实现高亮
-->
<el-container class="layout-container">
<el-aside width="200px">
<div class="el-aside__logo"></div>
<el-menu
active-text-color="#ffd04b"
background-color="#232323"
:default-active="$route.path"
text-color="#fff"
router
>
<el-menu-item index="/article/channel">
<el-icon><Management /></el-icon>
<span>文章分类</span>
</el-menu-item>
<el-menu-item index="/article/manage">
<el-icon><Promotion /></el-icon>
<span>文章管理</span>
</el-menu-item>
<el-sub-menu index="/user">
<!-- 多级菜单的标题 - 具名插槽 title-->
<template #title>
<el-icon><UserFilled /></el-icon>
<span>个人中心</span>
</template>
<!-- 展开内容 - 默认插槽-->
<el-menu-item index="/user/profile">
<el-icon><User /></el-icon>
<span>基本资料</span>
</el-menu-item>
<el-menu-item index="/user/avatar">
<el-icon><Crop /></el-icon>
<span>更换头像</span>
</el-menu-item>
<el-menu-item index="/user/password">
<el-icon><EditPen /></el-icon>
<span>重置密码</span>
</el-menu-item>
</el-sub-menu>
</el-menu>
</el-aside>
<el-container>
<el-header>
<div>黑马程序员:<strong>小帅鹏</strong></div>
<el-dropdown placement="bottom-end">
<span class="el-dropdown__box">
<el-avatar :src="avatar" />
<el-icon><CaretBottom /></el-icon>
</span>
<template #dropdown>
<el-dropdown-menu>
<el-dropdown-item command="profile" :icon="User"
>基本资料</el-dropdown-item
>
<el-dropdown-item command="avatar" :icon="Crop"
>更换头像</el-dropdown-item
>
<el-dropdown-item command="password" :icon="EditPen"
>重置密码</el-dropdown-item
>
<el-dropdown-item command="logout" :icon="SwitchButton"
>退出登录</el-dropdown-item
>
</el-dropdown-menu>
</template>
</el-dropdown>
</el-header>
<el-main>
<router-view></router-view>
</el-main>
<el-footer>大事件 ©2023 Created by 黑马程序员</el-footer>
</el-container>
</el-container>
</template>
<style lang="scss" scoped>
.layout-container {
height: 100vh;
.el-aside {
background-color: #232323;
&__logo {
height: 120px;
background: url('@/assets/logo.png') no-repeat center / 120px auto;
}
.el-menu {
border-right: none;
}
}
.el-header {
background-color: #fff;
display: flex;
align-items: center;
justify-content: space-between;
.el-dropdown__box {
display: flex;
align-items: center;
.el-icon {
color: #999;
margin-left: 10px;
}
&:active,
&:focus {
outline: none;
}
}
}
.el-footer {
display: flex;
align-items: center;
justify-content: center;
font-size: 14px;
color: #666;
}
}
</style>
(2)登录访问拦截
需求:只有登录页,可以未授权的时候访问,其他所有页面,都需要先登录再访问
// 登陆访问拦截 => 默认是直接放行的
// 根据返回值决定,是放行还是拦截
// 返回值:
// 1.undefined / true 直接放行
// 2.false 拦回from的地址页面
// 3.具体路径 或 路径对象 拦截到对应的地址
// '/login' {name: 'login'}
router.beforeEach((to) => {
// 如果没有token,且访问的是非登录页,拦截到登录,其他情况正常放行
const useStore = useUserStore()
if (!useStore.token && to.path !== '/login') return '/login'
return true
})
export default router
(3)用户基本信息获取&渲染
api/user.js封装接口
export const userGetInfoService = () => request.get('/my/userinfo')
- stores/modules/user.js 定义数据
const user = ref({})
const getUser = async () => {
const res = await userGetInfoService() // 请求获取数据
user.value = res.data.data
}
layout/LayoutContainer页面中调用
import { useUserStore } from '@/stores'
const userStore = useUserStore()
onMounted(() => {
userStore.getUser()
})
- 动态渲染
<div>
黑马程序员:<strong>{{ userStore.user.nickname || userStore.user.username }}</strong>
</div>
<el-avatar :src="userStore.user.user_pic || avatar" />
(4)退出功能 [element-plus 确认框]
- 注册点击事件
<el-dropdown placement="bottom-end" @command="onCommand">
<el-dropdown-menu>
<el-dropdown-item command="profile" :icon="User">基本资料</el-dropdown-item>
<el-dropdown-item command="avatar" :icon="Crop">更换头像</el-dropdown-item>
<el-dropdown-item command="password" :icon="EditPen">重置密码</el-dropdown-item>
<el-dropdown-item command="logout" :icon="SwitchButton">退出登录</el-dropdown-item>
</el-dropdown-menu>
- 添加退出功能
const onCommand = async (command) => {
if (command === 'logout') {
await ElMessageBox.confirm('你确认退出大事件吗?', '温馨提示', {
type: 'warning',
confirmButtonText: '确认',
cancelButtonText: '取消'
})
userStore.removeToken()
userStore.setUser({})
router.push(`/login`)
} else {
router.push(`/user/${command}`)
}
}
- pinia user.js 模块 提供 setUser 方法
const setUser = (obj) => (user.value = obj)
(1)文章分类页面 - [element-plus 表格]
基本架子 - PageContainer
- 基本结构样式,用到了 el-card 组件
<template>
<el-card class="page-container">
<template #header>
<div class="header">
<span>文章分类</span>
<div class="extra">
<el-button type="primary">添加分类</el-button>
</div>
</div>
</template>
...
</el-card>
</template>
<style lang="scss" scoped>
.page-container {
min-height: 100%;
box-sizing: border-box;
.header {
display: flex;
align-items: center;
justify-content: space-between;
}
}
</style>
- 考虑到多个页面复用,封装成组件
- props 定制标题
- 默认插槽 default 定制内容主体
- 具名插槽 extra 定制头部右侧额外的按钮
<script setup>
defineProps({
title: {
required: true,
type: String
}
})
</script>
<template>
<el-card class="page-container">
<template #header>
<div class="header">
<span>{{ title }}</span>
<div class="extra">
<slot name="extra"></slot>
</div>
</div>
</template>
<slot></slot>
</el-card>
</template>
<style lang="scss" scoped>
.page-container {
min-height: 100%;
box-sizing: border-box;
.header {
display: flex;
align-items: center;
justify-content: space-between;
}
}
</style>
- 页面中直接使用测试 ( unplugin-vue-components 会自动注册)
- 文章分类测试:
<template>
<page-container title="文章分类">
<template #extra>
<el-button type="primary"> 添加分类 </el-button>
</template>
主体部分
</page-container>
</template>
- 文章管理测试:
<template>
<page-container title="文章管理">
<template #extra>
<el-button type="primary">发布文章</el-button>
</template>
主体部分
</page-container>
</template>
(2) 文章分类渲染
1、 封装API - 请求获取表格数据
- 新建
api/article.js封装获取频道列表的接口
import request from '@/utils/request'
export const artGetChannelsService = () => request.get('/my/cate/list')
- 页面中调用接口,获取数据存储
const channelList = ref([])
const getChannelList = async () => {
const res = await artGetChannelsService()
channelList.value = res.data.data
}
2、 el-table 表格动态渲染
<el-table :data="channelList" style="width: 100%">
<el-table-column label="序号" width="100" type="index"> </el-table-column>
<el-table-column label="分类名称" prop="cate_name"></el-table-column>
<el-table-column label="分类别名" prop="cate_alias"></el-table-column>
<el-table-column label="操作" width="100">
<template #default="{ row }">
<el-button
:icon="Edit"
circle
plain
type="primary"
@click="onEditChannel(row)"
></el-button>
<el-button
:icon="Delete"
circle
plain
type="danger"
@click="onDelChannel(row)"
></el-button>
</template>
</el-table-column>
<template #empty>
<el-empty description="没有数据" />
</template>
</el-table>
const onEditChannel = (row) => {
console.log(row)
}
const onDelChannel = (row) => {
console.log(row)
}
3、 el-table 表格 loading 效果
- 定义变量,v-loading绑定
const loading = ref(false)
<el-table v-loading="loading">
- 发送请求前开启,请求结束关闭
const getChannelList = async () => {
loading.value = true
const res = await artGetChannelsService()
channelList.value = res.data.data
loading.value = false
}
(3)准备弹层表单
- 准备数据 和 校验规则
const formModel = ref({
cate_name: '',
cate_alias: ''
})
const rules = {
cate_name: [
{ required: true, message: '请输入分类名称', trigger: 'blur' },
{
pattern: /^\S{1,10}$/,
message: '分类名必须是1-10位的非空字符',
trigger: 'blur'
}
],
cate_alias: [
{ required: true, message: '请输入分类别名', trigger: 'blur' },
{
pattern: /^[a-zA-Z0-9]{1,15}$/,
message: '分类别名必须是1-15位的字母数字',
trigger: 'blur'
}
]
}
- 准备表单
<el-form
:model="formModel"
:rules="rules"
label-width="100px"
style="padding-right: 30px"
>
<el-form-item label="分类名称" prop="cate_name">
<el-input
v-model="formModel.cate_name"
minlength="1"
maxlength="10"
></el-input>
</el-form-item>
<el-form-item label="分类别名" prop="cate_alias">
<el-input
v-model="formModel.cate_alias"
minlength="1"
maxlength="15"
></el-input>
</el-form-item>
</el-form>
- 编辑需要回显,表单数据需要初始化
const open = async (row) => {
dialogVisible.value = true
formModel.value = { ...row }
}
- 基于传过来的表单数据,进行标题控制,有 id 的是编辑
:title="formModel.id ? '编辑分类' : '添加分类'"
(4)确认提交
api/article.js封装请求 API
// 添加文章分类
export const artAddChannelService = (data) => request.post('/my/cate/add', data)
// 编辑文章分类
export const artEditChannelService = (data) =>
request.put('/my/cate/info', data)
- 页面中校验,判断,提交请求
<el-form ref="formRef">
const formRef = ref()
const onSubmit = async () => {
await formRef.value.validate()
formModel.value.id
? await artEditChannelService(formModel.value)
: await artAddChannelService(formModel.value)
ElMessage({
type: 'success',
message: formModel.value.id ? '编辑成功' : '添加成功'
})
dialogVisible.value = false
}
- 通知父组件进行回显
const emit = defineEmits(['success'])
const onSubmit = async () => {
...
emit('success')
}
- 父组件监听 success 事件,进行调用回显
<channel-edit ref="dialog" @success="onSuccess"></channel-edit>
const onSuccess = () => {
getChannelList()
}
(5)文章分类删除
api/article.js封装接口 api
// 删除文章分类
export const artDelChannelService = (id) =>
request.delete('/my/cate/del', {
params: { id }
})
- 页面中添加确认框,调用接口进行提示
const onDelChannel = async (row) => {
await ElMessageBox.confirm('你确认删除该分类信息吗?', '温馨提示', {
type: 'warning',
confirmButtonText: '确认',
cancelButtonText: '取消'
})
await artDelChannelService(row.id)
ElMessage({ type: 'success', message: '删除成功' })
getChannelList()
}
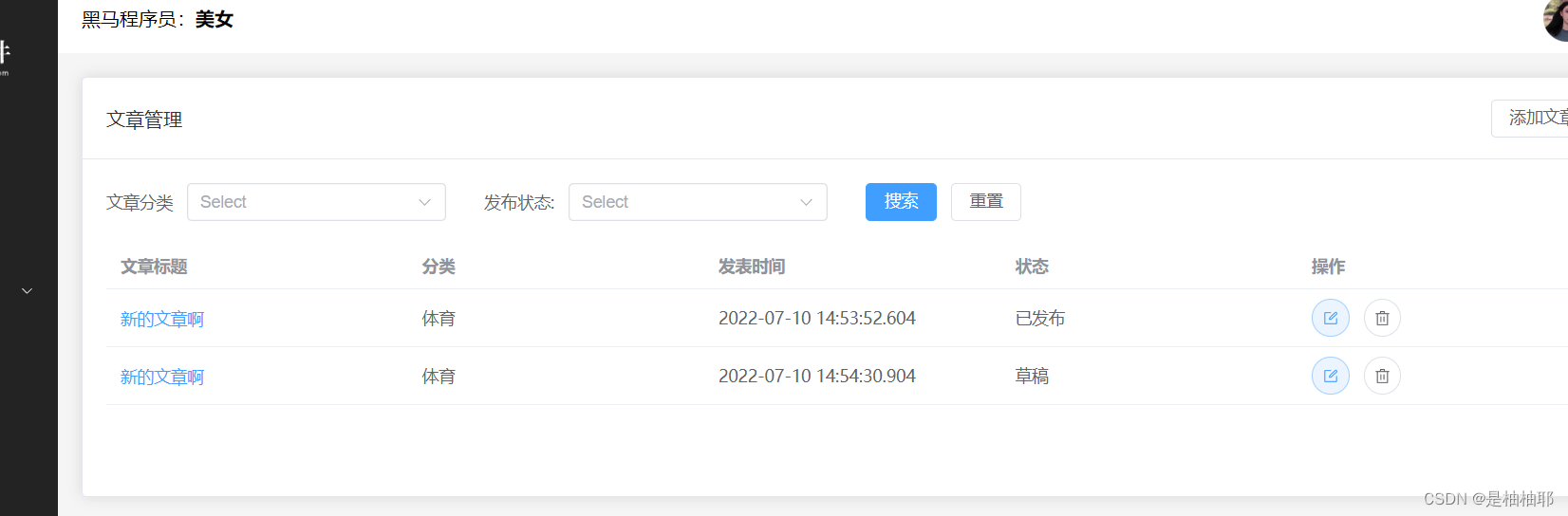
2.10.4文章列表渲染

(1)基本架子搭建
- 搜索表单
<el-form inline>
<el-form-item label="文章分类:">
<el-select>
<el-option label="新闻" value="111"></el-option>
<el-option label="体育" value="222"></el-option>
</el-select>
</el-form-item>
<el-form-item label="发布状态:">
<el-select>
<el-option label="已发布" value="已发布"></el-option>
<el-option label="草稿" value="草稿"></el-option>
</el-select>
</el-form-item>
<el-form-item>
<el-button type="primary">搜索</el-button>
<el-button>重置</el-button>
</el-form-item>
</el-form>
- 表格准备,模拟假数据渲染
import { Delete, Edit } from '@element-plus/icons-vue'
import { ref } from 'vue'
// 假数据
const articleList = ref([
{
id: 5961,
title: '新的文章啊',
pub_date: '2022-07-10 14:53:52.604',
state: '已发布',
cate_name: '体育'
},
{
id: 5962,
title: '新的文章啊',
pub_date: '2022-07-10 14:54:30.904',
state: null,
cate_name: '体育'
}
])
<el-table :data="articleList" style="width: 100%">
<el-table-column label="文章标题" width="400">
<template #default="{ row }">
<el-link type="primary" :underline="false">{{ row.title }}</el-link>
</template>
</el-table-column>
<el-table-column label="分类" prop="cate_name"></el-table-column>
<el-table-column label="发表时间" prop="pub_date"> </el-table-column>
<el-table-column label="状态" prop="state"></el-table-column>
<el-table-column label="操作" width="100">
<template #default="{ row }">
<el-button
:icon="Edit"
circle
plain
type="primary"
@click="onEditArticle(row)"
></el-button>
<el-button
:icon="Delete"
circle
plain
type="danger"
@click="onDeleteArticle(row)"
></el-button>
</template>
</el-table-column>
<template #empty>
<el-empty description="没有数据" />
</template>
</el-table>
const onEditArticle = (row) => {
console.log(row)
}
const onDeleteArticle = (row) => {
console.log(row)
}
(2)中英国际化处理
默认是英文的,由于这里不涉及切换, 所以在 App.vue 中直接导入设置成中文即可,
<script setup>
import zh from 'element-plus/es/locale/lang/zh-cn.mjs'
</script>
<template>
<!-- 国际化处理 -->
<el-config-provider :locale="zh">
<router-view />
</el-config-provider>
</template>
(3)文章分类选择
为了便于维护,直接拆分成一个小组件 ChannelSelect.vue
- 新建 article/components/ChannelSelect.vue
<template>
<el-select>
<el-option label="新闻" value="新闻"></el-option>
<el-option label="体育" value="体育"></el-option>
</el-select>
</template>
- 页面中导入渲染
import ChannelSelect from './components/ChannelSelect.vue'
<el-form-item label="文章分类:">
<channel-select></channel-select>
</el-form-item>
- 调用接口,动态渲染下拉分类,设计成 v-model 的使用方式
<script setup>
import { artGetChannelsService } from '@/api/article'
import { ref } from 'vue'
defineProps({
modelValue: {
type: [Number, String]
}
})
const emit = defineEmits(['update:modelValue'])
const channelList = ref([])
const getChannelList = async () => {
const res = await artGetChannelsService()
channelList.value = res.data.data
}
getChannelList()
</script>
<template>
<el-select
:modelValue="modelValue"
@update:modelValue="emit('update:modelValue', $event)"
>
<el-option
v-for="channel in channelList"
:key="channel.id"
:label="channel.cate_name"
:value="channel.id"
></el-option>
</el-select>
</template>
- 父组件定义参数绑定
const params = ref({
pagenum: 1,
pagesize: 5,
cate_id: '',
state: ''
})
<channel-select v-model="params.cate_id"></channel-select>
- 发布状态,也绑定一下,便于将来提交表单
<el-select v-model="params.state">
<el-option label="已发布" value="已发布"></el-option>
<el-option label="草稿" value="草稿"></el-option>
</el-select>
(4)封装 API 接口,请求渲染
没有数据,可以登录已完成的系统,添加几条数据
api/article.js封装接口
export const artGetListService = (params) =>
request.get('/my/article/list', { params })
- 页面中调用保存数据
const articleList = ref([])
const total = ref(0)
const getArticleList = async () => {
const res = await artGetListService(params.value)
articleList.value = res.data.data
total.value = res.data.total
}
getArticleList()
- 新建
utils/format.js封装格式化日期函数
import { dayjs } from 'element-plus'
export const formatTime = (time) => dayjs(time).format('YYYY年MM月DD日')
- 导入使用
import { formatTime } from '@/utils/format'
<el-table-column label="发表时间">
<template #default="{ row }">
{{ formatTime(row.pub_date) }}
</template>
</el-table-column>
(5)分页渲染 [element-plus 分页]
- 分页组件
<el-pagination
v-model:current-page="params.pagenum"
v-model:page-size="params.pagesize"
:page-sizes="[2, 3, 4, 5, 10]"
layout="jumper, total, sizes, prev, pager, next"
background
:total="total"
@size-change="onSizeChange"
@current-change="onCurrentChange"
style="margin-top: 20px; justify-content: flex-end"
/>
- 提供分页修改逻辑
const onSizeChange = (size) => {
params.value.pagenum = 1
params.value.pagesize = size
getArticleList()
}
const onCurrentChange = (page) => {
params.value.pagenum = page
getArticleList()
}
(6)添加 loading 处理
- 准备数据
const loading = ref(false)
- el-table上面绑定
<el-table v-loading="loading" > ... </el-table>
- 发送请求时添加 loading
const getArticleList = async () => {
loading.value = true
...
loading.value = false
}
getArticleList()
(7)搜索 和 重置功能
- 注册事件
<el-form-item>
<el-button @click="onSearch" type="primary">搜索</el-button>
<el-button @click="onReset">重置</el-button>
</el-form-item>
- 绑定处理
const onSearch = () => {
params.value.pagenum = 1
getArticleList()
}
const onReset = () => {
params.value.pagenum = 1
params.value.cate_id = ''
params.value.state = ''
getArticleList()
}
2.10.5 文章发布&修改 [element-plus - 抽屉]
(1)点击显示抽屉
- 准备数据
import { ref } from 'vue'
const visibleDrawer = ref(false)
- 准备抽屉容器
<el-drawer
v-model="visibleDrawer"
title="大标题"
direction="rtl"
size="50%"
>
<span>Hi there!</span>
</el-drawer>
- 点击修改布尔值显示抽屉
<el-button type="primary" @click="onAddArticle">发布文章</el-button>
const visibleDrawer = ref(false)
const onAddArticle = () => {
visibleDrawer.value = true
}
(2)封装抽屉组件 ArticleEdit
添加 和 编辑,可以共用一个抽屉,所以可以将抽屉封装成一个组件
组件对外暴露一个方法 open, 基于 open 的参数,初始化表单数据,并判断区分是添加 还是 编辑
- open({ }) => 添加操作,添加表单初始化无数据
- open({ id: xx, … }) => 编辑操作,编辑表单初始化需回显
具体实现:
- 封装组件
article/components/ArticleEdit.vue
<script setup>
import { ref } from 'vue'
const visibleDrawer = ref(false)
const open = (row) => {
visibleDrawer.value = true
console.log(row)
}
defineExpose({
open
})
</script>
<template>
<!-- 抽屉 -->
<el-drawer v-model="visibleDrawer" title="大标题" direction="rtl" size="50%">
<span>Hi there!</span>
</el-drawer>
</template>
- 通过 ref 绑定
const articleEditRef = ref()
<!-- 弹窗 -->
<article-edit ref="articleEditRef"></article-edit>
- 点击调用方法显示弹窗
// 编辑新增逻辑
const onAddArticle = () => {
articleEditRef.value.open({})
}
const onEditArticle = (row) => {
articleEditRef.value.open(row)
}
(3)完善抽屉表单结构
- 准备数据
const formModel = ref({
title: '',
cate_id: '',
cover_img: '',
content: '',
state: ''
})
const open = async (row) => {
visibleDrawer.value = true
if (row.id) {
console.log('编辑回显')
} else {
console.log('添加功能')
}
}
- 准备 form 表单结构
import ChannelSelect from './ChannelSelect.vue'
<template>
<el-drawer
v-model="visibleDrawer"
:title="formModel.id ? '编辑文章' : '添加文章'"
direction="rtl"
size="50%"
>
<!-- 发表文章表单 -->
<el-form :model="formModel" ref="formRef" label-width="100px">
<el-form-item label="文章标题" prop="title">
<el-input v-model="formModel.title" placeholder="请输入标题"></el-input>
</el-form-item>
<el-form-item label="文章分类" prop="cate_id">
<channel-select
v-model="formModel.cate_id"
width="100%"
></channel-select>
</el-form-item>
<el-form-item label="文章封面" prop="cover_img"> 文件上传 </el-form-item>
<el-form-item label="文章内容" prop="content">
<div class="editor">富文本编辑器</div>
</el-form-item>
<el-form-item>
<el-button type="primary">发布</el-button>
<el-button type="info">草稿</el-button>
</el-form-item>
</el-form>
</el-drawer>
</template>
- 一打开默认重置添加的 form 表单数据
const defaultForm = {
title: '',
cate_id: '',
cover_img: '',
content: '',
state: ''
}
const formModel = ref({ ...defaultForm })
const open = async (row) => {
visibleDrawer.value = true
if (row.id) {
console.log('编辑回显')
} else {
console.log('添加功能')
formModel.value = { ...defaultForm }
}
}
- 扩展 下拉菜单 width props
defineProps({
modelValue: {
type: [Number, String]
},
width: {
type: String
}
})
<el-select
...
:style="{ width }"
>
(4)上传文件 [element-plus - 文件预览]
- 关闭自动上传,准备结构
<!-- 此处需要关闭 element-plus 的自动上传,不需要配置 action 等参数
只需要做前端的本地预览图片即可,无需在提交前上传图标
语法:URL.createObjectURL(...) 创建本地预览的地址,来预览
-->
import { Plus } from '@element-plus/icons-vue'
<el-upload
class="avatar-uploader"
:auto-upload="false"
:show-file-list="false"
:on-change="onUploadFile"
>
<img v-if="imgUrl" :src="imgUrl" class="avatar" />
<el-icon v-else class="avatar-uploader-icon"><Plus /></el-icon>
</el-upload>
- 准备数据 和 选择图片的处理逻辑
const imgUrl = ref('')
const onUploadFile = (uploadFile) => {
imgUrl.value = URL.createObjectURL(uploadFile.raw)
formModel.value.cover_img = uploadFile.raw
}
- 样式美化
.avatar-uploader {
:deep() {
.avatar {
width: 178px;
height: 178px;
display: block;
}
.el-upload {
border: 1px dashed var(--el-border-color);
border-radius: 6px;
cursor: pointer;
position: relative;
overflow: hidden;
transition: var(--el-transition-duration-fast);
}
.el-upload:hover {
border-color: var(--el-color-primary);
}
.el-icon.avatar-uploader-icon {
font-size: 28px;
color: #8c939d;
width: 178px;
height: 178px;
text-align: center;
}
}
}
(5)富文本编辑器 [ vue-quill ]
官网地址:https://vueup.github.io/vue-quill/
- 安装包
pnpm add @vueup/vue-quill@latest
- 注册成局部组件
import { QuillEditor } from '@vueup/vue-quill'
import '@vueup/vue-quill/dist/vue-quill.snow.css'
- 页面中使用绑定
<div class="editor">
<quill-editor
theme="snow"
v-model:content="formModel.content"
contentType="html"
>
</quill-editor>
</div>
- 样式美化
.editor {
width: 100%;
:deep(.ql-editor) {
min-height: 200px;
}
}
(6)添加文章功能
- 封装添加接口
export const artPublishService = (data) =>
request.post('/my/article/add', data)
- 注册点击事件调用
<el-form-item>
<el-button @click="onPublish('已发布')" type="primary">发布</el-button>
<el-button @click="onPublish('草稿')" type="info">草稿</el-button>
</el-form-item>
// 发布文章
const emit = defineEmits(['success'])
const onPublish = async (state) => {
// 将已发布还是草稿状态,存入 state
formModel.value.state = state
// 转换 formData 数据
const fd = new FormData()
for (let key in formModel.value) {
fd.append(key, formModel.value[key])
}
if (formModel.value.id) {
console.log('编辑操作')
} else {
// 添加请求
await artPublishService(fd)
ElMessage.success('添加成功')
visibleDrawer.value = false
emit('success', 'add')
}
}
- 父组件监听事件,重新渲染
<article-edit ref="articleEditRef" @success="onSuccess"></article-edit>
// 添加修改成功
const onSuccess = (type) => {
if (type === 'add') {
// 如果是添加,需要跳转渲染最后一页,编辑直接渲染当前页
const lastPage = Math.ceil((total.value + 1) / params.value.pagesize)
params.value.pagenum = lastPage
}
getArticleList()
}
(7)添加完成后的内容重置
const formRef = ref()
const editorRef = ref()
const open = async (row) => {
visibleDrawer.value = true
if (row.id) {
console.log('编辑回显')
} else {
formModel.value = { ...defaultForm }
imgUrl.value = ''
editorRef.value.setHTML('')
}
}
(8)编辑文章回显
如果是编辑操作,一打开抽屉,就需要发送请求,获取数据进行回显
- 封装接口,根据 id 获取详情数据
export const artGetDetailService = (id) =>
request.get('my/article/info', { params: { id } })
- 页面中调用渲染
const open = async (row) => {
visibleDrawer.value = true
if (row.id) {
console.log('编辑回显')
const res = await artGetDetailService(row.id)
formModel.value = res.data.data
imgUrl.value = baseURL + formModel.value.cover_img
// 提交给后台,需要的是 file 格式的,将网络图片,转成 file 格式
// 网络图片转成 file 对象, 需要转换一下
formModel.value.cover_img = await imageUrlToFile(imgUrl.value, formModel.value.cover_img)
} else {
console.log('添加功能')
...
}
}
chatGPT prompt:封装一个函数,基于 axios, 网络图片地址,转 file 对象, 请注意:写中文注释
// 将网络图片地址转换为File对象
async function imageUrlToFile(url, fileName) {
try {
// 第一步:使用axios获取网络图片数据
const response = await axios.get(url, { responseType: 'arraybuffer' });
const imageData = response.data;
// 第二步:将图片数据转换为Blob对象
const blob = new Blob([imageData], { type: response.headers['content-type'] });
// 第三步:创建一个新的File对象
const file = new File([blob], fileName, { type: blob.type });
return file;
} catch (error) {
console.error('将图片转换为File对象时发生错误:', error);
throw error;
}
}
(9)编辑文章功能
- 封装编辑接口
export const artEditService = (data) => request.put('my/article/info', data)
- 提交时调用
const onPublish = async (state) => {
...
if (formModel.value.id) {
await artEditService(fd)
ElMessage.success('编辑成功')
visibleDrawer.value = false
emit('success', 'edit')
} else {
// 添加请求
...
}
}
(10)文章删除
- 封装删除接口
export const artDelService = (id) => request.delete('my/article/info', { params: { id } })
- 页面中添加确认框调用
const onDeleteArticle = async (row) => {
await ElMessageBox.confirm('你确认删除该文章信息吗?', '温馨提示', {
type: 'warning',
confirmButtonText: '确认',
cancelButtonText: '取消'
})
await artDelService(row.id)
ElMessage({ type: 'success', message: '删除成功' })
getArticleList()
}
三、ChatGPT & Copilot
3.1 AI 的认知 & 讲解内容说明
认知同步:
- AI 早已不是新事物 (接受) => 语音识别,人脸识别,无人驾驶,智能机器人… (包括 ChatGPT 也是研发了多年的产物)
- AI 本质是智能工具 (认识) => 人工智能辅助,可以提升效率,但不具备思想意识,无法从零到一取代人类工作
- AI 一定会淘汰掉一部分人 => 逆水行舟,不进则退;学会拥抱变化,尽早上车
两个工具:
-
ChatGPT 3.5 的使用 (4.0 使用方式一致,回答准确度更高,但付费,且每3小时,有次数限制)
-
正常注册流程 (IP限制,手机号限制)
-
三方整合产品
-
谷歌搜索:chatgpt 免费网站列表
-
https://github.com/LiLittleCat/awesome-free-chatgpt
-
-
-
工具 Github Copilot 智能生成代码
3.2 ChatGPT 的基本使用 - Prompt 优化
AI 互动的过程中,容易出现的问题:
- AI未能理解问题的核心要点
- AI的回答过于宽泛 或 过于具体
- AI提供了错误的信息或观点
- AI未能提供有价值的建议或解决方案
在识别了问题所在之后,我们可以尝试以下策略来优化我们的Prompt:
-
明确提问:
确保问题表述清晰明确,关键字的准确度,决定了AI 对于需求的理解。
-
细化需求:
将问题拆分成多个小问题,可以帮助AI更具针对性地回答,也利于即时纠错。
-
添加背景信息:
提供有关问题背景的详细信息,也可以给 AI 预设一个角色,将有助于AI生成更具深度和价值的回答。
-
适当引导:
比如:“例如”、“请注意”、“请使用”等,来告诉模型你期望它做什么 或者 不做什么
-
限制范围:
通过限定回答的范围和长度,可以引导AI生成更精炼的回答
…
3.3 案例 - 前端简历
Prompt 优化前:
Prompt1:
前端简历
Prompt 优化后:
Prompt1:
背景:你是一名【具有三年开发经验】的前端开发工程师,这三年期间,前两年,你做的【金融】相关四个项目,最后一年做的是【医疗】相关领域的两个项目,且有一定的管理 10人+ 团队的经验。主要的技术栈:【Vue】 和 【小程序】。由于你是计算机软件工程专业,所以你具备一些Java后台、Mysql数据库的知识,也掌握一些基础的算法。
问题:你会如何编写你的简历个人技能介绍
要求:8条技能介绍,请注意:你不会 angular。
Prompt2:
基于上文情境,你会如何编写你的项目经验介绍
Prompt3:
你刚才说的方向完全没有问题,但是我想看到更多的项目技术亮点,项目业务解决方案。
请注意:每个项目3个技术亮点,3个业务解决方案。
3.4 工具 Github Copilot 智能生成代码的使用
安装步骤
- 登录 github,试用 Copilot
- 打开 vscode, 搜索并安装插件 Copilot
使用说明
- 删除键:不接受
- Tab键:接收
- Ctrl + enter: 查看更多方案
3.5 个人中心项目实战 - 基本资料
(1)静态结构 + 校验处理
chatgpt prompt 提示词参考:
请基于 elementPlus 和 Vue3 的语法,生成组件代码
要求:
一、表单结构要求
1. 组件中包含一个el-form表单,有四行内容,前三行是输入框,第四行是按钮
2. 第一行 label 登录名称,输入框禁用不可输入状态
3. 第二行 label 用户昵称,输入框可输入
4. 第三行 label 用户邮箱,输入框可输入
5. 第四行按钮,提交修改
二、校验需求
给昵称 和 邮箱添加校验
1. 昵称 nickname 必须是2-10位的非空字符串
2. 邮箱 email 符合邮箱格式即可,且不能为空
参考目标代码:
<script setup>
import { useUserStore } from '@/stores'
import { ref } from 'vue'
const {
user: { username, nickname, email, id }
} = useUserStore()
const userInfo = ref({ username, nickname, email, id })
const rules = {
nickname: [
{ required: true, message: '请输入用户昵称', trigger: 'blur' },
{
pattern: /^\S{2,10}$/,
message: '昵称必须是2-10位的非空字符串',
trigger: 'blur'
}
],
email: [
{ required: true, message: '请输入用户邮箱', trigger: 'blur' },
{ type: 'email', message: '邮箱格式不正确', trigger: 'blur' }
]
}
</script>
<template>
<page-container title="基本资料">
<el-row>
<el-col :span="12">
<el-form
:model="userInfo"
:rules="rules"
ref="formRef"
label-width="100px"
size="large"
>
<el-form-item label="登录名称">
<el-input v-model="userInfo.username" disabled></el-input>
</el-form-item>
<el-form-item label="用户昵称" prop="nickname">
<el-input v-model="userInfo.nickname"></el-input>
</el-form-item>
<el-form-item label="用户邮箱" prop="email">
<el-input v-model="userInfo.email"></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary">提交修改</el-button>
</el-form-item>
</el-form>
</el-col>
</el-row>
</page-container>
</template>
(2)封装接口,更新个人信息
- 封装接口
export const userUpdateInfoService = ({ id, nickname, email }) =>
request.put('/my/userinfo', { id, nickname, email })
- 页面中校验后,封装调用
const formRef = ref()
const onSubmit = async () => {
const valid = await formRef.value.validate()
if (valid) {
await userUpdateInfoService(userInfo.value)
await getUser()
ElMessage.success('修改成功')
}
}
3.6 个人中心项目实战 - 更换头像
(1)静态结构
<script setup>
import { ref } from 'vue'
import { Plus, Upload } from '@element-plus/icons-vue'
import { useUserStore } from '@/stores'
const userStore = useUserStore()
const imgUrl = ref(userStore.user.user_pic)
const onUploadFile = (file) => {
console.log(file)
}
</script>
<template>
<page-container title="更换头像">
<el-row>
<el-col :span="12">
<el-upload
ref="uploadRef"
class="avatar-uploader"
:auto-upload="false"
:show-file-list="false"
:on-change="onUploadFile"
>
<img v-if="imgUrl" :src="imgUrl" class="avatar" />
<img v-else src="@/assets/avatar.jpg" width="278" />
</el-upload>
<br />
<el-button type="primary" :icon="Plus" size="large">
选择图片
</el-button>
<el-button type="success" :icon="Upload" size="large">
上传头像
</el-button>
</el-col>
</el-row>
</page-container>
</template>
<style lang="scss" scoped>
.avatar-uploader {
:deep() {
.avatar {
width: 278px;
height: 278px;
display: block;
}
.el-upload {
border: 1px dashed var(--el-border-color);
border-radius: 6px;
cursor: pointer;
position: relative;
overflow: hidden;
transition: var(--el-transition-duration-fast);
}
.el-upload:hover {
border-color: var(--el-color-primary);
}
.el-icon.avatar-uploader-icon {
font-size: 28px;
color: #8c939d;
width: 278px;
height: 278px;
text-align: center;
}
}
}
</style>
(2)选择预览图片
const uploadRef = ref()
const imgUrl = ref(userStore.user.user_pic)
const onUploadFile = (file) => {
const reader = new FileReader()
reader.readAsDataURL(file.raw)
reader.onload = () => {
imgUrl.value = reader.result
}
}
<el-upload ref="uploadRef"></el-upload>
<el-button
@click="uploadRef.$el.querySelector('input').click()"
type="primary"
:icon="Plus"
size="large"
>选择图片</el-button
>
(3)上传头像
- 封装接口
export const userUploadAvatarService = (avatar) => request.patch('/my/update/avatar', { avatar })
- 调用接口
const onUpdateAvatar = async () => {
await userUploadAvatarService(imgUrl.value)
await userStore.getUser()
ElMessage({ type: 'success', message: '更换头像成功' })
}
3.7 个人中心项目实战 - 重置密码
chatgpt prompt
请基于 elementPlus 和 Vue3 的语法,生成组件代码
要求:
一、表单结构要求
- 组件中包含一个el-form表单,有四行内容,前三行是表单输入框,第四行是两个按钮
- 第一行 label 原密码
- 第二行 label 新密码
- 第三行 label 确认密码
- 第四行两个按钮,修改密码 和 重置
二、form绑定字段如下:
const pwdForm = ref({
old_pwd: ‘’,
new_pwd: ‘’,
re_pwd: ‘’
})
三、校验需求
所有字段,都是 6-15位 非空
自定义校验1:原密码 和 新密码不能一样
自定义校验2:新密码 和 确认密码必须一样
(1)静态结构 + 校验处理
<script setup>
import { ref } from 'vue'
const pwdForm = ref({
old_pwd: '',
new_pwd: '',
re_pwd: ''
})
const checkOldSame = (rule, value, cb) => {
if (value === pwdForm.value.old_pwd) {
cb(new Error('原密码和新密码不能一样!'))
} else {
cb()
}
}
const checkNewSame = (rule, value, cb) => {
if (value !== pwdForm.value.new_pwd) {
cb(new Error('新密码和确认再次输入的新密码不一样!'))
} else {
cb()
}
}
const rules = {
// 原密码
old_pwd: [
{ required: true, message: '请输入密码', trigger: 'blur' },
{
pattern: /^\S{6,15}$/,
message: '密码长度必须是6-15位的非空字符串',
trigger: 'blur'
}
],
// 新密码
new_pwd: [
{ required: true, message: '请输入新密码', trigger: 'blur' },
{
pattern: /^\S{6,15}$/,
message: '密码长度必须是6-15位的非空字符串',
trigger: 'blur'
},
{ validator: checkOldSame, trigger: 'blur' }
],
// 确认新密码
re_pwd: [
{ required: true, message: '请再次确认新密码', trigger: 'blur' },
{
pattern: /^\S{6,15}$/,
message: '密码长度必须是6-15位的非空字符串',
trigger: 'blur'
},
{ validator: checkNewSame, trigger: 'blur' }
]
}
</script>
<template>
<page-container title="重置密码">
<el-row>
<el-col :span="12">
<el-form
:model="pwdForm"
:rules="rules"
ref="formRef"
label-width="100px"
size="large"
>
<el-form-item label="原密码" prop="old_pwd">
<el-input v-model="pwdForm.old_pwd" type="password"></el-input>
</el-form-item>
<el-form-item label="新密码" prop="new_pwd">
<el-input v-model="pwdForm.new_pwd" type="password"></el-input>
</el-form-item>
<el-form-item label="确认新密码" prop="re_pwd">
<el-input v-model="pwdForm.re_pwd" type="password"></el-input>
</el-form-item>
<el-form-item>
<el-button @click="onSubmit" type="primary">修改密码</el-button>
<el-button @click="onReset">重置</el-button>
</el-form-item>
</el-form>
</el-col>
</el-row>
</page-container>
</template>
(2)封装接口,更新密码信息
- 封装接口
export const userUpdatePassService = ({ old_pwd, new_pwd, re_pwd }) =>
request.patch('/my/updatepwd', { old_pwd, new_pwd, re_pwd })
- 页面中调用
const formRef = ref()
const router = useRouter()
const userStore = useUserStore()
const onSubmit = async () => {
const valid = await formRef.value.validate()
if (valid) {
await userUpdatePassService(pwdForm.value)
ElMessage({ type: 'success', message: '更换密码成功' })
userStore.setToken('')
userStore.setUser({})
router.push('/login')
}
}
const onReset = () => {
formRef.value.resetFields()
}