
目录
- 一、前言
- 二、布局分析
- 三、总体样式
- 四、中间部分
- 五、底部
- 5.1 div
- 5.2 label
- 5.3 input
- 六、JS让它动起来
- 6.1定时器
- 6.2 字符串处理
- 6.2.1 slice
- 6.2.2 splice
- 6.3.3 split
- 七、总结
一、前言
大家好,今天实现一个自动打字机效果,旨在实现一些网上很小的demo样例,通过每一个小demo能够巩固一下我们的前端基础知识。
今天,主要利用定时器、flex布局实现一个自动打字机效果。
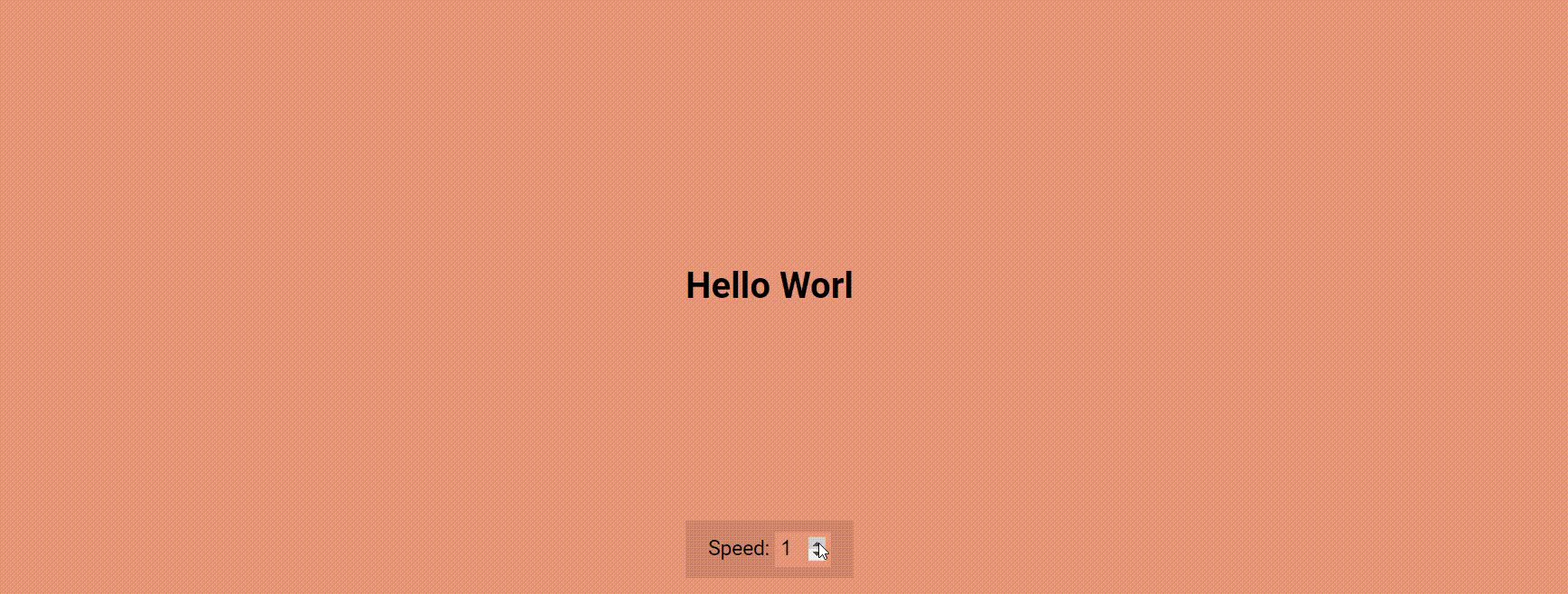
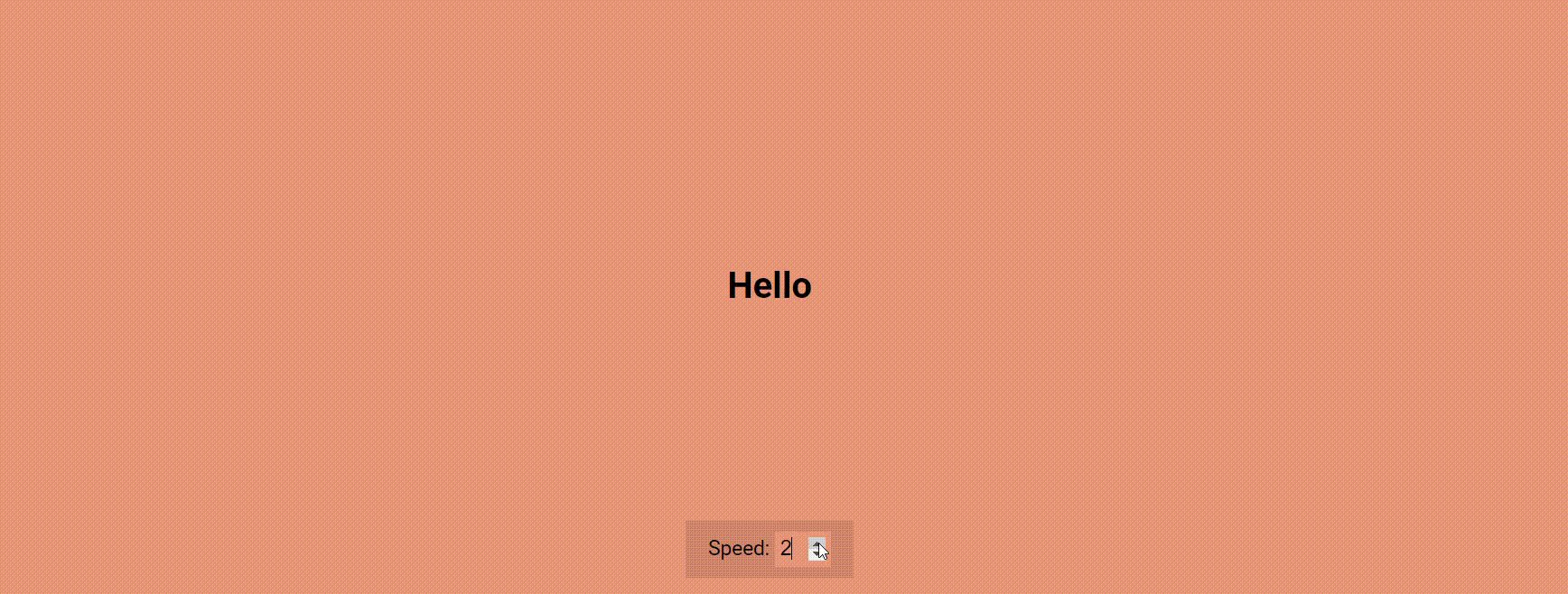
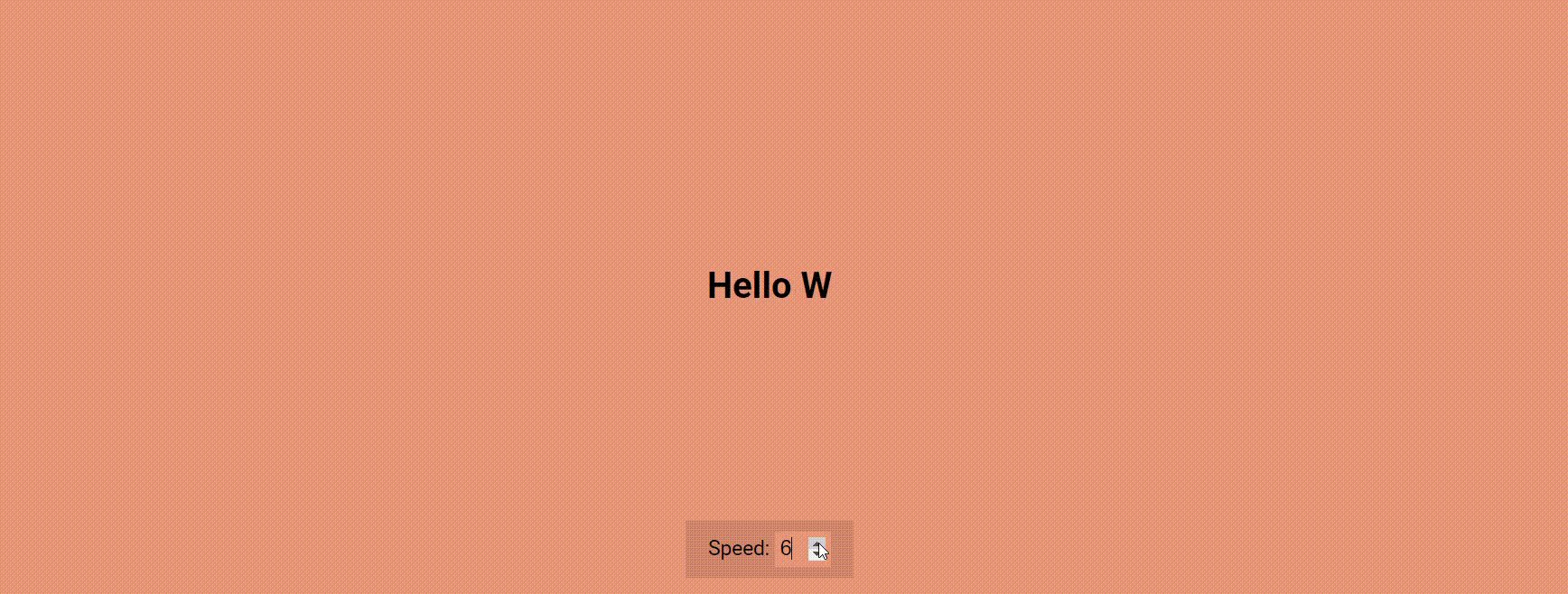
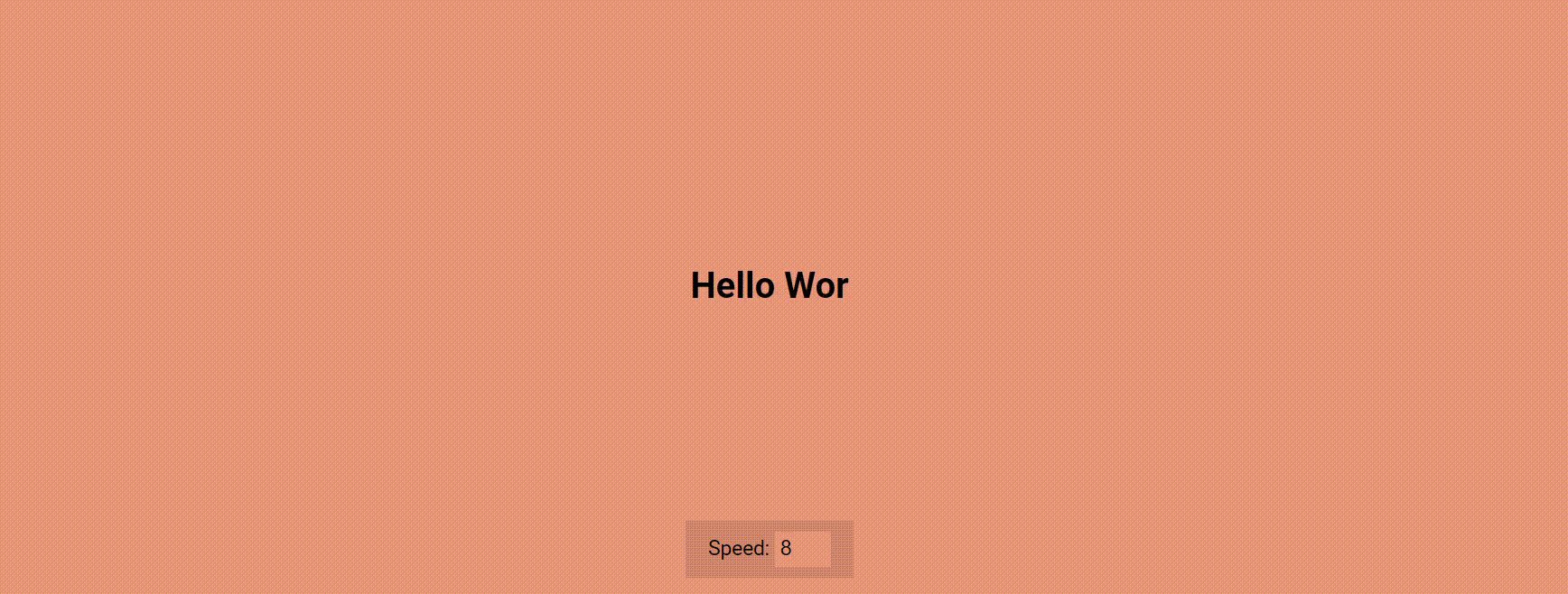
效果展示:

考察:
- flex布局、定时器、字符串
- 建议用时20~35min
二、布局分析

我们主要把自动打字机分成3个部分实现:
- 总体的背景及布局
- 中间部分的文本显示
- 底部的速度调节
- 左侧提示文本
- 右侧input输入框
接下来,我们一步步实现这些操作
三、总体样式
先对body的样式进行操作,背景颜色、flex总布局设置
body {
background-color: darksalmon;
font-family: 'Roboto', sans-serif;
display: flex;
height: 100vh;
align-items: center;
justify-content: center;
}
这里大家可能会对代码里面的height值有一些疑惑,什么是100vh?为什么不是px呢?
vm/vh是css3引入的一个新的单位,与视口有关(PC端的可视区域)。
- vm: 1vm等于视口宽度的1%
- vh: 1vh等于视口高度的1%
- vmin:选取vm和vh中最小的那个
- vmax:选取vm和vh中最大的那个
100vh就是当前视口的宽度,这可以让我们打字机的布局更好的适配窗口大小。

四、中间部分
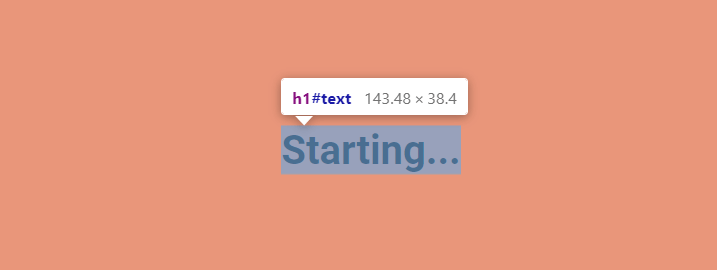
<h1 id="text">Starting...</h1>
中间部分我们可以直接使用h1标题标签,独占一行。

五、底部
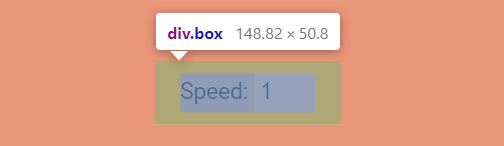
<div class="box">
<label for="speed">Speed:</label>
<input type="number" name="speed" id="speed" value="1" min="1" max="10" step="1">
</div>

5.1 div
底部我们先有一个带有半透明背景颜色的盒子,给这个盒子添加一些样式
.box {
position: absolute;
display: block;
bottom: 20px;
background: rgba(0, 0, 0, 0.1);
padding: 10px 20px;
font-size: 18px;
}
底部使用绝对定位,由于父元素没有定位,所以盒子参考页面为基准。
定位:
- 静态定位static:定位的默认值,元素正常显示,定位的属性不可用
- 相对定位relative:相对于元素一开始的位置定位,不脱离标准流
- 绝对定位absolute:相对于最近一级带有定位的父级节点,脱标
- 固定定位fixed:相对于页面视口定位,固定位置
- 粘性定位sticky:relative 和 fixed 的结合体,能够实线类似吸附的效果,不常用
5.2 label
label {
cursor: default;
}
这里主要复习的是cursor对于鼠标的图标显示:
问号:
cursor: help;
转圈:
cursor: wait;
十字星号:
cursor: crosshair;
禁止:
cursor: not-allowed;
搜索:
cursor: zoom-in;
小手:
cursor: grab;
5.3 input
#speed {
width: 50px;
font-size: 18px;
padding: 5px;
border: 0;
outline: none;
background-color: darksalmon;
}
html5新增的input,number属性,可以了解一下。
内置验证以拒绝非数字输入。浏览器可能会选择提供步进箭头,让用户可以使用鼠标增加和减少输入的值,或者只需用指尖敲击即可。
六、JS让它动起来
完成了一些页面的基本布局之后,我们就可以使用js代码让文字动起来了。
const textEl = document.querySelector('#text');
const speedEl = document.querySelector('#speed');
const text = "Hello World!";
let count = 1;
let speed = 300 / speedEl.value;
function writeText() {
textEl.innerHTML = text.slice(0, count);
count++;
if (count > text.length) {
count = 1;
}
setTimeout(writeText, speed);
}
writeText();
speedEl.addEventListener('input', (e) => {
speed = 300 / e.target.value
});
想要让文字像打字机一样动起来,我们只需要定义一个函数,函数里面内置了定时器,让它不断调用就行了。
6.1定时器
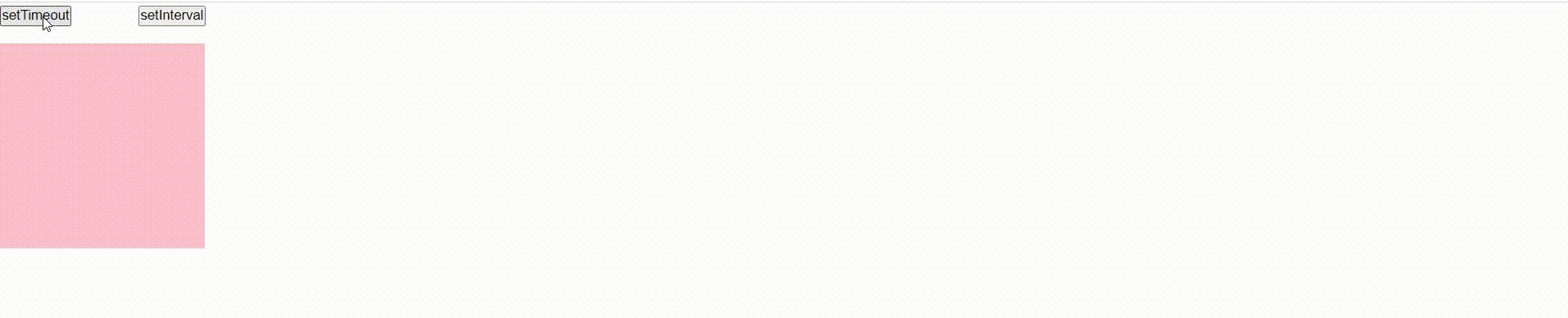
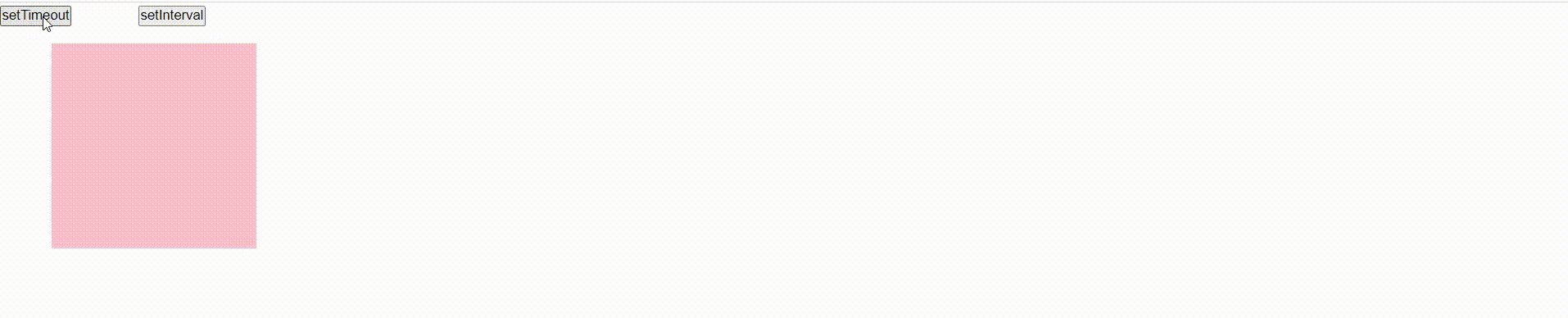
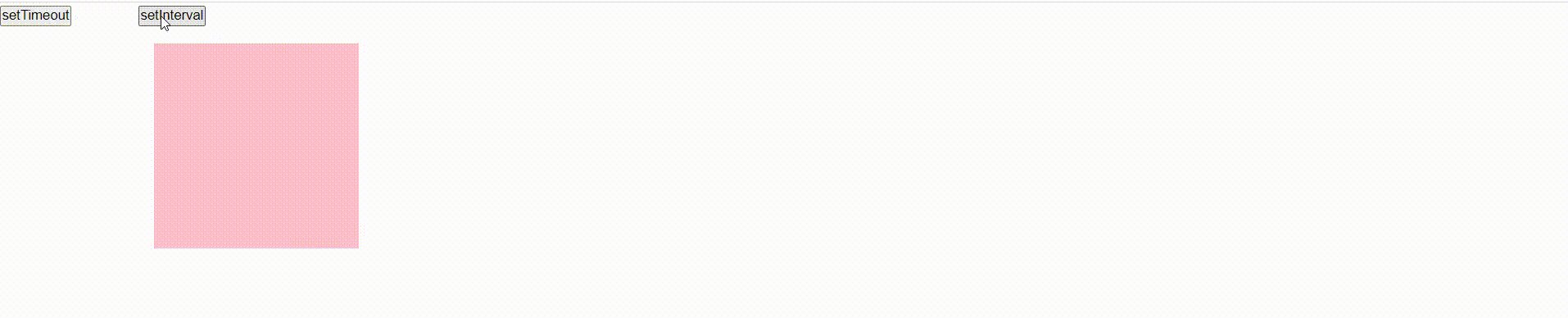
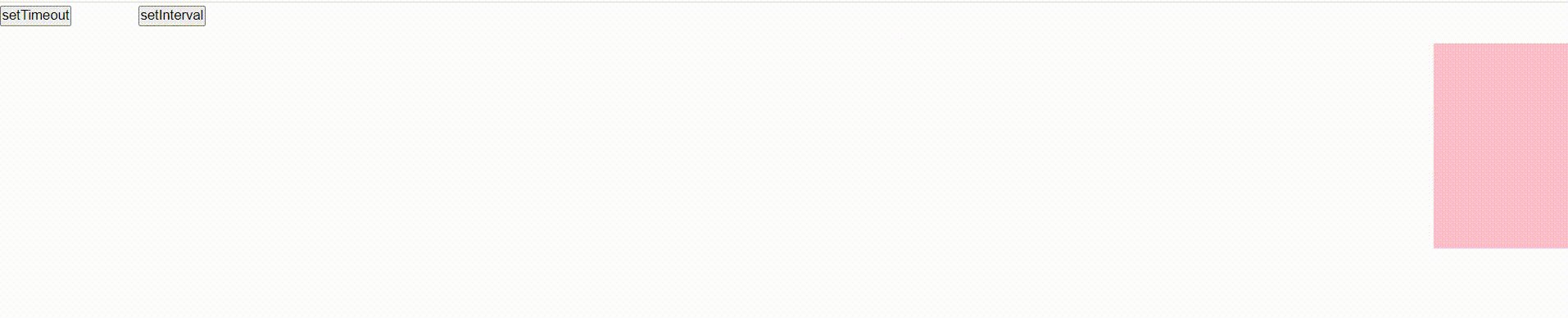
前端的定时器有两种,一种是一次性定时器setTimeout,一种是重复性定时器setInterval

如上图所示,setTimeout你只有点击一下按钮物体才会向前跑过了15ms就向前跑10px。而对于setInterval只需要点击一次便会每间隔15ms执行一次,页面中的倒计时效果也是这样做的。
我们函数只需要内置setTimeout就行了,每执行一次调用一次。
6.2 字符串处理
通常字符串处理会有好几种方法,而字符串或者数组slice、splice、split傻傻分不清楚咋办?今天一招解决。

6.2.1 slice
slice() 方法提取某个字符串的一部分,并返回一个新的字符串,且不会改动原字符串。
slice(begin,end)截取字符串从begin开始到end-1结束的字符串,支持-遍历。
const str = 'The quick brown fox jumps over the lazy dog.';
console.log(str.slice(31));
// expected output: "the lazy dog."
console.log(str.slice(4, 19));
// expected output: "quick brown fox"
console.log(str.slice(-4));
// expected output: "dog."
console.log(str.slice(-9, -5));
// expected output: "lazy"
适用于字符串或数组
6.2.2 splice
splice() 方法通过删除或替换现有元素或者原地添加新的元素来修改数组,并以数组形式返回被修改的内容,此方法会改变原数组。
splice(index, change, value)
index:开始的下标
change:代表删除的元素
value:插入的值,不写直接删除
const months = ['Jan', 'March', 'April', 'June'];
months.splice(1, 0, 'Feb');
// inserts at index 1
console.log(months);
// expected output: Array ["Jan", "Feb", "March", "April", "June"]
months.splice(4, 1, 'May');
// replaces 1 element at index 4
console.log(months);
// expected output: Array ["Jan", "Feb", "March", "April", "May"]
适用于数组
6.3.3 split
split() 方法使用指定的分隔符字符串将一个String对象分割成子字符串数组,以一个指定的分割字串来决定每个拆分的位置。
const str = 'The quick brown fox jumps over the lazy dog.';
const words = str.split(' ');
console.log(words);
//Array ["The", "quick", "brown", "fox", "jumps", "over", "the", "lazy", "dog."]
const chars = str.split('');
console.log(chars);
// ["T", "h", "e", " ", "q", "u", "i", "c", "k", " ", "b", "r"......
const strCopy = str.split();
console.log(strCopy);
// expected output: Array ["The quick brown fox jumps over the lazy dog."]
适用于字符串转为数组

七、总结
今天主要学习了flex布局、定时器、字符串构建的自动打字机小项目,冲冲冲!
![【C++题解】[广州大学附属中学-AKCSP2022信心联考]数组树](https://img-blog.csdnimg.cn/790dcb93b79d42e09a9d866e66096373.jpeg)