
什么是attribute 变量
它是一种存储限定符,表示定义一个attribute的全局变量,这种变量的数据将由外部向顶点着色器内传输,并保存顶点相关的数据,只有顶点着色器才能使用它
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<canvas id="webgl" width="200" height="200"></canvas>
<script>
const webgl = document.getElementById('webgl')
const gl = webgl.getContext('webgl')
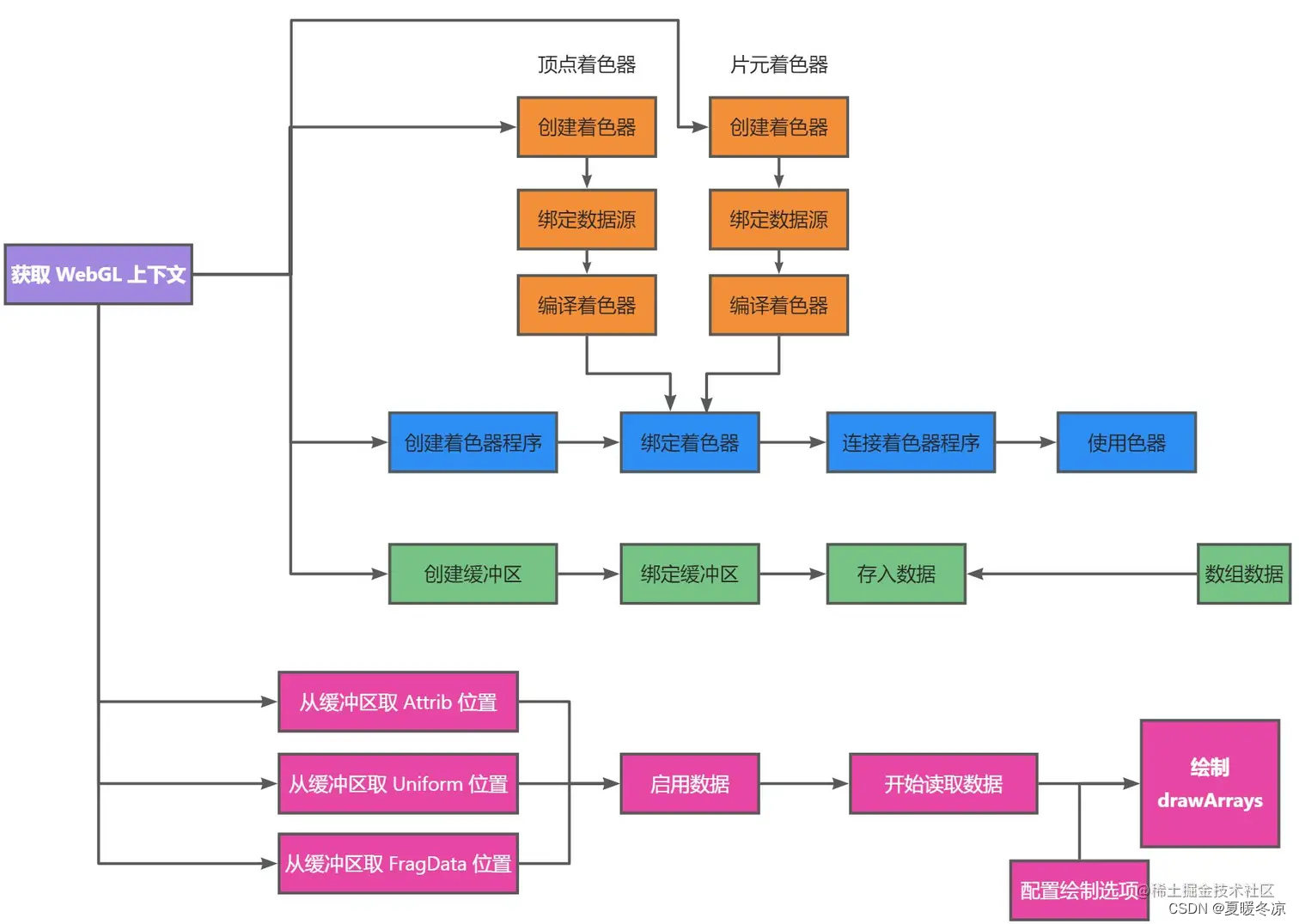
// 创建着色器
const vertexShader = gl.createShader(gl.VERTEX_SHADER)
const fragmentShader = gl.createShader(gl.FRAGMENT_SHADER)
// 绑定数据源
gl.shaderSource(vertexShader, `
attribute vec4 a_Position;
void main(){
gl_Position = a_Position;
}
`)
gl.shaderSource(fragmentShader, `
void main(){
gl_FragColor = vec4(1.0, 0.0, 0.0, 1.0);
}
`)
// 编译着色器
gl.compileShader(vertexShader)
gl.compileShader(fragmentShader)
// 创建着色器程序
const program = gl.createProgram()
// 绑定着色器
gl.attachShader(program, vertexShader)
gl.attachShader(program, fragmentShader).
// 连接着色器
gl.linkProgram(program)
// 使用着色器
gl.useProgram(program)
// 定义一个类型数组保存顶点坐标值
const vertices = new Float32Array([0.0, 0.5, -0.5, -0.5, 0.5, -0.5])
// 创建缓冲区
const vertexBuffer = gl.createBuffer()
// 绑定缓冲区
gl.bindBuffer(gl.ARRAY_BUFFER, vertexBuffer)
// 存入数据
gl.bufferData(gl.ARRAY_BUFFER, vertices, gl.STATIC_DRAW)
// 获取到顶点着色器中变量
const a_Position = gl.getAttribLocation(program, 'a_Position')
// 从当前绑定的缓冲区中读取顶点数据(index, size, type, normalized, stride, offset)
gl.vertexAttribPointer(a_Position, 2, gl.FLOAT, false, 0, 0)
// 激活变量的使用
gl.enableVertexAttribArray(a_Position)
// 绘制指定位置的三角图形
gl.drawArrays(gl.TRIANGLES, 0, 3)
</script>
</body>
</html>