
python下有很多漂亮的数据可视化库,例如 Matplotlib、Seaborn、Bokeh、Plotly、Pyecharts等等,我们直接使用这些第三方库来进行漂亮的数据可视化操作。虽然这些库都可以很好的展示数据,但是在实现动态可交互上,很多库并不支持动态交互。

我们前期介绍过Pyecharts,不仅可以进行数据的可视化操作,且可以支持动态交互,且安装简单,只需要在python环境下,使用pip进行安装就可以使用。本期我们介绍另外一款动态可交互数据可视化库D3blocks。

D3Blocks 是一个用于创建独立的交互式图表的框架。除了 Python 之外,无需安装其他任何东西即可创建 D3Blocks 图表,创建图表后,只需要一个浏览器即可绘制图表,且可以分享给其他人,无需安装python与D3Blocks即可运行。

D3 是 Data-Driven Documents 的缩写,它是一个 JavaScript 库,用于在 Web 浏览器中生成动态、交互式数据可视化。它利用可扩展矢量图形 (SVG)、HTML5 和级联样式表 (CSS) 标准。D3 也称为 D3.js 或 d3js。

D3 的主要优点是它符合 Web 标准,因此除了浏览器之外您不需要任何其他技术来绘制图表。D3Blocks 创建的每个图表都完全封装到单个 HTML 文件中,这使得在网站上共享或发布变得非常容易。D3Blocks 的安装也很简单,只需要使用如下2行命令的其中一个即可安装完成,安装完成后,我们就可以使用D3Blocks 了
pip install git+https://github.com/d3blocks/d3blocks
pip install d3blocks
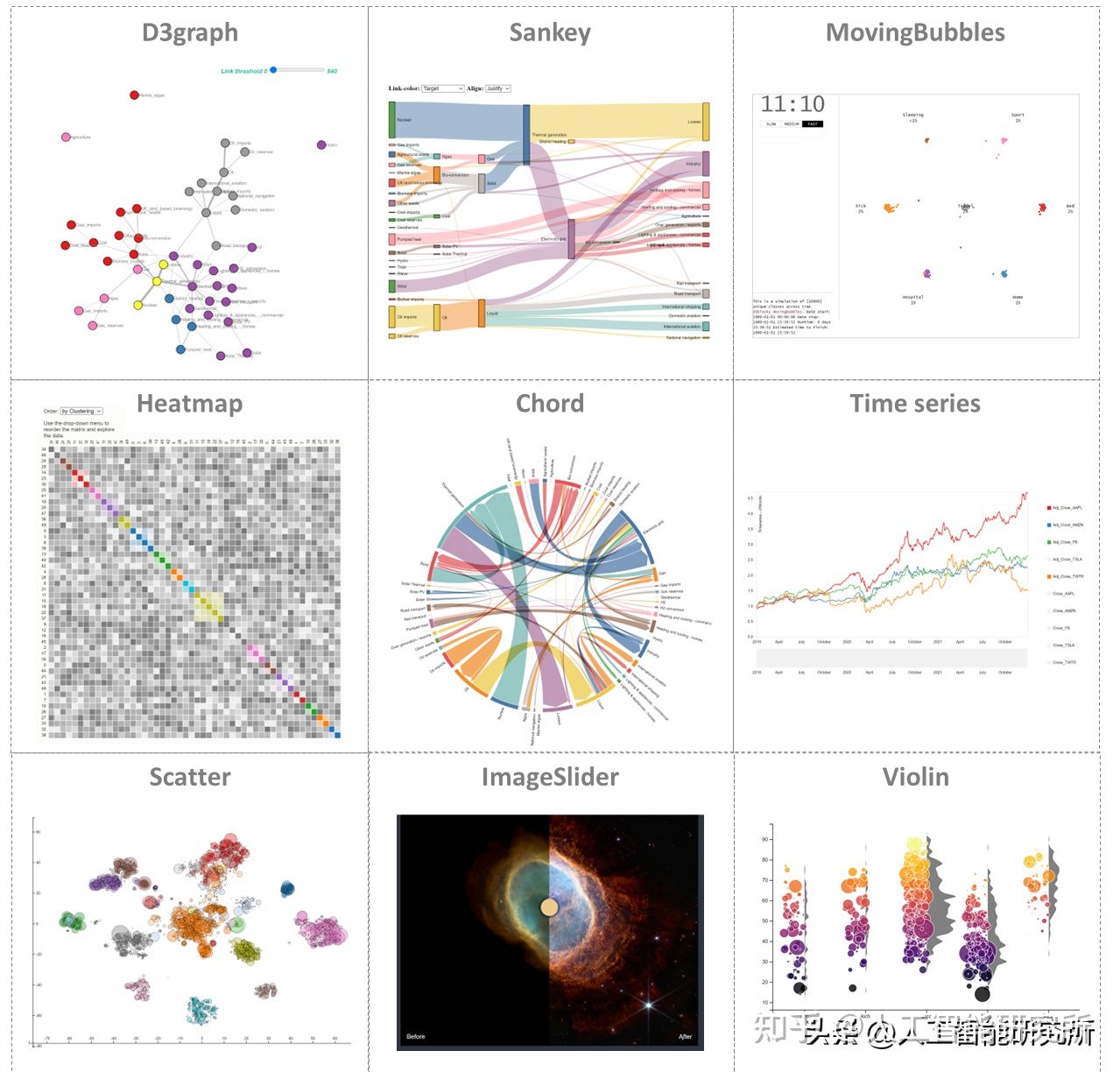
目前D3Blocks 支持的动态交互blocks如下
Timeseries
Chord
D3graph
Elasticgraph
Sankey
Heatmap
MovingBubbles
Imageslider
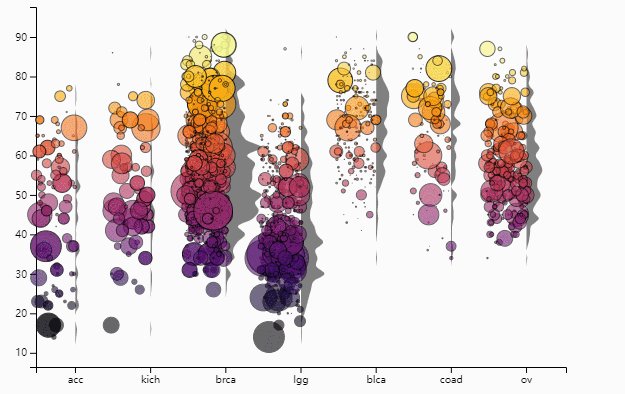
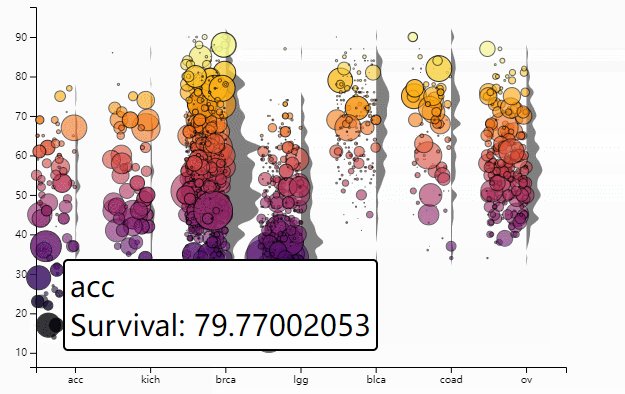
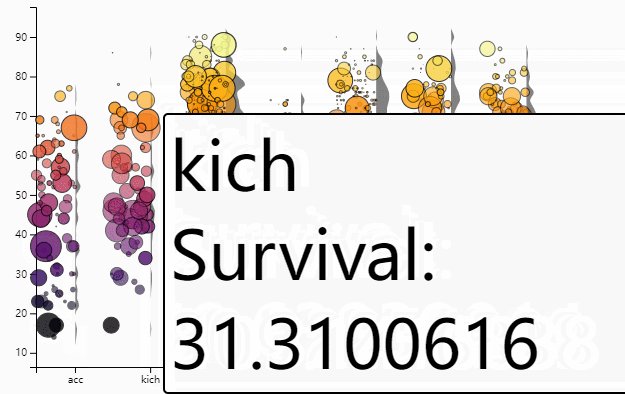
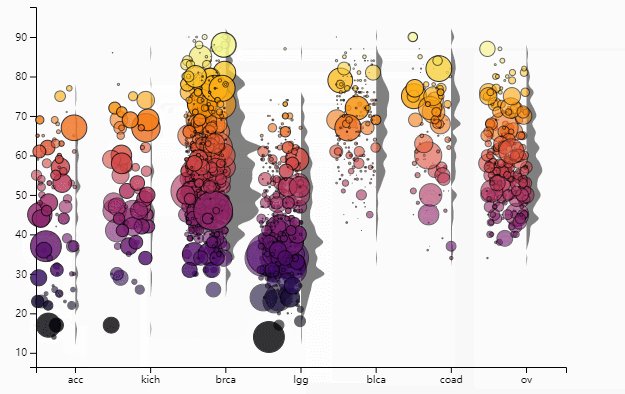
Scatter
Violin
Particles
Treemap
Tree
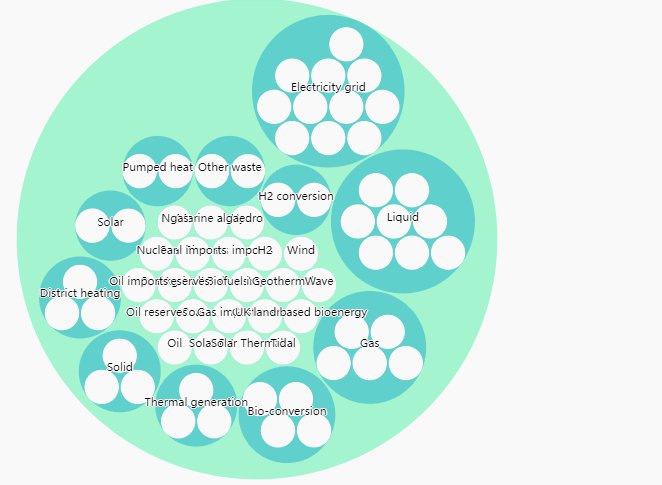
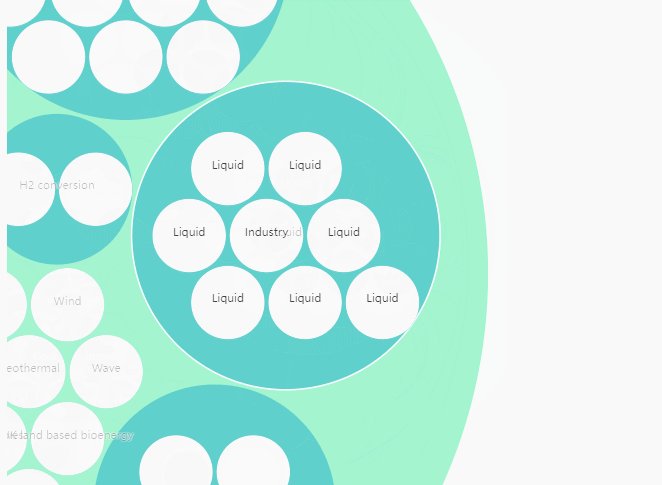
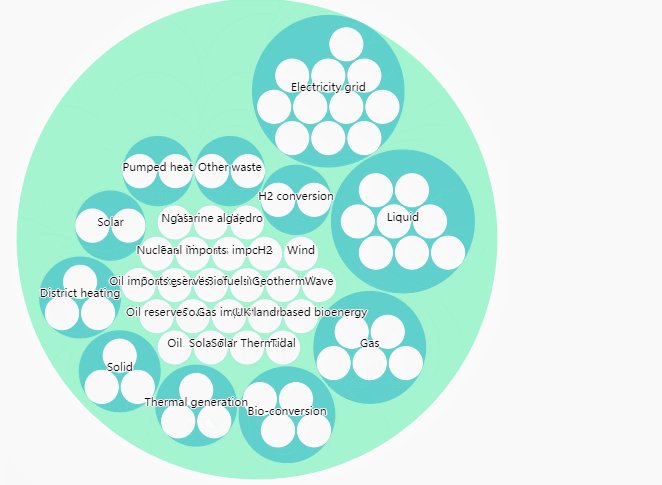
circlepacking
每个库,官方都提供了实例代码,方便用户可以直接来使用。
from d3blocks import D3Blocks
d3 = D3Blocks()
df = d3.import_example('climate')
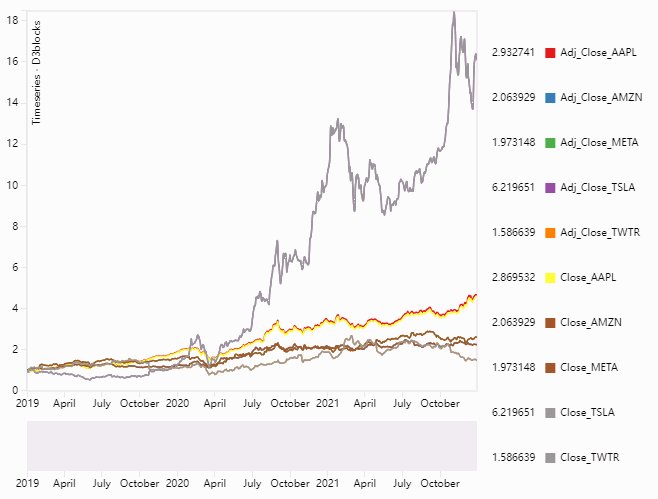
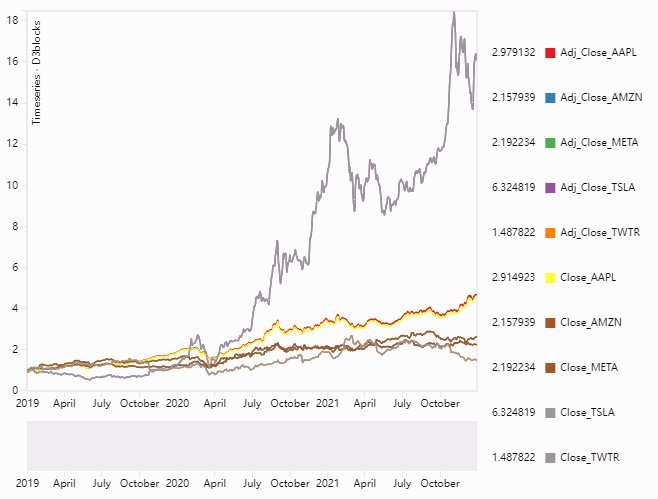
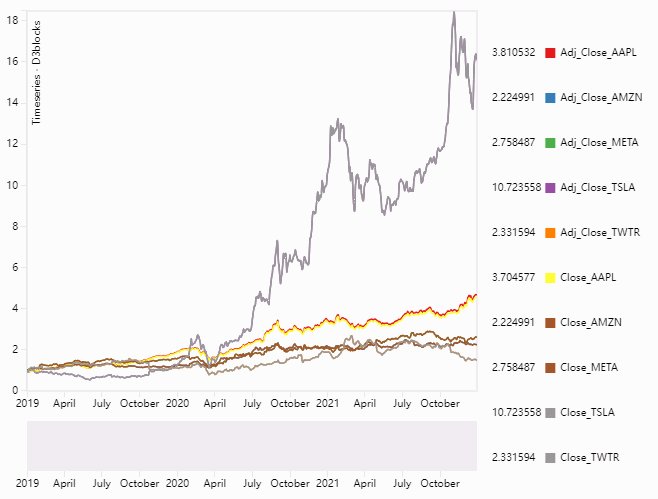
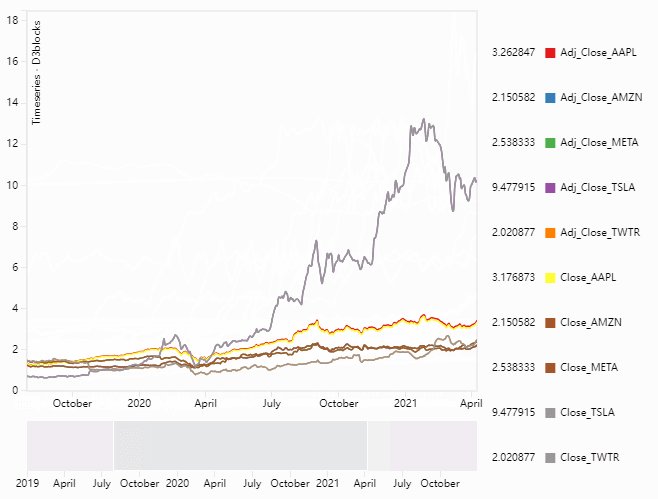
d3.timeseries(df, datetime='date', dt_format='%Y-%m-%d %H:%M:%S', fontsize=10, figsize=[850, 500])以上代码我们就建立了一个Timeseries blocks,根据名字我们知道此blocks是一个时间序列,从可视化的图表上,我们可以把鼠标放置到任意一个位置来进行查看这个时间的数据,以及我们可以使用框选的方式,选择局部区域,方便查看细节数据。

from d3blocks import D3Blocks
d3 = D3Blocks()
df = d3.import_example('energy')
d3.chord(df)第二个是chord block图,当然我们也可以使用自己的数据进行可视化。chord block表示多个实体或节点之间的流或连接。 每个实体都由圆形布局外部的一个片段表示。 然后,在每个实体之间绘制弧线。 弧线的大小与流量的大小成正比。

from d3blocks import D3Blocks
d3 = D3Blocks()
df = d3.import_example('energy')
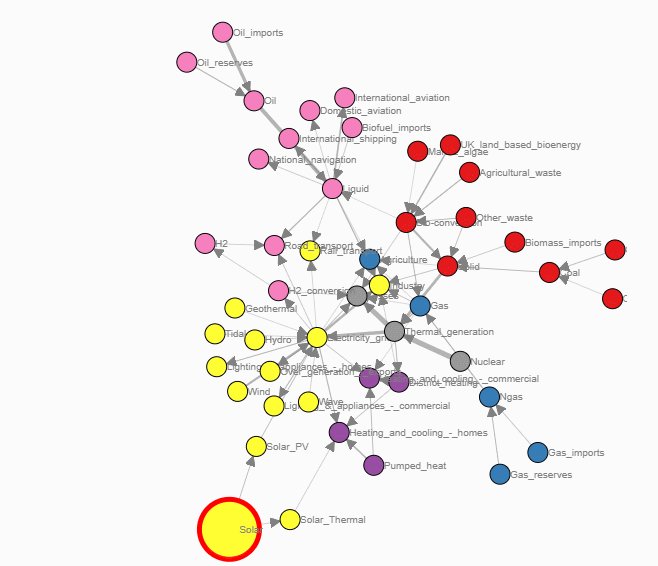
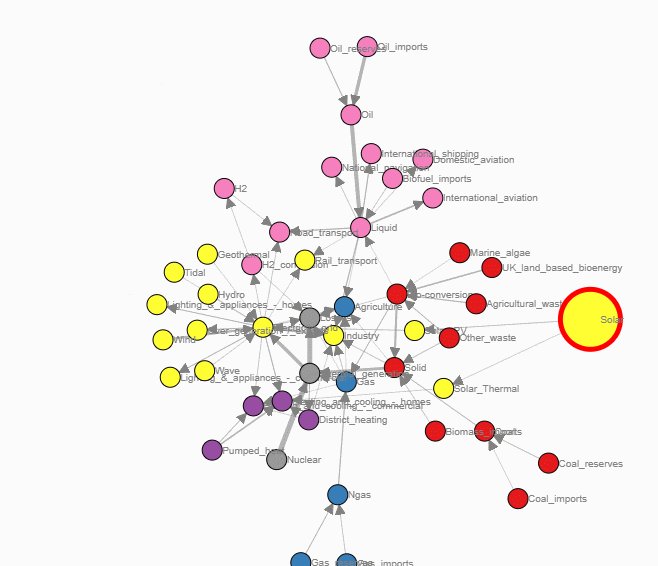
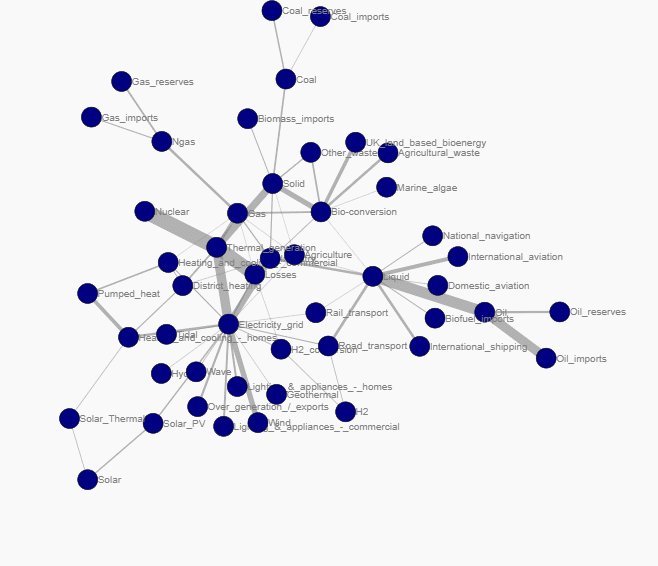
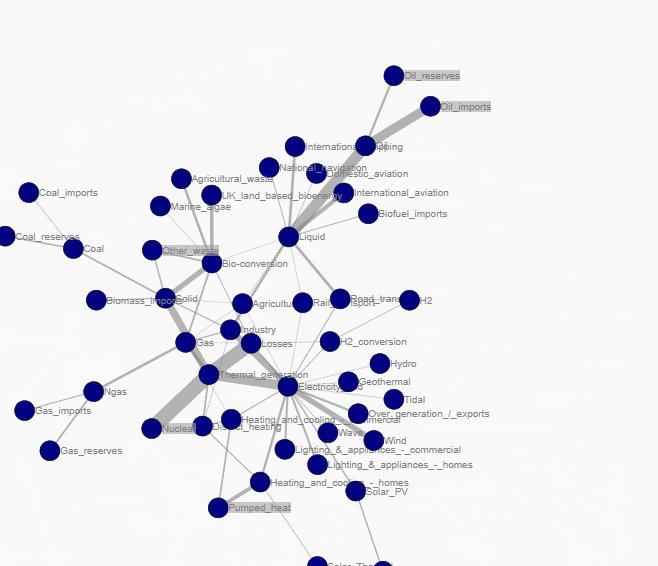
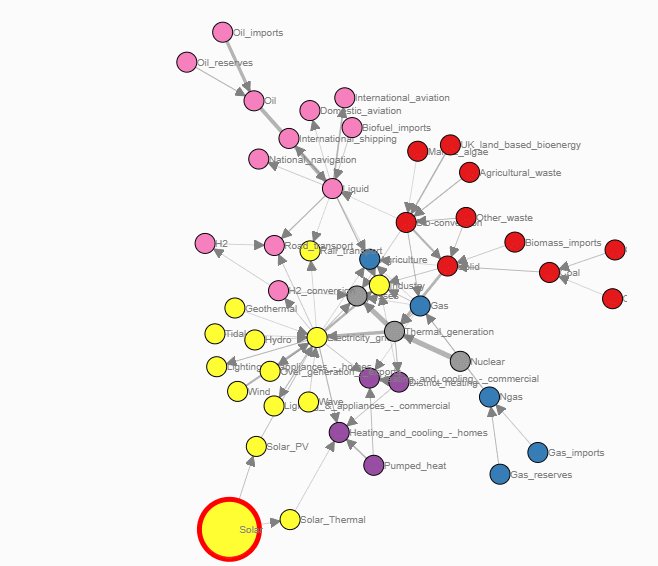
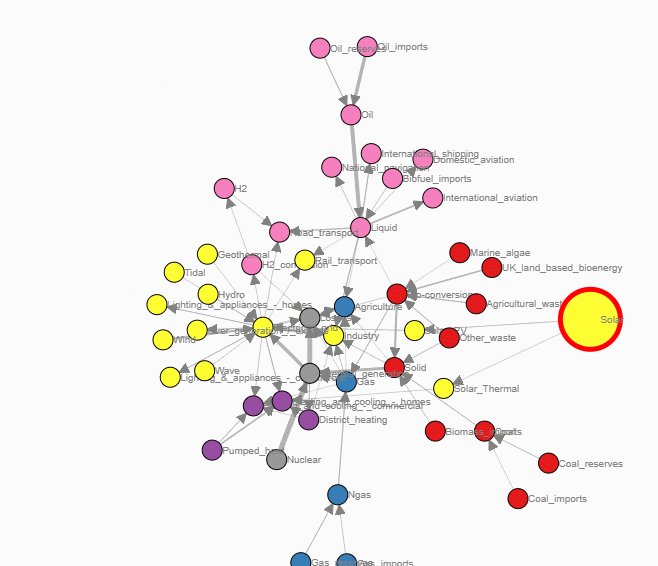
d3.d3graph(df, filepath='d3graph.html')
d3.d3graph(df, scaler='minmax')
d3.D3graph.set_node_properties(color=None)
d3.D3graph.node_properties['Solar']['size']=30
d3.D3graph.node_properties['Solar']['color']='#FF0000'
d3.D3graph.node_properties['Solar']['edge_color']='#000000'
d3.D3graph.node_properties['Solar']['edge_size']=5
d3.D3graph.show()
d3.D3graph.set_edge_properties(directed=True, marker_end='arrow')
d3.D3graph.show()
d3.D3graph.node_properties
d3.D3graph.edge_properties
d3.D3graph.show()D3graph是一个动态可交互的关系网图,可以设置每个节点的颜色,以及大小,甚至可以在关系网上添加箭头。

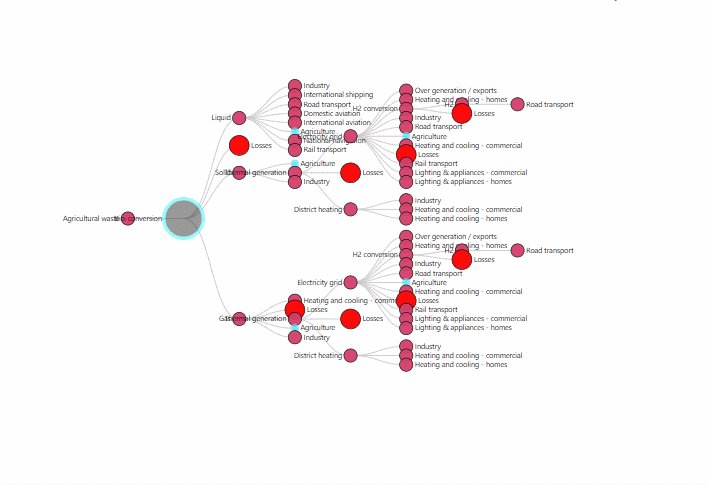
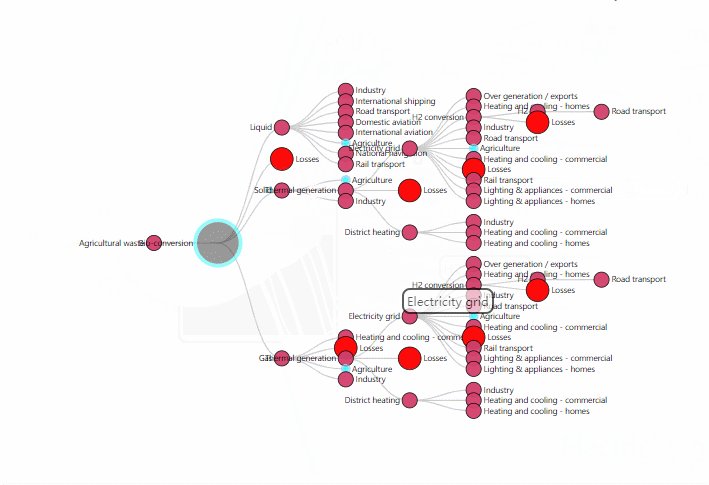
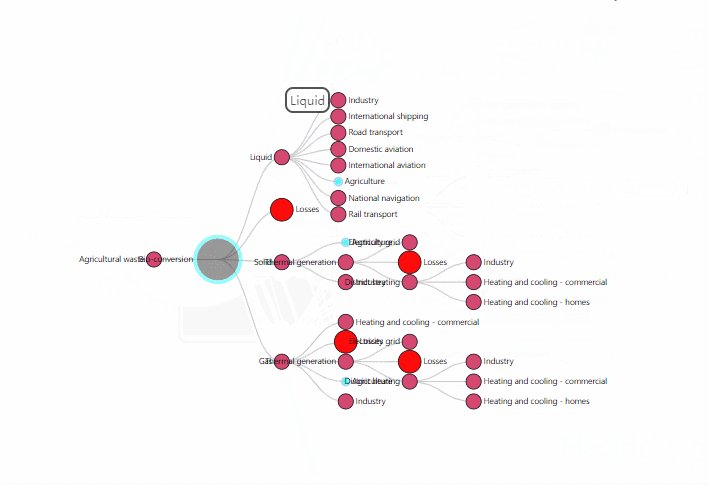
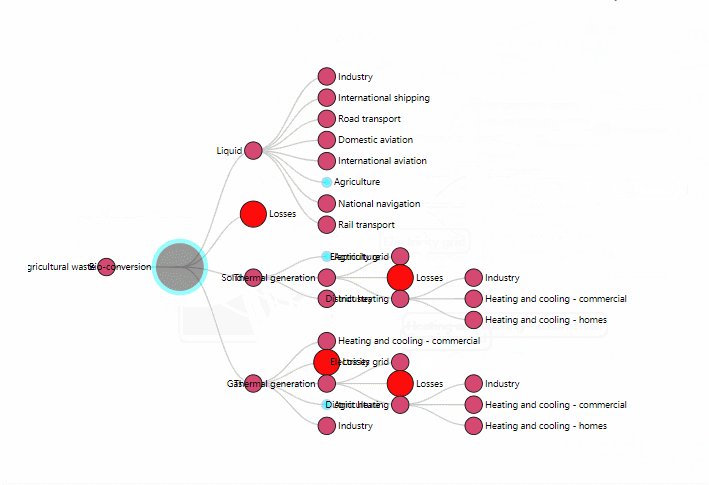
from d3blocks import D3Blocks
d3 = D3Blocks()
df = d3.import_example('energy') # 'stormofswords'
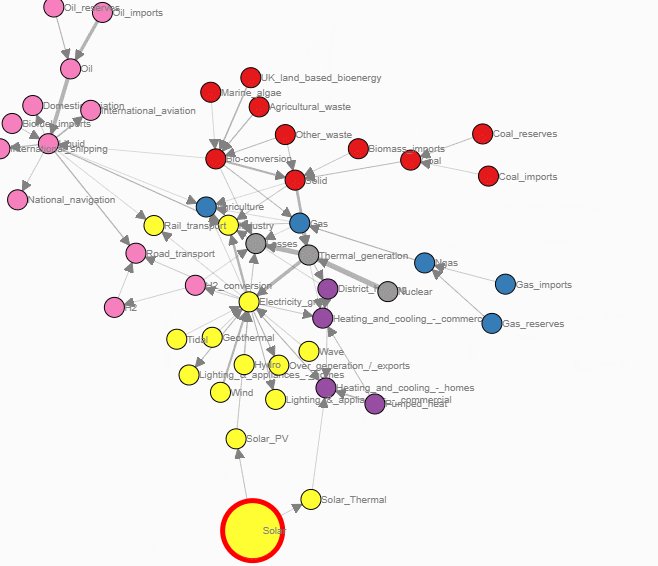
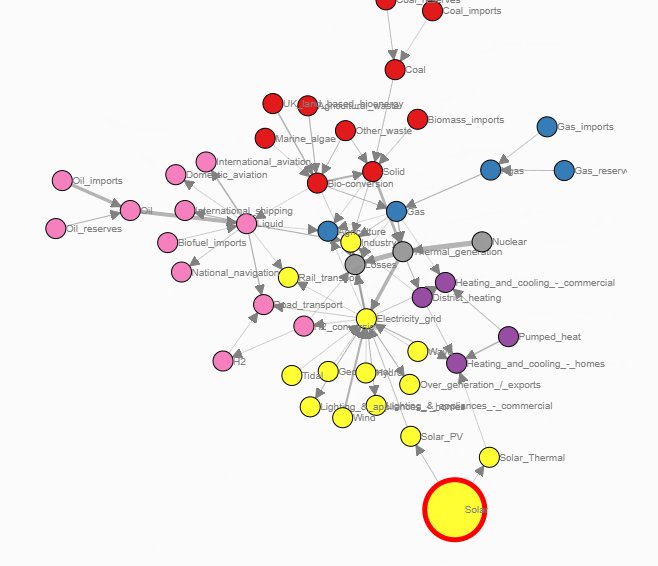
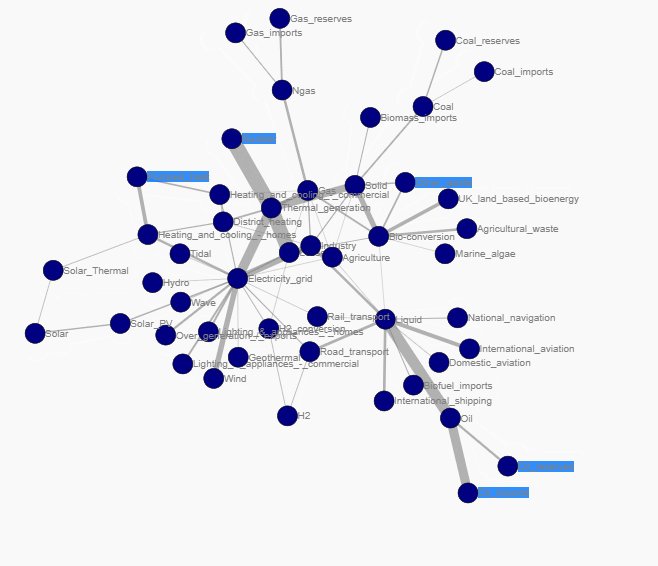
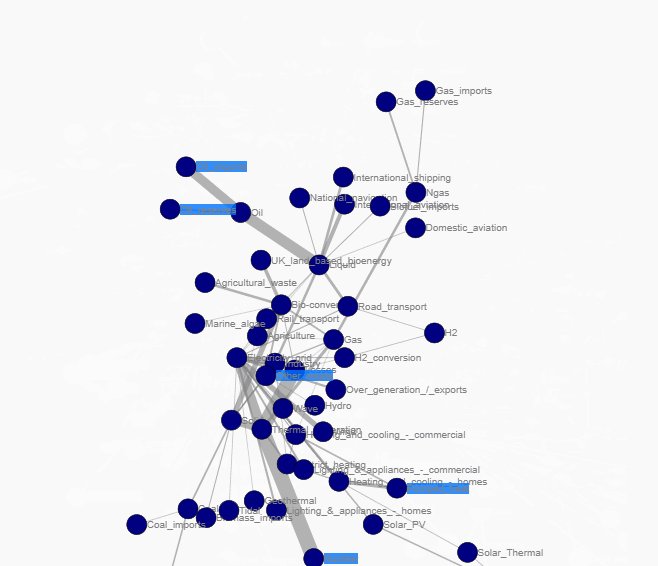
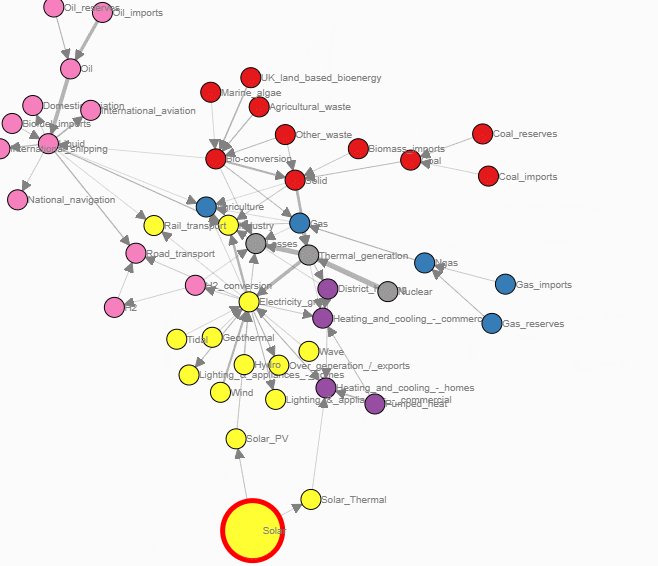
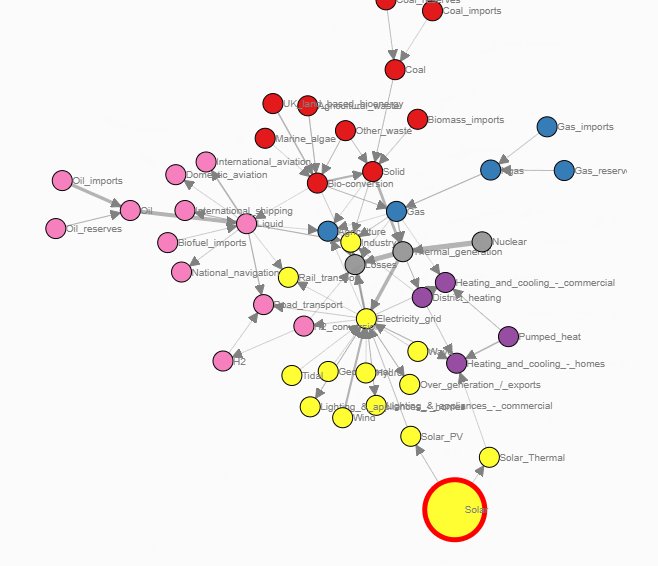
d3.elasticgraph(df, filepath='Elasticgraph.html')
d3.Elasticgraph.show()
d3.Elasticgraph.D3graph.show()
d3.Elasticgraph.show()
d3.Elasticgraph.D3graph.show()
d3.Elasticgraph.D3graph.node_properties
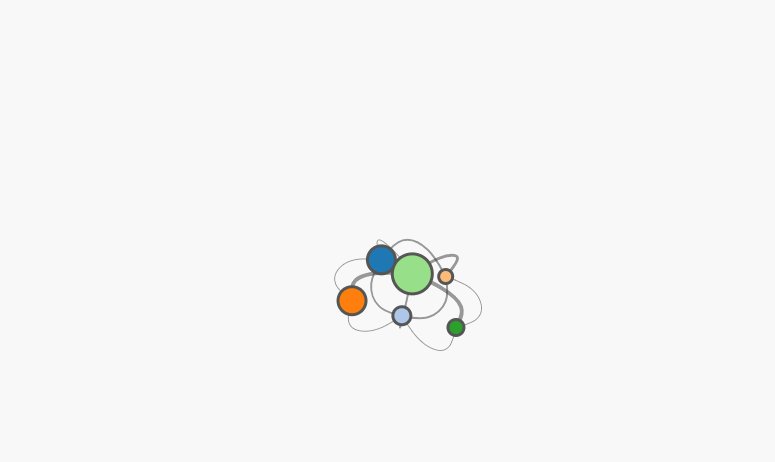
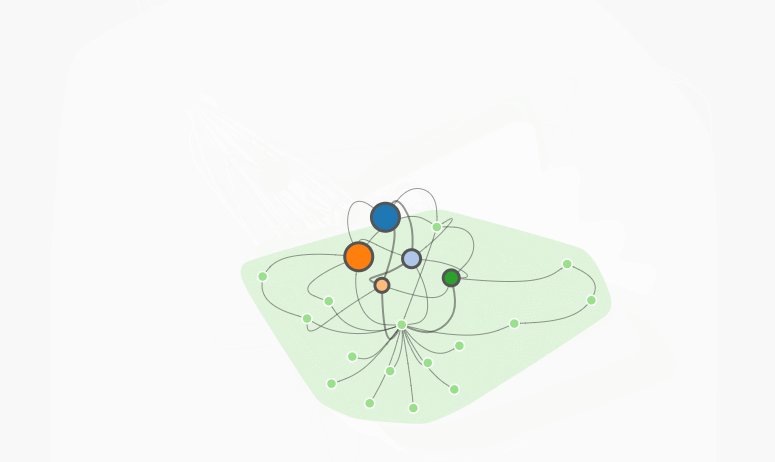
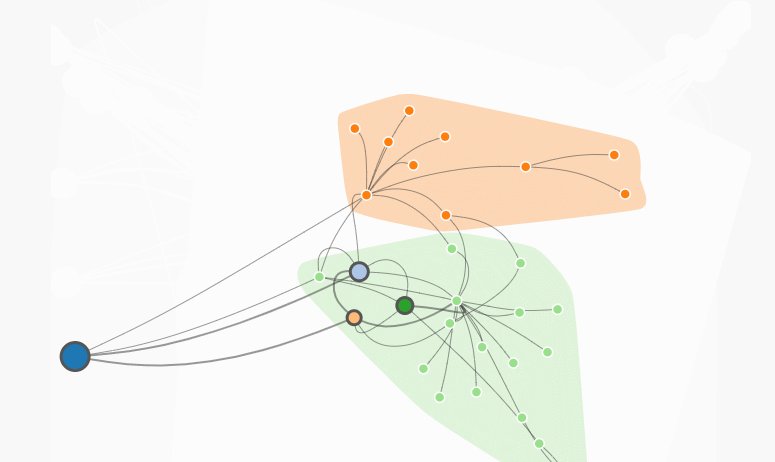
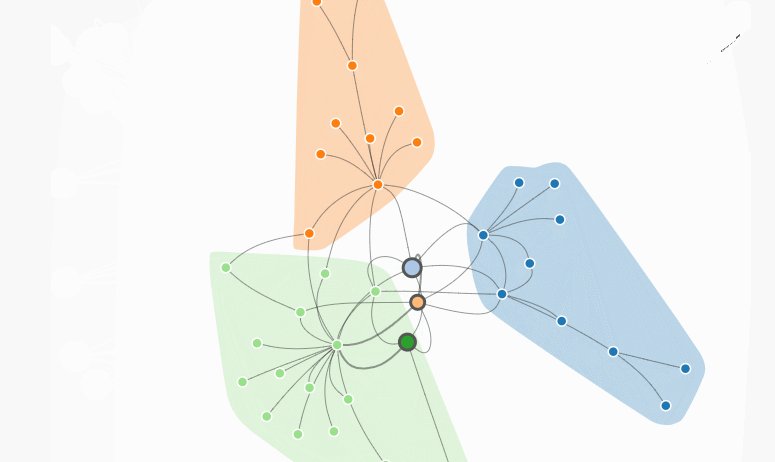
d3.Elasticgraph.D3graph.edge_propertiesElasticgraph block类似电子原子核的结构,来关联每个数据,且数据可以进行细节参考,双击每个节点,就会展开各个数据。

from d3blocks import D3Blocks
d3 = D3Blocks()
df = d3.import_example('energy')
d3.sankey(df)Sankey 桑基图是一种数据流向可视化block,用于描述从一组数据到另一组数据的流动。 在这种情况下,节点表示为矩形框,流或箭头。 箭头的宽度与流量成正比。

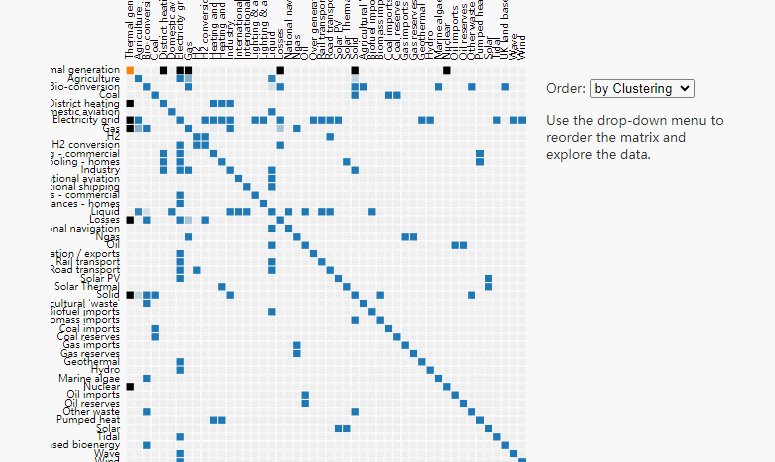
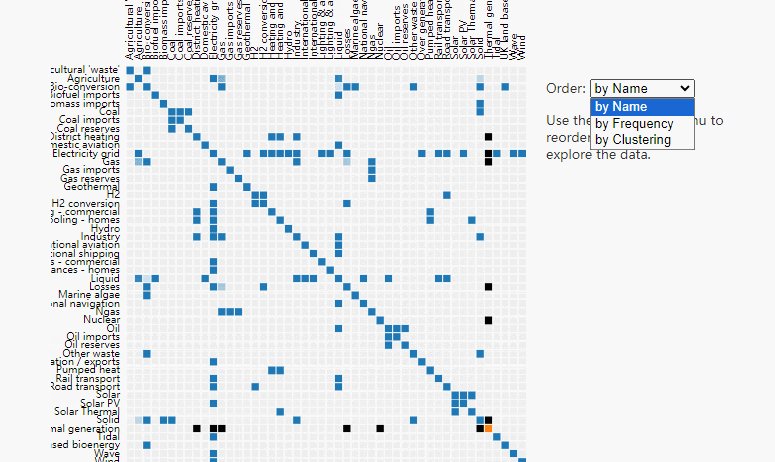
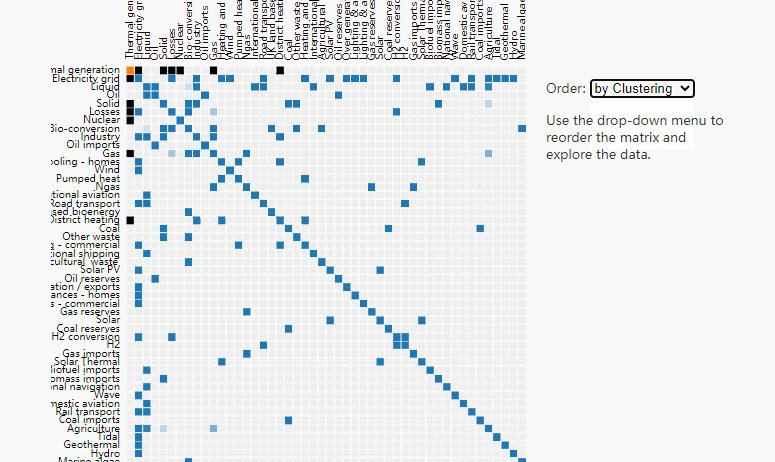
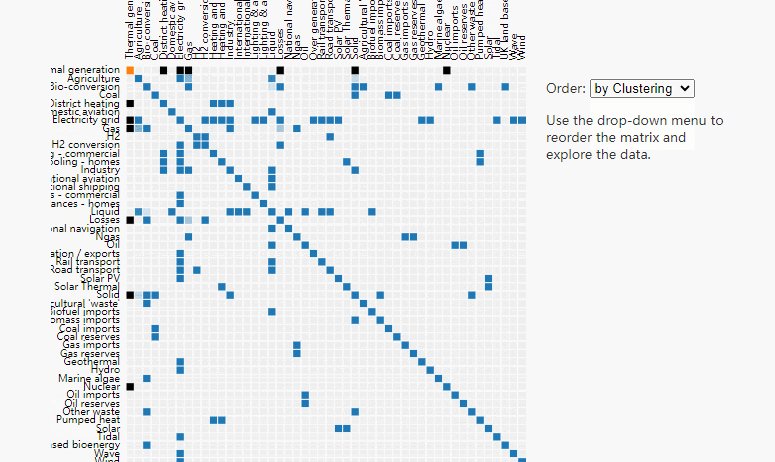
from d3blocks import D3Blocks
d3 = D3Blocks()
df = d3.import_example('stormofswords') # 'energy'
d3.heatmap(df)Heatmap 热力图是一个体现数据关系的图,我们可以从图上看出,此图跟我们讲解transformer模型时的注意力机制的图类似,体现了注意力的关系,颜色越深的地方,其代表2个数据关系越大。

from d3blocks import D3Blocks
d3 = D3Blocks()
df = d3.import_example('random_time', n=10000, c=300, date_start="1-1-2000 00:10:05", date_stop="1-1-2000 23:59:59")
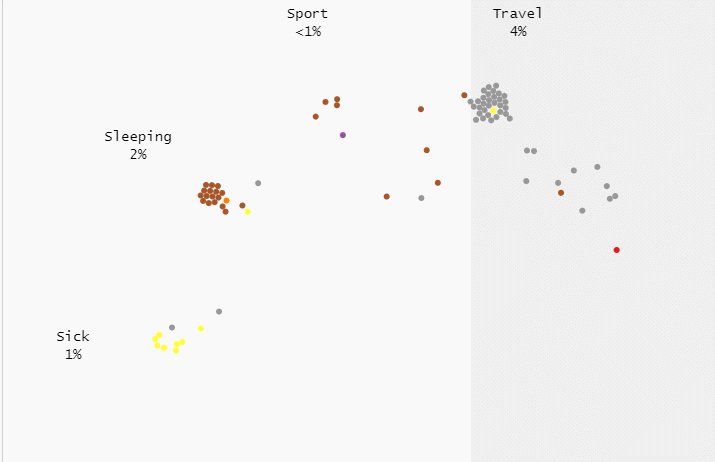
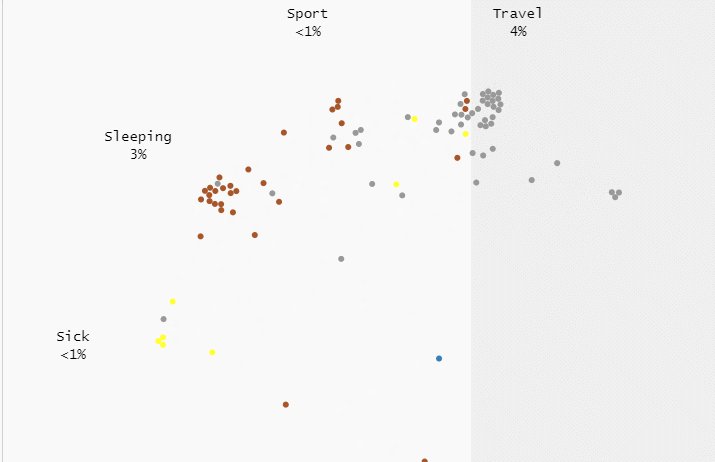
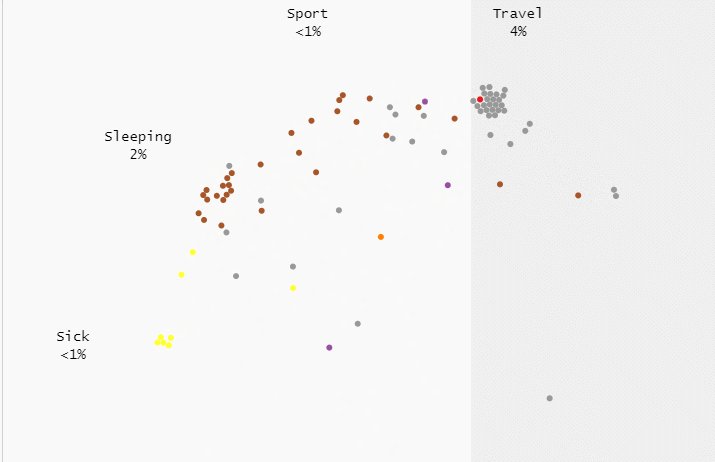
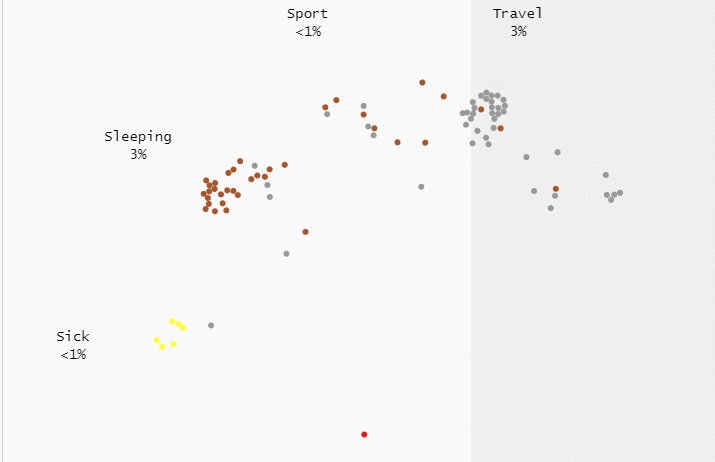
d3.movingbubbles(df, speed={"slow": 1000, "medium": 200, "fast": 10}, filepath='movingbubbles.html')MovingBubbles图体现了数据的移动关系,我们可以使用此图来表示动物的迁移等。

from d3blocks import D3Blocks
d3 = D3Blocks()
img_before = cv2.imread(img_before, -1)
img_after = cv2.imread(img_after, -1)
d3.imageslider(img_before, img_after)
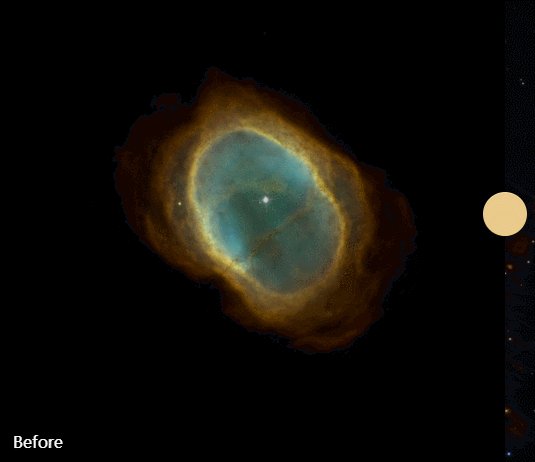
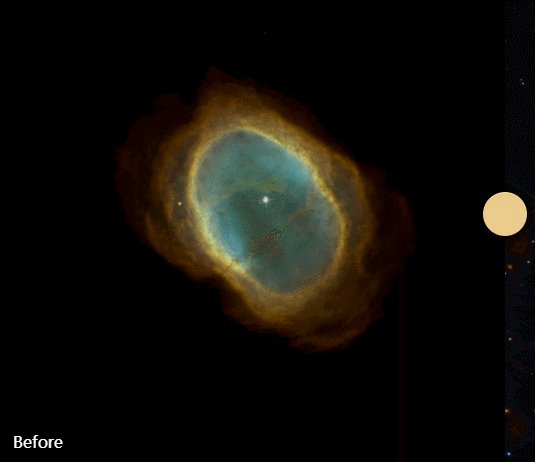
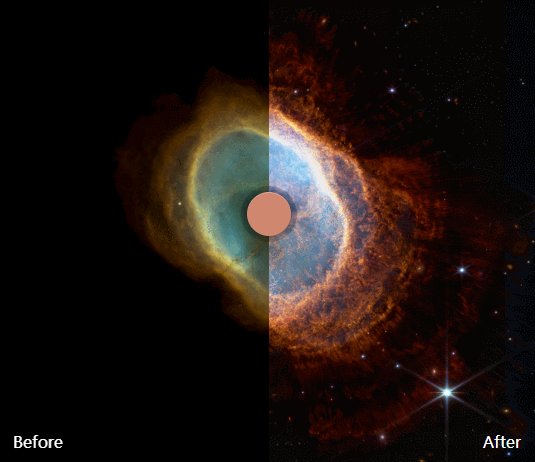
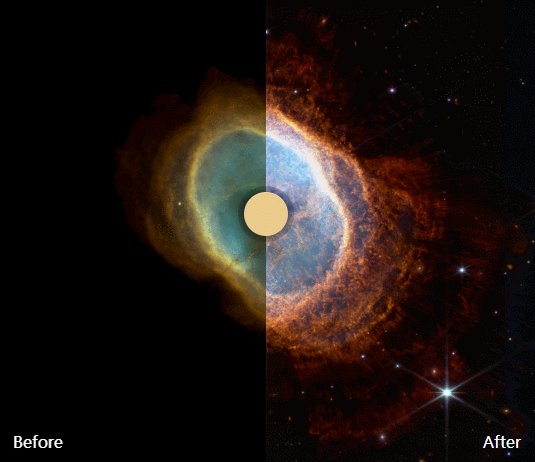
d3.imageslider(img_before, img_after, showfig=True, scale=True, colorscale=2, figsize=[400, 400])Imageslider体现了前后2张图片的对比功能,我们可以直接在HTML上面来查看2张图片的前后变化。

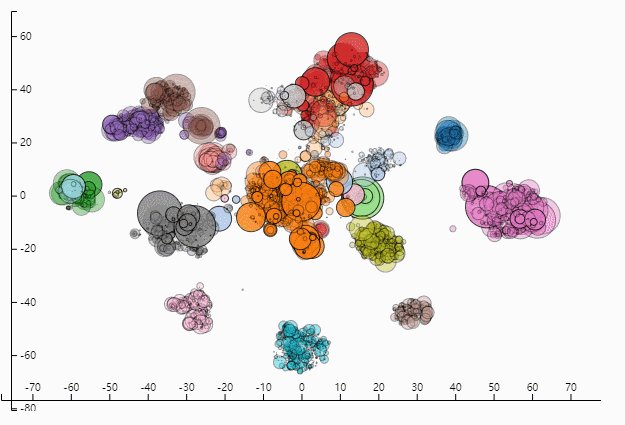
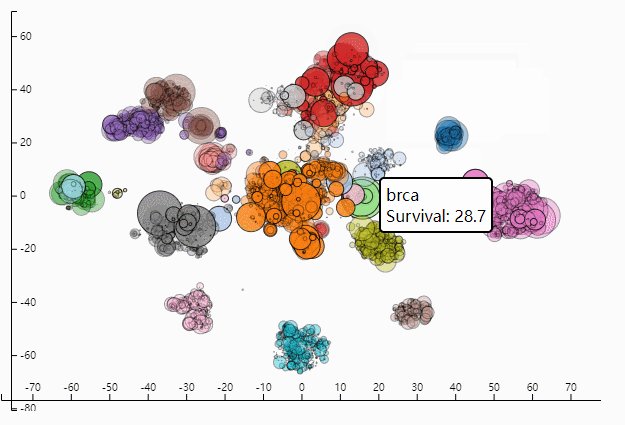
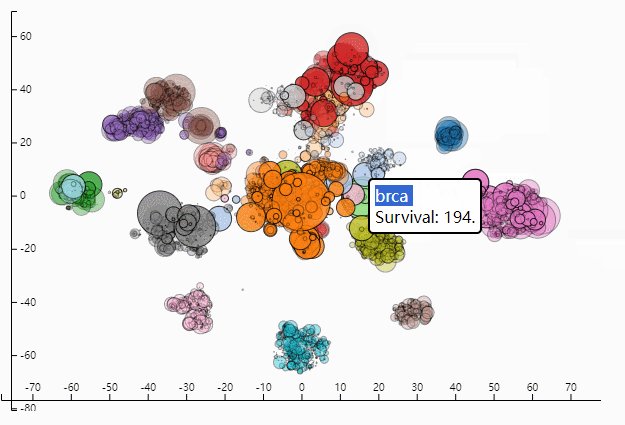
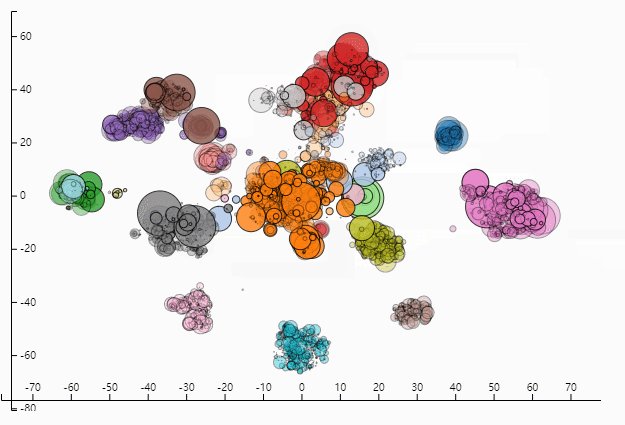
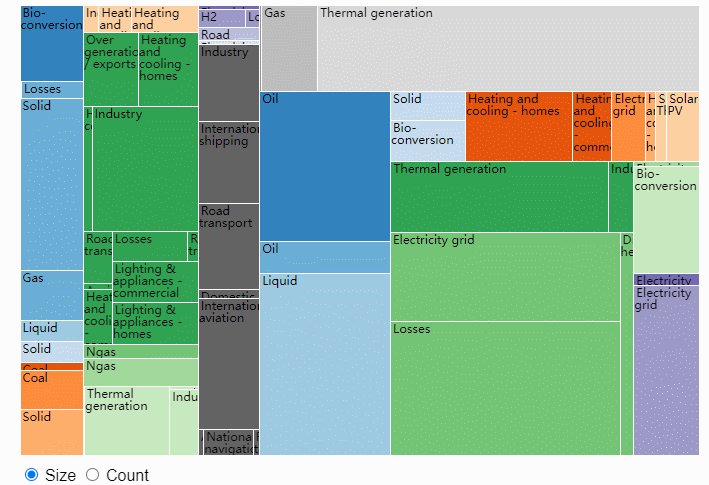
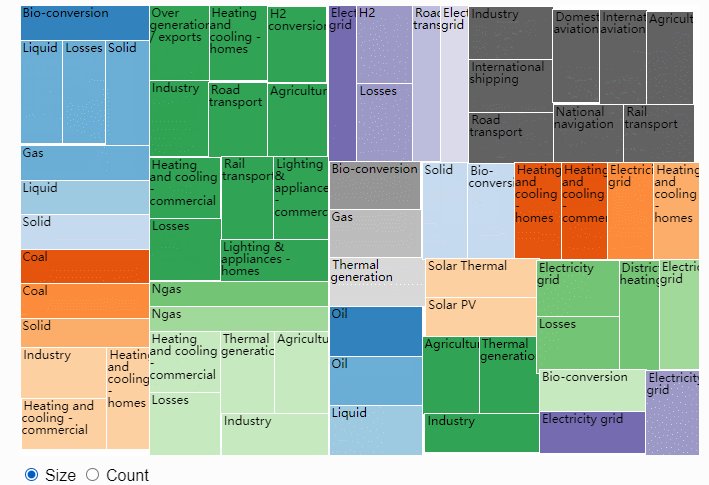
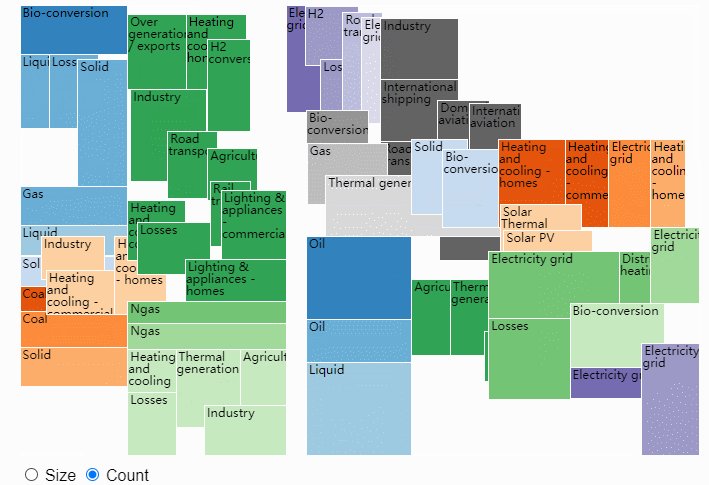
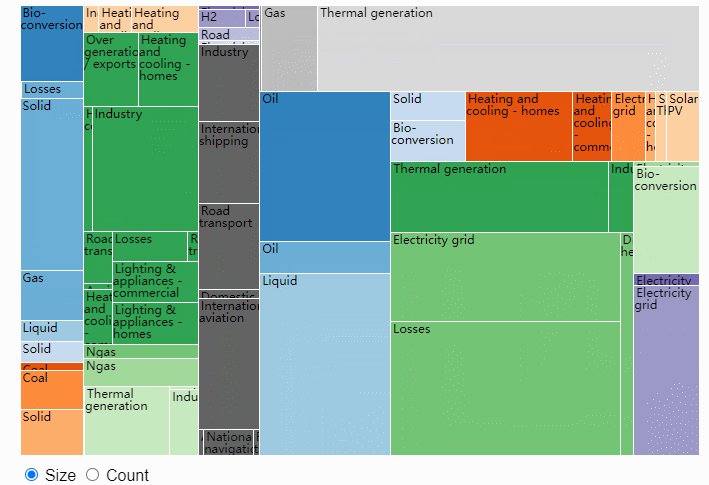
当然D3blocks 还包含其他的可视化block,包含scatter,violin,treemap,tree,circlepacking等等

from d3blocks import D3Blocks
d3 = D3Blocks()
d3.particles('D3blocks')
d3.particles('D3Blocks',
filepath='D3Blocks.html',
collision=0.05,
spacing=7,
figsize=[750, 150],
fontsize=130,
cmap='Turbo',
color_background='#ffffff')最后这个Particles还是挺有意思的,我们可以用来宣传自己的logo,来放到自己的产品主页,或者做出视频来宣传。

更多动态可视化的代码制作,可以参考d3blocks库的代码。
更多transformer,VIT,swin tranformer
参考头条号:人工智能研究所
微信中复制如下链接,发送到文件传输助手,打开,免费体验chatgpt
https://wx2.expostar.cn/qz/pages/manor/index?id=1137&share_from_id=79482&sid=24
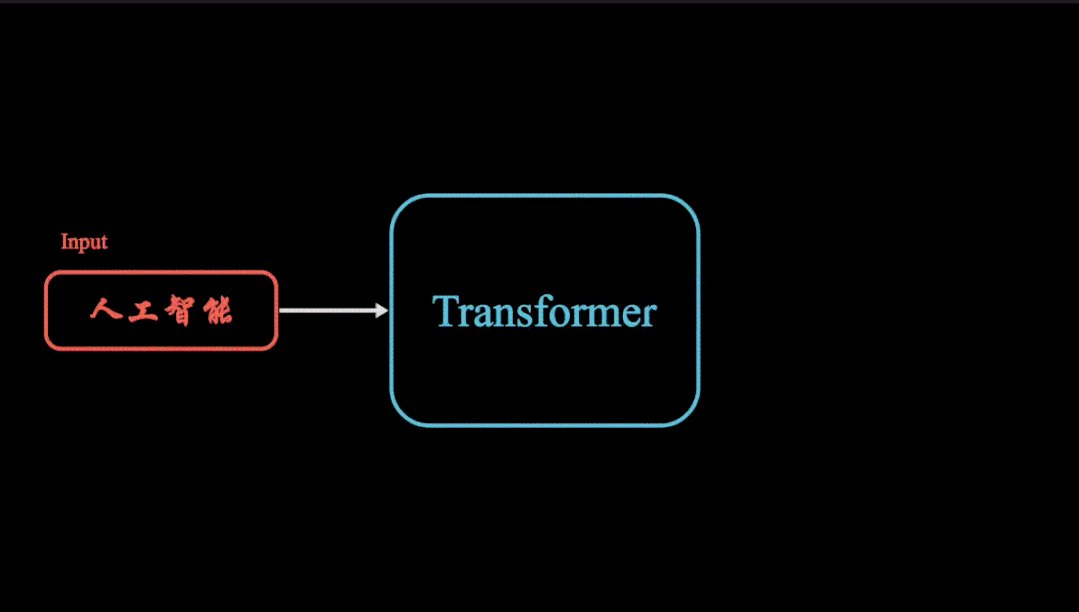
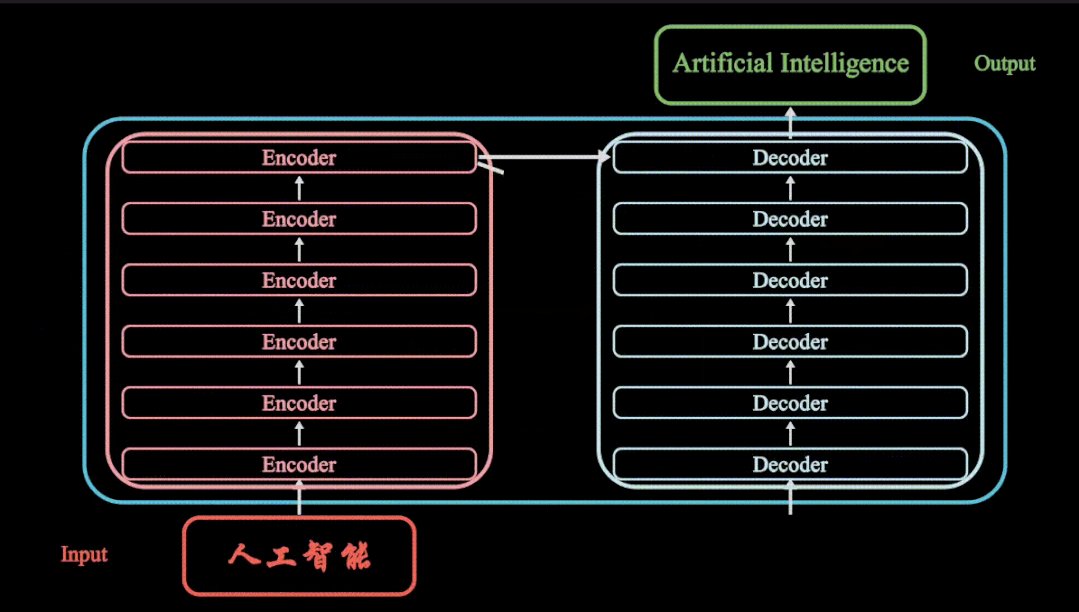
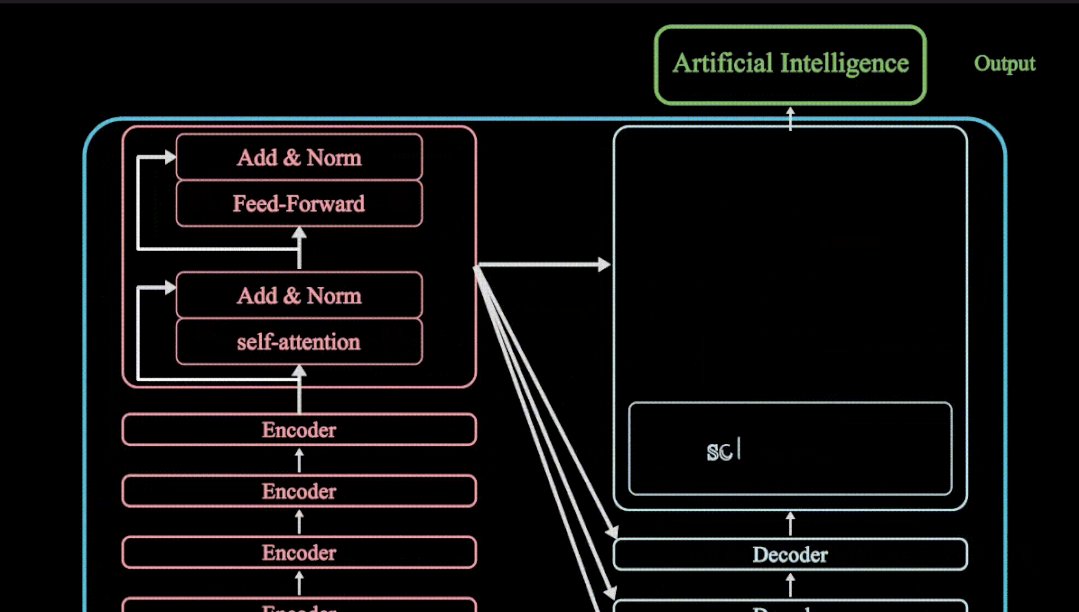
动画详解transformer