一、内联样式
内联样式就是在JSX元素中,直接定义行内的样式。与普通的HTML内联样式唯一的区别就是,JSX中的内联样式是一个对象,而不是一个字符串。
import React from 'react'
export default class LearnStyle extends React.Component {
render () {
return (
<div>
{/*
在jsx中变量要使用{}括起来
对象也是变量 所以要在外层加一个{}
值是一个字符串
*/}
<div style={{color: 'red'}}>红色的文字</div>
{/*
如果样式名中带有中划线,则样式的key也要加''
*/}
<div style={{'margin-top': '10px'}}>距离上面10px</div>
{/*
如果不想加中划线,也可以使用驼峰的形式
*/}
<div style={{marginTop: '20px'}}> 距离上面20px </div>
</div>
)
}
}
二、CSS样式表
在jsx中定义类名,不能使用class,而是使用className。因为class是JavaScript中的一个保留字。
创建learn-class-name.css文件
这个文件里可以编写任意css代码
.red {
color: red;
}
在jsx中定义className
import React from "react";
/**
* 使用es module 语法直接引入css样式
* 注意:不要忘记后缀
*/
import './learn-className.css'
export default class LearnClassName extends React.Component {
render () {
return (
<div>
{/* 使用className定义类名 */}
<div className="red">红色</div>
</div>
)
}
}
三、样式污染问题
1、产生原因
React最终编译打包后都在一个html页面中,如果在两个组件中取一样类名分别引用在自身,那么后者会覆盖前者。默认情况下,只要导入了组件,不管组件有没有显示在页面中,组件的样式就会生效。也就是说并没有自己的局部作用域
2、解决思路
1、手动处理 (起不同的类名,但是项目一大就会导致类名很乱,不利于团队协作)
2、CSS IN JS : 以js的方式来处理css(推荐)
3、CSS IN JS
CSS IN JS是使用 JavaScript 编写 CSS 的统称,用来解决 CSS 样式冲突、覆盖等问题。
CSS IN JS 的具体实现有 50 多种,比如:React常用(CSS Modules、styled-components)、 Vue常用(
推荐使用:CSS Modules (脚手架自动集成)
4、CSS Modules
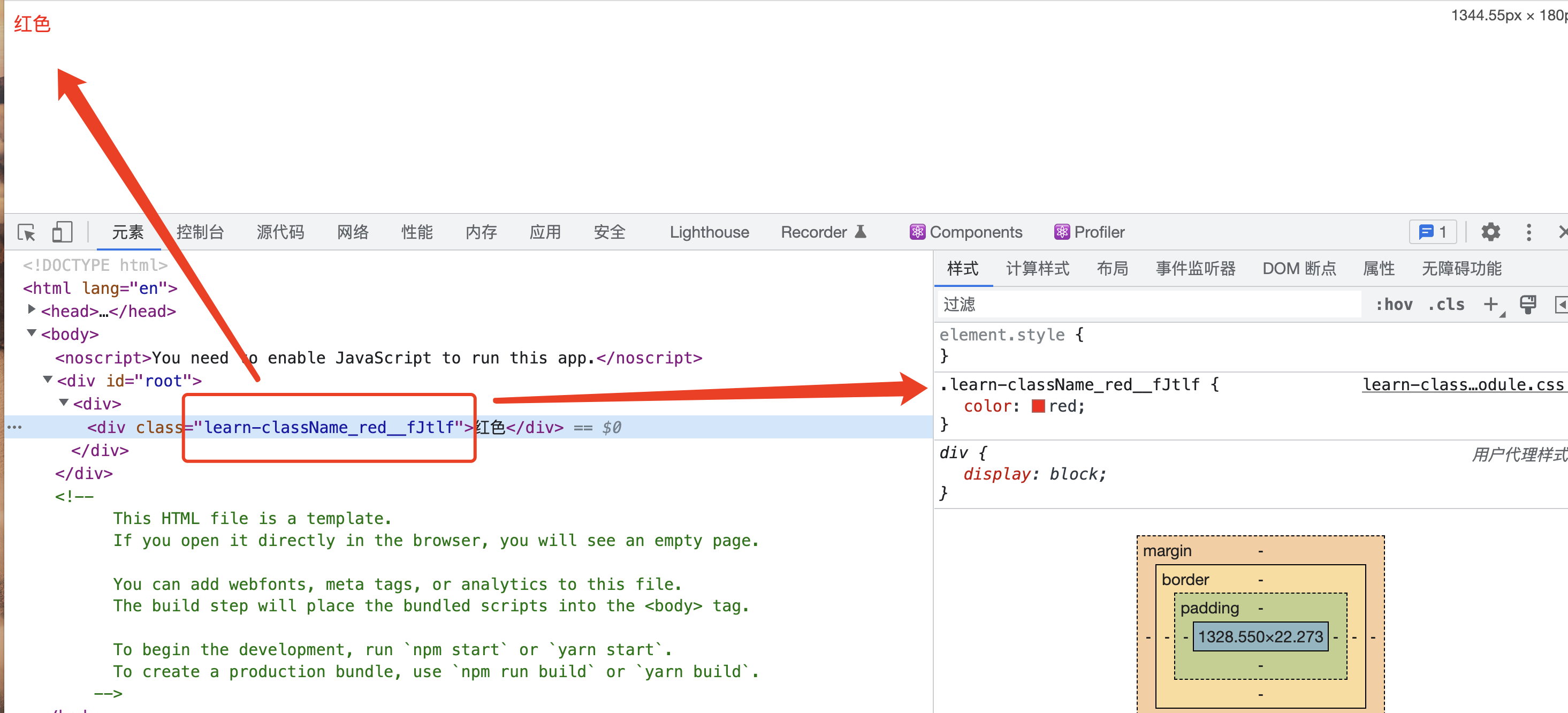
CSS Modules 通过对 CSS 类名重命名,保证每个类名的唯一性,从而避免样式冲突的问题。也就是说:所有类名都具有“局部作用域”,只在当前组件内部生效。在 React 脚手架中:文件名、类名、hash(随机)三部分,只需要指定类名即可 BEM。
文件名_类名_hash
[filename]_[classname]_[hash]
5、react使用 css module
创建名为 learn-className.module.css 的样式文件(create-react-app中的约定,与普通 CSS 作区分)。文件里可以编写任意css代码
.red {
color: red;
}
在组件中引入
import React from "react";
/**
* 使用es module 语法直接引入css样式
* 注意:不要忘记后缀
*/
// import './learn-className.css'
/**
* 引入的时候需要设置一个变量接收刚定义的css module模块
* 并且引入的时候注意写完路径learn-className.module.css
* Styles是一个对象,里面存放的就是我们定义的样式
*/
import Styles from "./learn-className.module.css";
export default class LearnClassName extends React.Component {
render() {
return (
<div>
{/*
使用Styles.xxx 拿到对应的className然后给
className进行赋值
注意:必须使用Styles也就说引入的这个对象给className进行
赋值,否则脚手架将无法根据规则自动生成模块化cssName
*/}
<div className={Styles.red}>红色</div>
</div>
);
}
}
四、react使用sass
create-react-app内置了sass相关的loader,所以我们可以直接安装并使用
1、安装
npm install sass
2、直接使用
直接创建.scss的文件,在里面就可以使用sass相关的语法
创建learn-className.scss
.learn-className {
.red {
color: red;
}
}
使用的时候和普通css用法一致,直接在对应组件中引入,并且标签上要加上对应的className
import React from "react";
export default class LearnSass extends React.Component {
render () {
return (
<div className="learn-sass">
<div className="red">红色</div>
</div>
)
}
}
3、结合css module使用
创建learn-className.module.scss在里面就可以使用sass相关的语法
.learn-sass {
.red {
color: red;
}
}
在组件中引入
import React from "react";
// import './learn-className.scss'
import Styles from "./learn-className.module.scss";
export default class LearnSass extends React.Component {
render() {
return (
// 如果使用了css module 并且使用了 sass的嵌套语法
// 那么代码中父级的className也要从Styles中拿到
// js无法直接使用中划线的key,那么我们就可以使用[]的形式
<div className={Styles["learn-sass"]}>
<div className={Styles.red}>红色</div>
</div>
);
}
}
并且使用了 sass的嵌套语法
// 那么代码中父级的className也要从Styles中拿到
// js无法直接使用中划线的key,那么我们就可以使用[]的形式
<div className={Styles["learn-sass"]}>
<div className={Styles.red}>红色</div>
</div>
);
}
}