
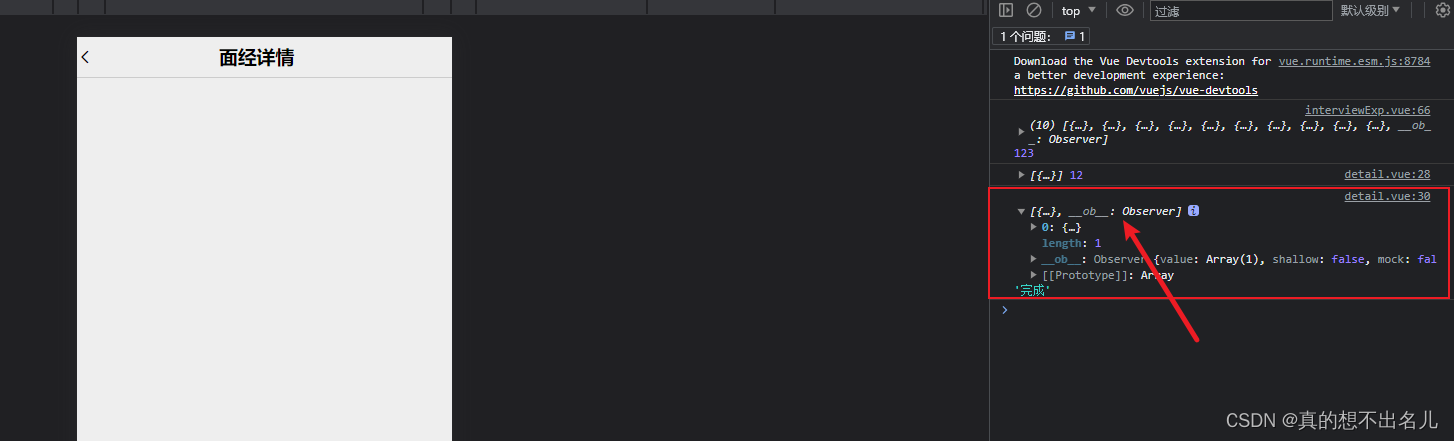
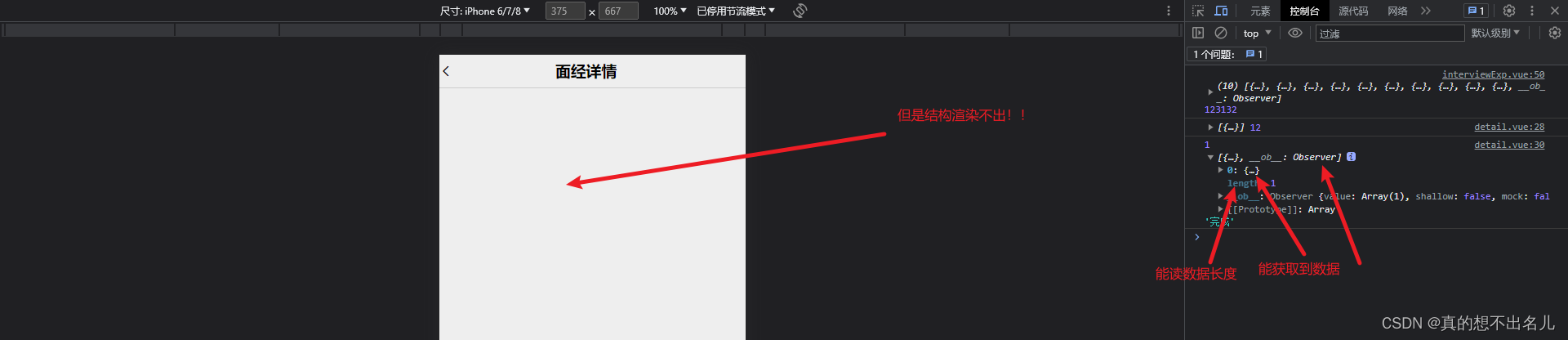
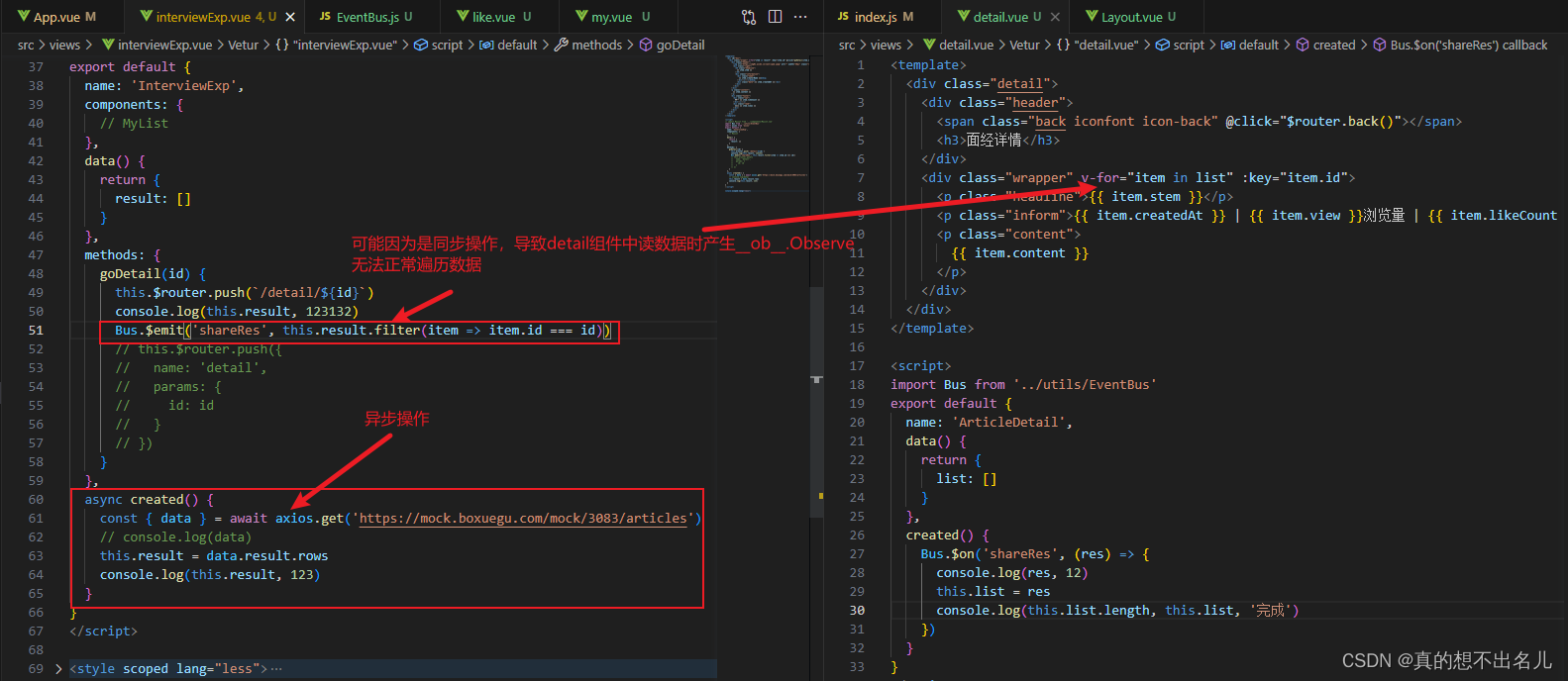
控制台可以打印出数据但是渲染不出结构


解决办法:
setTimeout(() => {
Bus.$emit('shareRes', this.result.filter(item => item.id === id))
}, 500)
替换
Bus.$emit('shareRes', this.result.filter(item => item.id === id))
总结
解决和总结
好像和__ob__.Observe无关
别忘了Ajax是异步请求。
这里我犯了个错,其实不是数组无法遍历,是我在Ajax请求后直接遍历了数组,由于是异步的,第一时间Ajax请求还未收到返回参数,也就还没有添加到数组里,遍历时自然没有内容。
解决方法就是
1.把Ajax请求设置为同步的,即async属性设置为false;显然这不是最好的解决方法,使用ajax就是为了异步请求局部刷新,但是这样设置完能保证在一个线程中运行,请求到数据填充结束才访问。
2.根本解决,遍历数组的操作写在Ajax请求成功填充数组后。
$axios.get(url, {params: param})
.then(response => {
// 填充数组操作
// 在这里遍历数组操作
}, err => {
})
.catch((error) => {
})