图形填充QBrush主要功能:
QBrush类定义QPaint绘制的形状的填充图案。
| 函数原型 | 功能 |
| void setColor(QColor &color) | 设置画刷颜色,实体填充时即填充颜色 |
| void setStyle(Qt::BrushStyle style) | 设置画刷填充样式,参数为枚举类型Qt::BrushStyle(下图) |
| void setTexture(QPixmap &pixmap) | 设置一个QPixmap类型图片作为画刷的图片 |
| void setTextureImage(QImage &image) | 设置一个QImage类型图片作为画刷的图片 |
笔刷有样式、颜色、渐变和纹理。
brush style() 使用Qt::BrushStyle枚举定义填充图案。默认笔刷样式是Qt::NoBrush(取决于构造笔刷的方式)。这种风格告诉画家不要填充形状。填充的标准样式是Qt::SolidPattern。使用适当的构造函数创建画笔时可以设置样式,此外,setStyle()函数提供了在构造画笔后更改样式的方法。
不同枚举类型对应的填充效果图:

范例:
void Widget::paintEvent(QPaintEvent *event)
{
Q_UNUSED(event);
QPainter painter(this); //创建QPainter对象
painter.setRenderHint(QPainter::Antialiasing);//将Antialiasing属性(也就是反走样)设置为true。经过这句设置,我们就打开了QPainter的反走样功能。
painter.setRenderHint(QPainter::TextAntialiasing); //绘制的字体抗锯齿
int W=this->width(); //绘图区宽度
int H=this->height(); //绘图区高度
QRect rect(W/4,H/4,W/2,H/2); //中间区域举行
//设置画笔
QPen pen;
pen.setWidth(3);
pen.setColor(Qt::red);
pen.setStyle(Qt::SolidLine);
pen.setCapStyle(Qt::FlatCap); //设置端点样式
pen.setJoinStyle(Qt::BevelJoin); //连接样式
painter.setPen(pen);
//1.设置画刷
// QBrush brush;
// brush.setColor(Qt::yellow);
// brush.setStyle(Qt::Dense6Pattern);
// painter.setBrush(brush);
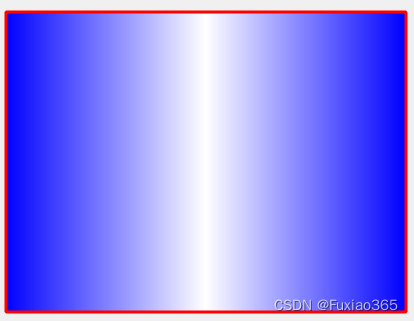
//2.设置线性渐变填充
// QLinearGradient linerGrad(rect.left(),rect.top(),rect.right(),rect.top());
// linerGrad.setColorAt(0,Qt::blue);
// linerGrad.setColorAt(0.5,Qt::white);
// linerGrad.setColorAt(1,Qt::blue);
// painter.setBrush(linerGrad);
//3.设置辐射渐变填充
// QRadialGradient radialGrad(W/2,H/2,qMax(W/3,H/3),W/2,H/2);
// radialGrad.setColorAt(0,Qt::white);
// radialGrad.setColorAt(1,Qt::blue);
// painter.setBrush(radialGrad);
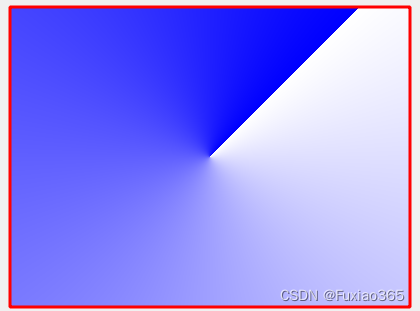
//4.设置圆锥形渐变填充
QConicalGradient conicalGrad(W/2,H/2,45);
conicalGrad.setColorAt(0,Qt::blue);
conicalGrad.setColorAt(1,Qt::white);
painter.setBrush(conicalGrad);
//5. 设置延展填充
QRadialGradient radialGrad(W/2,H/2,qMax(W/8,H/8),W/2,H/2);
radialGrad.setColorAt(0,Qt::white);
radialGrad.setColorAt(1,Qt::blue);
radialGrad.setSpread(QGradient::RepeatSpread);
painter.setBrush(radialGrad);
painter.drawRect(this->rect());//填充更大区域,会有延展效果
//绘图
painter.drawRect(rect);
}填充效果如下所示:




坐标变换
| 分组 | 函数原型 | 功能 |
| 坐标变换 | void translate(qreal dx,qreal dy) | 坐标系平移一定偏移量,坐标原点平移到新的位置 |
| void rotate(qreal angle) | 坐标系旋转一定角度,角度单位为度 | |
| void scale(qreal sx,qreal sy) | 坐标系缩放 | |
| void shear(qreal sh,qreal sv) | 坐标系做扭转 | |
| 状态保存与恢复 | void save() | 保存当前坐标状态,就是将当前状态压入栈 |
| void restore() | 恢复上一次保存的坐标状态,就是从栈中弹出上次的坐标状态 | |
| void resetTransform() | 复位所有的坐标变换 |
范例:
void Widget::paintEvent(QPaintEvent *event)
{
QPainter painter(this);
painter.setRenderHint(QPainter::Antialiasing);
painter.setRenderHint(QPainter::TextAntialiasing);
//生成五角星的五个顶点,假设原点在五角星中心部分
qreal R=100; //半径
const qreal pi=3.14159;
qreal deg=pi*72/180;
QPoint points[5]={QPoint(R,0),
QPoint(R*qCos(deg),-R*qSin(deg)),
QPoint(R*qCos(2*deg),-R*qSin(2*deg)),
QPoint(R*qCos(3*deg),-R*qSin(3*deg)),
QPoint(R*qCos(4*deg),-R*qSin(4*deg)),
};
//设置字体
QFont font;
font.setPointSize(12);
painter.setFont(font);
//设置画笔
QPen pen;
pen.setWidth(3);
pen.setColor(Qt::black);
pen.setStyle(Qt::SolidLine);
pen.setCapStyle(Qt::FlatCap);
pen.setJoinStyle(Qt::BevelJoin);
painter.setPen(pen);
//设置画刷
QBrush brush;
brush.setColor(Qt::yellow);
brush.setStyle(Qt::SolidPattern);
painter.setBrush(brush);
//设计绘制五角星的painterpath,以便重复使用
QPainterPath starpath;
starpath.moveTo(points[0]);
starpath.lineTo(points[2]);
starpath.lineTo(points[4]);
starpath.lineTo(points[1]);
starpath.lineTo(points[3]);
starpath.closeSubpath();//闭合路径,最后一个点与第一个点相连
starpath.addText(points[0],font,"1");
starpath.addText(points[1],font,"2");
starpath.addText(points[2],font,"3");
starpath.addText(points[3],font,"4");
starpath.addText(points[4],font,"5");
//绘图,第一个五角星
painter.save();//保存坐标状态
painter.translate(100,120);
painter.drawPath(starpath);
painter.drawText(0,0,"S1");
painter.restore();//恢复坐标状态
//第二个五角星
painter.translate(300,120);
painter.scale(0.8,0.8);//缩放
painter.rotate(90);//顺时针旋转
painter.drawPath(starpath);
painter.drawText(0,0,"S2");
//第三个五角星
painter.resetTransform();
painter.translate(500,120);
painter.rotate(-150);
painter.drawPath(starpath);
painter.drawText(0,0,"S3");
event->accept();
}
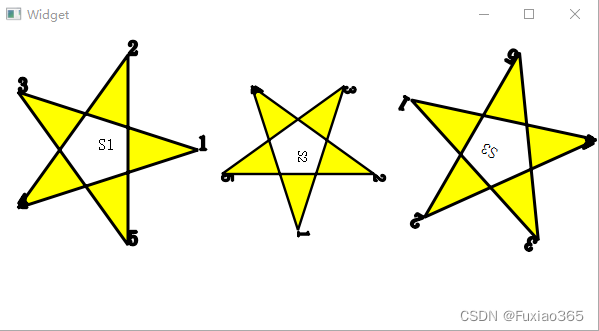
运行效果: