一、延迟列表 LazyColumn、LazyRow
可滚动,类似RecyclerView( Column、Row 用 Modifier 设置滚动是相当于ScrollView)。
key设置为集合元素的唯一值例如id,使得列表能感知元素位置是否发生变化或新增移除,对于内容是否改变列表能自动通过元素对象自身的equals来感知。这样当数据源发生变化时列表可以高效重组,只需要处理那些发生过变化的项对应的组合项即可,而不是全部更新。

@OptIn(ExperimentalFoundationApi::class)
@Composable
fun Demo(dataList: List<String>) {
val state = rememberLazyListState()
LazyColumn(
modifier = Modifier.height(100.dp),
state = state, //管理列表的状态,可通过这个操作列表滚动
contentPadding = PaddingValues(horizontal = 5.dp), //内容内边距
reverseLayout = false, //是否反转显示
verticalArrangement = Arrangement.Top, //排列方式,使用Arrangement.spacedBy(4.dp)就是设置间距
horizontalAlignment = Alignment.Start, //对齐方式
flingBehavior = ScrollableDefaults.flingBehavior(),
userScrollEnabled = true, //是否允许滑动
) { }
}1.1 条目 item()、items()
LazyListScope DSL 提供多种函数来描述列表中的条目,item() 添加单个条目,items() 添加多个条目。
fun Demo(dataList: List<String>) {
LazyColumn {
//添加单个条目
item { Text(text = "单个条目") }
//添加多个条目
items(5) {index -> Text(text = "条目索引:$index") }
//根据数据源创建
items(
items = dataList, //可传入、数组、集合、Paging的LazyPagingItems
key = { element ->
element.id //key设为element的唯一值
}
) { item ->
//对条目布局使用该修饰符来对列表的更改添加动画效果
Row(Modifier.animateItemPlacement()) {}
}
//带索引
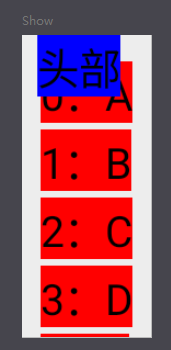
itemsIndexed(dataList) { index: Int, item: String ->
Text(text = "$index:$item", modifier = Modifier.padding(1.dp).background(Color.Red))
}
}
}1.2 内容内边距 contentPadding
围绕内容边缘添加内边距,是添加在内容上的而不是列表本身,vertical边距添加到首尾条目上,horizontal边距添加到所有条目的左右。
LazyColumn(
contentPadding = PaddingValues(horizontal = 16.dp, vertical = 8.dp)
) { }1.3 内容间距 verticalArrangement
LazyColumn(
verticalArrangement = Arrangement.spacedBy(4.dp) //使用Arrangement.Top就是排列方式
) { }二、延迟表格 LazyVerticalGrid、LazyHorizontalGrid

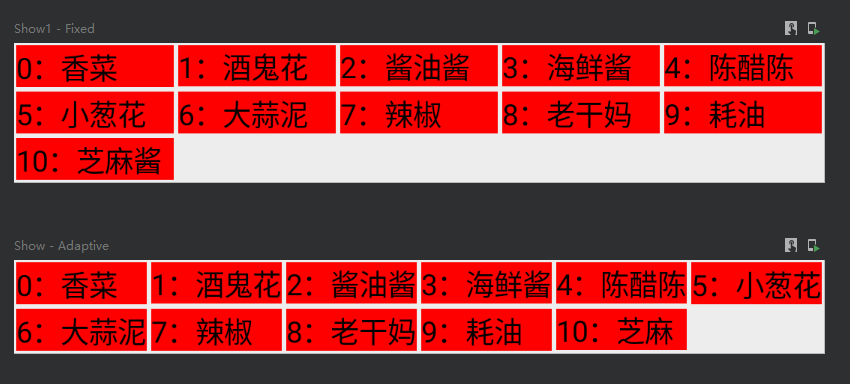
@Preview(showBackground = true, name = "Fixed")
@Composable
fun Show1() {
Demo(GridCells.Fixed(5))
}
@Preview(showBackground = true, name = "Adaptive")
@Composable
fun Show() {
Demo(GridCells.Adaptive(60.dp))
}
@Composable
fun Demo(style: GridCells) {
val dataList = listOf("香菜", "酒鬼花生", "酱油酱油酱油", "海鲜酱海鲜酱", "陈醋陈醋", "小葱花", "大蒜泥", "辣椒", "老干妈", "耗油", "芝麻酱")
val lazyGridState = rememberLazyGridState()
LazyVerticalGrid(
columns = style, //描述单元格展现形式:fixed设置固定尺寸、Adaptive设置最小尺寸后内容自适应网格大小
modifier = Modifier.fillMaxWidth(),
state = lazyGridState,
contentPadding = PaddingValues(0.dp), //边距
reverseLayout = false, //是否反转显示
verticalArrangement = Arrangement.Top,
horizontalArrangement = Arrangement.Start,
flingBehavior = ScrollableDefaults.flingBehavior(),
userScrollEnabled = true //是否允许滑动
){
itemsIndexed(dataList){index: Int, item: String ->
Text(text = "${index}:$item", maxLines = 1, modifier = Modifier
.padding(1.dp)
.background(Color.Red))
}
}
}三、 LazyVerticalStaggeredGrid、LazyHorizontalStaggeredGrid

@OptIn(ExperimentalFoundationApi::class)
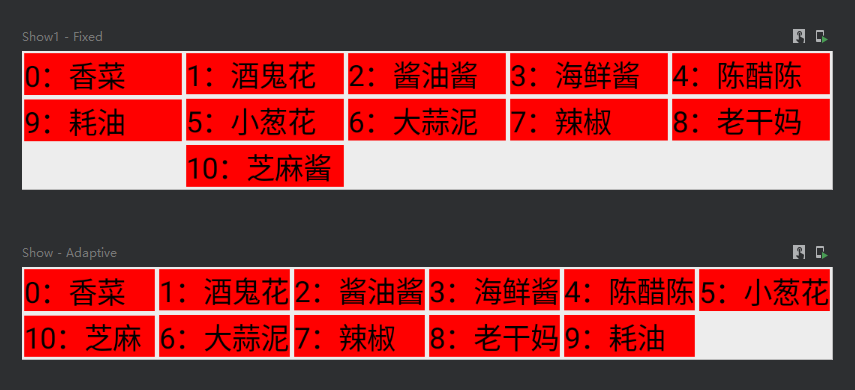
@Preview(showBackground = true, name = "Fixed")
@Composable
fun Show1() {
Demo(StaggeredGridCells.Fixed(5))
}
@OptIn(ExperimentalFoundationApi::class)
@Preview(showBackground = true, name = "Adaptive")
@Composable
fun Show() {
Demo(StaggeredGridCells.Adaptive(60.dp))
}
@OptIn(ExperimentalFoundationApi::class)
@Composable
fun Demo(style: StaggeredGridCells) {
val dataList = listOf("香菜", "酒鬼花生", "酱油酱油酱油", "海鲜酱海鲜酱", "陈醋陈醋", "小葱花", "大蒜泥", "辣椒", "老干妈", "耗油", "芝麻酱")
val state = rememberLazyStaggeredGridState()
LazyVerticalStaggeredGrid(
columns = style,//描述单元格展现形式:fixed设置固定尺寸、Adaptive设置最小尺寸后内容自适应网格大小
modifier = Modifier.fillMaxWidth(),
state = state,
contentPadding = PaddingValues(0.dp), //边距
reverseLayout = false, //是否反转显示
verticalItemSpacing = 0.dp, //行间距
horizontalArrangement = Arrangement.Start,
flingBehavior = ScrollableDefaults.flingBehavior(),
userScrollEnabled = true //是否允许滑动
) {
itemsIndexed(dataList){index: Int, item: String ->
Text(text = "${index}:$item", maxLines = 1, modifier = Modifier
.padding(1.dp)
.background(Color.Red))
}
}
}四、弹窗 Dialog

var showDialog by remember { mutableStateOf(false) }
Column {
Button(onClick = { showDialog = !showDialog }) {
Text(text = "点击弹窗")
}
if (showDialog) {
Dialog(
onDismissRequest = { showDialog = false }, //消失回调
properties = DialogProperties(
dismissOnBackPress = true, //消失响应返回键
dismissOnClickOutside = true, //消失响应外围点击
securePolicy = SecureFlagPolicy.Inherit, //是否可以被截屏(Inherit跟随父元素、SecureOn禁止、SecureOff允许)
)
) {
Box(modifier = Modifier.size(100.dp).background(Color.Red))
}
}
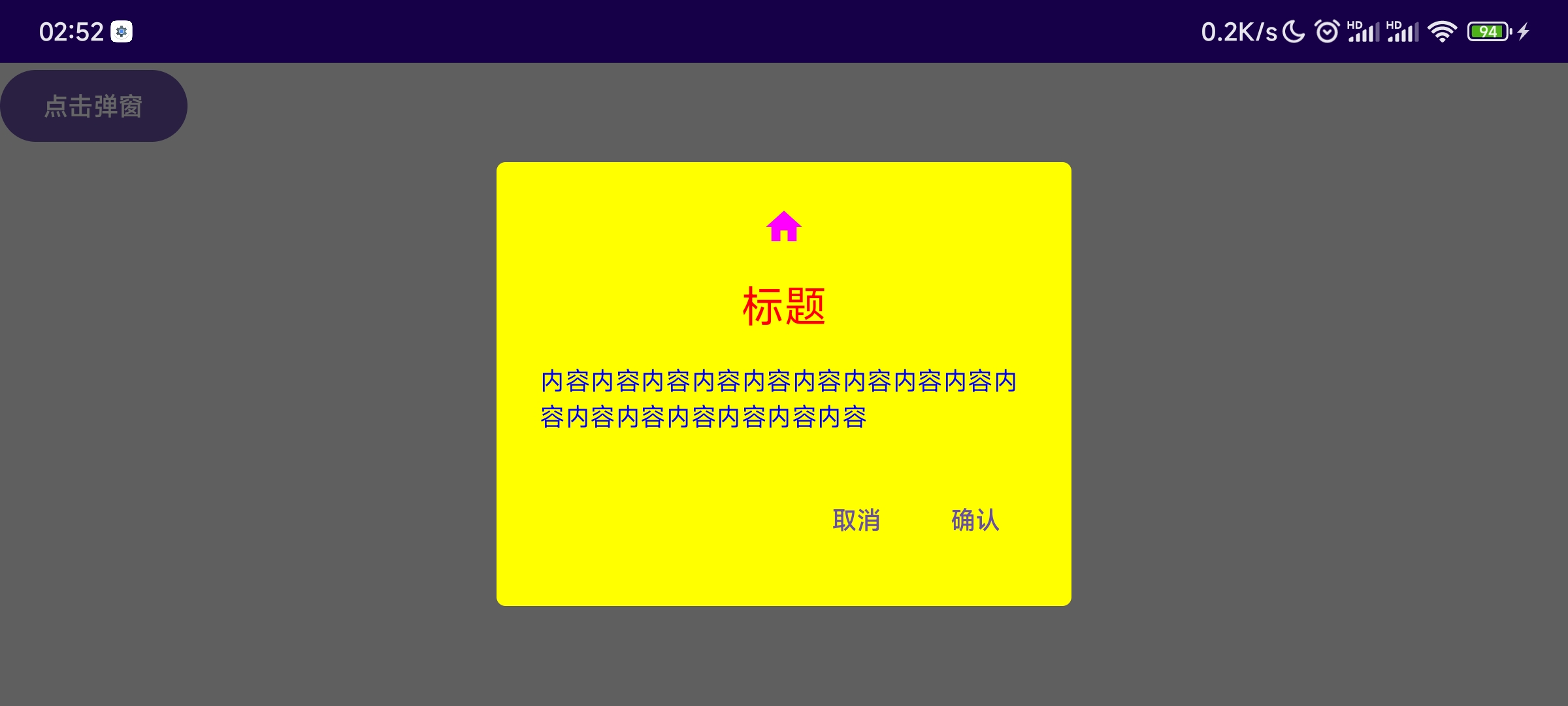
}五、对话框 AlertDialog

var showDialog by remember { mutableStateOf(false) }
Column {
Button(onClick = { showDialog = !showDialog }) {
Text(text = "点击弹窗")
}
if (showDialog) {
AlertDialog(
modifier = Modifier,
//确认按钮
confirmButton = { TextButton(onClick = { showDialog = false }) { Text(text = "确认") } },
//取消按钮
dismissButton = { TextButton(onClick = { showDialog = false }) { Text(text = "取消") } },
//图标
icon = { Icon(imageVector = Icons.Default.Home, contentDescription = null) },
iconContentColor = Color.Magenta,
//标题
title = { Text(text = "标题") },
titleContentColor = Color.Red,
//内容
text = { Text(text = "内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容") },
textContentColor = Color.Blue,
//背景
shape = RoundedCornerShape(5.dp),
containerColor = Color.Yellow,
tonalElevation = 10.dp,
//配置
properties = DialogProperties(
dismissOnBackPress = true, //消失响应返回键
dismissOnClickOutside = true, //消失响应外围点击
securePolicy = SecureFlagPolicy.Inherit,//是否可以被截屏(Inherit跟随父元素、SecureOn禁止、SecureOff允许)
),
//消失回调
onDismissRequest = {
showDialog = false
}
)
}
}六、选项卡 TabRow

var selectedIndex by remember { mutableStateOf(0) }
TabRow(
modifier = Modifier,
selectedTabIndex = selectedIndex, //选中的索引
containerColor = Color.Green, //背景色
contentColor = Color.Yellow, //内容色(子Tab设置未选中颜色会覆盖这个)
indicator = {}, //设置指示器
divider = {} //设置分割线
) {
//图片和文字是横向的
LeadingIconTab(
modifier = Modifier,
selected = selectedIndex == 0, //是否选中
onClick = { selectedIndex = 0 }, //点击监听
text = { Text(text = "选项0") }, //选项文字
icon = { Icon( imageVector = Icons.Default.AccountBox, contentDescription = null ) }, //选项图片
enabled = true, //是否启用
selectedContentColor = Color.Red, //选中颜色
unselectedContentColor = Color.Blue, //未选中颜色
)
//图片和文字是纵向的
Tab(
modifier = Modifier,
selected = selectedIndex == 1, //是否选中
onClick = { selectedIndex = 1 }, //点击监听
text = { Text(text = "选项1") }, //选项文字
icon = { Icon( imageVector = Icons.Default.AccountBox, contentDescription = null ) }, //选项图片
enabled = true, //是否启用
selectedContentColor = Color.Red, //选中颜色
unselectedContentColor = Color.Blue, //未选中颜色
)
}七、可滑动选项卡 ScrollableTabRow

val dataList = listOf("热点", "世界杯", "数码科技", "英雄联盟", "视频", "在线直播", "娱乐圈")
var selectedIndex by remember { mutableStateOf(0) }
ScrollableTabRow(
modifier = Modifier,
selectedTabIndex = selectedIndex, //选中的索引
containerColor = Color.Green, //背景色
contentColor = Color.Yellow, //内容色(子Tab设置未选中颜色会覆盖这个)
indicator = {}, //设置指示器
divider = {} //设置分割线
) {
dataList.onEachIndexed { index, str ->
Tab(
selected = selectedIndex == index, //是否选中
text = { Text(text = dataList[index]) }, //选项文字
onClick = { selectedIndex = index }, //点击监听
selectedContentColor = Color.Red, //选中颜色
unselectedContentColor = Color.Blue, //未选中颜色
)
}
}八、卡片 Card
Card(
modifier = Modifier,
shape = CircleShape,
colors = CardDefaults.cardColors(),
elevation = CardDefaults.cardElevation(),
border = BorderStroke(width = 1.dp, color = Color.Red),
) {
//子元素
}九、下拉菜单 DropdownMenu
本身不会占用布局中的空间,是在一个单独的窗口中显示的,在其他内容之上。

var expandedState by remember { mutableStateOf(false) }
Column {
Button(onClick = { expandedState = !expandedState }) {
Text(text = "点击打开")
}
DropdownMenu(
modifier = Modifier,
expanded = expandedState, //是否展开
offset = DpOffset(10.dp, 10.dp), //展开菜单的偏移量
properties = PopupProperties(
focusable = true, //是否聚焦
dismissOnBackPress = true, //消失响应返回键
dismissOnClickOutside = true, //消失响应外围点击
securePolicy = SecureFlagPolicy.SecureOn //是否可以被截屏(Inherit跟随父元素、SecureOn禁止、SecureOff允许)
),
onDismissRequest = { //消失回调
expandedState = false
}
) {
DropdownMenuItem(
modifier = Modifier,
text = { Text(text = "苹果") },
leadingIcon = { Icon(imageVector = Icons.Default.Home, contentDescription = null) }, //左侧图标
trailingIcon = { Icon(imageVector = Icons.Default.Email, contentDescription = null) }, //右侧图标
enabled = true, //是否启用
colors = MenuDefaults.itemColors(),
contentPadding = PaddingValues(5.dp),
onClick = { /*TODO*/ } //点击事件
)
DropdownMenuItem(text = { Text(text = "桔子") }, onClick = { })
DropdownMenuItem(text = { Text(text = "香蕉") }, onClick = { })
}
}十、平面 Surface

Surface(
modifier = Modifier.size(50.dp).padding(5.dp),
shape = RectangleShape, //形状(RectangleShape矩形、CircleShape圆形、RoundedCornerShape圆角、CutCornerShape切角)
color = Color.Red, //背景色(默认是主题中的surface颜色)
contentColor = Color.Blue, //内容主色
tonalElevation = 0.dp, //当color=ColorScheme.surface时,值越大,浅色主题越深,深色主题越浅
shadowElevation = 0.dp, //阴影大小
border = BorderStroke(width = 1.dp, color = Color.Black), //边框粗细和颜色
) {
//子元素
}