提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
IIS部署vue3项目
- 一、IIS 安装
- 二、解决404问题
- 三、windows环境下安装/使用 nginx
提示:以下是本篇文章正文内容,下面案例可供参考
一、IIS 安装
https://blog.csdn.net/Granters/article/details/121675274
二、解决404问题
如图

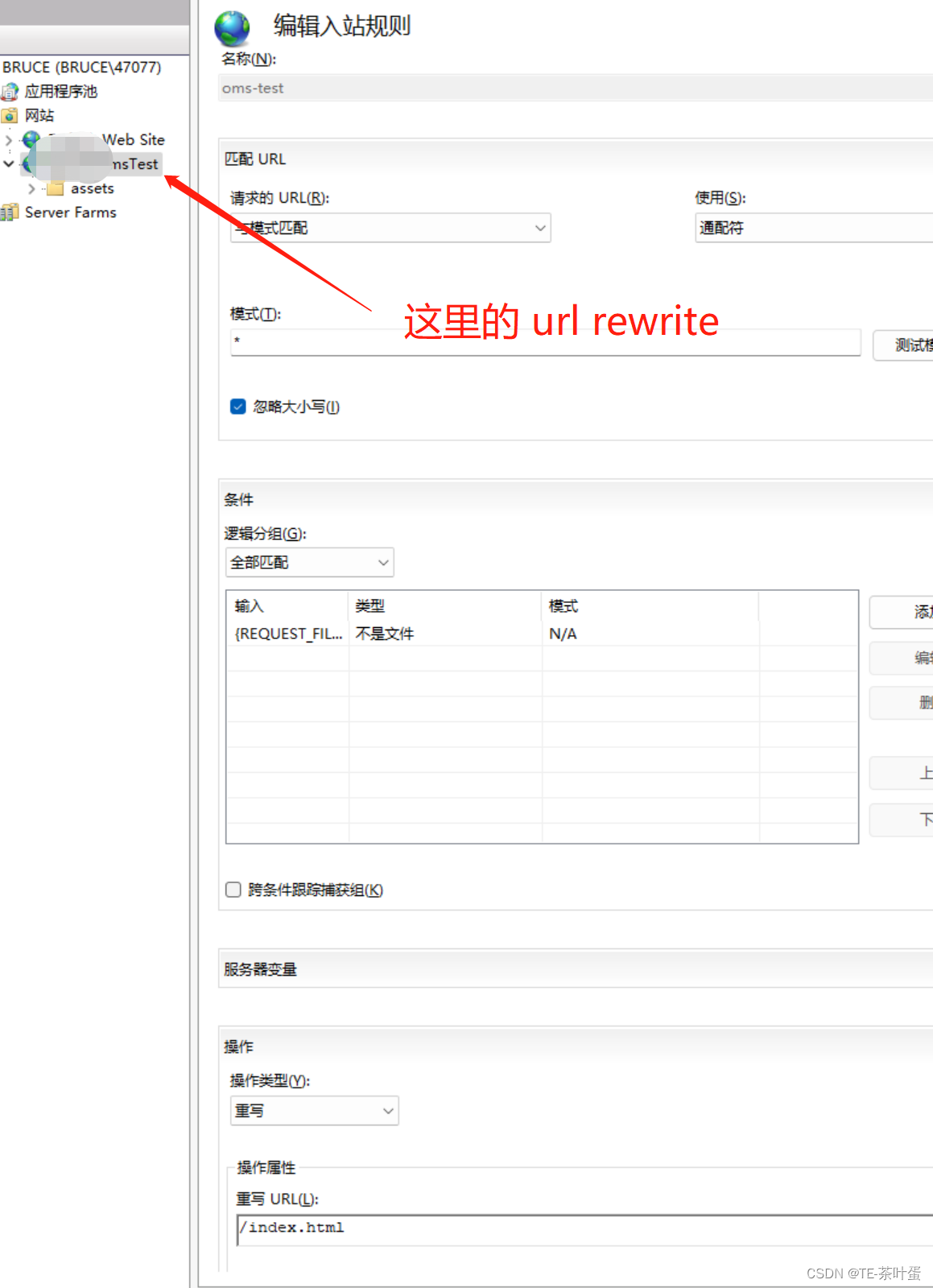
安装 url-rewrite 工具 ,安装成功需要重启IIS 面板,正常就出现在IIS工具面板
配置重写规则 ,选不是文件 条件

这时候页面可以加载出来,但 api 还是404
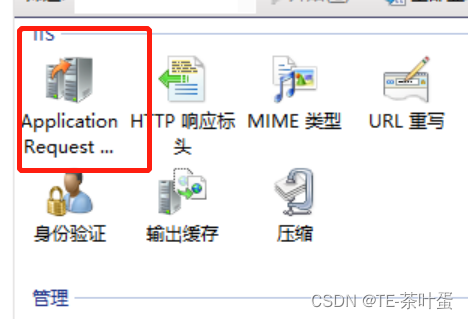
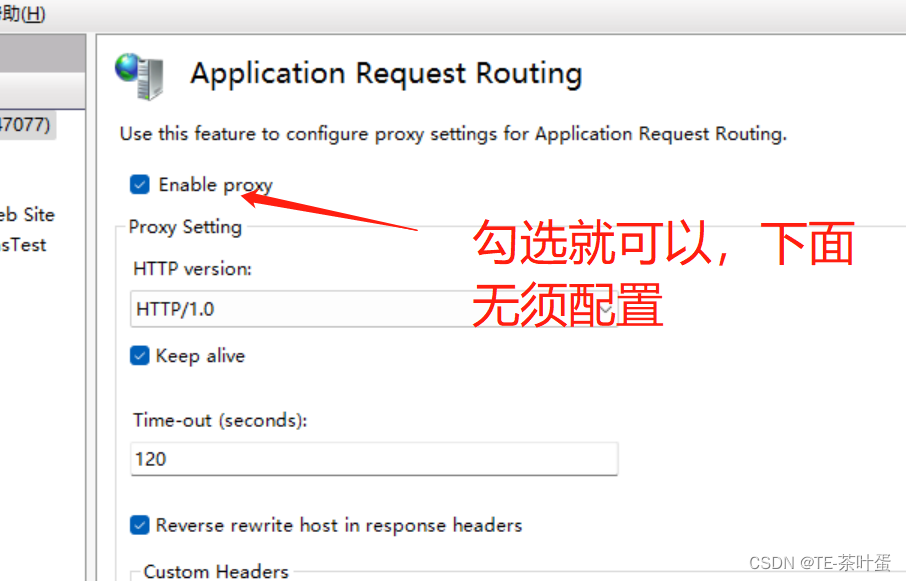
下载 application request route

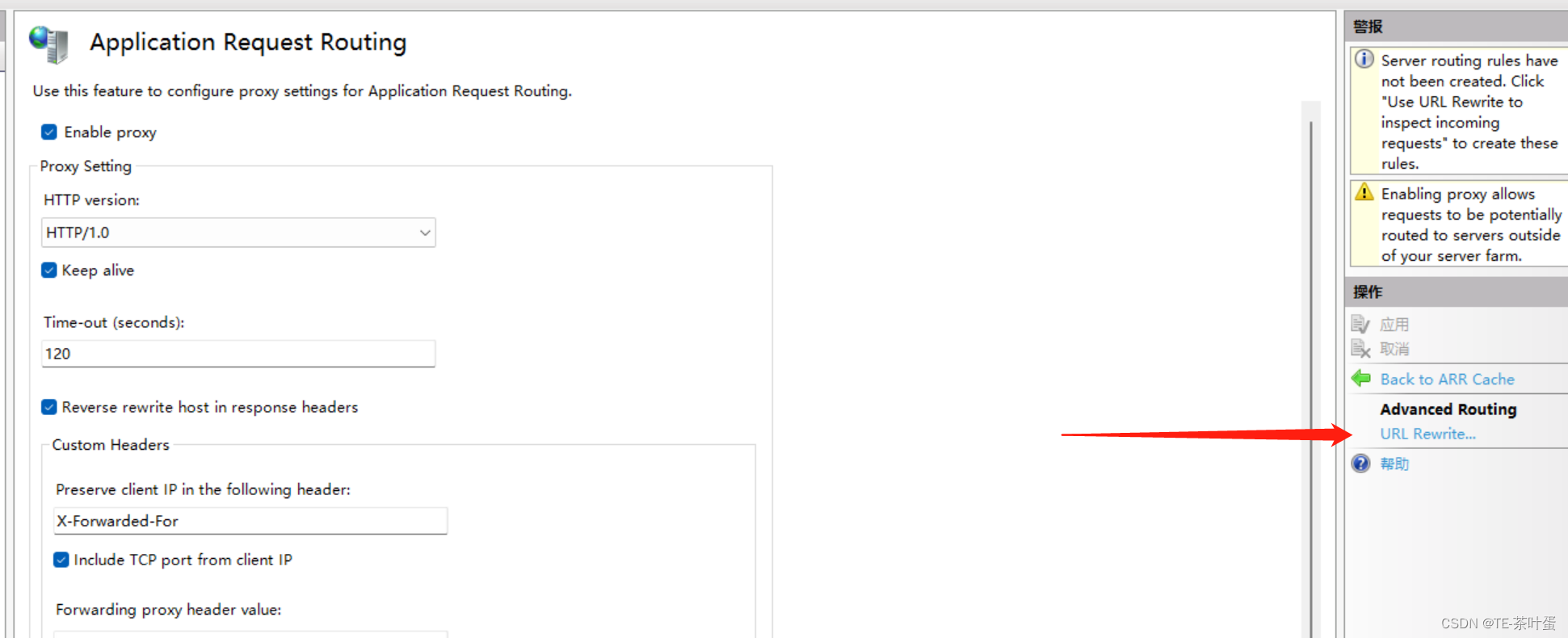
进入 proxy serve setting

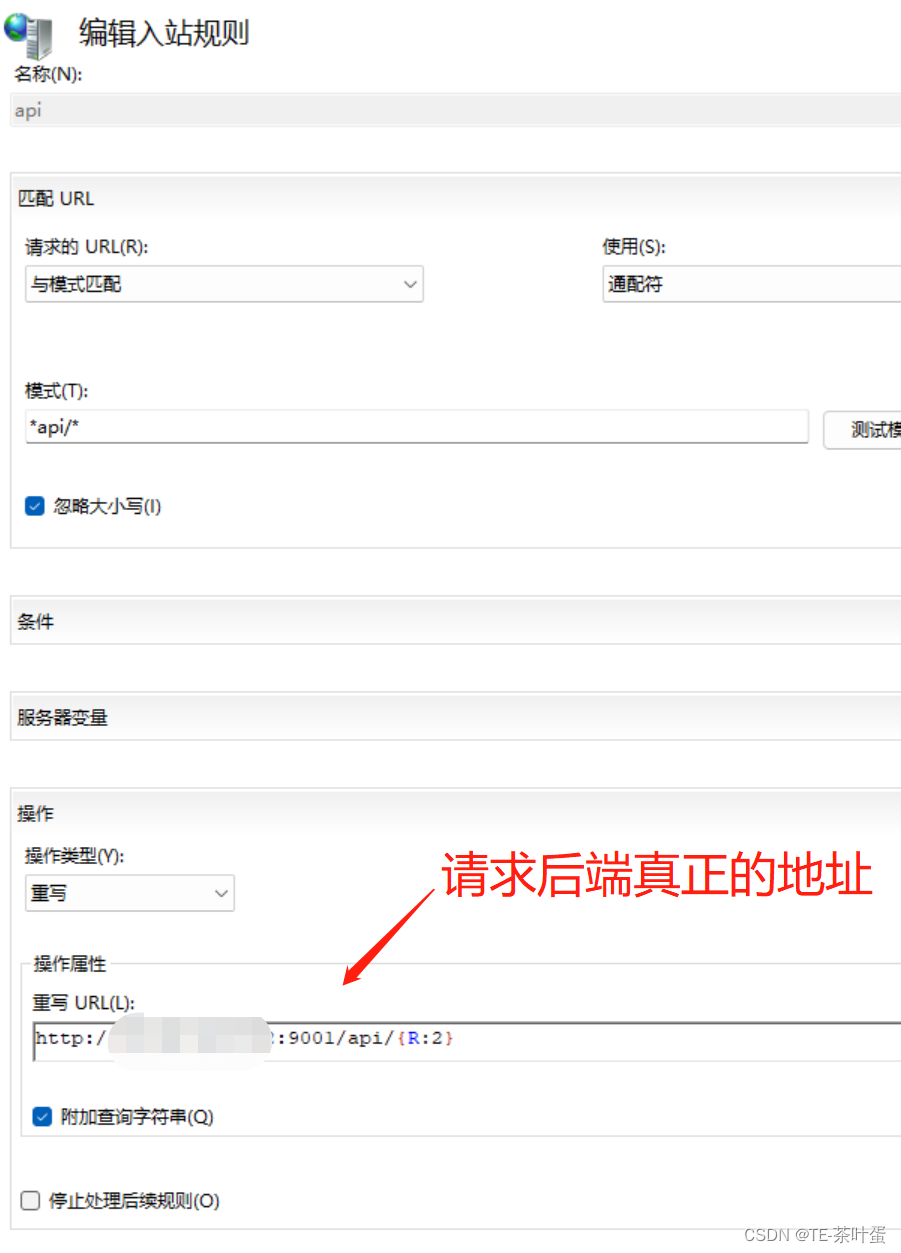
再设置这个页面的 url rerewrite 这里是针对 api 的转发 ,(我一开始 文件的转发到index.html 也在这里配置, 出现 文件minxtype 问题。)
xxx.86eb4fa7.js:1 Failed to load module script: Expected a JavaScript module script but the server responded with a MIME type of "text/html". Strict MIME type checking is enforced for module scripts per HTML spec.
言归正传,继续

转发api/

ok!!!
三、windows环境下安装/使用 nginx
nginx 比较多的情况下是 Linux 环境下安装,例如 centos7 等。
这里用的是windows环境。
1.直接在官网安装 windows版本的nginx
2. 解压在文件夹,打开cmd 运行 start nginx,在进程看到有nginx的记录安装成功
3. 进入conf/nginx.conf, 为了避免和iis的端口号冲突,从默认的80端口修改为 8899
4. 修改后重启 ,在cmd 下,niginx -s reload (这命令在git bash 不生效)
5. 具体配置参考 https://blog.csdn.net/weixin_43314519/article/details/115151858
6. vue 项目 npm run build 后把dist 的文件拷贝到 nginx 的html 目录下,里面有个默认的index.html,对应成前端的就行。



![[思考进阶]03 每一个成年人都应该掌握的学习技巧](https://img-blog.csdnimg.cn/3f57fbee2e2f479fb85fce1a119f7b7a.png#pic_center)