1 view
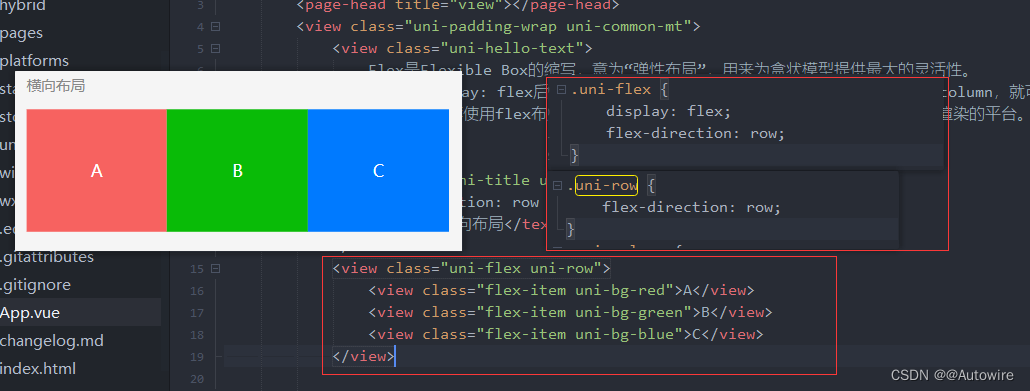
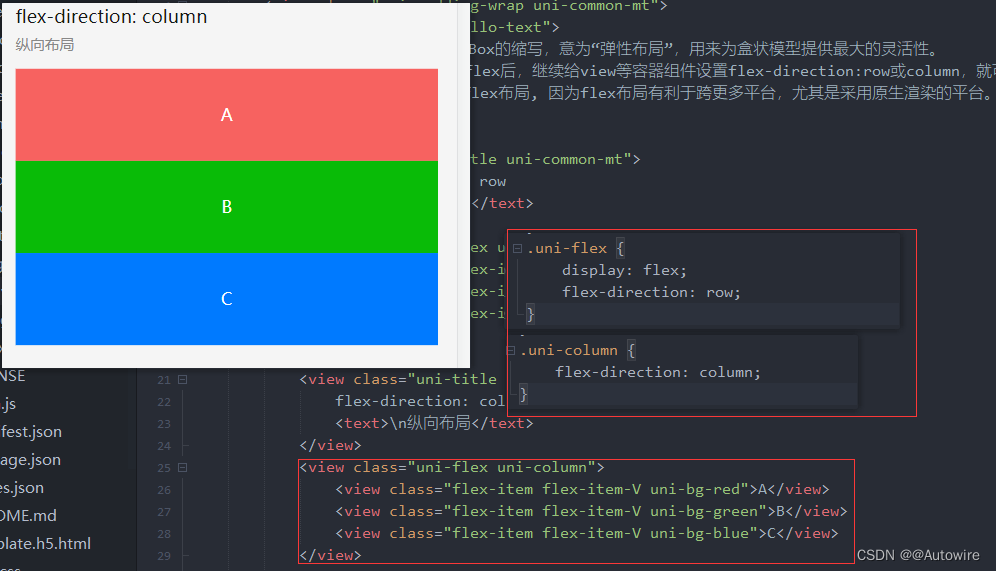
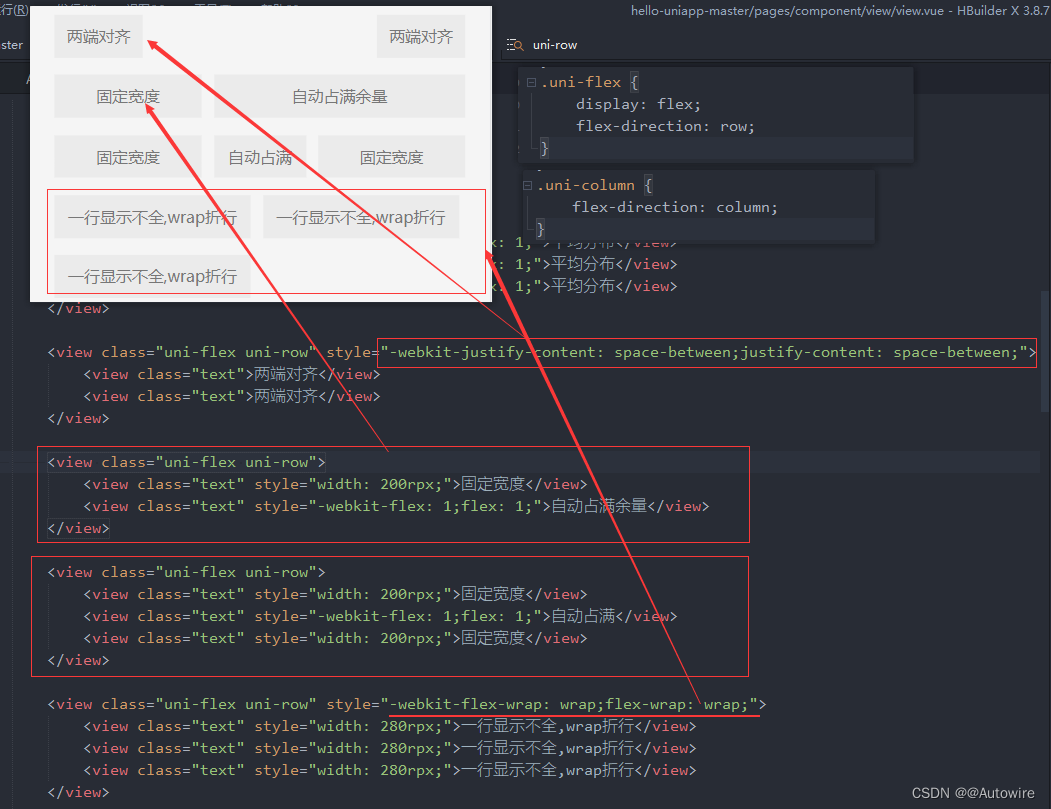
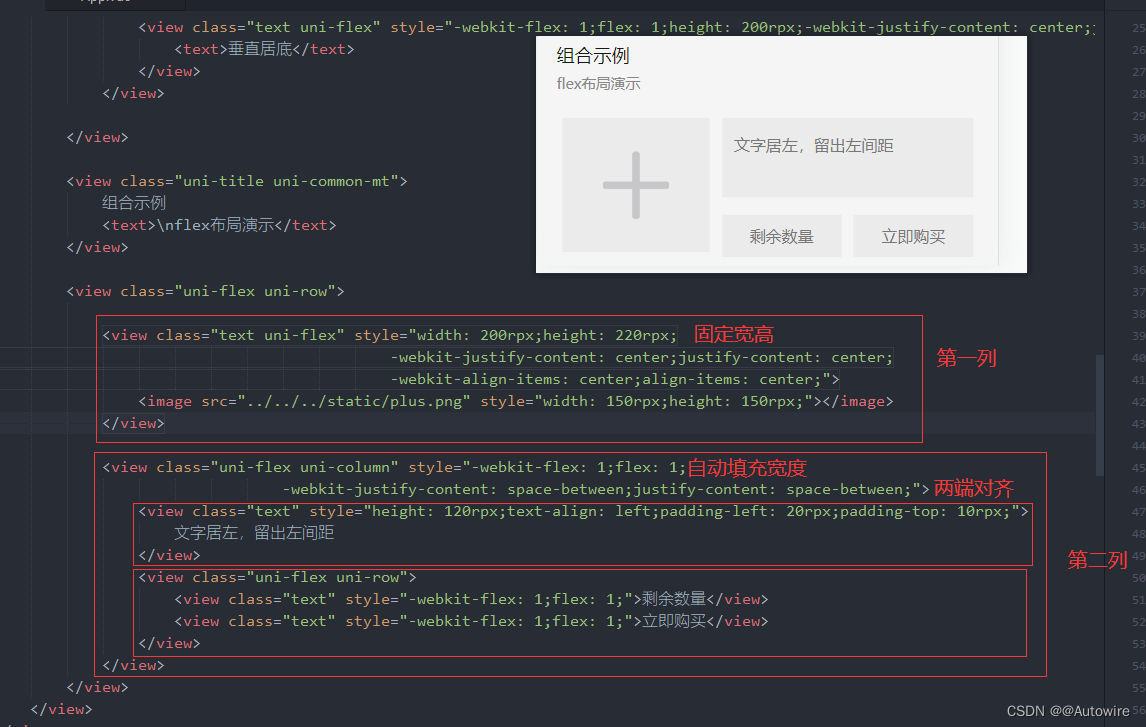
Flex是Flexible Box的缩写,意为“弹性布局”,用来为盒状模型提供最大的灵活性。
当设置display: flex后,继续给view等容器组件设置flex-direction:row或column,就可以在该容器内按行或列排布子组件。uni-app推荐使用flex布局, 因为flex布局有利于跨更多平台,尤其是采用原生渲染的平台。





2 scroll-view
- scroll-view是区域滚动,不会触发页面滚动,无法触发pages.json配置的下拉刷新、页面触底onReachBottomDistance、titleNView的transparent透明渐变
- 可滚动视图区域。用于区域滚动。
- 需注意在webview渲染的页面中,区域滚动的性能不及页面滚动。

<template>
<view>
<page-head title="scroll-view,区域滚动视图"></page-head>
<view class="uni-padding-wrap uni-common-mt">
<view class="uni-title uni-common-mt">
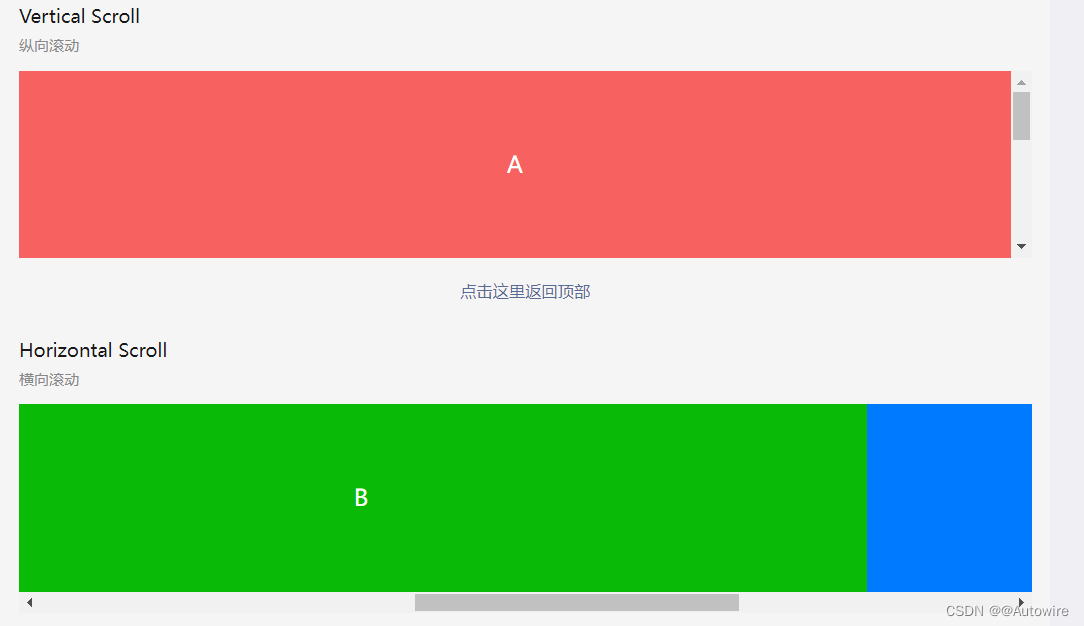
Vertical Scroll
<text>\n纵向滚动</text>
</view>
<view>
<!-- scroll-top Number/String 设置竖向滚动条位置 -->
<!-- scroll-y Boolean false 允许纵向滚动 -->
<!-- @scrolltoupper EventHandle 滚动到顶部/左边,会触发 scrolltoupper 事件 -->
<!-- @scrolltolower EventHandle 滚动到底部/右边,会触发 scrolltolower 事件 -->
<!-- @scroll EventHandle 滚动时触发,event.detail = {scrollLeft, scrollTop, scrollHeight, scrollWidth, deltaX, deltaY} -->
<scroll-view :scroll-top="scrollTop" scroll-y="true" class="scroll-Y" @scrolltoupper="upper" @scrolltolower="lower"
@scroll="scroll">
<view id="demo1" class="scroll-view-item uni-bg-red">A</view>
<view id="demo2" class="scroll-view-item uni-bg-green">B</view>
<view id="demo3" class="scroll-view-item uni-bg-blue">C</view>
</scroll-view>
</view>
<!-- @tap (event: MouseEvent) => void - 手指触摸后马上离开 -->
<!-- @longpress (event: Event) => void - 如果一个组件被绑定了 longpress 事件,那么当用户长按这个组件时,该事件将会被触发。 -->
<view @tap="goTop" class="uni-link uni-center uni-common-mt">
点击这里返回顶部
</view>
<view class="uni-title uni-common-mt">
Horizontal Scroll
<text>\n横向滚动</text>
</view>
<view>
<scroll-view class="scroll-view_H" scroll-x="true" @scroll="scroll" scroll-left="120">
<view id="demo1" class="scroll-view-item_H uni-bg-red">A</view>
<view id="demo2" class="scroll-view-item_H uni-bg-green">B</view>
<view id="demo3" class="scroll-view-item_H uni-bg-blue">C</view>
</scroll-view>
</view>
<view class="uni-common-pb"></view>
</view>
</view>
</template>
自定义下拉刷新
- 注意,在webview渲染时,自定义下拉刷新的性能不及pages.json中配置的原生下拉刷新。
![[Linux]进程](https://img-blog.csdnimg.cn/42383dffcbcd44fe959424c80c447792.png)