1、先引入
![]()
2、假数据
const tabs = [
{
key: 'home',
title: '首页',
icon: <AppOutline />,
badge: Badge.dot,
},
{
key: 'todo',
title: '待办',
icon: <UnorderedListOutline />,
badge: '5',
},
{
key: 'message',
title: '消息',
icon: (active: boolean) =>
active ? <MessageFill /> : <MessageOutline />,
badge: '99+',
},
{
key: 'personalCenter',
title: '我的',
icon: <UserOutline />,
},
]
const [activeKey, setActiveKey] = useState('todo')3、获取假数据的key进行渲染输出
<TabBar>
{tabs.map(item => (
<TabBar.Item key={item.key} icon={item.icon} title={item.title} />
))}
</TabBar>4、给大的tabBar加一个点击事件

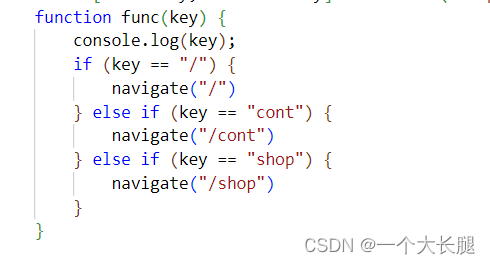
5、根据key值进行判断和跳转
注意:自己的页面路径要跟tabs里面的路径一样,要先分清tabs里面的数据是哪一个页面,然后根据自己的页面将tabs里面的key进行更改













![2023年新型智慧城市顶层设计规划解决方案86页[PPT]](https://img-blog.csdnimg.cn/img_convert/cddd214bc9c75f2a0c58597c8f9a9743.jpeg)