目录
Vue3 vite:is a JavaScript file. Did you mean to enable the 'allowJs' option?
使用vscode搭建 vue3 + vite 项目, 部署到服务器 js css文件路径访问不到的问题
Vue3 vite:is a JavaScript file. Did you mean to enable the 'allowJs' option?
vue3+vite 下运行 npm run build 打包时,出错:
is a JavaScript file. Did you mean to enable the 'allowJs' option?打开 package.json 文件:
"scripts": {
"dev": "vite",
"build": "run-p type-check build-only",
"preview": "vite preview",
"build-only": "vite build", # 查看这个命令
"type-check": "vue-tsc --noEmit"
},npm run build
# 换成一下命令
npm run build-only使用vscode搭建 vue3 + vite 项目, 部署到服务器 js css文件路径访问不到的问题
使用vscode搭建vue3 + vite项目,本地没有问题,build后部署到服务器, 默认访问的是域名下的js css文件,导致 相对路径无法访问到。
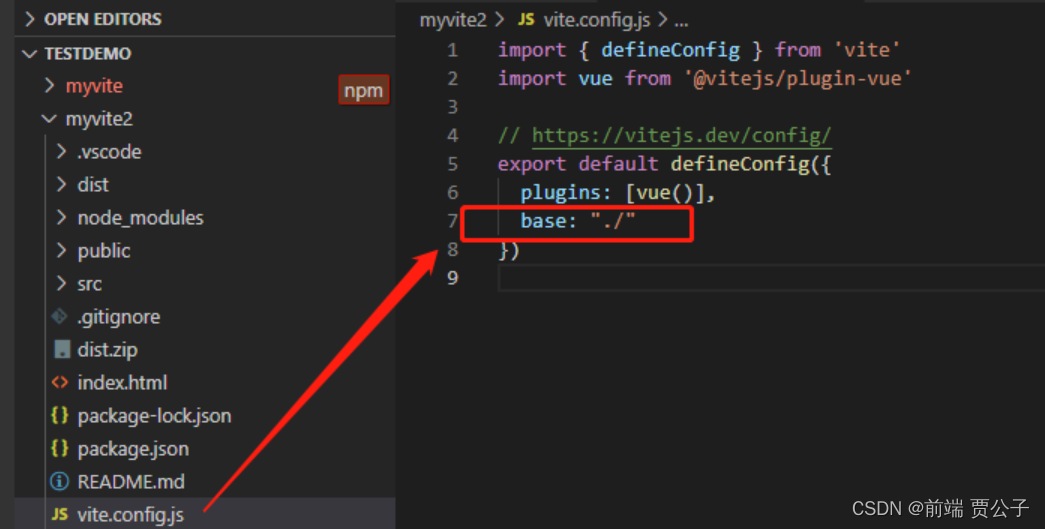
在vite.config.js中添加 :base: "./" 后就可以了。
原因:默认的是 "/", 而我部署的路径是 : /其他路径/项目名/dist/ ,所以 把base 改为 ./ 后就可以正常访问了。