免费图床配置:PicGo + Github + jsDelivr
- 前言
- PicGo + Github配置过程
- jsdelivr加速
- 踩坑注意事项
- 参考资料
觉得文章有收获,欢迎关注公众号鼓励一下作者呀~
在学习的过程中,也搜集了一些量化、技术的视频及书籍资源,欢迎大家关注公众号【亚里随笔】获取

前言
在撰写博客时,特别是使用 Markdown 进行写作时,我们经常需要单独存储图片资源。然而,这种做法不仅占用磁盘空间,而且不便于管理。如果在 Markdown 中使用本地图片路径,分享文件时就变得非常不方便,需要将文章中的图片一并发送,并确保路径与文章的路径保持一致。但是,如果使用图床工具,我们可以使用网络路径,而无需进行路径同步。
图床,顾名思义,是用于存储图片的服务器,同时允许外部网络连接,任何人都可以访问。借助图床,我们可以实现便捷的图片访问。如果你对图床还不太了解,可以参考文章《图床搭配 PicGo:打造高效的图片处理工作流》了解更多相关内容。
在了解了图床之后,我开始探索如何搭建自己的图床。最初,我选择了使用 PicGo 结合 Gitee 进行搭建,但后来发现 Gitee 似乎不再支持图床功能,而且存在仓库被封丢失数据的风险。在权衡利弊后,我最终选择了使用 PicGo 结合 GitHub,并结合 JsDeliver 进行加速,来搭建免费的图床。
通过这种方案,我成功地搭建了自己的图床,实现了图片资源的高效管理和访问加速。在本文中,我将与大家分享如何配置 PicGo、GitHub 和 JsDeliver,以便在写作博客时能够充分利用免费的图床服务。
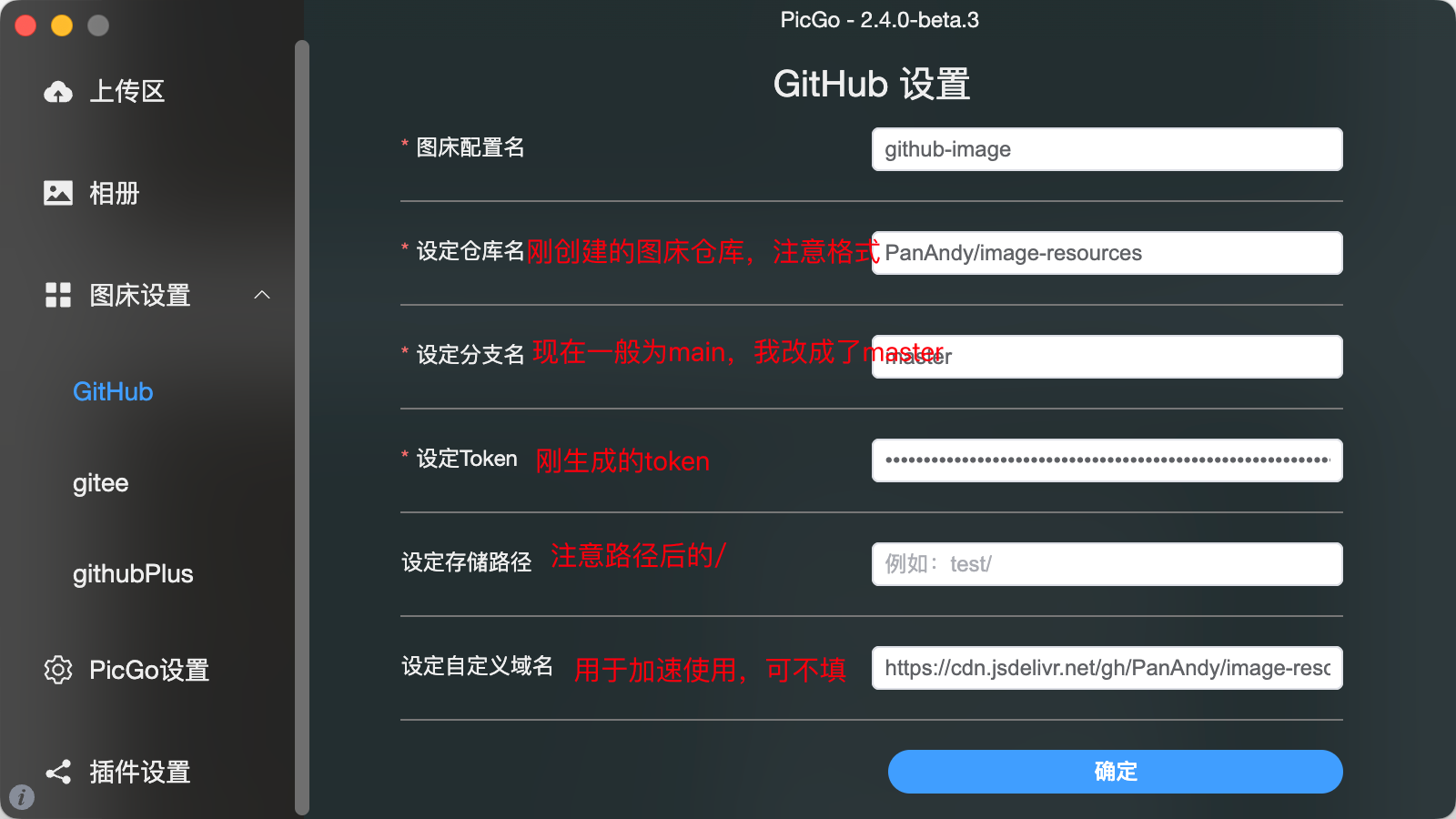
PicGo + Github配置过程
下面是使用 PicGo 结合 GitHub 配置图床的步骤:
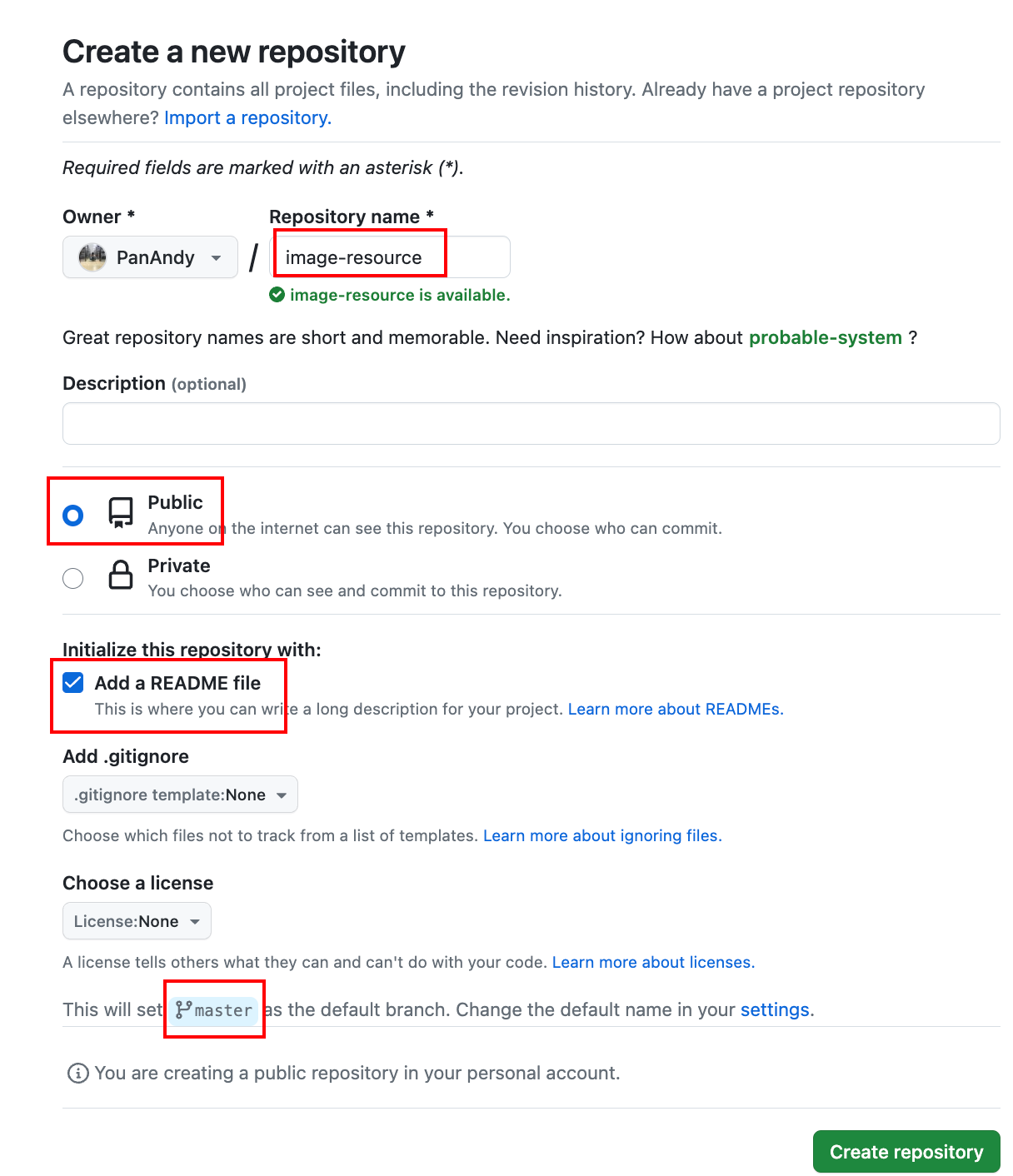
- 登陆Github,创建一个新的图床仓库,确保仓库为public,其他保持默认选项

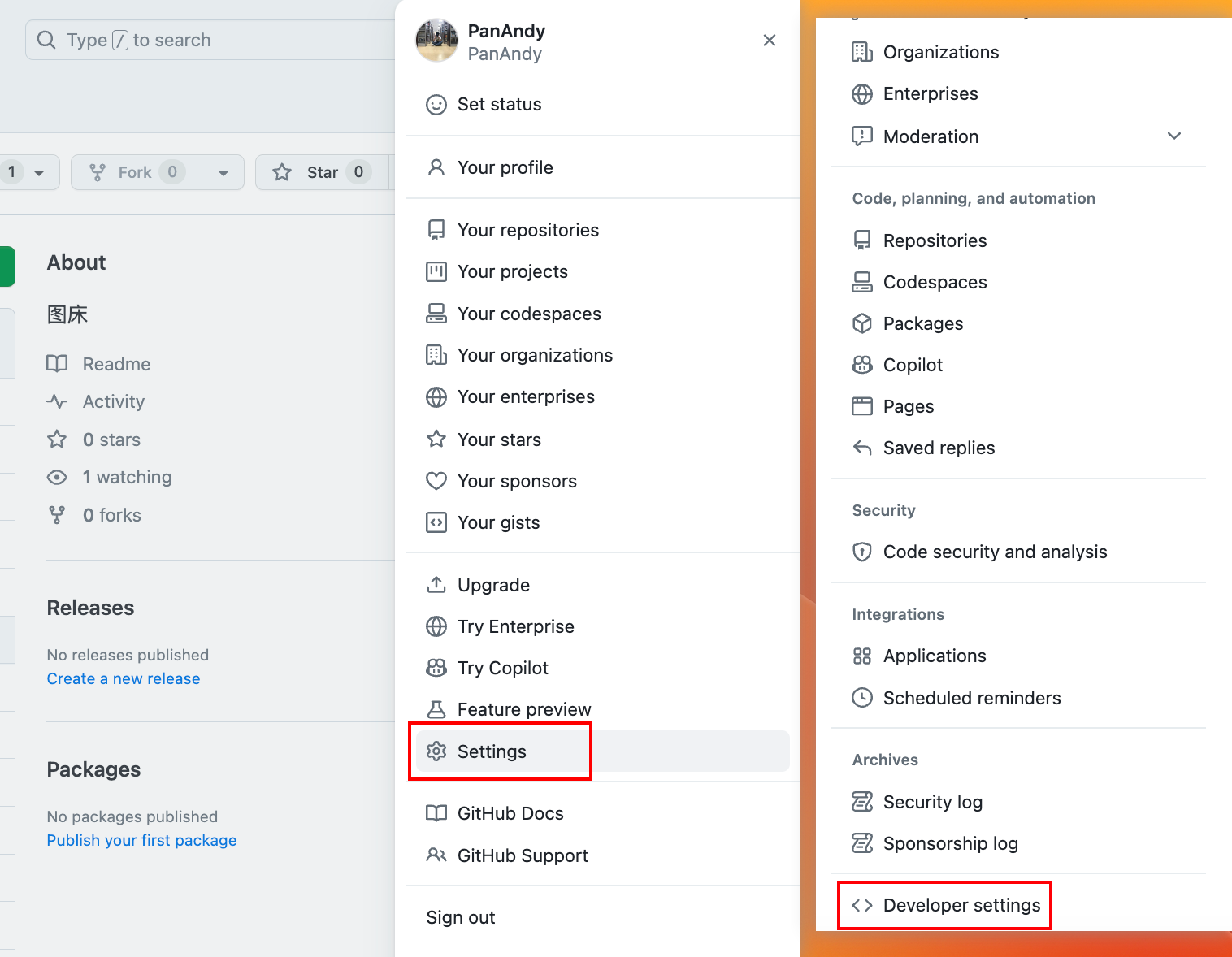
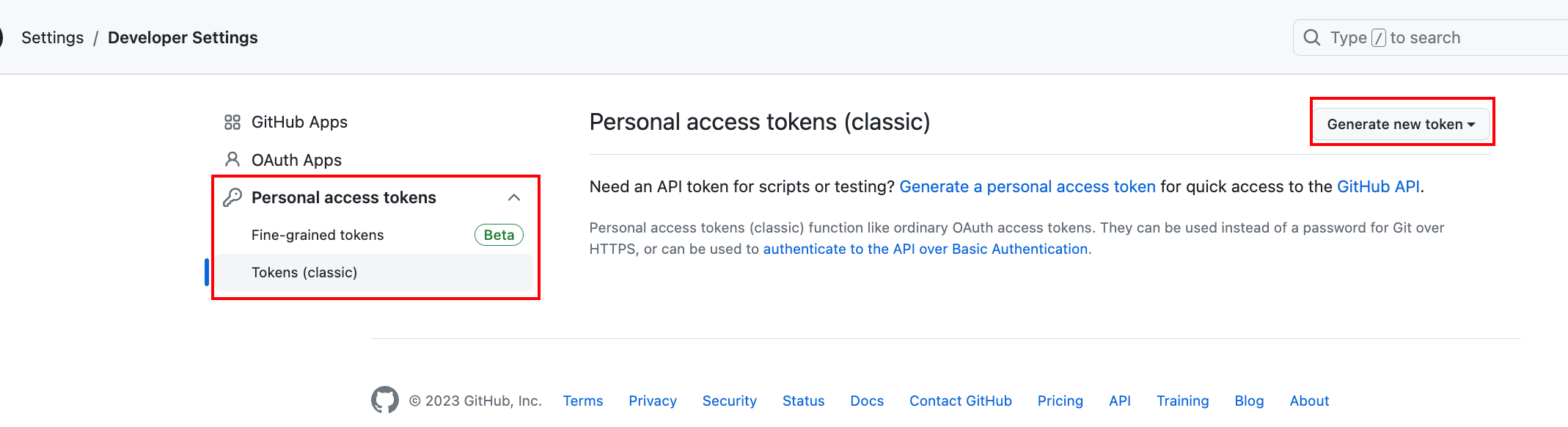
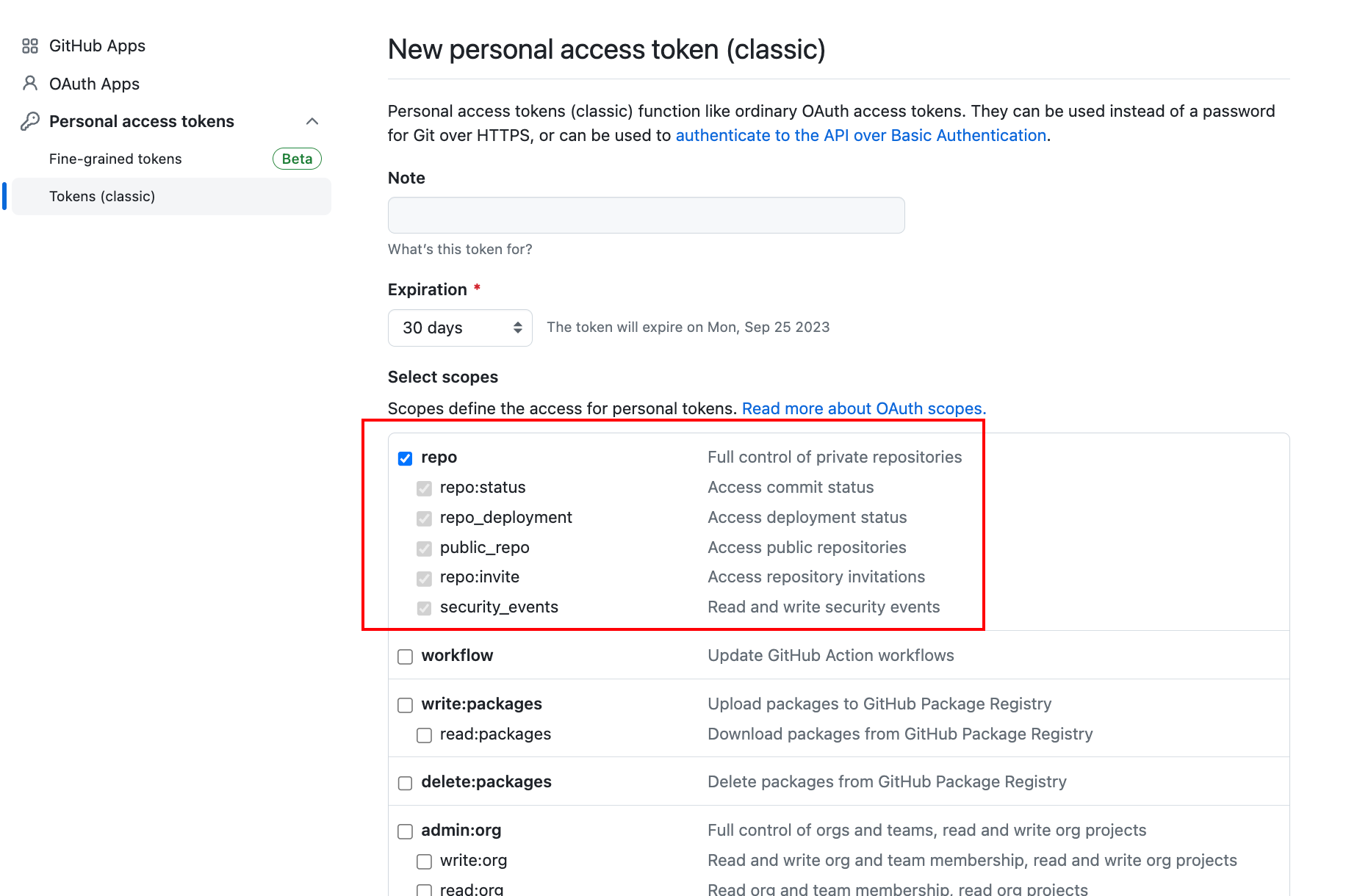
- 在 GitHub 上创建一个 token,用于 PicGo 访问仓库。在创建 token 时,只需要为其授予 repo 权限。请注意,token 只会显示一次,最好将其复制并保存好,以便以后使用。



- 下载并安装picgo。建议从国内镜像下载,速度会更快。


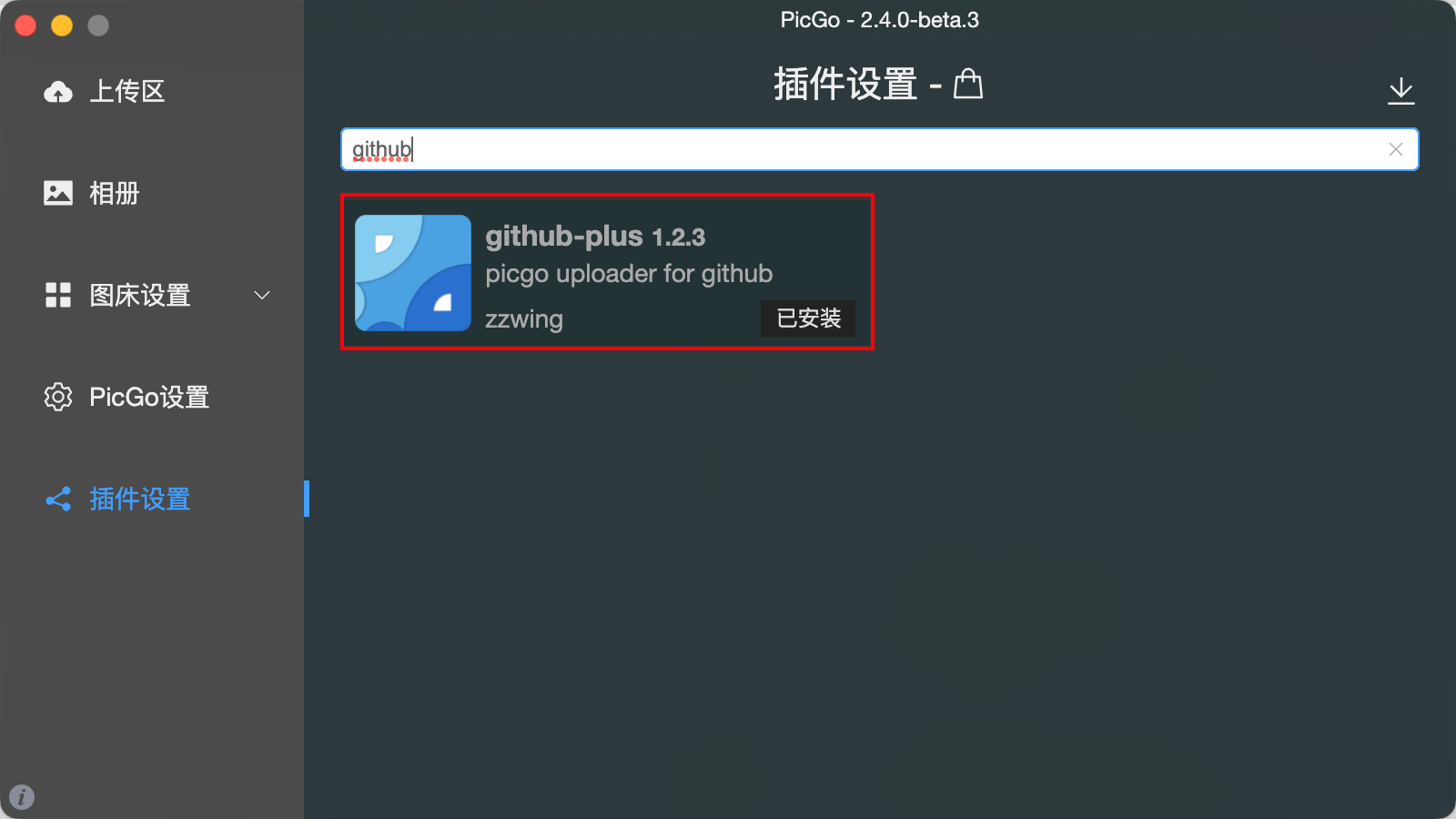
- 配置 GitHub Plus 图床插件,并将其设置为默认图床。

jsdelivr加速
默认情况下,使用 GitHub 的域名访问图片加载速度较慢,有时甚至无法加载。这时我们可以使用 jsDelivr 进行免费加速。jsDelivr 是一个可靠且强大的免费加速服务,用于在网站上加载外部资源,如图片、JavaScript 库、CSS 文件和字体等。它是一个全球性的开源 CDN(内容分发网络),旨在提供高可用性和高性能的资源传送。
配置 jsDelivr 加速图床访问也非常简单。只需将“设定自定义域名”中的 URL 替换为 jsDelivr 的 URL,即可开始使用它的加速服务。例如:
https://cdn.jsdelivr.net/gh/你的GitHub仓库名
// 示例: https://cdn.jsdelivr.net/gh/PanAndy/image-resources
踩坑注意事项
在配置过程中,需要注意以下几点:
- GitHub 仓库需要设置为 public。
- 在 macOS 上打开 PicGo 时,可能会出现“xxx 已损坏,无法打开。您应该将它移到废纸篓”的报错。解决方法是打开终端,并执行以下命令:
sudo xattr -r -d com.apple.quarantine '/Applications/PicGo.app'
- 在 macOS 上打开 PicGo 时,可能没有显示主页面。你可以在顶部栏的图标中找到 PicGo,并从那里打开。直接打开程序可能不会显示主页面。
- 如果在 GitHub 仓库中按文件夹存储图片(例如图片存储在名为 “test” 的文件夹下),在 PicGo 插件配置时要注意添加** “test/”**,否则可能会导致上传失败。
- PicGo 的设置中,你可以选择【按时间戳重命名】图片,这样上传图片时就不会出现命名冲突的问题。
- 在使用图床时,上传markdown到csdn时,可能还会报"CSDN 转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传",这种情况下,可以将图片改为html语法显示。
替换

为
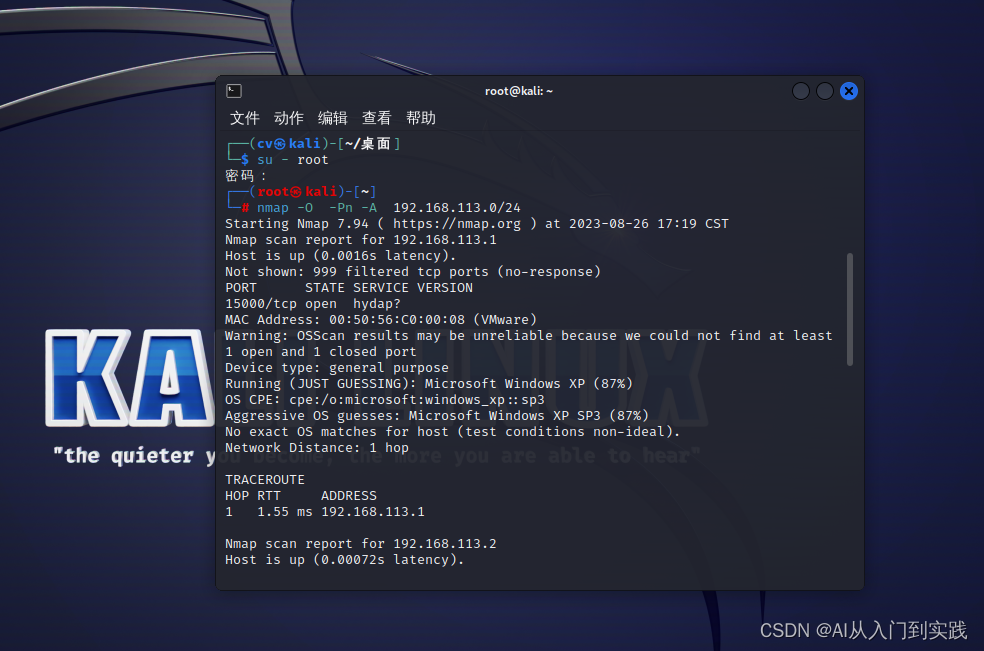
<img src="https://cdn.jsdelivr.net/gh/PanAndy/image-resources/202308261723522.png" width = "600" />
参考资料
- PicGo + Gitee(码云)实现markdown图床
- 图床搭配 PicGo:打造高效的图片处理工作流
- 【一劳永逸】10分钟配置 VScode插件picgo + github免费图床,实现Markdown写作高效插图
- PicGo搭配Gitee图床的踩坑过程
- 如何利用 Github 搭建自己的免费图床?