【Flutter】Flutter 使用 just_audio 播放音频
文章目录
- 一、前言
- 二、环境与版本信息
- 三、安装和基本使用
- 四、深入 just_audio
- 五、实际业务中的用法
- 六、完整示例
- 七、总结
一、前言
今天,我要为你介绍一个非常实用的 Flutter 音频处理包——just_audio。这个包不仅功能丰富,而且支持多种平台,可以帮助你轻松实现音频的播放、循环、剪辑等操作。本文的重点是帮助你快速上手 just_audio,掌握其基本使用方法,并为你提供一个完整的音乐播放器示例。希望你能跟着我的步骤,一步一步学习,最终成为 Flutter 音频处理的小专家!
你是否对成为 Flutter 高手充满渴望,想要掌握更多前沿技巧和最佳实践?现在,你的机会来了!
🚀 Flutter 从零到一:基础入门到应用上线全攻略 正在热烈招募参与者!
✅ 这个专栏不仅包括了全面的 Flutter 学习资源,还有实用的代码示例和深入的解析教程。
✅ 专栏内容会持续更新,价格也会随之上涨。现在加入,享受最优惠的价格,抓住属于你的机会!
✅ 想要与其他 Flutter 学习者互动交流吗?点击这里 加入我们的讨论群,一起成长、一起进步。
别再等待,让我们今天就启程,共同开启 Flutter 的精彩学习之旅吧!
二、环境与版本信息
- Flutter 版本:3.10
- Dart 版本:3.0
- just_audio 包版本:0.9.34
三、安装和基本使用
-
如何安装 just_audio 包
在你的
pubspec.yaml文件中添加以下依赖:dependencies: just_audio: ^0.9.34然后运行
flutter pub get命令来安装包。 -
简单的播放示例
import 'package:just_audio/just_audio.dart'; final player = AudioPlayer(); final duration = await player.setUrl('https://foo.com/bar.mp3'); player.play(); -
常用功能概览
- 播放和暂停:
player.play()和player.pause() - 跳转到指定位置:
player.seek(Duration(seconds: 10)) - 设置播放速度:
player.setSpeed(2.0) - 设置音量:
player.setVolume(0.5) - 停止播放:
player.stop()
- 播放和暂停:
这是小雨青年于 2023 年发布在 CSDN 的博客,由于目前采集站侵权行为猖獗,如果你不是在 CSDN 看到本文,麻烦你通过 CSDN 联系我,谢谢你的支持。
四、深入 just_audio
-
音频源的处理
just_audio 支持多种音频源,包括 assets、files、URLs 和 streams。你可以根据需要选择合适的音频源。-
从 assets 播放:
final player = AudioPlayer(); final duration = await player.setAsset('assets/foo.mp3'); player.play(); -
从文件播放:
final player = AudioPlayer(); final duration = await player.setFilePath('/path/to/foo.mp3'); player.play();
-
-
音频播放的控制
除了基本的播放和暂停功能,just_audio 还提供了许多高级的播放控制功能,如循环、随机播放等。 -
音频的高级功能
just_audio 不仅支持基本的播放控制,还提供了一些高级功能,如音频剪辑、连接等。
五、实际业务中的用法
-
创建一个音乐播放器
在实际业务中,我们可能需要为用户提供一个完整的音乐播放器界面,包括播放/暂停按钮、进度条、音量控制等。使用 just_audio,我们可以轻松实现这些功能。AudioPlayer player = AudioPlayer(); bool isPlaying = false; playPause() { if (isPlaying) { player.pause(); } else { player.play(); } setState(() { isPlaying = !isPlaying; }); } -
音频列表和播放队列的管理
如果你需要为用户提供一个播放列表,just_audio 也可以满足你的需求。你可以使用ConcatenatingAudioSource来管理播放队列。var playlist = ConcatenatingAudioSource( children: [ AudioSource.uri(Uri.parse("https://example.com/track1.mp3")), AudioSource.uri(Uri.parse("https://example.com/track2.mp3")), // ... 更多音轨 ], ); player.setAudioSource(playlist); -
错误处理和异常管理
当处理音频时,我们可能会遇到各种错误,如网络错误、文件格式不支持等。just_audio 提供了错误处理机制,帮助我们捕获和处理这些异常。player.playerStateStream.listen((state) { if (state.processingState == ProcessingState.error) { print("Error loading audio source: ${state.error}"); } });
六、完整示例
import 'package:flutter/material.dart';
import 'package:just_audio/just_audio.dart';
void main() => runApp(MyApp());
class MyApp extends StatefulWidget {
_MyAppState createState() => _MyAppState();
}
class _MyAppState extends State<MyApp> {
late AudioPlayer player;
bool isPlaying = false;
double volume = 1.0;
void initState() {
super.initState();
player = AudioPlayer();
_loadAudio();
}
_loadAudio() async {
await player.setUrl(
'https://xxxxx.oss-cn-beijing.aliyuncs.com/xxx.mp3');//需要替换成可访问的 url
}
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(title: Text('音乐播放器')),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
ElevatedButton(
child: Text(isPlaying ? "暂停" : "播放"),
onPressed: () {
playPause();
},
),
ElevatedButton(
child: Text("停止"),
onPressed: () {
stop();
},
),
Slider(
value: volume,
onChanged: (newVolume) {
setState(() {
volume = newVolume;
player.setVolume(volume);
});
},
min: 0.0,
max: 1.0,
),
ElevatedButton(
child: Text("前进 10 秒"),
onPressed: () {
seekForward();
},
),
ElevatedButton(
child: Text("后退 10 秒"),
onPressed: () {
seekBackward();
},
),
],
),
),
),
);
}
playPause() {
if (isPlaying) {
player.pause();
} else {
player.play();
}
setState(() {
isPlaying = !isPlaying;
});
}
stop() {
player.stop();
setState(() {
isPlaying = false;
});
}
seekForward() {
player.seek(player.position + Duration(seconds: 10));
}
seekBackward() {
player.seek(player.position - Duration(seconds: 10));
}
void dispose() {
player.dispose();
super.dispose();
}
}
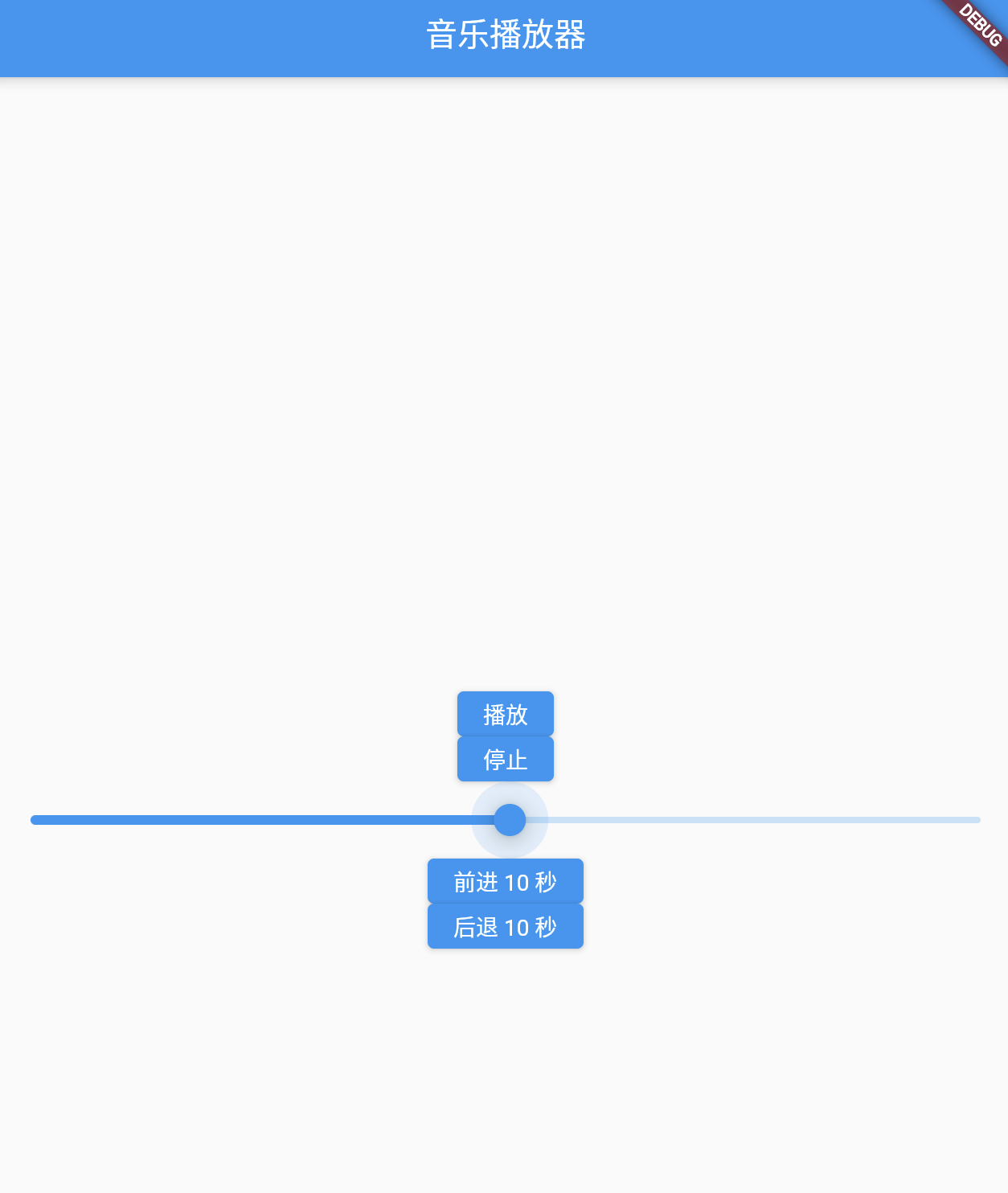
运行结果如下:

七、总结
经过上面的学习,我相信你已经对 just_audio 有了基本的了解,并掌握了其主要功能。这个包为 Flutter 开发者提供了强大的音频处理能力,无论是简单的音频播放,还是复杂的音乐播放器应用,都可以轻松实现。希望你能在实际项目中充分利用这个工具,创造出更多优秀的应用!
这是小雨青年于 2023 年发布在 CSDN 的博客,由于目前采集站侵权行为猖獗,如果你不是在 CSDN 看到本文,麻烦你通过 CSDN 联系我,谢谢你的支持。
对 Flutter 感兴趣,渴望深入探索和学习吗?Flutter 从零到一:基础入门到应用上线全攻略 正是你的完美起点!
📘 在这个专栏中,你将发现丰富的 Flutter 学习资源,从代码示例到深入的技术解读,一应俱全。
🛠️ 想要了解如何用 Flutter 构建出色的应用吗?所有的秘诀和答案都在我们的专栏里等着你!
💰 别再犹豫,专栏内容将不断更新,价格也将逐渐上涨。现在就加入,享受最优惠的价格,开启你的 Flutter 探索之旅!
想了解更多?点击这里查看 Flutter Developer 101:入门小册 & 专栏指引。
👥 还有,别忘了点击这里 加入我们的讨论群,与其他 Flutter 爱好者一起交流和学习,共同成长!













![机器学习简介[01/2]:简单线性回归](https://img-blog.csdnimg.cn/img_convert/652dfc2ea7dd70d3847a0c7499d5947e.png)



![[ VMware 虚拟机 ] 启动不了图形界面,报 “The system is running in low-graphics mode” 错误](https://img-blog.csdnimg.cn/44fe68b710d44480b45e8f1054dd7703.png)