编写第一个react应用程序
将目录下的文件、src文件夹、public文件夹清空,项目根目录下新建一个文件index.js
在文件中写入以下代码
import React from 'react'
import ReactDOM from 'react-dom'
ReactDOM.render(
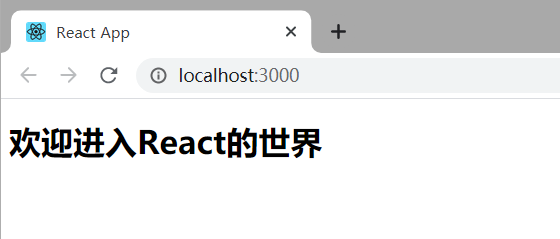
<h1>欢迎进入React的世界</h1>,
document.getElementById('root')
)

react开发需要引入多个依赖文件:React和ReactDOM.
ReactDOM.render是 React 的最基本方法用于将模板转为 HTML 语言,并插入指定的 DOM 节点。
该方法接收两个参数:
- 创建的模板,多个DOM元素外面需要使用一个标签进行包裹,即有且只能有一个根元素
- 插入该模板的目标位置
react添加样式
若要为创建的某个元素增加 class 属性,不能直接定义 class 而要用 className,因为 class 是 javascript 中的保留字。
例如:
import React from 'react'
import ReactDOM from 'react-dom'
ReactDOM.render(
//h1_style样式是引入的
<h1 className="h1_style">欢迎进入React的世界</h1>,
document.getElementById('root')
)
同样可以定义行内样式
import React from 'react'
import ReactDOM from 'react-dom'
ReactDOM.render(
//h1_style样式是引入的
<h1 style={{"backgroundColor":"yellow","color":"red"}}>欢迎进入React的世界</h1>,
document.getElementById('root')
)
另外,也可以直接将样式赋给一个变量,然后将变量的值赋给style
import React from 'react'
import ReactDOM from 'react-dom'
let h1_style = {
"backgroundColor":"yellow",
"color":"yellow"
}
ReactDOM.render(
//h1_style样式是引入的
<h1 style={h1_style}>欢迎进入React的世界</h1>,
document.getElementById('root')
)

react.js - 2. 第一个react应用程序并添加样式 - React技术栈 - SegmentFault 思否








![机器学习简介[01/2]:简单线性回归](https://img-blog.csdnimg.cn/img_convert/652dfc2ea7dd70d3847a0c7499d5947e.png)



![[ VMware 虚拟机 ] 启动不了图形界面,报 “The system is running in low-graphics mode” 错误](https://img-blog.csdnimg.cn/44fe68b710d44480b45e8f1054dd7703.png)