实现思路:通过配置rowSelection,列表项是否可选择来实现。

页面内容:
<a-table :dataSource="integrationBonds" :columns="columns" :customRow="customintegrationBondsRow"
:pagination="{hideOnSinglePage: true}"
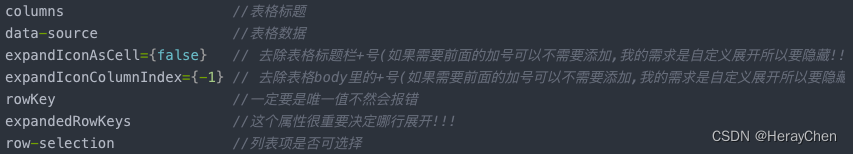
:expandIconColumnIndex="-1"
:expandIconAsCell="false"
:hideDefaultSelections="true"
:rowKey="(record) => record.bondCode"
:expandedRowKeys="curExpandedRowKeys"
:row-selection="{
selectedRowKeys: selectedRowKeys,
onChange: onSelectChange,
}">
<template #bodyCell="{ column, record }">
<template v-if="column.dataIndex === 'rate'">
<DownCircleOutlined class="ml-8 fs-24" @click.stop="handleExpand(record?.bondCode)" />
</template>
</template>
<!-- 展开内容 -->
<template #expandedRowRender>
<div class="detail">
<h4>行情</h4>
<a-row>
<a-col>60009</a-col>
<a-col>招商证券</a-col>
<a-col>239,000,000</a-col>
<a-col>72</a-col>
<a-col class="c-primary">2.1%</a-col>
</a-row>
</div>
</template>
</a-table>
交互内容:
// 表格头
columns = [
{title: '证券代码', dataIndex: 'bondCode', key: 'bondCode'},
{title: '证券名称', dataIndex: 'bondName', key: 'bondName'},
{title: '数量(股)', dataIndex: 'amount', key: 'amount', sorter: true},
{title: '期限(天)', dataIndex: 'termDays', key: 'termDays', sorter: true},
{title: '利率', dataIndex: 'rate', key: 'rate', sorter: true},
];
// 表格数据
integrationBonds = [
{
amount: '23000000',
bondCode:'601099',
bondName: "太平洋",
myBond: false,
rate: 2.1,
termDays: 7
}
];
// 列表项是否可选择数组
curExpandedRowKeys = []; //点击哪行展开数组(数组里只会存在一个值,具体逻辑在methods的点击事件里.)!!!
selectedRowKeys = [];//列表项是否可选择数组
// 点击行查查详情
customintegrationBondsRow(record) {
return {
// 行点击事件
onClick: (event) => {
console.log('行点击事件');
},
}
}
// 自定义图标展开行事件
handleExpand(bondCode) {
this.checkedBondCode = bondCode;
this.viewAll = !this.viewAll;
// 判断点击的是那一行的数组(数组中只有一个项)
if (this.curExpandedRowKeys.length > 0) {
let index = this.curExpandedRowKeys.indexOf(bondCode);
if (index > -1) {
this.curExpandedRowKeys.splice(index, 1);
} else {
this.curExpandedRowKeys.splice(0, this.curExpandedRowKeys.length);
this.curExpandedRowKeys.push(bondCode);
}
} else {
this.curExpandedRowKeys.push(bondCode);
}
}
// 选中项发生变化时的回调函数
onSelectChange(selectedRowKeys) {
this.selectedRowKeys = selectedRowKeys;
}