官方一张图解析表格列表功能文档:(一张图解析FastAdmin中的表格列表的功能 - FastAdmin问答社区)
会遇到后期手动添加tab栏的情况
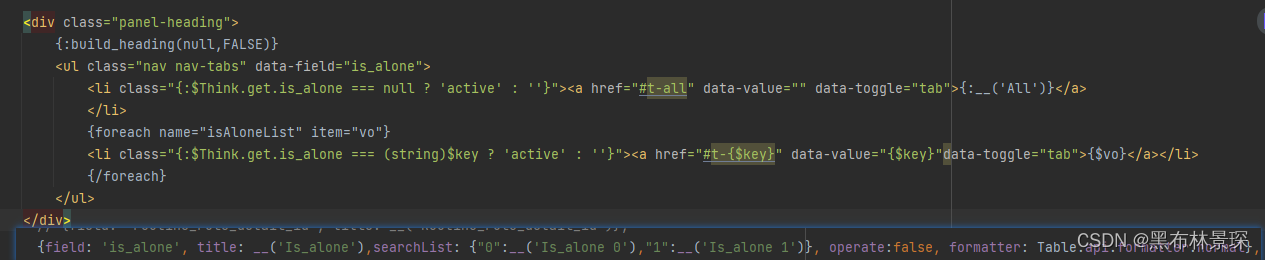
首先,需要在控制器对应的index.html页面中需要增加你想要筛选的字段
<div class="panel-heading">
{:build_heading(null,FALSE)}
<ul class="nav nav-tabs" data-field="is_alone">
<li class="{:$Think.get.is_alone === null ? 'active' : ''}"><a href="#t-all" data-value="" data-toggle="tab">{:__('All')}</a>
</li>
{foreach name="isAloneList" item="vo"}
<li class="{:$Think.get.is_alone === (string)$key ? 'active' : ''}"><a href="#t-{$key}" data-value="{$key}"data-toggle="tab">{$vo}</a></li>
{/foreach}
</ul>
</div>其次需要在对应模型中去定义上述文件的isAloneList数据
public function getIsAloneusList()
{
return ['0'=>__('Is_alone 0'),'1'=>__('Is_alone 1')];
}再其次需要经过控制器将数据传递到index.html页面
$this->model = new \app\admin\model\api\Order;
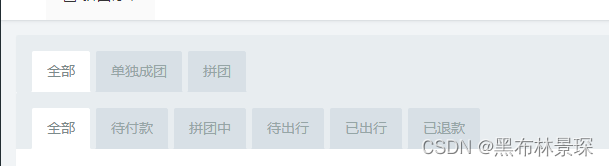
$this->assign("isAloneList",$this->model->getIsAloneusList());经过上述操作后后台页面已经会呈现出你想要的tab选择框

但是当你点击时会发现没有达到你想要的筛选数据的效果
最后需要再js中var table = $("#table");添加以下代码
$('.panel-heading a[data-toggle="tab"]').on('shown.bs.tab', function (e) {
var field = $(this).closest("ul").data("field");
var value = $(this).data("value");
var options = table.bootstrapTable('getOptions');
options.pageNumber = 1;
options.queryParams = function (params) {
var filter = {};
if (value !== '') {
filter[field] = value;
}
params.filter = JSON.stringify(filter);
return params;
};
table.bootstrapTable('refresh', {});
return false;
});注意:
tab栏字段一定要和js中显示的字段相对应,否则也会发生不生效的作用














![[Linux]命令行参数和进程优先级](https://img-blog.csdnimg.cn/img_convert/19270880a25074f42260e9062c83a050.png)