简单理解HTML区块_区块元素和内联元素
- HTML篇_第七章、区块
- 一、区块元素和内联元素
- 1.1块级元素
- 1.2内联元素
- 二、`<div>`元素
- 三、`<span>`元素
HTML篇_第七章、区块
一、区块元素和内联元素
HTML元素可以通过<div>和<span>元素组合起来,大多数 HTML元素被定义为块级元素或内联元素,
1.1块级元素
块元素又名块级元素(block element),和其对应的是内联元素(inline element),都是HTML规范中的概念。大多数HTML元素被定义为块级元素或内联元素。块级元素在浏览器显示时,通常会以新行来开始(和结束),也就是独占一行。例如:<h1>、<p>、<ul>和<table>等,均为区块元素。
代码演示:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>HTML块级元素</title>
</head>
<body>
<h1>一级标题_块级元素</h1>
<p>段落_块级元素</p>
<ul>
<li>无序列表_块级元素</li>
</ul>
<table border="1">
<caption>表格也是块元素</caption>
<tr>
<th>表头1</th>
<th>表头2</th>
</tr>
<tr>
<td>一行一列</td>
<td>一行二列</td>
</tr>
</table>
</body>
</html>
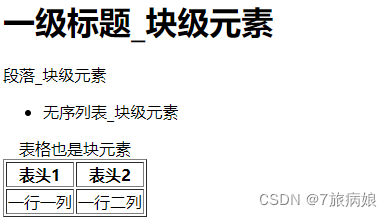
运行结果:

1.2内联元素
内联元素(html规范中的概念)英文:inline element,其中文叫法有多种,如:内联元素、内嵌元素、行内元素、直进式元素等。基本上没有统一的翻译。另外提到内联元素,通常会涉及到的属性是display:inline;这个属性能够修复著名的IE双倍浮动边界问题。总的来说,内联元素一般都是基于语义级(semantic)的基本元素,它只能容纳文本或者其他内联元素,通常被包括在块元素中使用。例如:<b>、<a>和<img>等,均为内联元素。
内联元素和其他元素都在一行上,高度、行高和顶以及底边距都不可改变,宽度就是它的文字或图片的宽度,也不可改变。
代码演示:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>内联元素</title>
</head>
<body>
<b>粗体文字_内联元素</b>
<a href="">超链接_内联元素</a>
<img src="demo.png" alt="text"/>
</body>
</html>
运行结果:

二、<div>元素
HTML的<div>元素是块级元素,它可用于组合其他HTML元素的容器。该元素没有特定的含义。除此之外,由于它属于块级元素,浏览器会在其前后显示折行。如果与 CSS 一同使用<div>元素可用于对大的内容块设置样式属性。
<div>元素的另一个常见的用途是文档布局,它取代了使用表格定义布局的老式方法。使用<table>元素进行文档布局不是表格的正确用法,<table>元素的作用是显示表格化的数据。
我们写一段代码来演示一下,为了清楚的体现<div>标签的特性,这里我们使用style属性来设置标签内容的颜色。
代码演示:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>文档标题</title>
</head>
<body>
<h1>这是一个一级标题</h1>
<p>这是一个段落</p>
<div style="color: coral;">
<h1>这是一个一级标题</h1>
<p>这是一个段落</p>
</div>
</body>
</html>
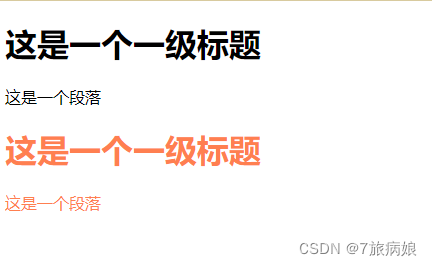
运行结果:

除此之外<div>标签还可以设置宽度和高度等,这些样式我们将在CSS(层叠样式表)部分学习到。
三、<span>元素
HTML的<span>元素是内联元素,可用作文本的容器,该元素也没有特定的含义。当与 CSS 一同使用时,可用于为部分文本设置样式属性。
我们写一段代码来演示一下,这里我们在标签内使用style属性来为文本设置颜色,以此来体现<span>元素的特性。
代码演示:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>文档标题</title>
</head>
<body>
<p>
在这里写一个段落,来展示几种颜色,
<span style="color: red;">红色</span>、
<span style="color: blue;">蓝色</span>、
<span style="color: yellow;">黄色</span>
</p>
</body>
</html>
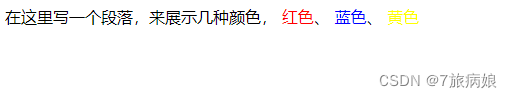
运行结果:

希望有所帮助!
关注我,持续更新。